自定义SVG布局编辑 - 答题类 问卷 考试类

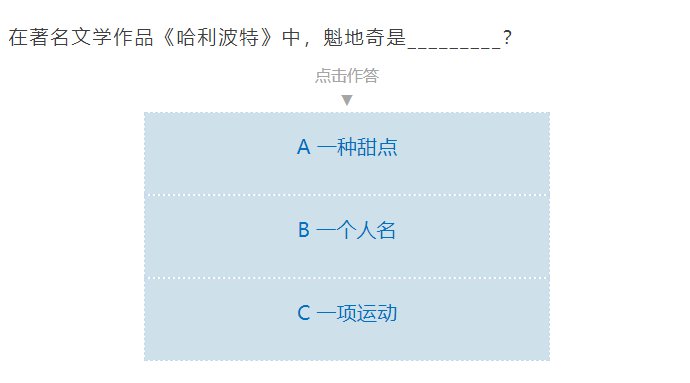
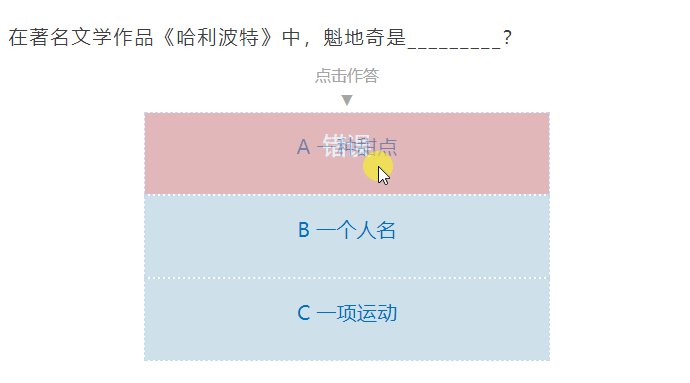
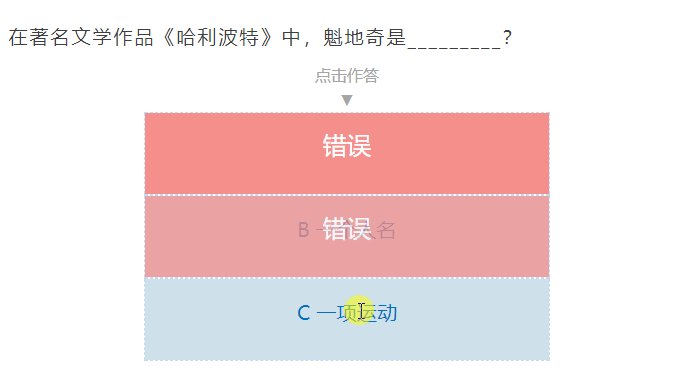
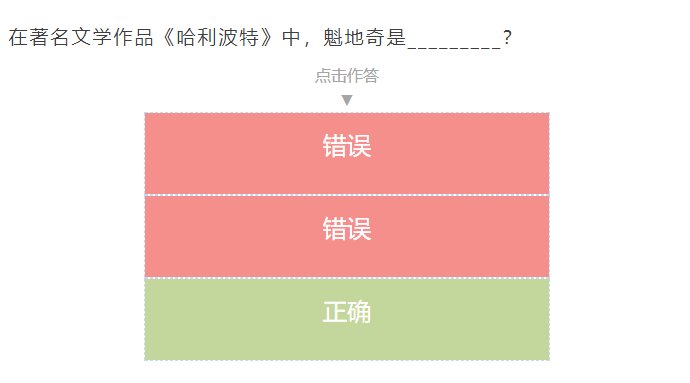
效果示范↑
1,准备工作
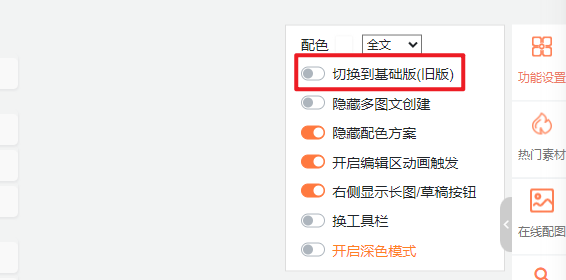
(1),将菜单栏切换成【专业版】

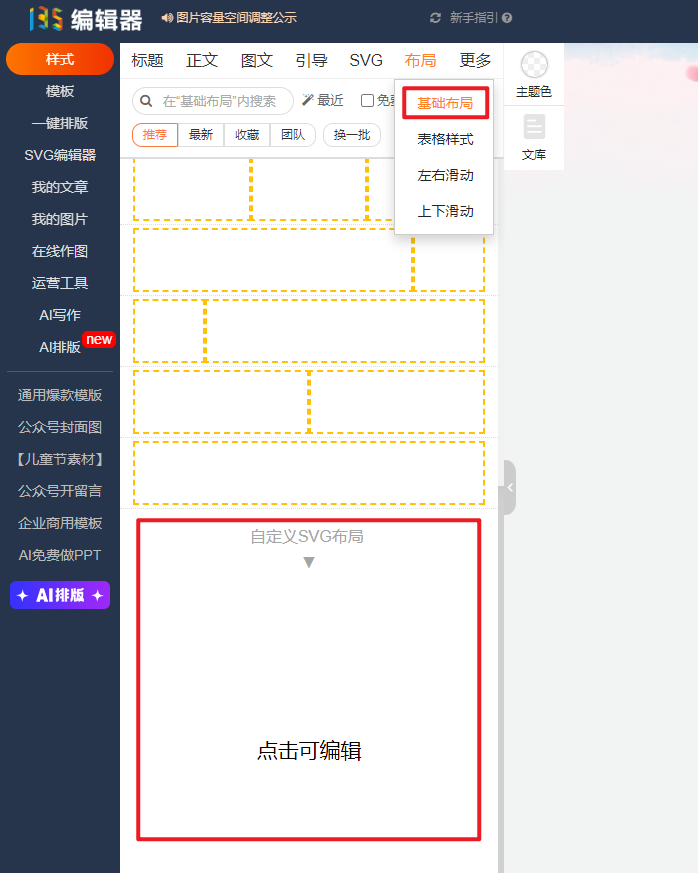
(2),在基础布局,找到SVG布局,点击样式,放置在135编辑器编辑区内。

(3),在编辑区内点击样式,在弹出的菜单栏中点击【SVG布局动画】

2,制作答题类样式
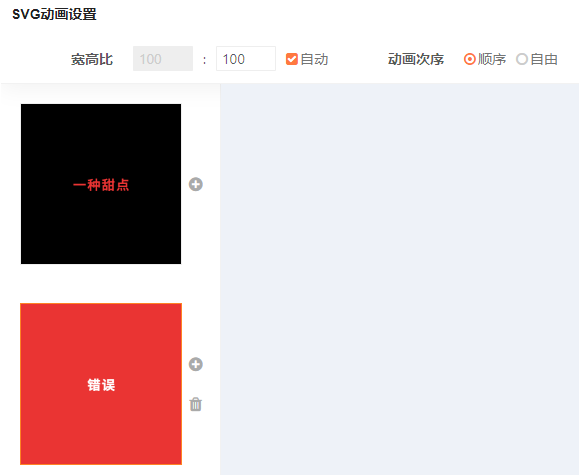
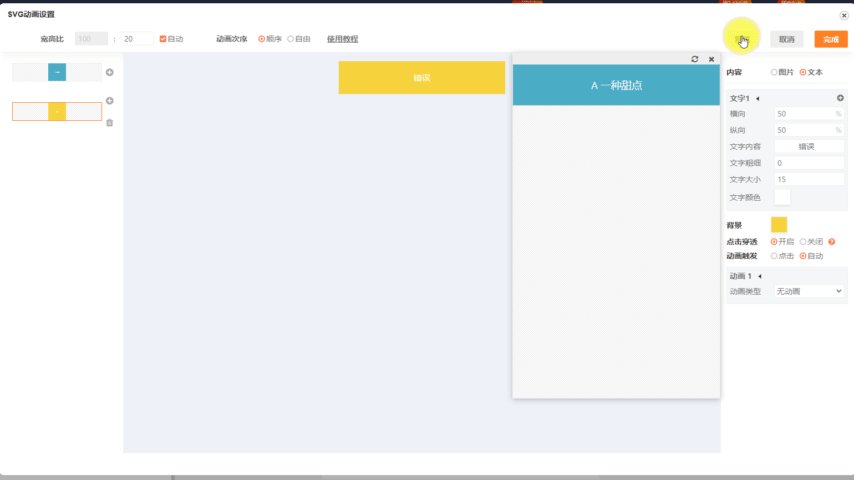
制作这个效果前,我们先对SVG动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

要制作点击答题类排版,需要设置两个页面。一个是点击前的,一个是点击后的。

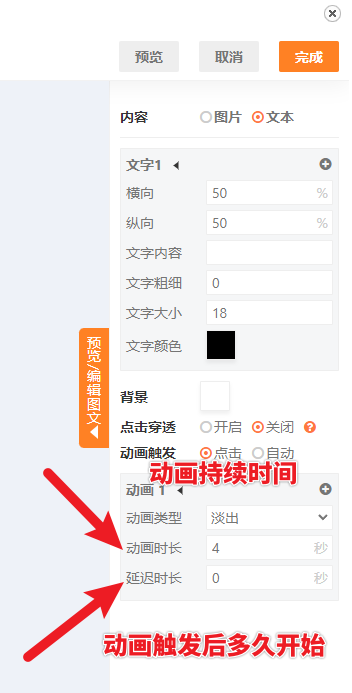
页面一是点击前的显示效果,我们将文字、颜色、文字大小做一个调整。如下图:
横向、纵向百分比设置:定位文字方位
文字内容:输入后支持单行显示
文字粗细:默认0,数值越大文字越粗
文字大小:默认18,数值越大,文字越大
文字颜色:与135编辑器一致
背景:可设置背景颜色

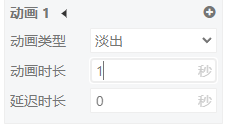
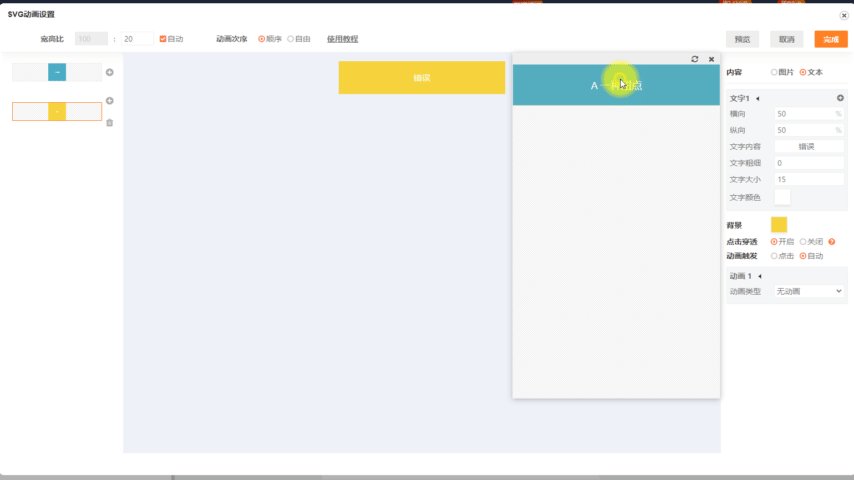
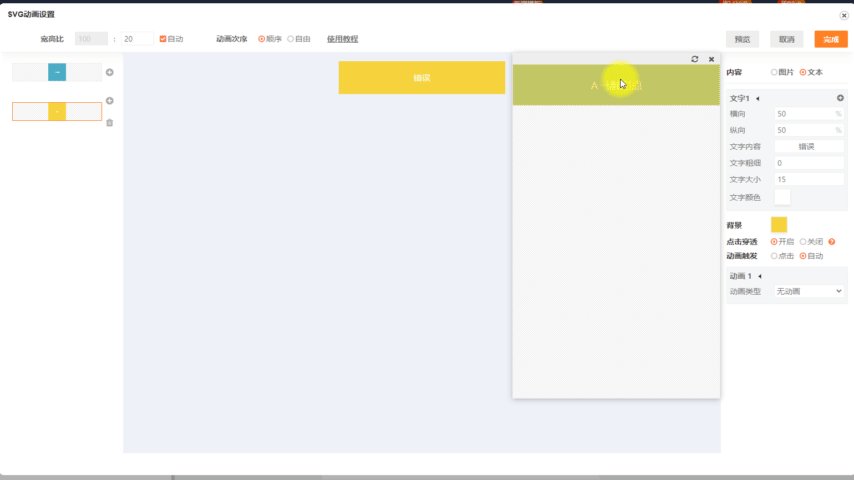
然后设置动画效果,这里我们可以选择淡出、1秒
动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。
动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。


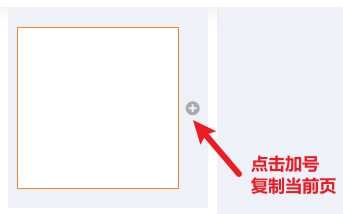
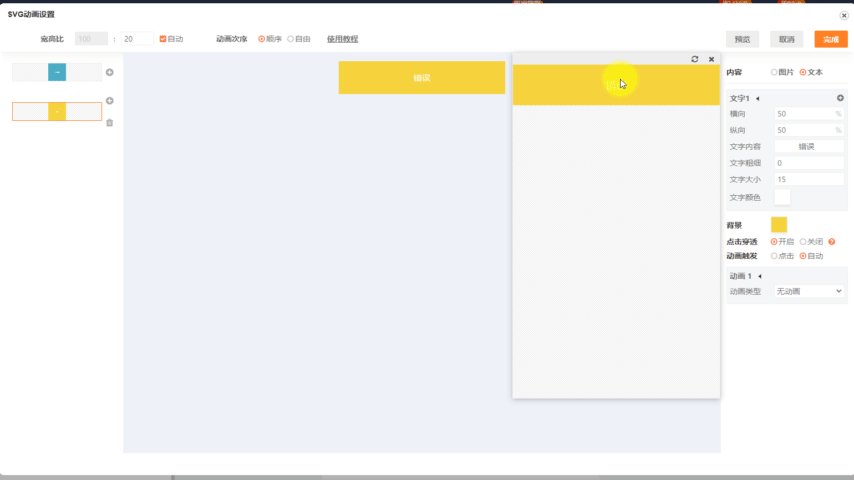
设置好页面一之后,我们点击页面右侧的加号,复制当前页。


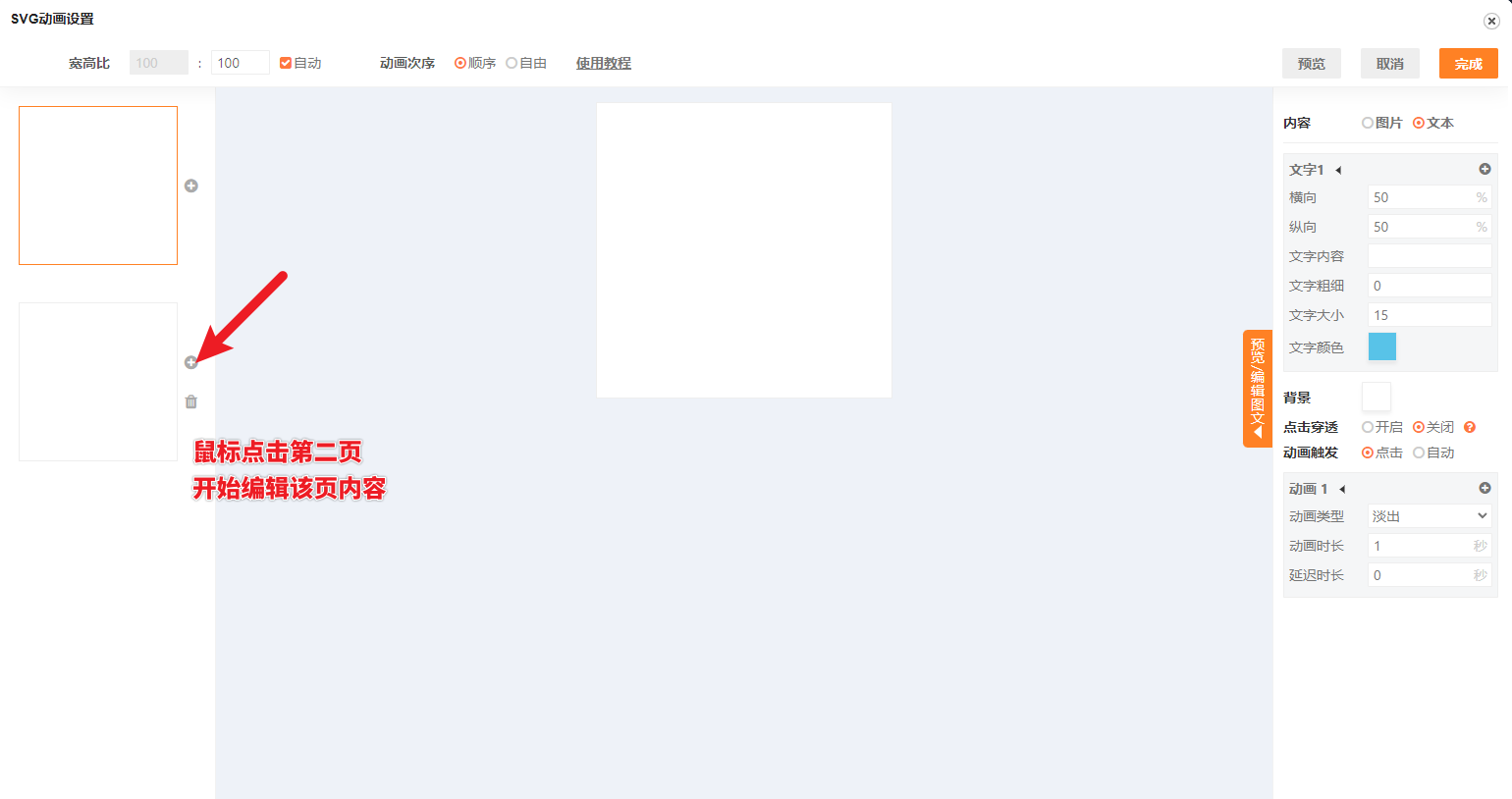
在第二页,我们要把答案输入进去。动画类型选择无动画即可。

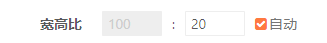
接着我们将画布宽高比设置一下,默认情况下宽高比为1:1,案例中选项是长方形的,我们可以将宽高比设置为100:20。

设置完毕后,点击右上角的【预览】查看整体效果。预览无误后,点击完成即可。

由于这道题目,我们设置了三个选项,那么我们继续编辑后面两个。我们回到编辑器页面,将选项A进行复制,再在下方粘贴出来。删掉多余的部分。

回到SVG动画设置中,继续编辑选项B,只要将文字内容替换掉即可。选项C也是同样的原理,复制、粘贴出来。唯一不同的是,在案例中我们将选项C设置为正确答案,那么在选项C的第二页,我们要将文字内容“错误”改成“正确”,并且换一个背景色。

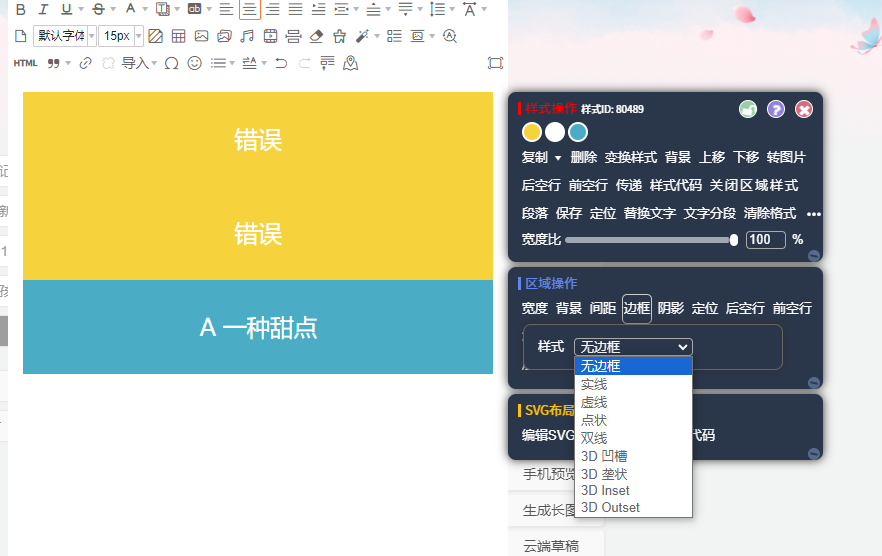
除此之外,我们还可以对这个答题样式设置整体的宽度比例,以及边框。这个根据自己的喜好去设置就可以了。

-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识
