一文教你微信公众号弹幕样式排版
135编辑器,解决你所有排版难题
什么是弹幕样式
这个样式可以在公众号里随意“漂浮”,给读者一种耳目一新的感觉。前段时间滴滴、支付宝、胡辛束、锤子、杜蕾斯都有使用过这类样式。篇篇10W+,效果不言而喻。如果你也觉得很新奇有趣,可以来尝试一下“漂浮”的感觉。
✍知识点
弹幕
最早源自于日本视频网站(niconico动画),后来弹幕为更多国内网民所知,是因为国内Bilibili(B站)和AcFun(A站)引进了这个形式。弹幕就是在视频播放过程中,观众发表评论吐槽会从视频上方飘过。
在哪儿找弹幕样式
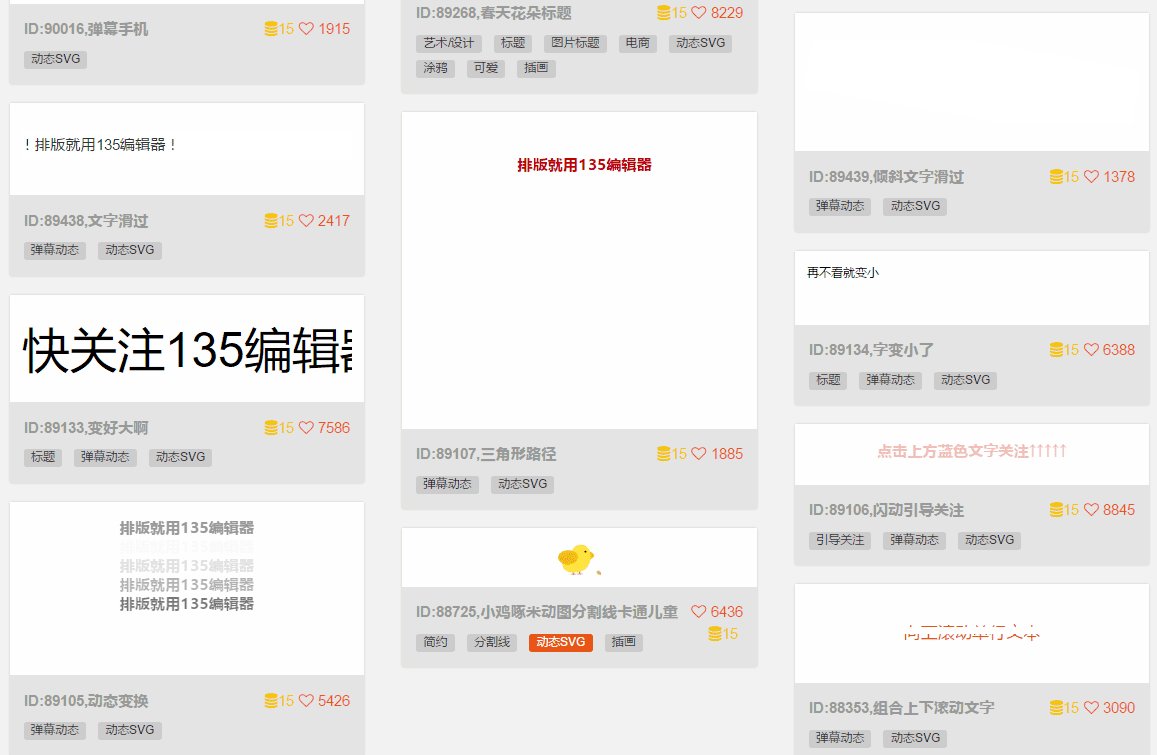
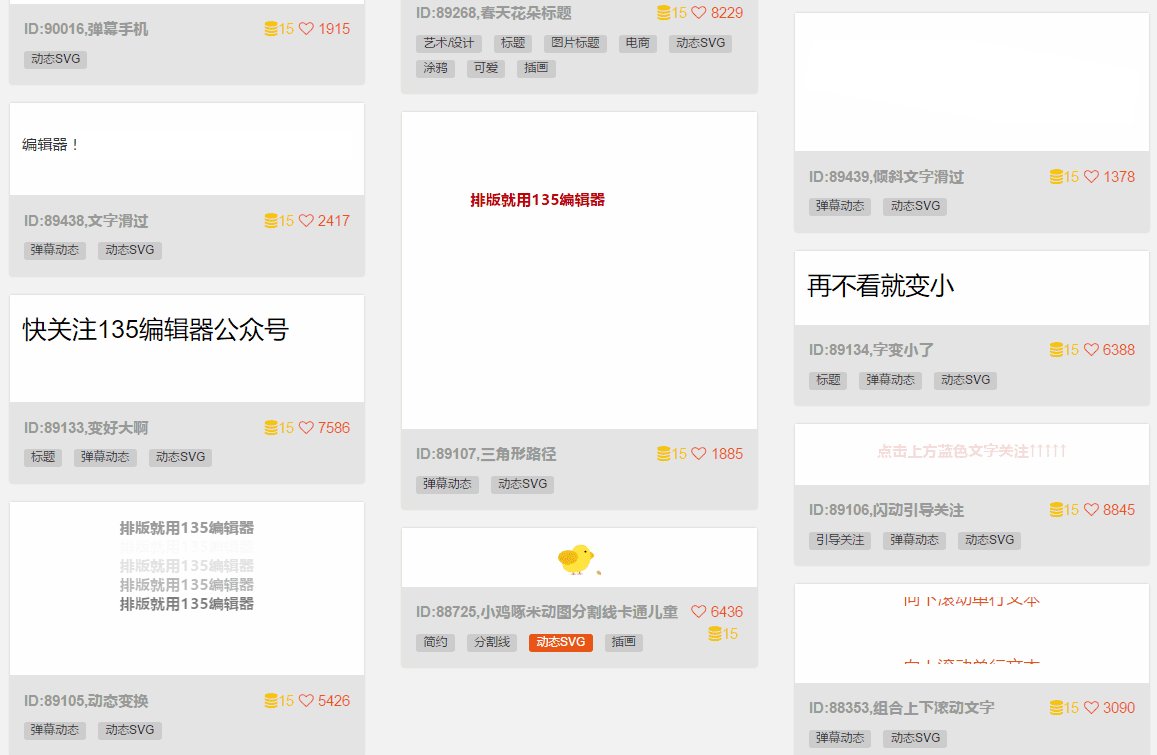
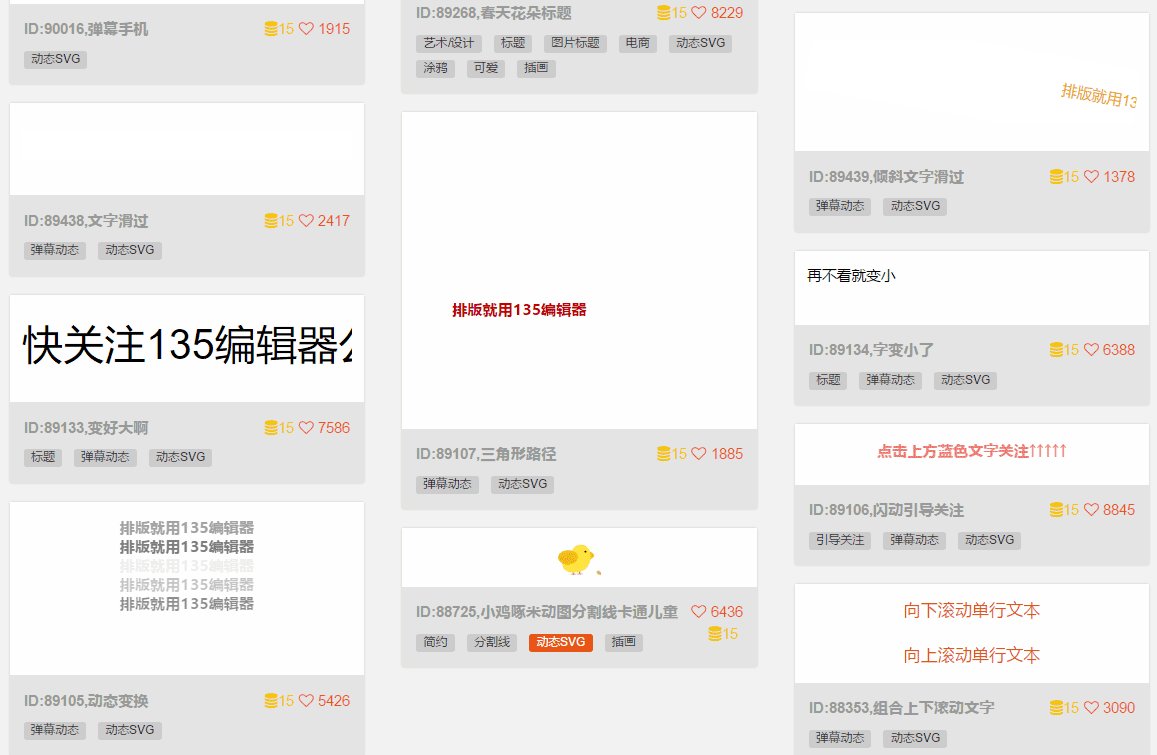
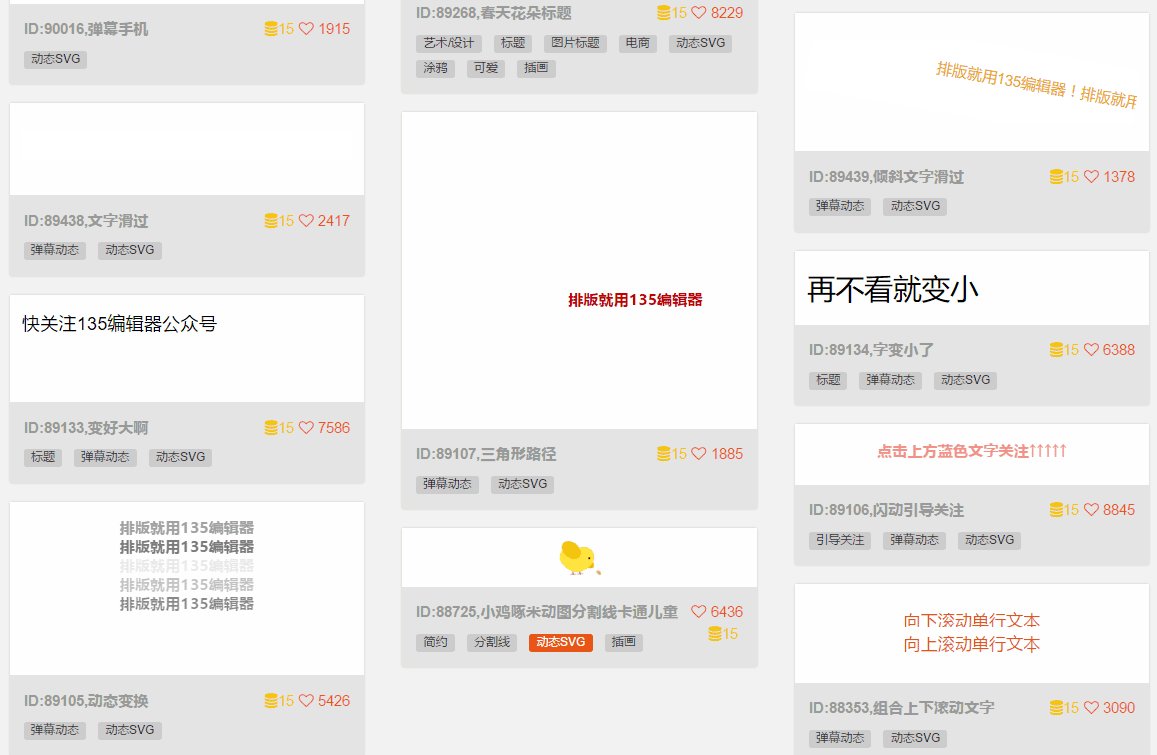
135编辑器里就有大量的弹幕样式。你可以在135编辑器官网(www.135editor.com)点击『素材库』=>『样式中心』=>『动态样式』
这个分类下面集合了所有135编辑器的动态样式,其中也包括弹幕样式。
如何使用弹幕样式
弹幕样式其实并不难操作,我们提供以下几种使用方法。每种方法都配有动图教程。
1、秒刷
在文本编辑框内输入弹幕文字,每打一句进行一次换行。最多可以打11句。然后点击弹幕样式,就直接刷好了。

2、HTML替换文字
直接选择弹幕样式,在文本编辑框功能栏里点击【HTML】,切换到代码页面。在代码页面找到下图进行修改。修改完成后,再次点击【HTML】即可回到编辑前的页面。

3、更改背景图片方法
135提供了两种弹幕样式,一种是有背景图的,一种是没有背景图的。你可以有两种方式去更换图片。
1、你可以用秒刷的方式换图,先传图片,选中图片后点击左侧的样式。
2、先点击左侧样式,把它置入编辑器内,然后选中样式中的图片,点击换图。


4、高阶玩法
切换成【HTML】页面,找到与下图类似的代码,进行修改。

▼更改弹幕大小
大(size=30)
小(size=14)
▼更改弹幕起始位置
下面这个弹幕
位置值是:from="800" to="-400"
想让它从中间开始飘
于是修改from值="160"
甚至你还可以改成from="-400" to="800"
那么它就变成倒着飞
▼更改弹幕速度
太快了也可以变慢一点:dur=“8s”