SVG创意推文—『点击开窗』教程
最近这段时间,各大官媒齐齐出手,朝着SVG创意推文进军。
嘿,胖友们大家好呀,我是三儿。
好久不见,胖友们有没有想我呀!最近这段时间,各大官媒齐齐出手,朝着SVG创意推文进军。之前人民日报推了一篇《点亮武汉》在当时引起了不小的轰动,三儿也连忙出了一篇教程。
前两天,新华社又推了一篇『点击开窗』的推文,用户可以点击打开窗户,看到各地的美景。
为了让胖友们更直观的感受推文的效果,三儿将这些图做成了动图,胖友们可以通过滑动来查看哦!
<左右滑动查看更多>
怎么样,是不是超级好玩,那么今天,三儿就来教你们如何制作这种点击滑动的效果吧!
话不多说,教程来咯~

点击开门样式
ID:98647
【样式作用】:点击窗户,样式两侧内容会自动滑开,显示出底部的内容,可以搭配无缝样式制作出更多有趣味性的推文。
【使用说明】:新版的SVG样式均可以在『动画』按钮中完成所有的设置。
【这些样式也可以用这个教程哦】样式ID:98646
👈点击有惊喜哦👉
图片切换样式ID:98647
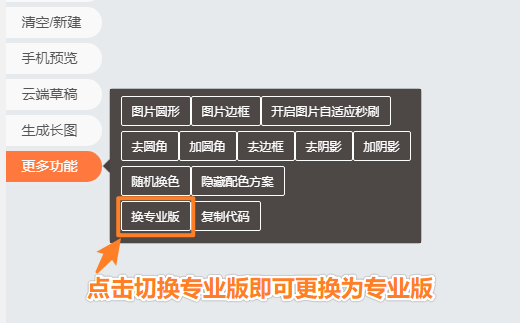
由于编辑器升级了专业版,简化了部分svg样式的操作流程,使得修改svg样式大部分参数无需再通过html代码实现。本点击样式所有参数都可通过动画设置调整。

将编辑器切换到专业版模式,点击样式区域弹出对话框,在【全局样式】中点击动画按钮,开始修改SVG样式参数。

这里需要注意的是:不是所有样式都有动画选项哦,只有SVG样式会有动画显示!
2.切换完成后,我们就可以对样式进行修改了,在左侧搜索样式ID『98647』,将样式插入至编辑器中。

这里需要注意的是:编辑时请不要点击图片区域,以防触发动画保存失效。
3.接下来我们要准备三张图片,两张开门的图片以及需要展示的背景图,这里需要注意的是,滑动的两张图合在一起时需要和底部的图片宽高一致。

▲滑动图片和底图展示
如果胖友们想直接使用我们样式里的滑动图片,那么需要注意的是,将底部图片修改为样式素材中底图的尺寸即可。
胖友们可以在这里查看底图的尺寸哦!

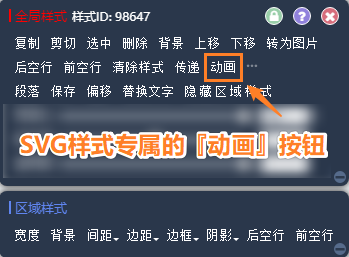
4.点击选中样式(在样式周围出现红框时,才算选中哦!),在弹出的菜单栏中,选择『动画』按钮,进入动画设置界面。

这里需要注意的是:只有SVG样式才会有动画按钮哦,普通的样式是没有动画按钮的!
5.在动画设置界面,我们就可以对样式的内容进行设置了,胖友们可以对顶部的文字,背景图片,以及左右两侧滑动图片进行更换。

在更换左右两侧图片时,我们需要注意的是,在上传图片界面需要选择『自由』进行上传,才会让图片更好的适配哦!

6.设置完所有内容以后,胖友们可以在右侧的预览框中进行测试,也可以返回编辑器界面,点击右侧菜单栏中的『手机预览』进行测试。

注意事项:

这里需要注意的是,由于微信后台限制,所以排版完成后的推文需要使用保存同步功能,如果使用复制粘贴会导致样式失效哦!
现在SVG推文这么火,还不赶紧学会了给用户们露一手?
想学习更多的SVG样式吗?想制作出更好玩的互动排版吗?
那还等啥,赶快去评论区留言,说出你最喜欢用的SVG样式,我们将在评论区抽出10位胖友,送出岩植主编的《SVG变形记》课程哦!

好啦,今天的教程就到这里啦
胖友们学会了吗?
如果你还有关于其它样式的疑问
都可以留言告诉三儿哦
点击https://www.135editor.com/users/invite/ddb12a17ce400c35fe041d275a578351,注册135编辑器,即可获得7天VIP会员

















