自定义SVG布局编辑 - 点击图片切换图片(人民日报点亮武汉)

效果示范↑
1,准备工作
在比格设计中将点击前后的两张图片处理一下。

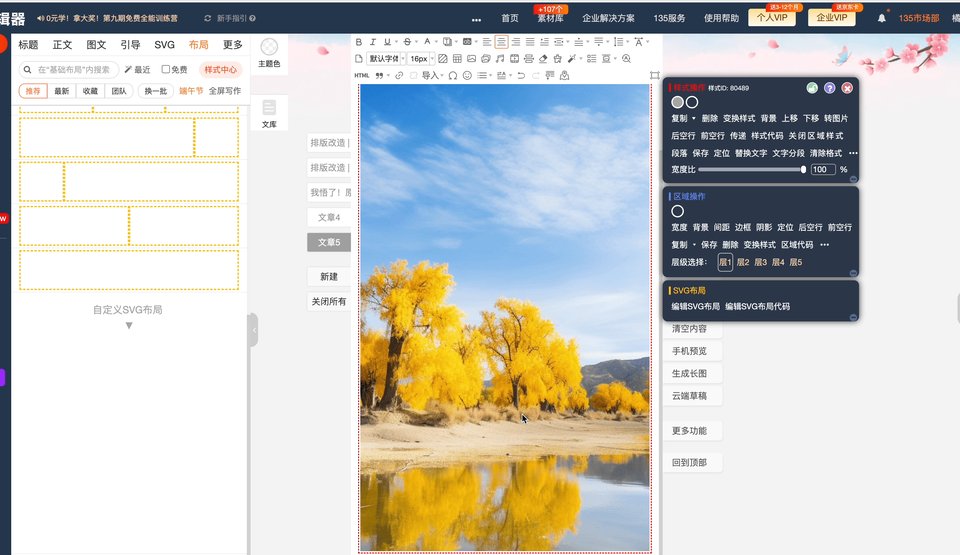
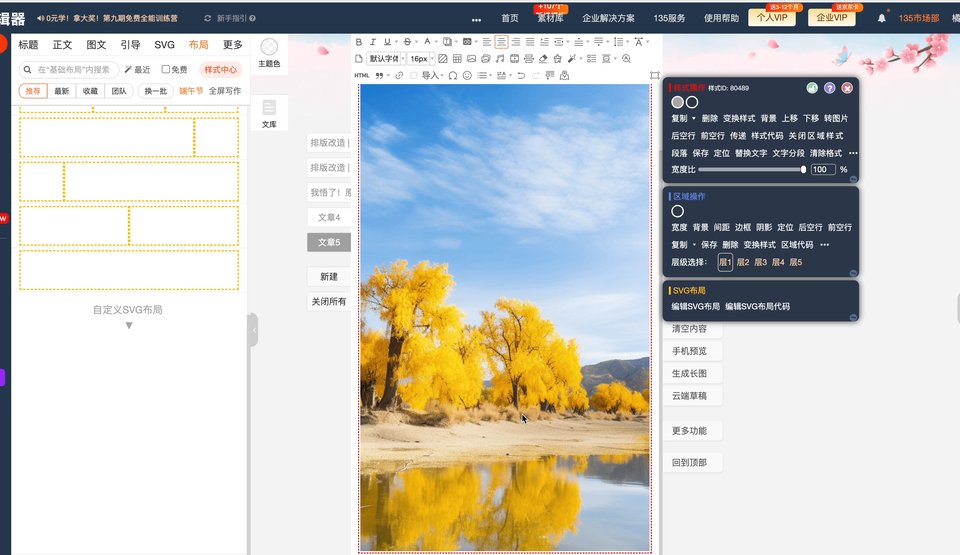
上传图片之后,滤镜中选择【黑白胶片】。这个图片处理工具,可以快速将你的图片进行美化。处理完毕后,我们得到两张图片↓
这里灰色是点击前的效果,彩色的是点击后的效果。

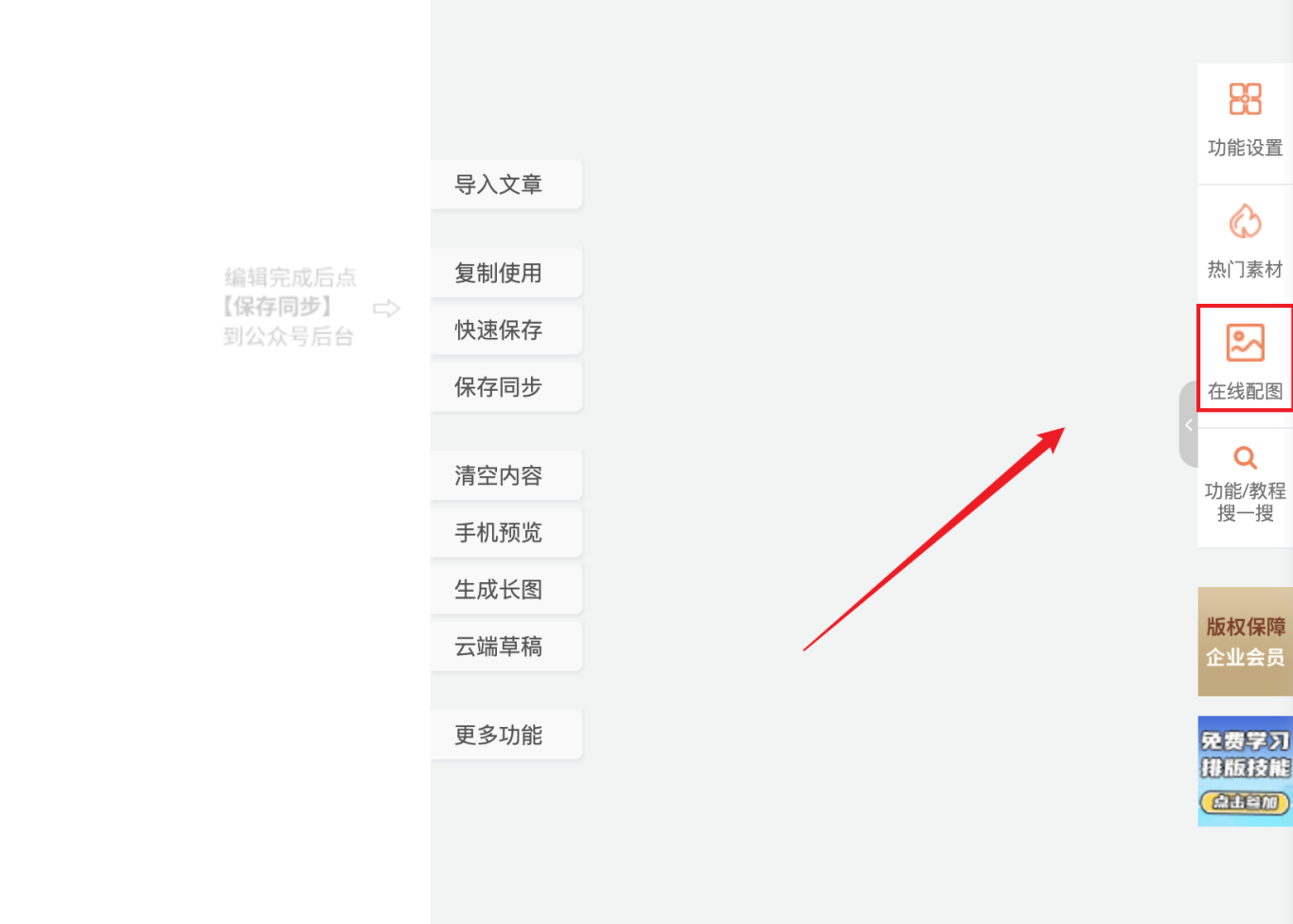
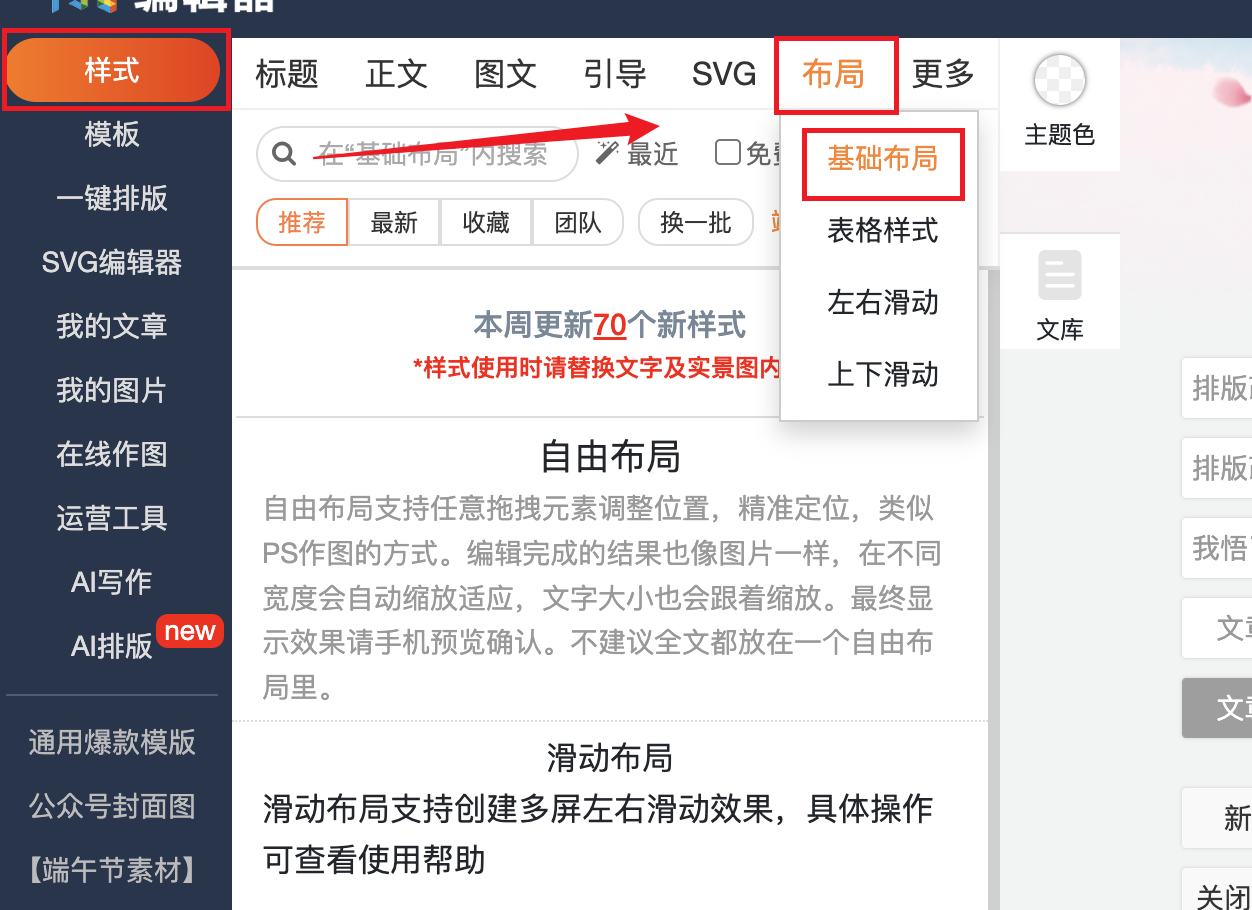
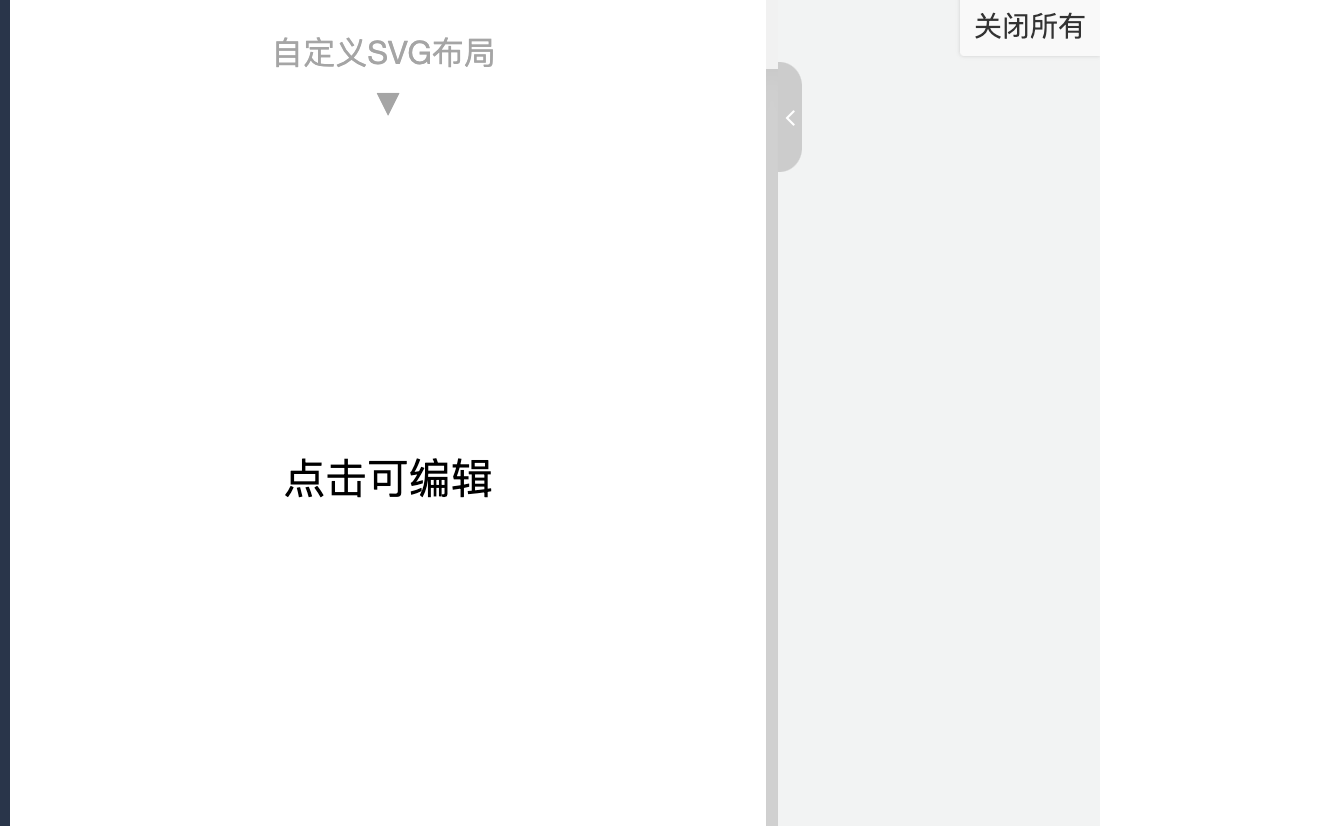
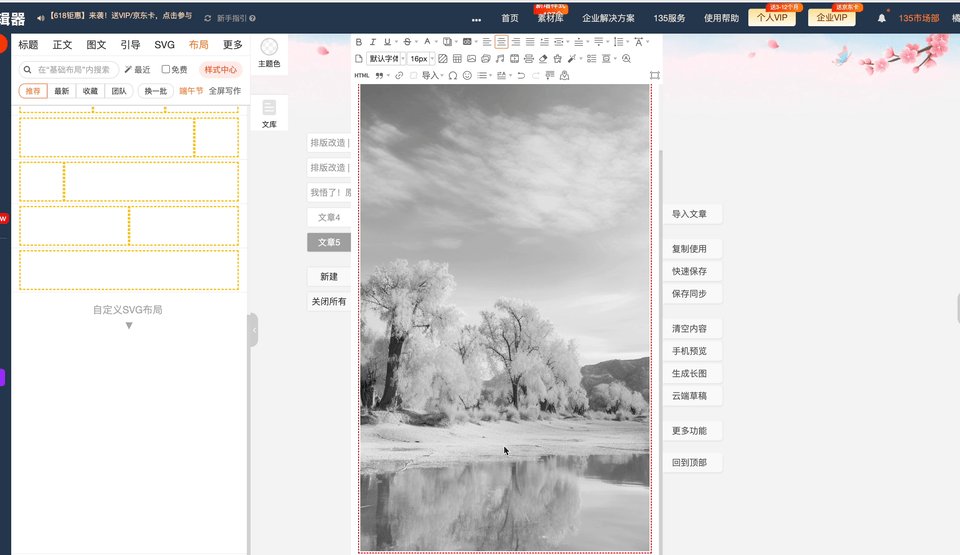
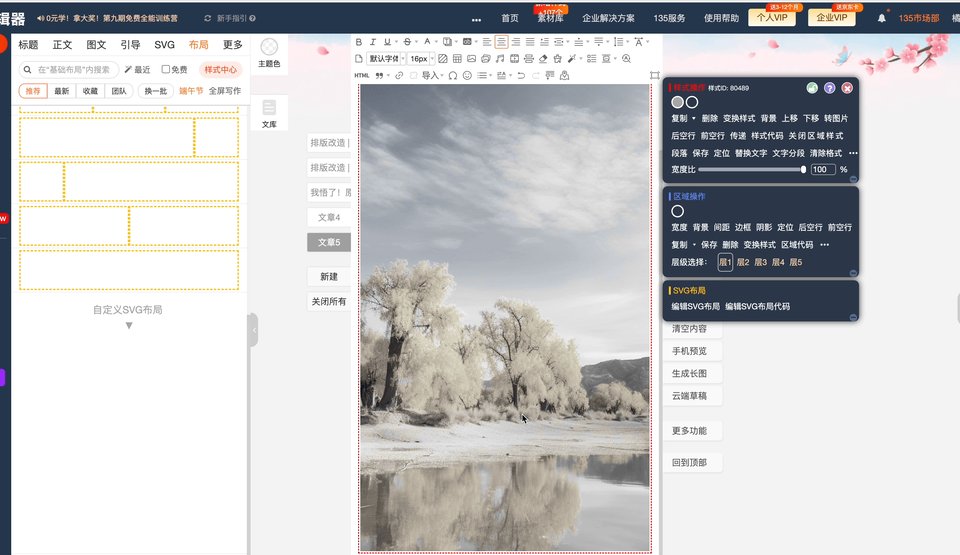
3、在基础布局,找到SVG布局,点击样式,放置在135编辑器编辑区内。


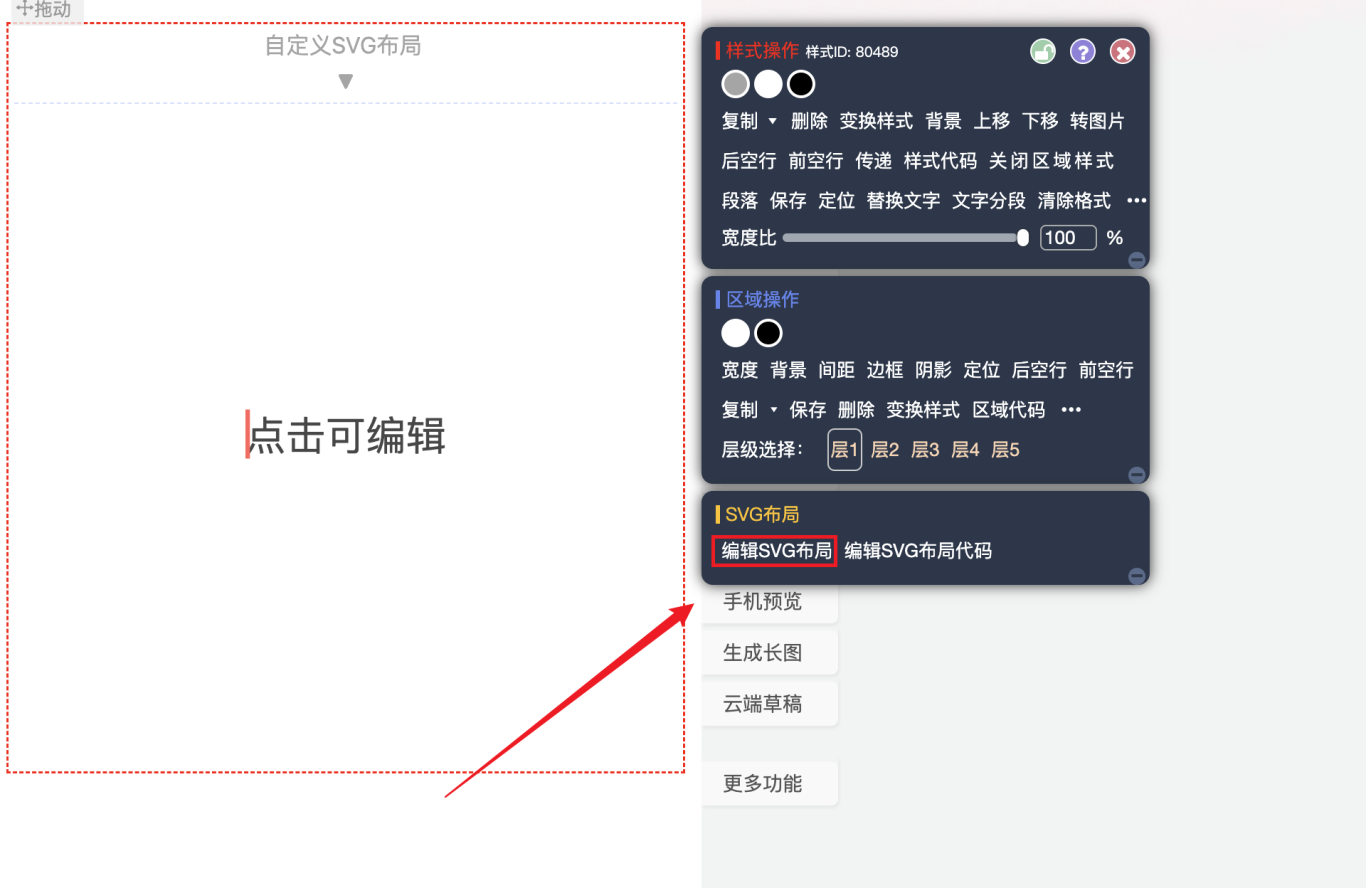
3、在编辑区内点击样式,在弹出的菜单栏中点击【SVG布局动画】

2,制作点击图片显示另一张样式
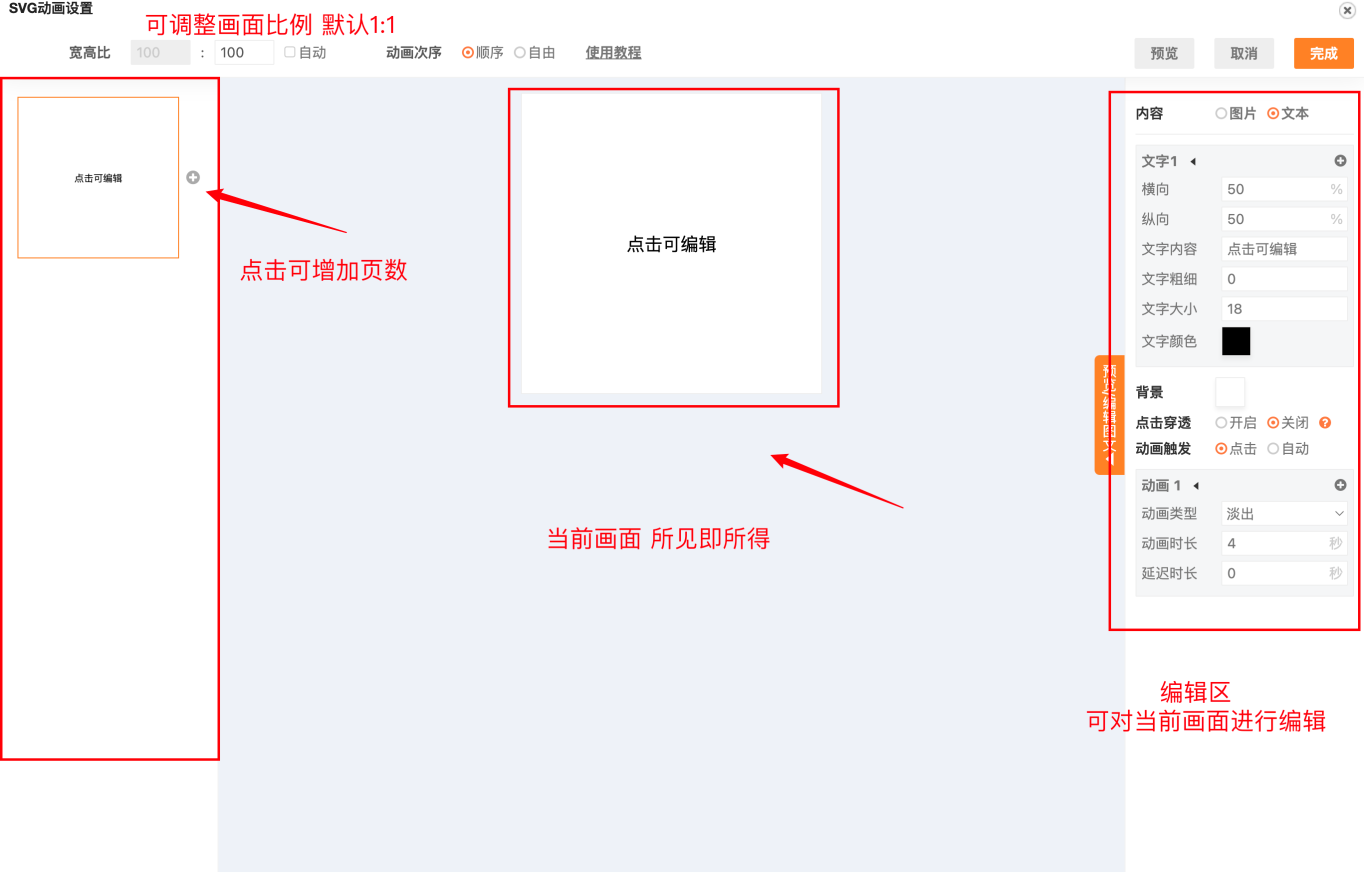
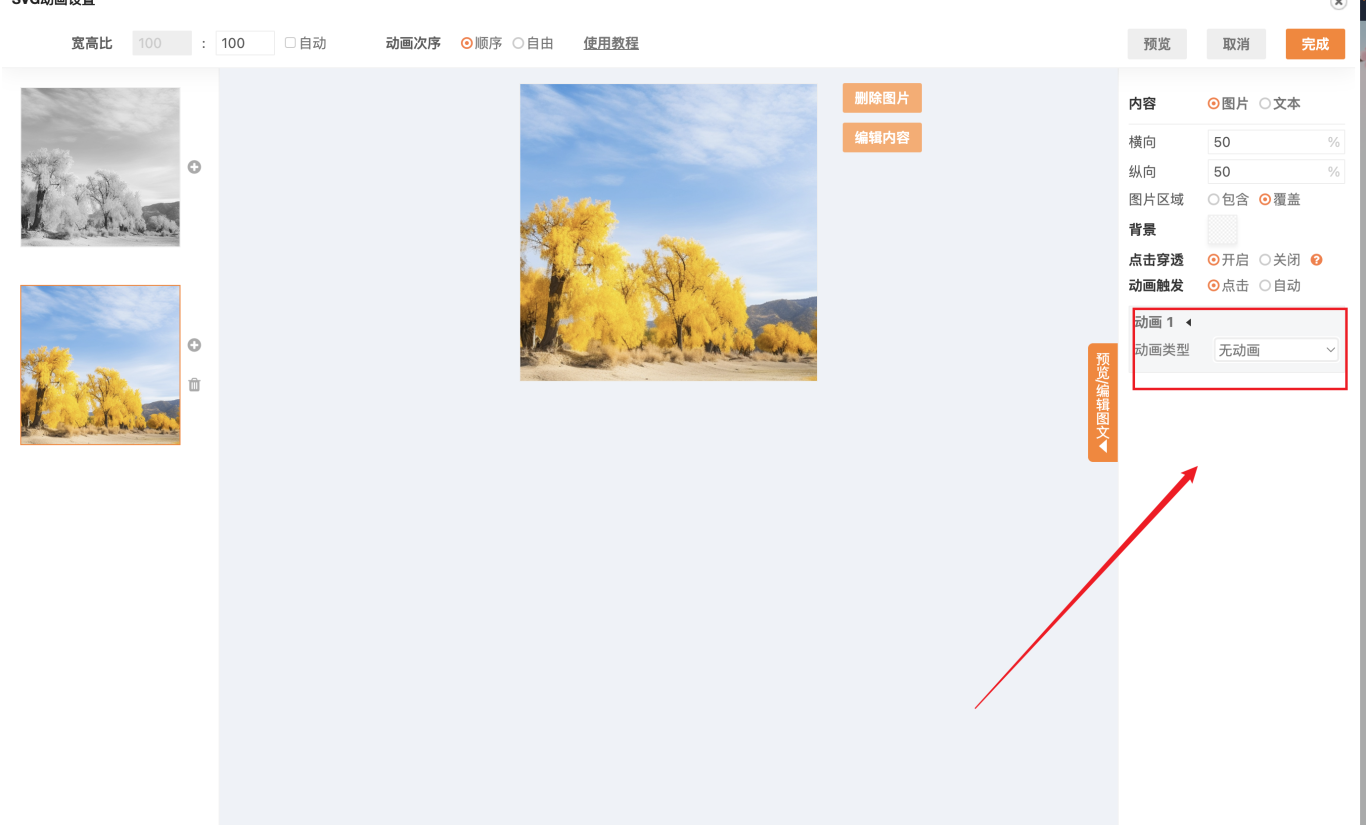
制作这个效果前,我们先对SVG动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

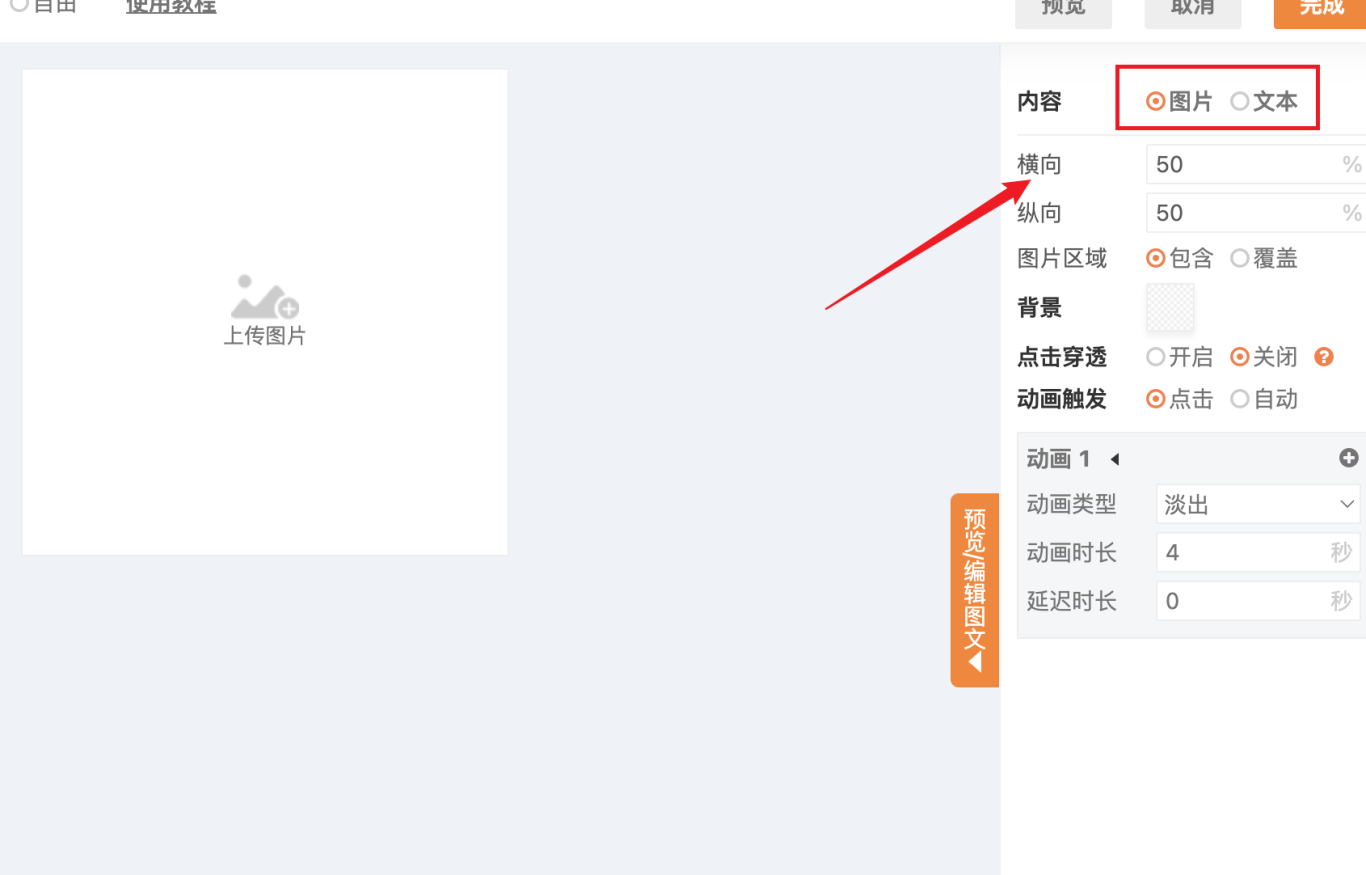
要制作这个效果,需要设置两个页面。一个是点击前的,一个是点击后的。页面一是点击前的显示效果,我们将类型设置为图片。

点击画布中心,上传一张图片。

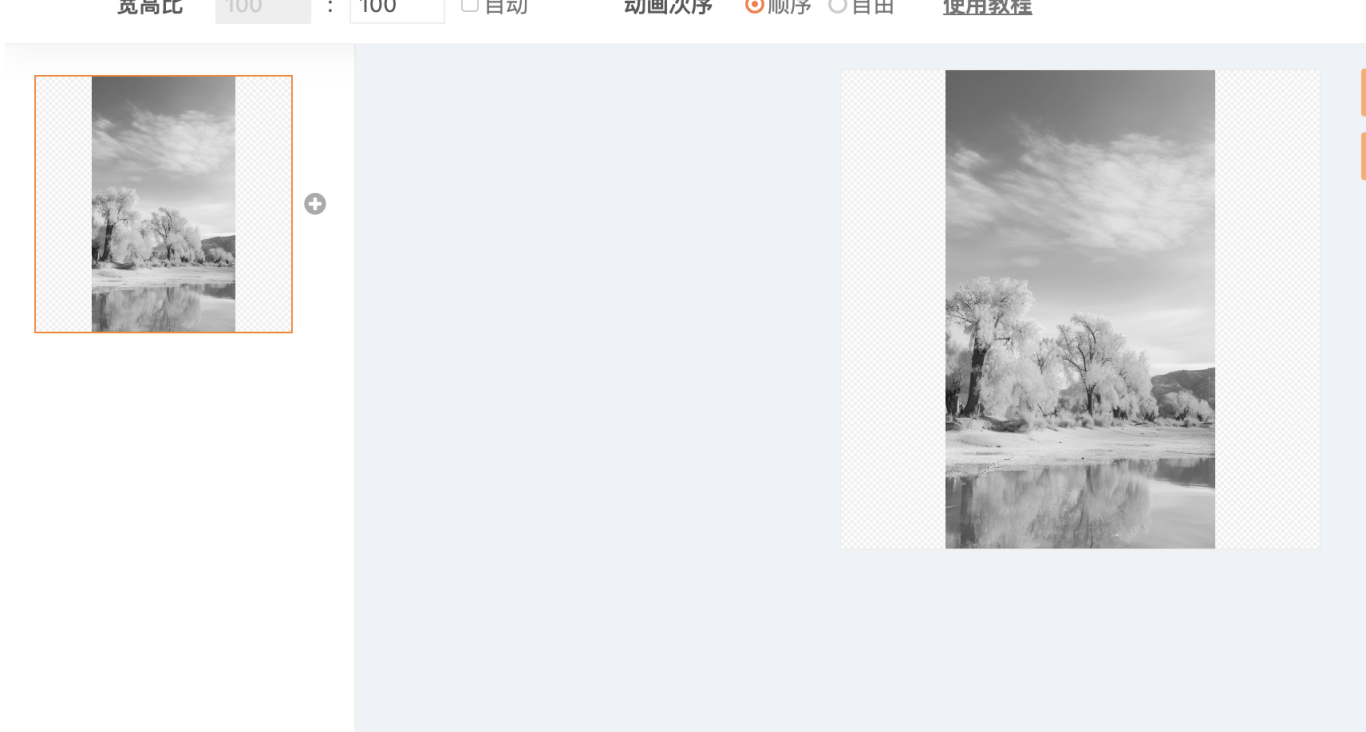
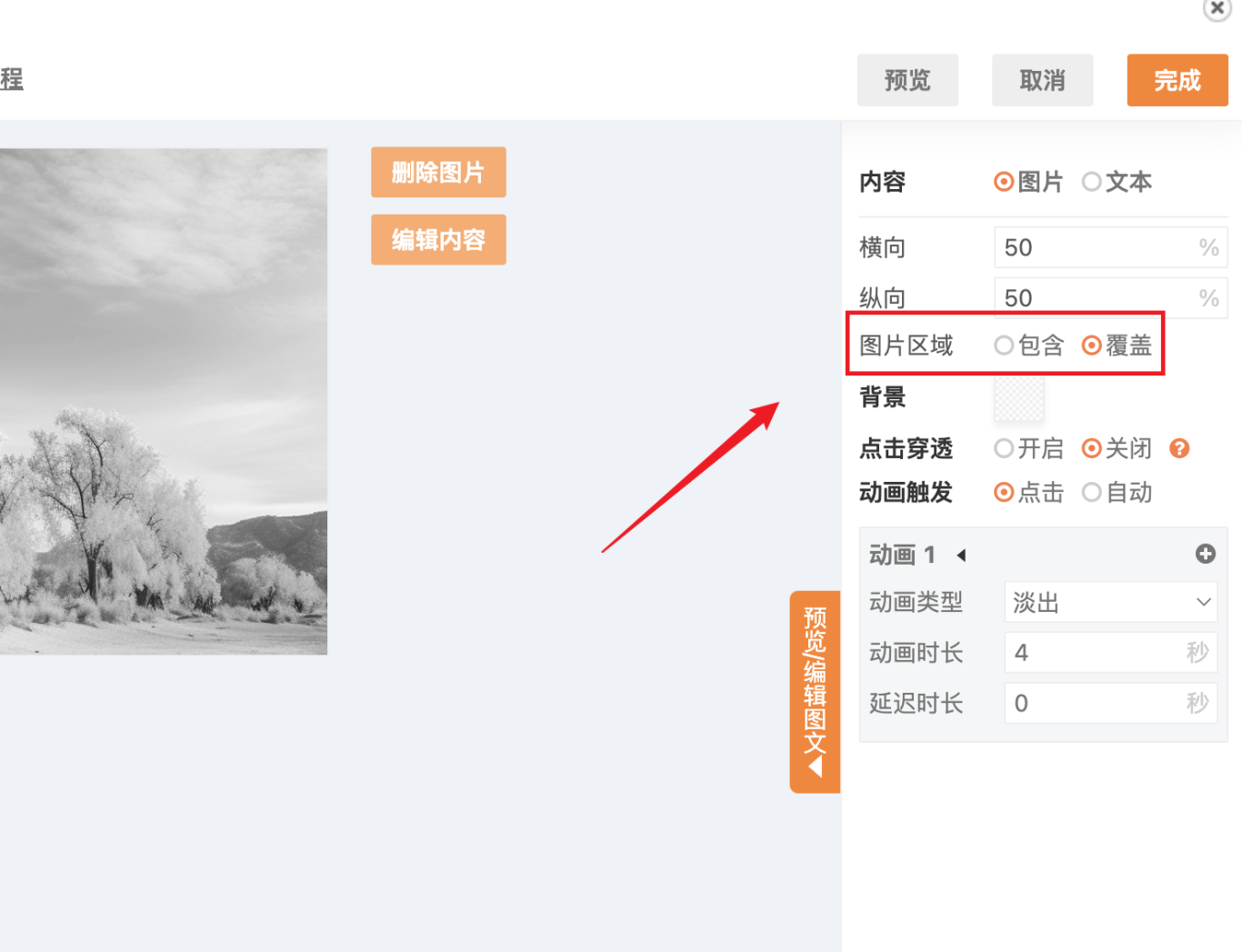
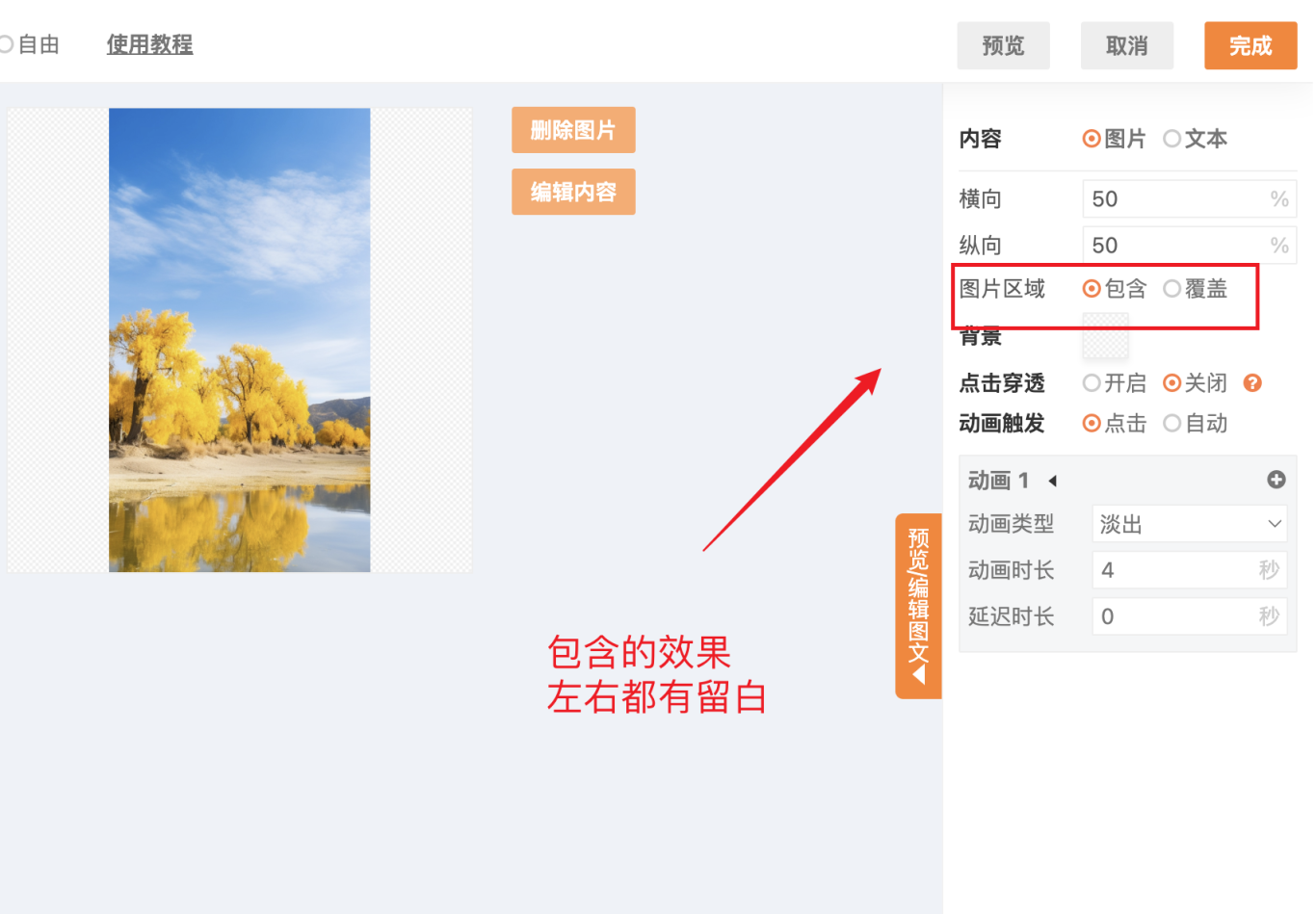
由于这张图比例和SVG默认的比例是不同的,导致两边有多余的白色,我们可以条则会那个一下宽高比,使之看起来差不多即可。案例中,我将宽高比设置为100:175。图片区域,选择覆盖。

图片区域:
包含是指图片如果无法刚好铺满画布,则留出一定空白。
覆盖是指图片如果无法刚好铺满画布,则会自动裁去超出的部分。


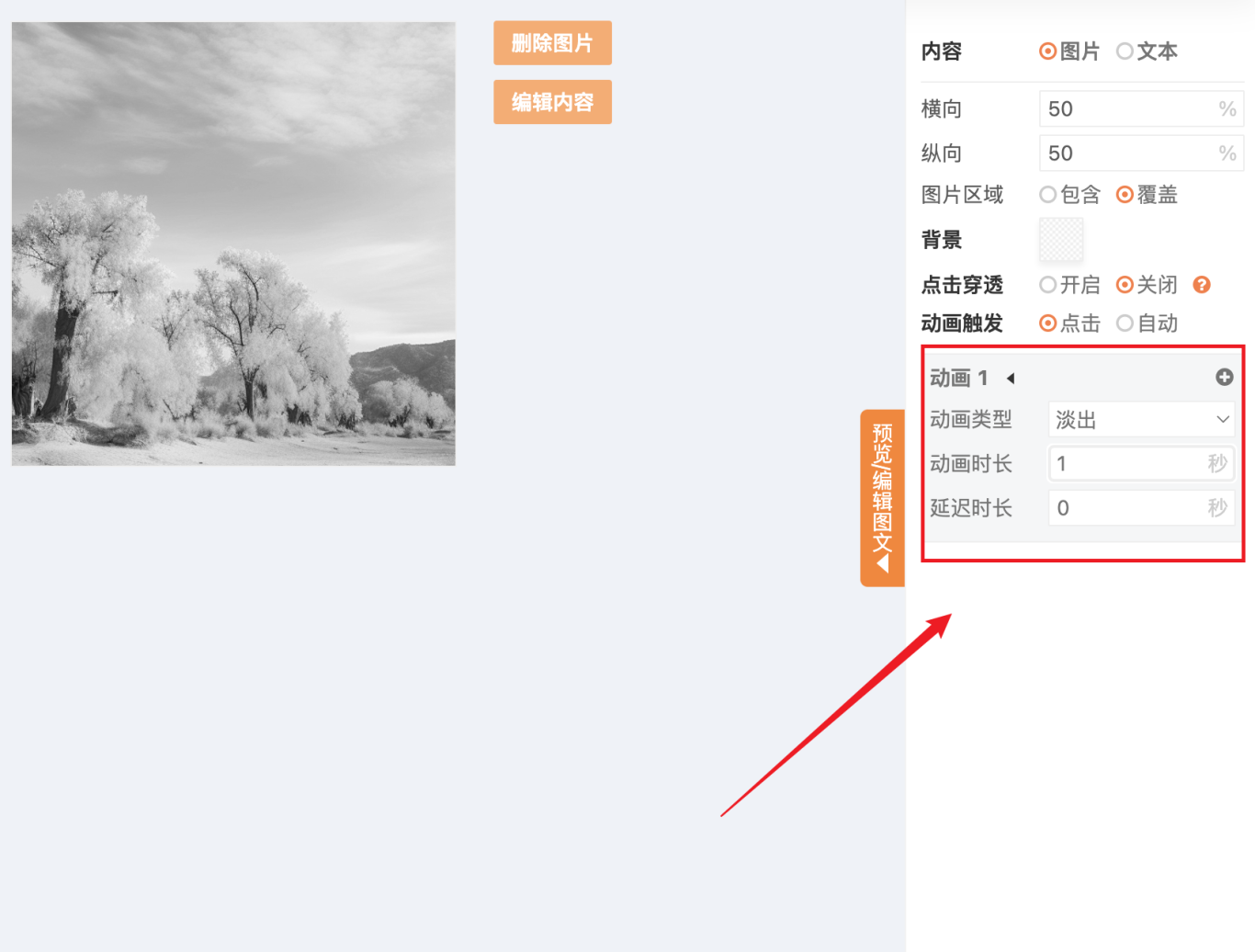
然后设置动画效果,这里我们可以选择淡出,1秒
动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。
动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
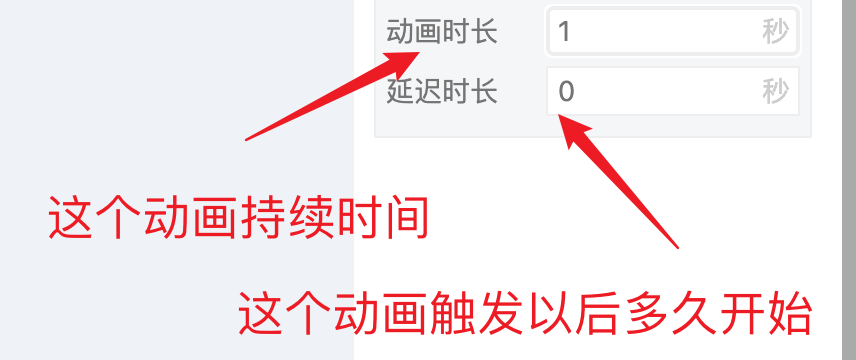
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。


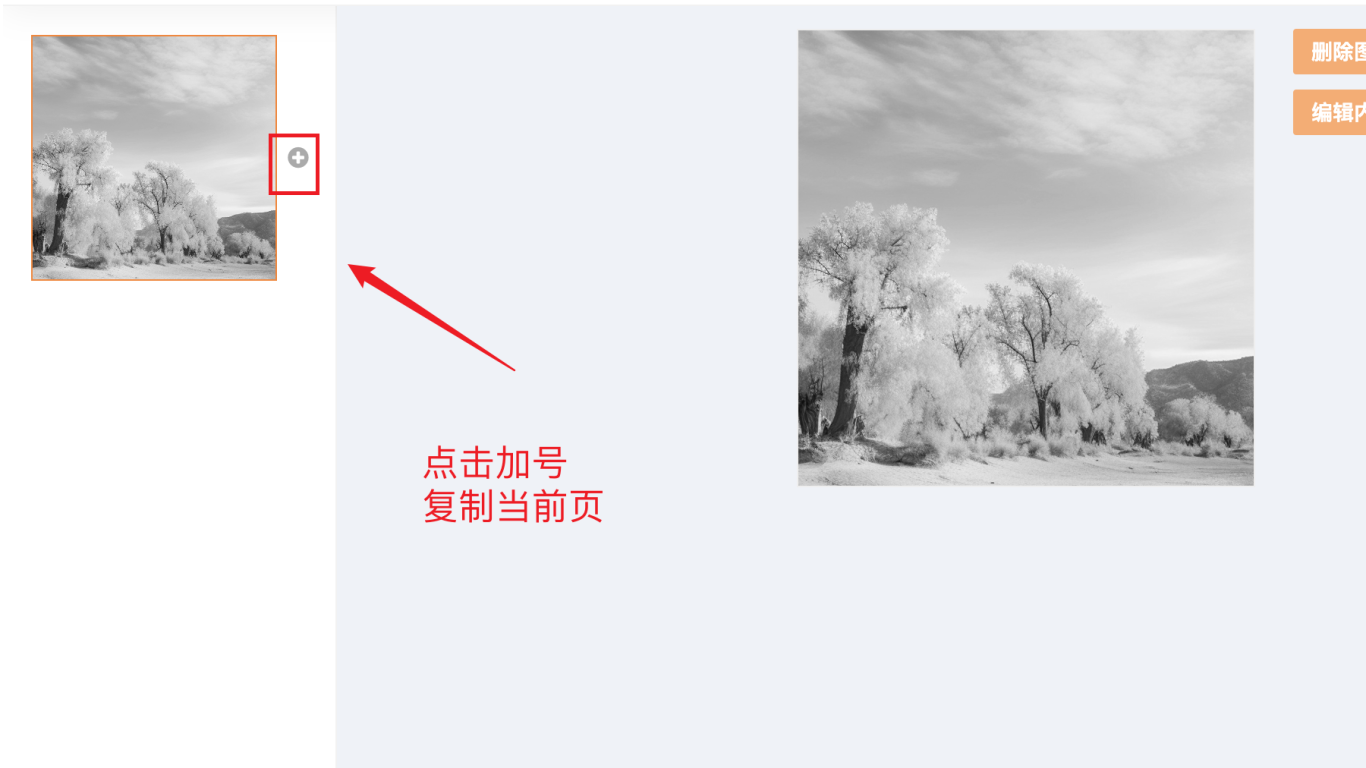
设置好页面一之后,我们点击页面右侧的加号,复制当前页。


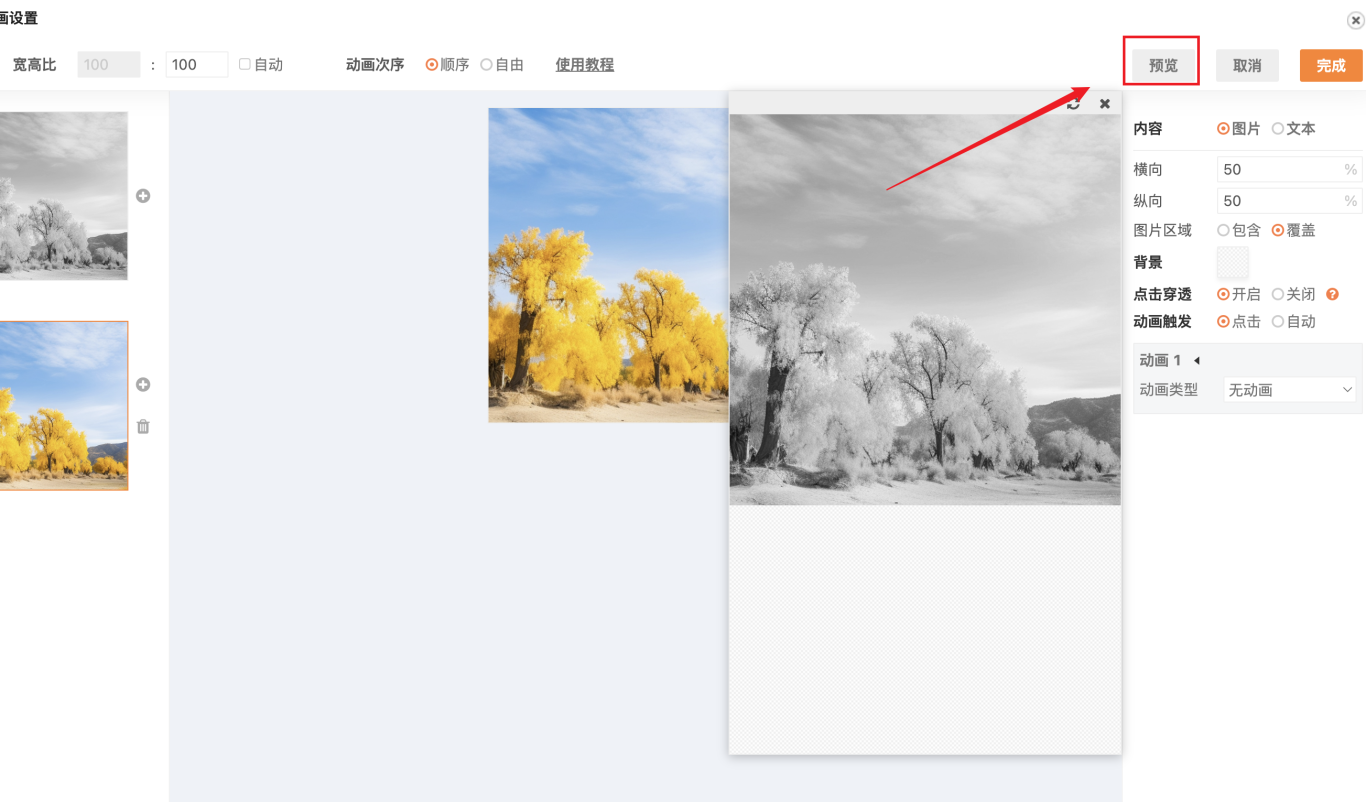
在第二页,我们点击删除图片,然后替换一张彩色的。并且将动画类型设置为无动画。

设置完毕后,点击右上角的【预览】查看整体效果。预览无误后,点击完成即可。如果需要发送到手机上预览,可以用编辑器的【手机预览】功能。


-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识
