【交通运输】活动成果展示

朋友们大家好,我是三儿。
之前有不少朋友在后台反馈,为什么自己也用135编辑器,怎么排版出来的文章总是不尽人意,但又不知道哪里出现了问题。
今天三儿特地选取了某西部机场集团有限公司的公众号中的一篇文章,进行一对一分析并做出排版改造,希望大家看后能有所收获。





▲▼滑动查看原文
*已模糊图片及其他关键信息

本文是一篇公司开展活动成果展示内容的推文,是典型的图文排版内容,而图文排版对字间距、行距等内容的调整尤为细致。
文字排版紧凑:面对文字较多的文章,我们要学会给文章留有[呼吸感],呼吸感从何而来就是留白,如空行、适当加大行间距,这样能确保用户阅读不会因为内容多而丧失阅读的勇气。
背景颜色鲜艳:此外,我们也发现本文的背景是一个浅红背景,上面有些段落叠加了白色背景,有些则没有,有些地方又使用了红色框线,整体给人的感觉不够端庄大气且显得杂乱,除去特定节日可以使用偏活泼的暖色外,平日里更推荐大家使用蓝、白、灰等典雅高级的颜色。
图片展示单一:大多数企业习惯一段文字一张图或一段文字多张图的方式排版,若是像本案例的活动成果展示主体推文,照片数量较多我们可以使用轮播SVG进行展示,这样可以有效缩短文章篇幅,也能增加文章的律动。
接下来我们将针对上述问题,对本文进行排版改造。


2024
挑战与变革
1月12日,为加强行业内外在“重保”业务领域的交流互鉴,xxx公司以“服务共建交流”为载体,本着“强强联合、共建联创、优势互补、资源共享”的原则,与xxx有限责任公司开展了以“激发服务新活力,联动共促凝共识”为主题的服务管理提升共建活动。

此次活动,深度探索队伍建设、形象塑造以及内训体系提升思路,签署服务共建协议书,通过开展一系列“组织共建、业务互培、人才共育”等活动,促进民航服务窗口与省级国宾服务窗口的深度融合,激发服务工作新活力,推动服务品质向国门级迈进,打造出一支“能干、敢干、善干”的精品队伍。

会中,双方就服务品牌建设、企业文化推广、内训管理体系、重保服务经验等方面进行深入交流和经验分享,参会人员结合业务实际,互换管理思路、分享经验成果、展望合作效能,起到了互通有无、携手提升的积极作用。


会后,交流组一行实地参观贵宾厅保障厅房,详细了解生产运行模式、特色服务产品、文化元素入驻等情况,并就相关服务设想进行分享交流。在文物展示区,金牌讲解员生动的介绍了秦风壁画、乐舞陶俑、碑林拓片、秦砖汉瓦展以及特色保障厅房,一同感受xx历史文化底蕴。
下一步,双方将不断完善协作关系,进一步深化业务往来,充分发挥自身优势,积极为员工队伍发展开阔互学渠道。面对即将到来的“两会”保障,遴选服务骨干进驻xx宾馆,参与保障“两会”主会场,强化双方重保协同,用“一站式”国门级服务树立集团服务品牌形象,以“服务共建”促“合作共赢”。


▲▼滑动查看原文

本文改造采取的是模板+SVG的模式,使用现有的官方模板搭配SVG图片轮播组合完成。
模板ID:136233
SVG组件:横向图片停顿式放大轮播-图片可跳转
组件ID:309
模板搜索建议:我选择的是[极简]关键词,当然你也可以选择商务、或是行业限定词,不过我更推荐大家选择词不宜多,限定词过多会导致出现的模板较少,许多模板风格是通用的,我们只需要修改文字即可。
原模板字号是:14 字间距:1.5 行间距:1.75,考虑到原文公司属性,这里我把字号调整为15、字间距:1.5 、行间距:1.75,字色设置为#5a5a5a(不是纯黑,带有一些灰度用户阅读长文字不会刺眼更友好)

SVG交互效果怎么添加到模板中?
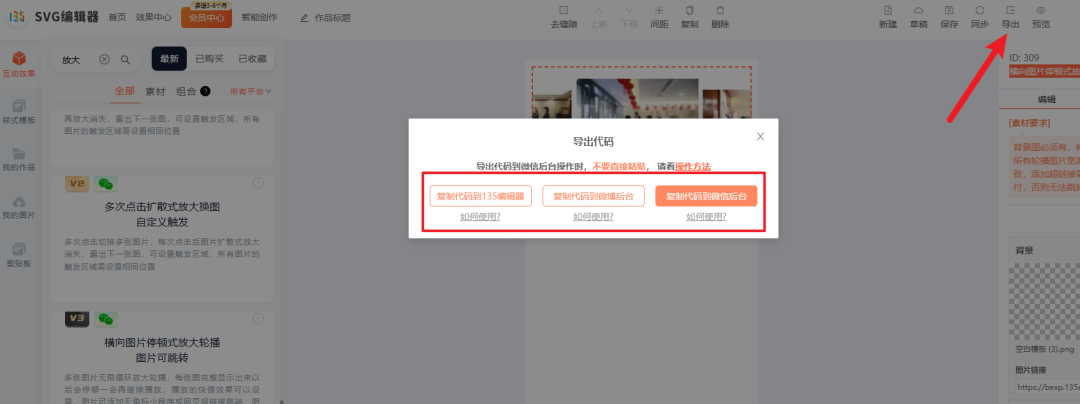
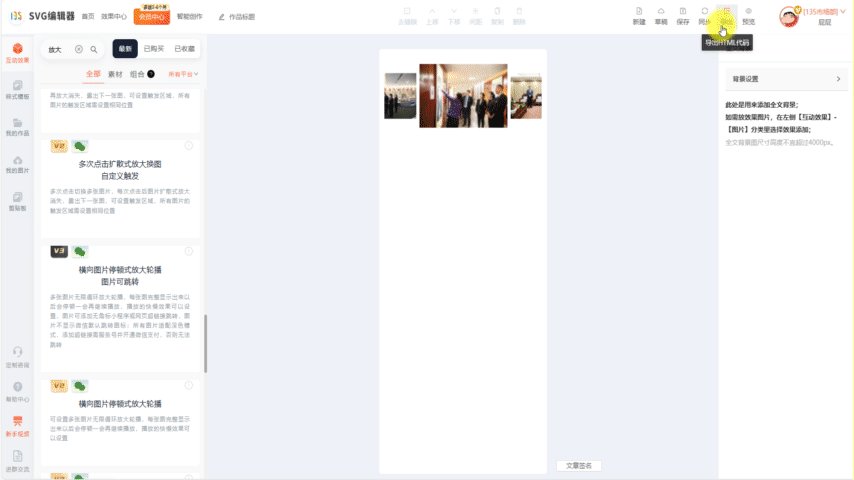
在SVG编辑器中完成效果制作后,选择右上角的[导出-[复制代码到135编辑器]

返回到135编辑器的编辑页面,这里我们需要分两种情况:
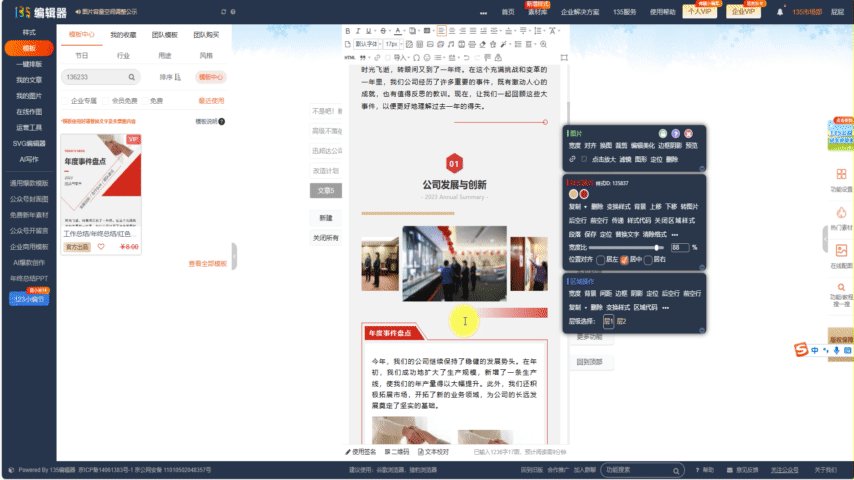
第一种:交互效果需要添加到原模板图片位置
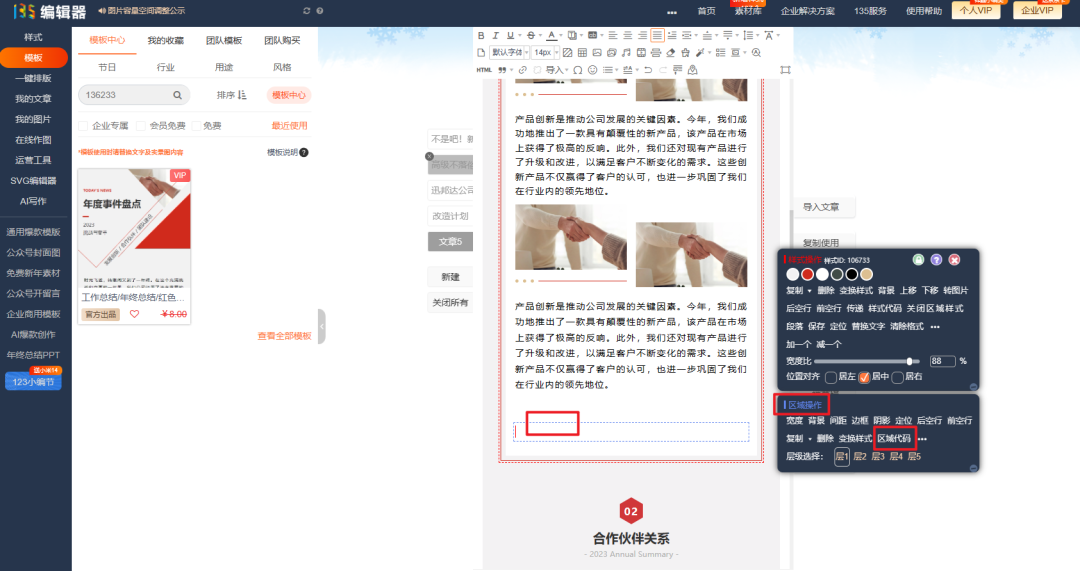
第二种:交互效果需要添加到空行处
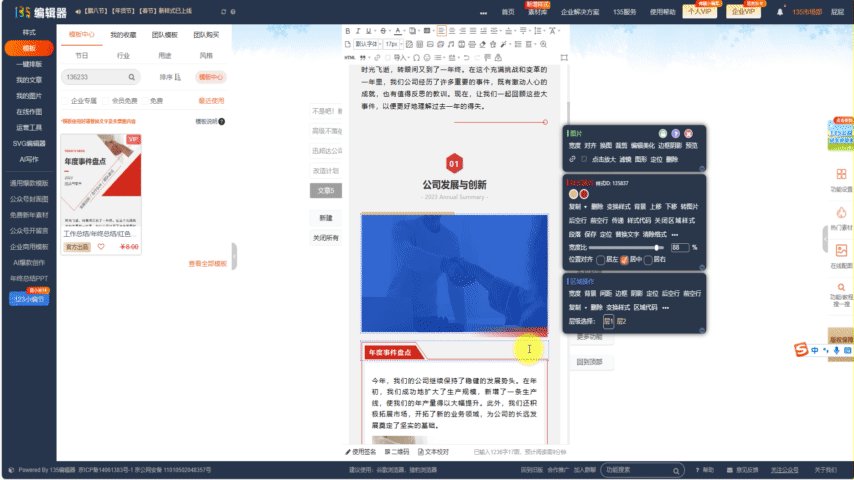
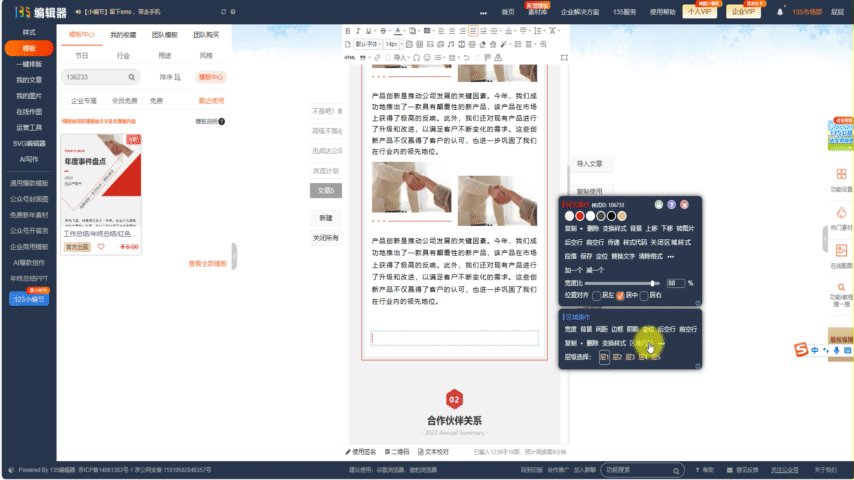
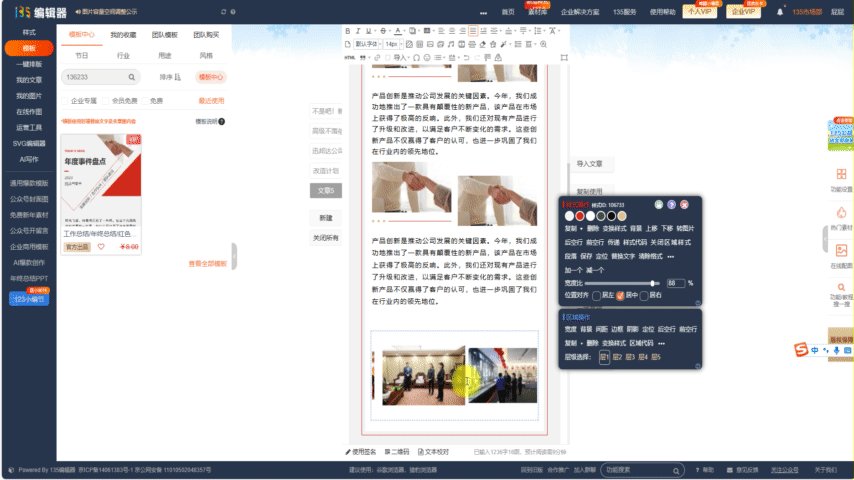
第一种情况:我们点击图片,在[区域操作]中找到[区域代码]

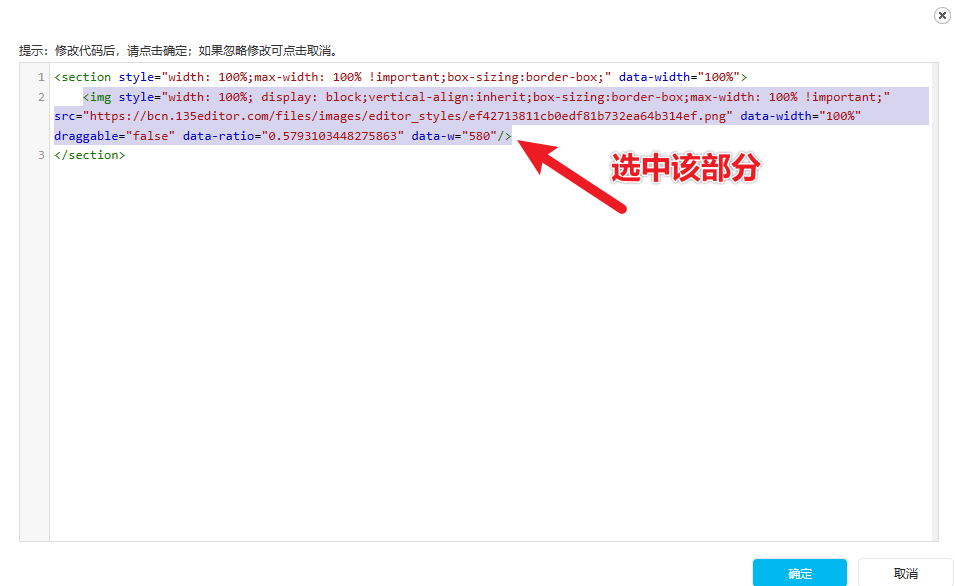
点击[区域代码],选中<img>...</>中的图片地址

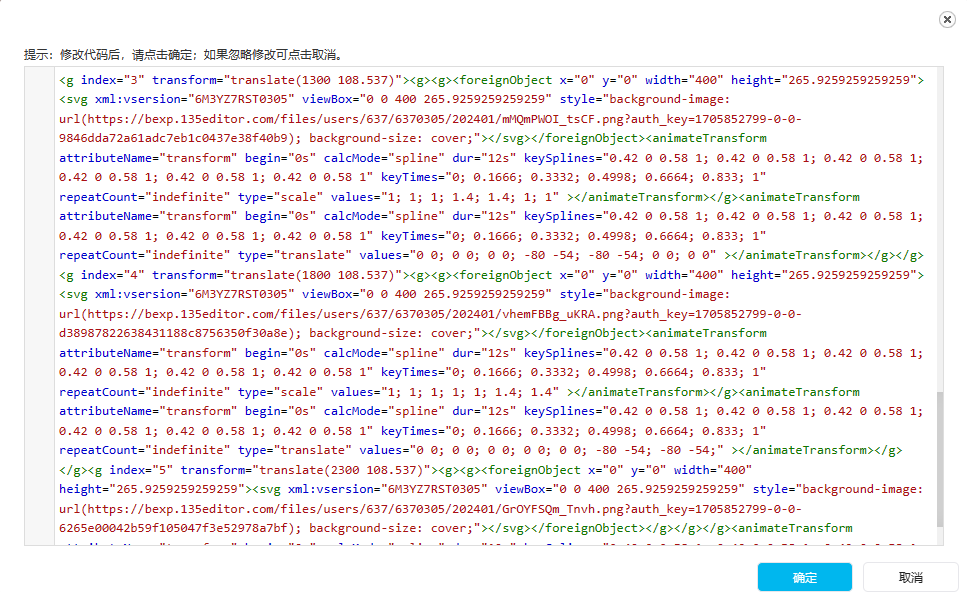
粘贴刚刚复制的SVG代码,点击确认即可

GIF图展示

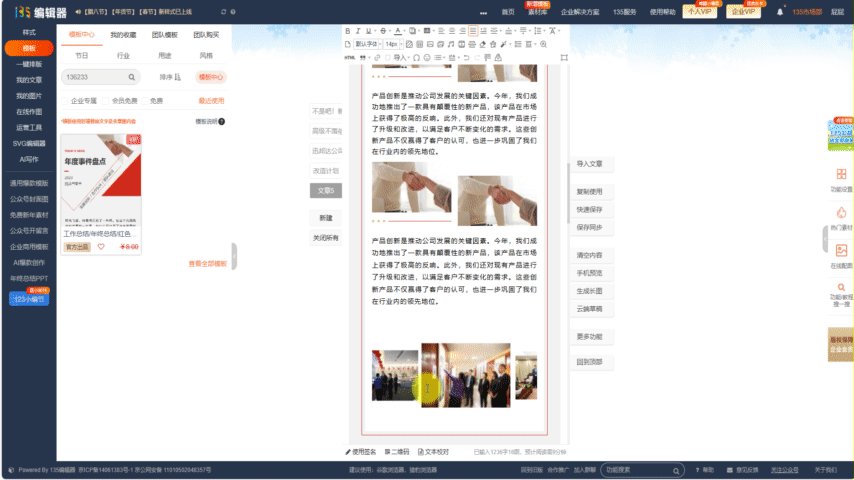
第二中情况:我们点击空行处(出现蓝色虚线)在区域操作中选择[区域代码]

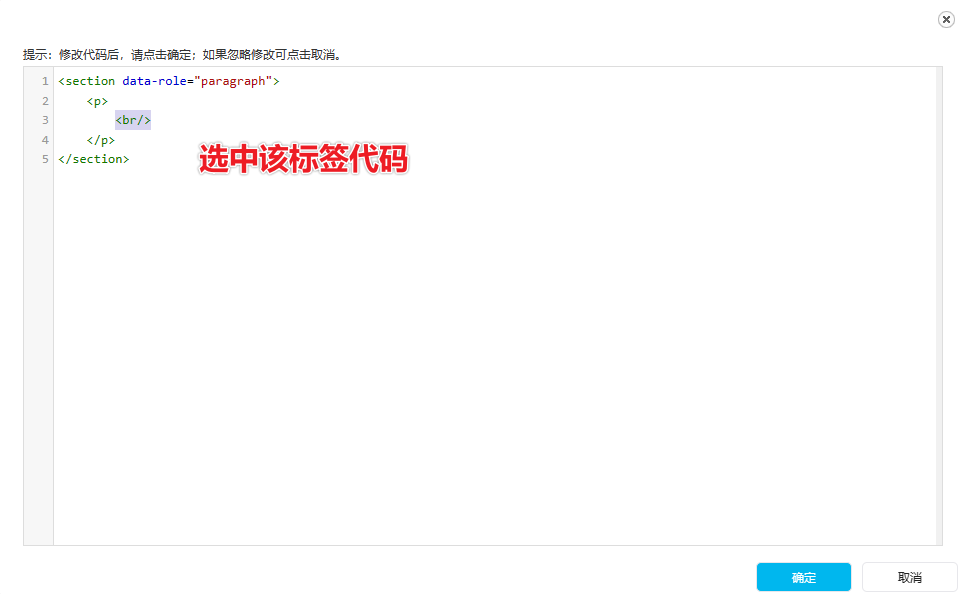
点击区域代码,选中<br/>标签

粘贴刚刚复制的SVG代码,点击确认即可

GIF图展示

如果您觉得自己的排版还有进步空间,却是“大海捞针,无从下手”,可以交给我们,添加我们企业顾问,提供文章链接,帮您改造优化。

【注意事项】
①排版改造为免费改造,我们不会收取任何费用
②改造优化主要作为教学,请提供已发表文章链接,未发表文章恕不接受
③优化后的文章我们会作为案例在我方渠道发出,当然我们会做好隐私保护处理,请您放心
④排版改造师精力有限,提供文章会经过筛选出有代表性的进行改造
⑤企业会员提供的文章优先进入改造序列
- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识
