公众号排版小技巧 | 如何让文字分栏布局,这个操作让你1秒get!
标签:
学会分栏布局,文章更有呼吸感!
嘿,胖友们大家好呀,我是三儿
又到了每周你问我答的栏目啦,三儿想死你们啦~
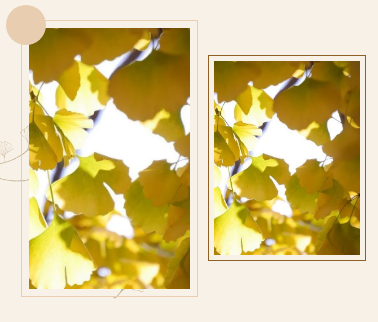
最近在后台收到不少胖友们的提问,都在问三儿像下图这种效果如何在135编辑器里实现的。
这个简单,今天三儿就来教你们如何实现这种效果吧!
话不多说,教程开始~

胖友们还可以选择自由度更高的基础布局样式。点击编辑器页面『布局』,选择『基础布局』,就可以看到目前我们所有的基础布局样式。

首先选择一款基础布局样式,插入至编辑器中。我们这里选择一款左右两栏的布局作为演示。

点击左侧分栏,在编辑器选择你想要使用的样式,插入至左侧分栏中。

和左侧分栏的插入方法一样,我们可以点击右侧分栏,然后插入你想要使用的样式。

随后,我们对整体样式进行调整,整体的效果就完成了。我们可以用同样的方法,组合出不一样的效果。

两栏图文布局

两栏图文布局

两栏图文布局
我们还可以使用基础布局做出公众号导航栏,效果也是非常的炫酷哦!
首先我们选择一款四栏的基础布局样式(胖友们也可以根据自己的需求来进行选择)。

将样式插入后,我们在样式中输入导航栏的文字,并进行居中。

胖友们可以点击栏目,在『布局』中对单个布局的背景色进行调整。

如果需要将这几个框的背景色都做调整,可以点击『全局样式』下的『背景』进行设置。

按照你老板的要求都改好以后,我们的导航栏就完成了,一起来看看效果吧!


以上就是本期的全部内容啦
胖友们都掌握基础布局的使用了吗?
胖友们还有什么想学的
欢迎在评论区告诉三儿哟
想学更多排版小技巧?
那就快来135笔记吧
·END·
135课堂“文案+排版”组合课程钜惠来袭,原价798,现在仅售499啦
详情请戳👉👉👉https://w.url.cn/s/Af45mJM
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有
笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台













