一篇公众号推文设置两张封面图?
一篇公众号推文设置两张封面图?
胖友们大家好呀,我是三儿
相信各位胖友们都会遇到这样的事情
每次写完文章
做封面图就开始发愁了
求设计师小姐姐做了一张好看的图片
结果导入到后台变成了这样!

第一个封面是可以全部显示
可是到了第二部分就显示不全了
一些重要的信息完全显示不出来呀!
如何像三儿一样做出不一样的封面图
比如这样

还有这样

哈哈哈哈 想不到吧!我给微信充钱了~

我们都知道一篇文章
最重要的还是封面图
好的封面图会直接会影响到文章的打开率
但是由于微信强制改版为信息流
我们辛辛苦苦写的头条变为了别人的次条
这就更加需要一张合适的封面图了

△第二条推送像不像上面的次条?
所以今天三儿就来教你
赶紧跟着三儿一起学起来吧
(学会的记得星标我!!!)


头条的封面图分为两个版本,一种是星标、常读用户将在订阅号消息列表里看到的封面图,尺寸变更为2.35:1(900*383)。
另外一种则是其他用户在订阅号消息列表里看到的封面,尺寸变为1:1(200*200)。
我们在制作封面图时,经常性只考虑到封面图的效果。制作完成后,才发现还要选取封面小图,结果就是文字显示不全,图片变得,导致文章打开率不高。
(已经知道的胖友们三儿建议您装作不知道呢!)
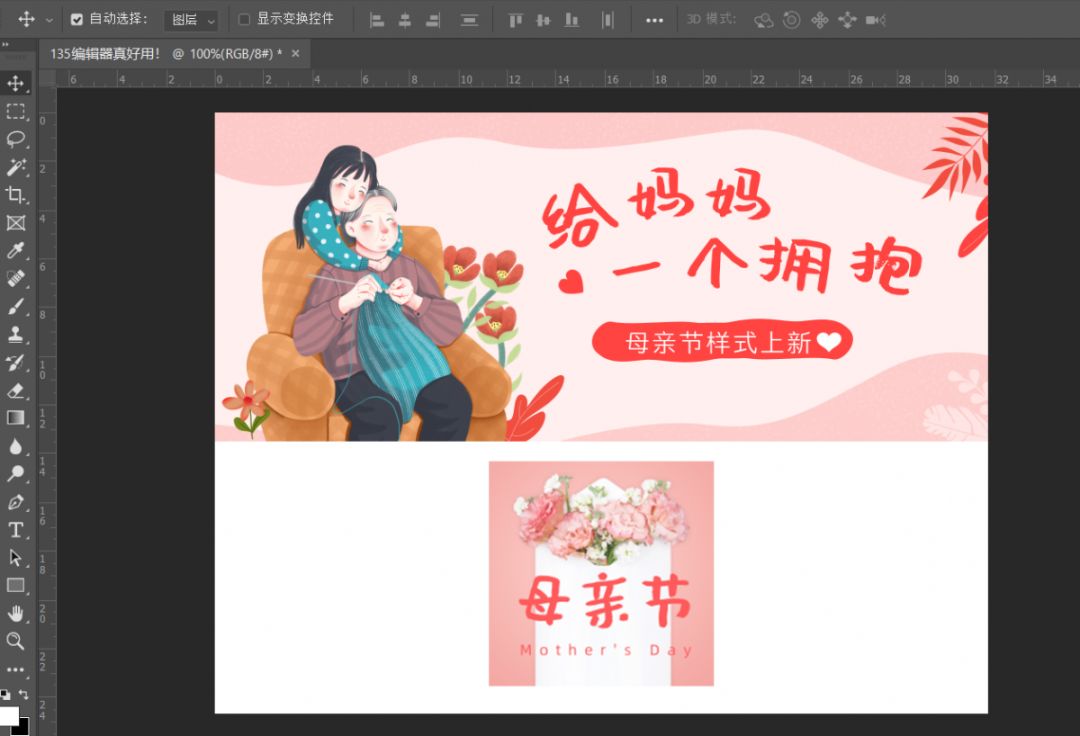
我们根据上面提到的尺寸分别作出两张封面图,三儿建议胖友们在头图中可以尽情发挥,而在小图中的文字不宜太多,尽量提取重点内容哦!
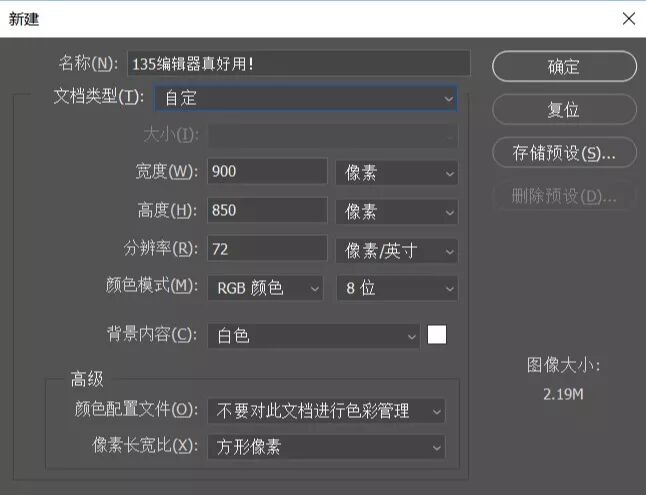
我们在PS中新建一个900*850的空白画布。

然后我们将制作好的封面大图和小图拖入到新建的画布中,让它们上下排列。

排列好以后,我们点击【文件】-【导出】-【存储为web所用格式】,也可以用快捷键:Ctrl+Shift+Alt+S快速导出。选择为jpeg格式导出就可以啦!

接下来我们在微信公众平台里上传封面图,然后按照要求选择不同的图片就可以啦!


以上就是本期的全部内容啦~
怎么样,是不是超级简单!
赶紧去使用起来吧~
















