常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
原创版权声明
个人中心
运营工具教程
特殊样式
基础布局样式
说 明
本教程适用于:ID:98910、98909、98906、98905、98904、98903、98902
想要实现多栏布局,例如以下这些效果:
两栏图文布局

五栏文字布局

两栏图文布局

两栏纯图片布局

你除了可以套用135编辑器现有的样式,例如搜索关键词【分栏】【左右图文】等。还可以选择自由度更高的基础布局样式。
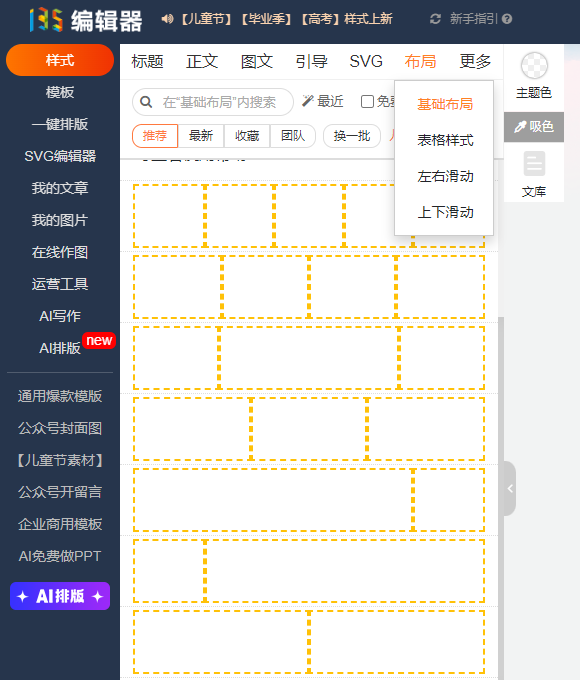
点击编辑器页面【布局】,选择【基础布局】就可以看到目前我们所有的基础布局样式。

如何使用基础布局
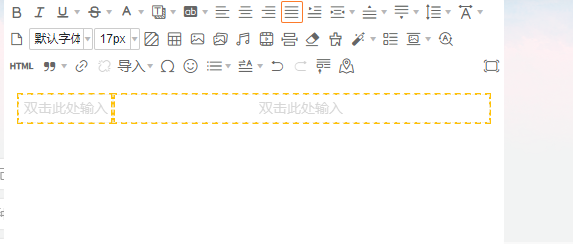
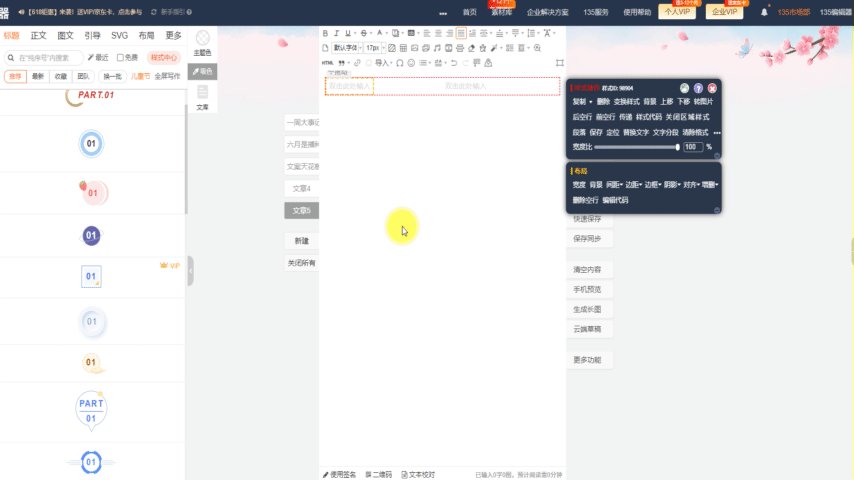
选择一款布局样式放在编辑器中,你可以在这个框架中放置你想要的样式。
例如下图这款,左右两栏的布局,左侧可以放置一个编号,右侧可以放置正文。

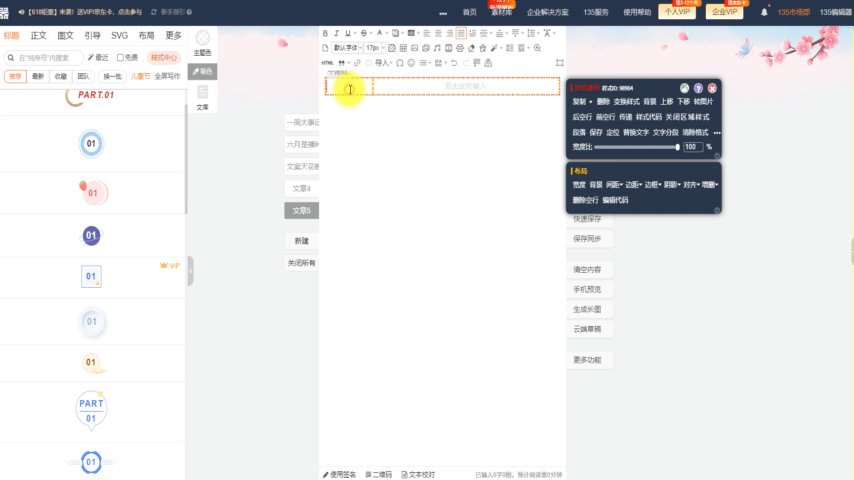
双击左侧的框,选择一款编号样式。

再双击右侧框,选择一款正文样式。

稍微调整一下颜色,就完成了。

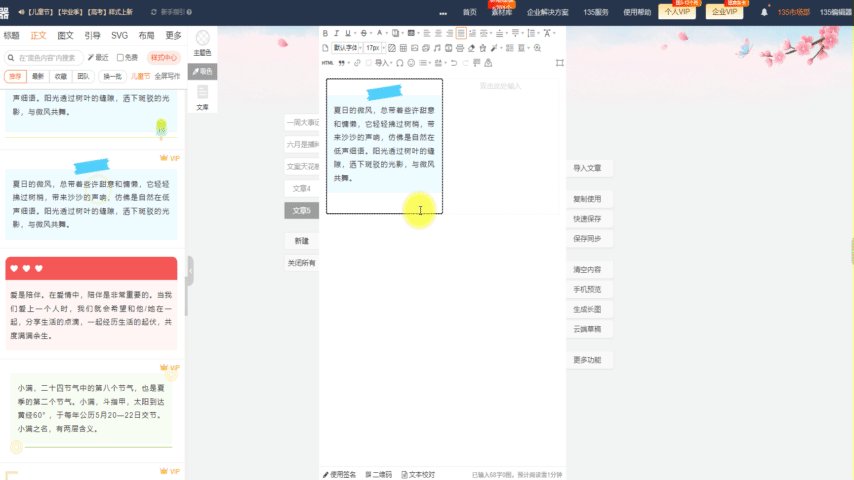
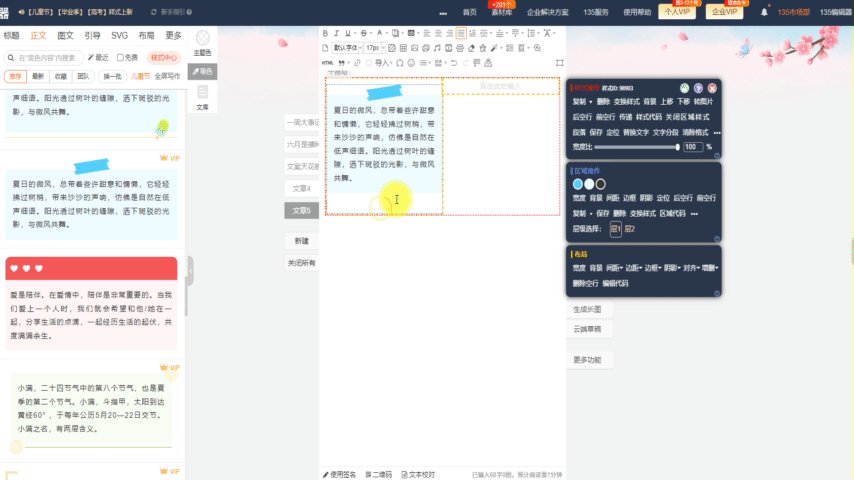
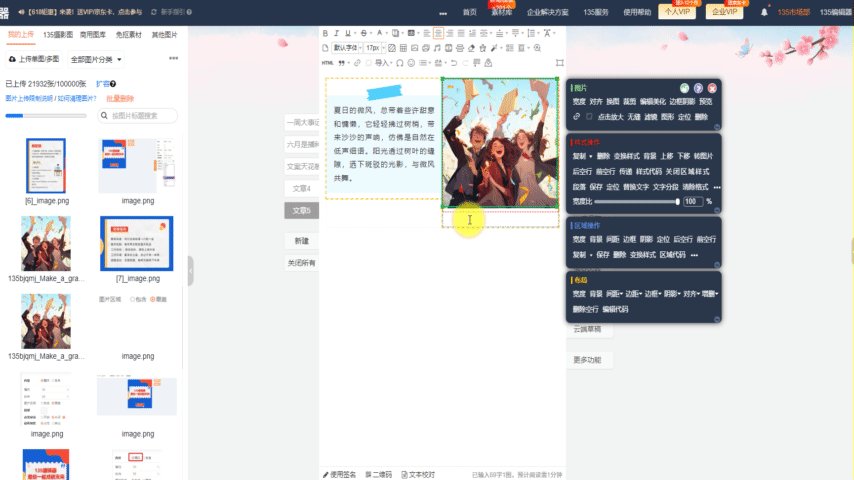
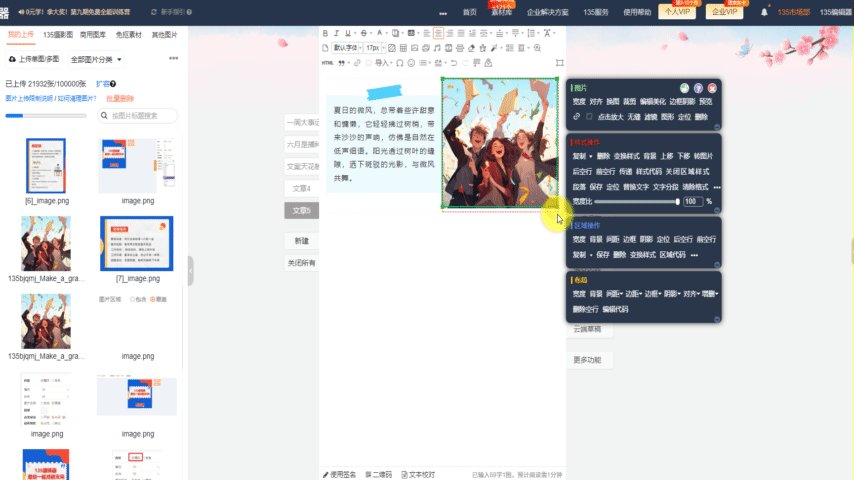
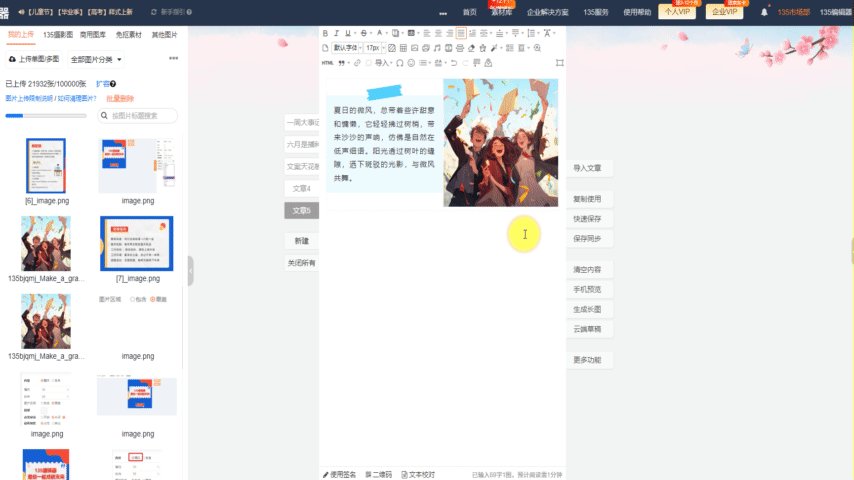
我们用同样的方法,还可以再组合一款左右图文样式。先插入左侧的正文样式。

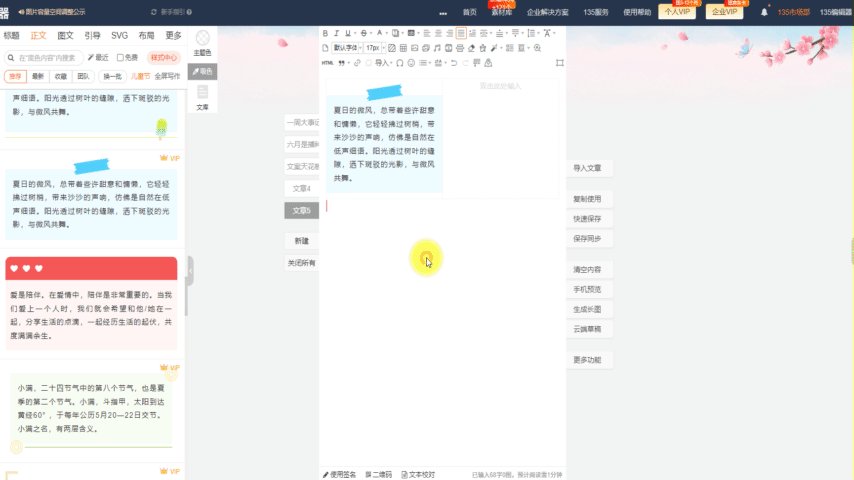
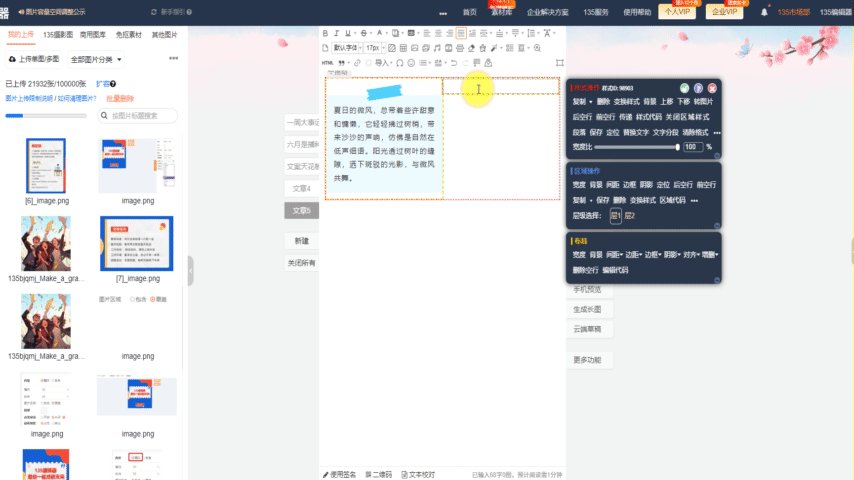
再插入右侧的图片,点击图片四角可以调整图片的大小。

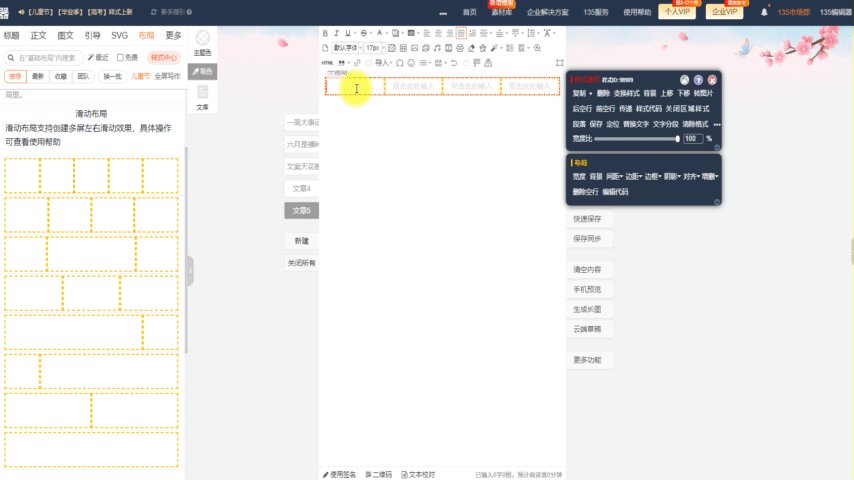
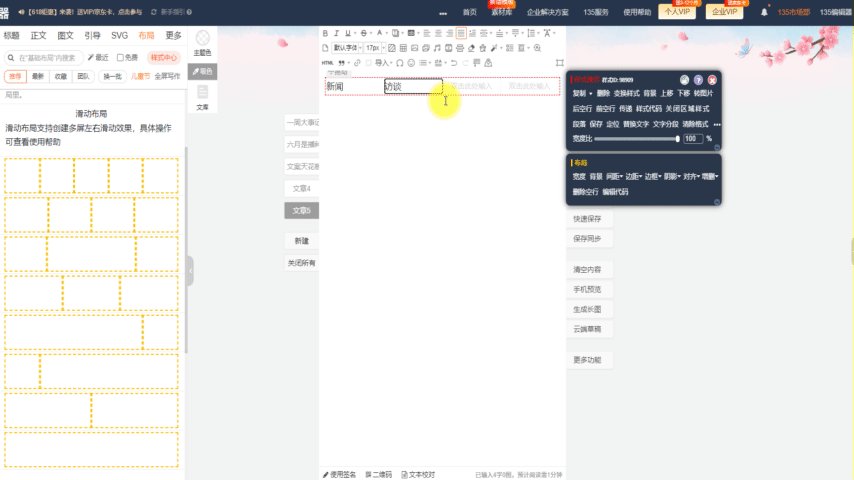
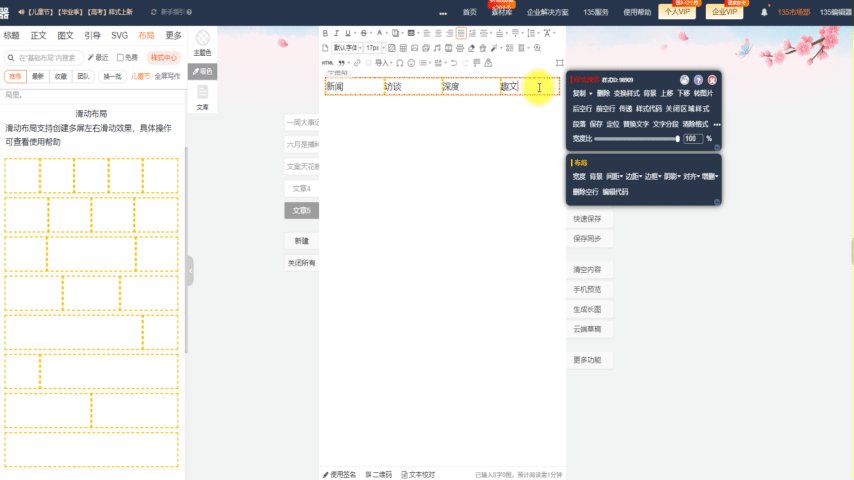
最后再演示一下如何利用布局样式做公众号的导航。首先我们可以选择一款四栏的基础布局样式,如果栏目只有三个,可以选三栏的,栏目更多可以选择数量更多的。

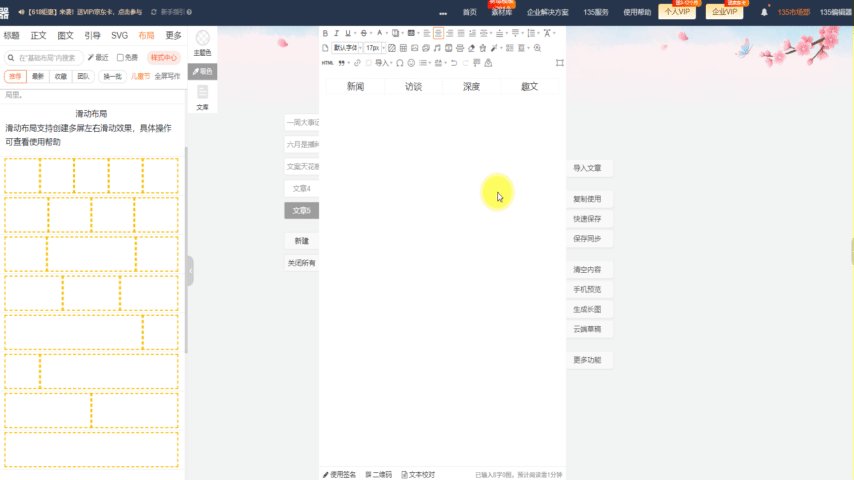
依次输入内容,如下图:

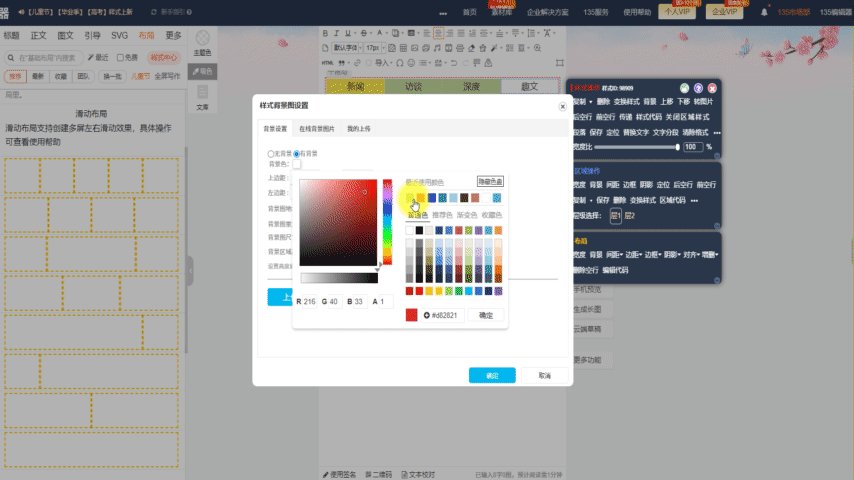
你可以在布局中,选择单个框的背景色进行调整。如果要将这几个框的背景色都调整,可以点击【全局样式】-【背景】
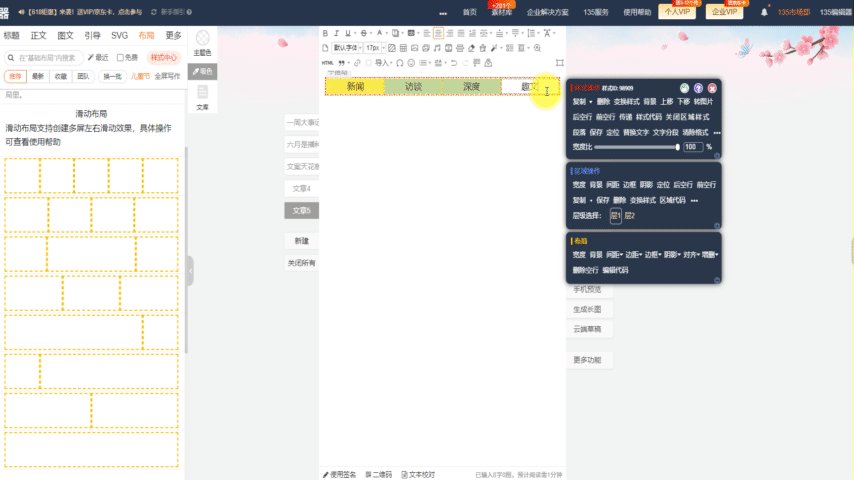
假设今天发文栏目是【新闻】,那么就将新闻的背景色做一个区别。
新闻栏,点击【布局】-【背景】设置为米黄色
其他的,点击【全局样式】-【背景】设置为绿色

- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)