专业版编辑菜单使用说明
在选中一个模板后,135编辑器会显示编辑菜单,列出各项编辑功能。

专业版编辑菜单,不仅界面布局进行了优化,还支持对样式进行更细致的调整,给使用者更多自主编辑样式的空间。
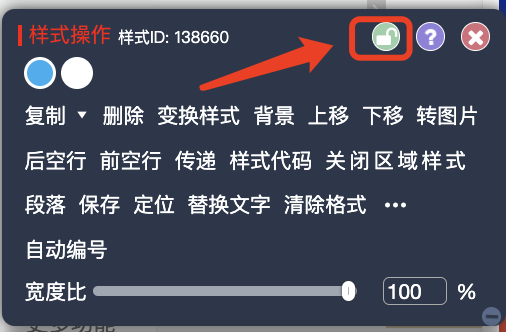
在使用专业版编辑菜单时,鼠标可以拖动菜单放置到屏幕上任意区域,并点击【锁】键,固定菜单位置,使其常驻在页面上,一旦锁上之后编辑菜单不会随着鼠标点击而变动位置。

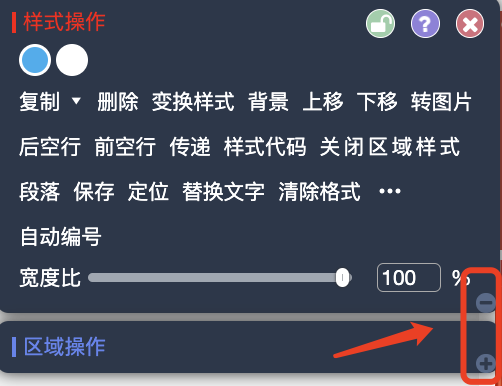
点击菜单【+】【-】键,可以折叠或展开个单项菜单内容。

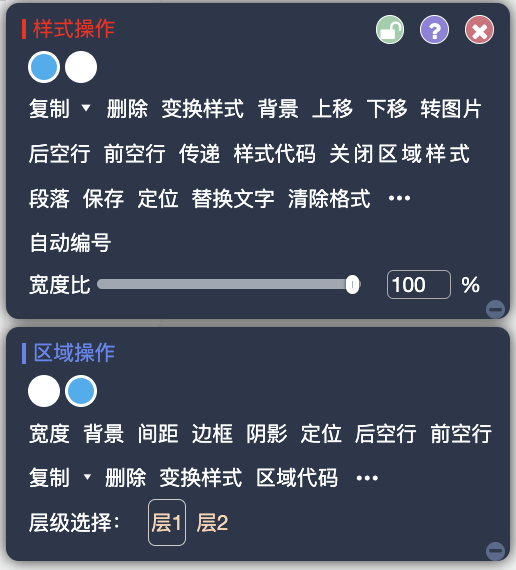
接下来逐一介绍专业版编辑菜单中的各项功能如何使用:
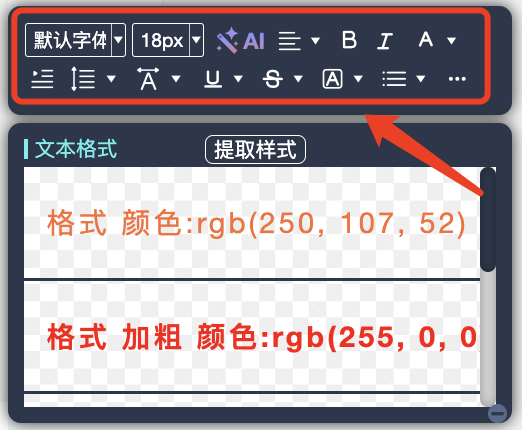
1,文本编辑区

选中文本后会出现文本格式编辑区,支持对选中的文字进行调整。
功能从左至右,从上至下依次为:
【字体】【字号】【AI写作】【对齐方式】【粗体】【斜体】【文字颜色】【首行缩进】【行间距】【字间距】【下划线】【删除线】【文字边框】【序号列表】【更多】
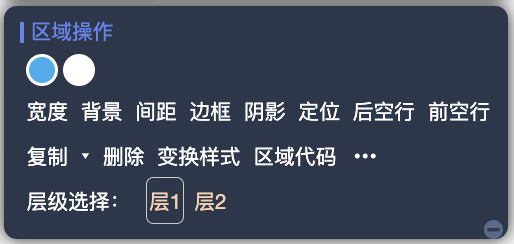
2,区域操作
可将样式的单个区域进行拆分,单独编辑某个区域。

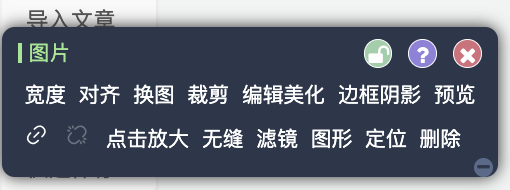
3,图片

宽度:可将图片等比例进行百分比缩放。
对齐:支持图片左对齐、右对齐、居中。
换图:可将该图片进行替换。
裁剪:对图片进行缩放或指定比例裁剪。
编辑美化:进入135图片编辑器美化图片。
边框阴影:可针对该图添加边框、阴影、圆角。
预览:预览原图片。
编辑超链接:给图片增加或者去掉超链接。
禁止点击放大:设置是否允许图片在公众号文章中点击大图。
无缝:设置图片之间无缝隙。
滤镜:可为图片添加不同滤镜。
图形:调整图片形状和比例。
定位:设置图片的位置。
删除:点击删除按钮,将图片删除。
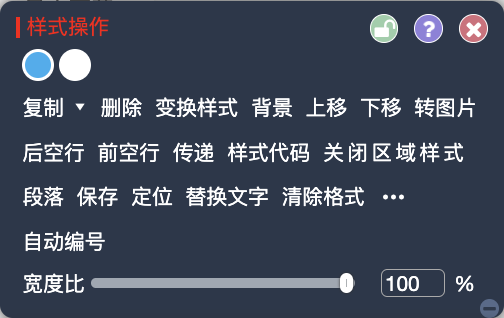
4,全局样式

变换样式:将此样式进行直接更换。
背景:单独设置该样式区域的背景。
上移&;下移:可调整样式与样式之间的上下排列顺序
转图片:可以将整块样式变为图片。
后空行&;前空行:在样式后方或前方增加空行。
传递:将这个样式的排版设置,传递给文章中相同的其他样式。
样式代码:查看样式代码。
段落:设置文字段落格式参数。
保存:将此样式保存至个人样式。
定位:对样式显示位置进行微调。
替换文字:对匹配内容进行替换。
清除格式:把样式内格式清除掉,还原成基本形态。
-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识

阅读量:458030