微信公众号互动推文制作方法(SVG互动效果样式)
前段时间网易哒哒发了一篇微信公众号互动推文文章,点击做题。真是惊艳四座,普通的微信公众号还能这么玩?这是用了什么神器做的?一时之间,很多小编都在找这种黑科技互动推文制作方法。今天我就来给大家介绍一下,这种微信公众号互动推文其实是SVG代码,通常是由程序员编写成的,能生成各种好看的SVG互动效果样式。

我们普通小编不会代码怎么编辑这种有趣的文章呢?今天小编就给大家推荐一个不需要学代码,也能做微信公众号SVG效果的工具-135编辑器。

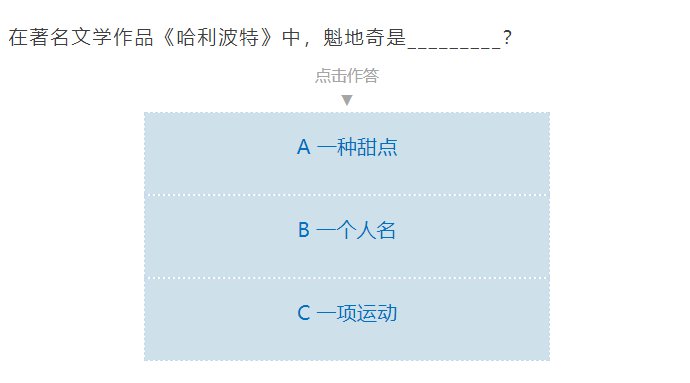
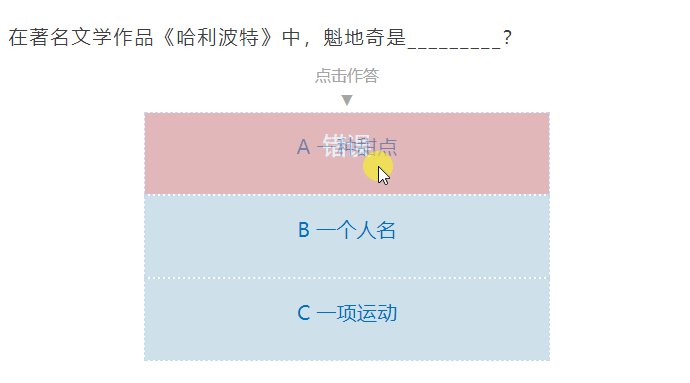
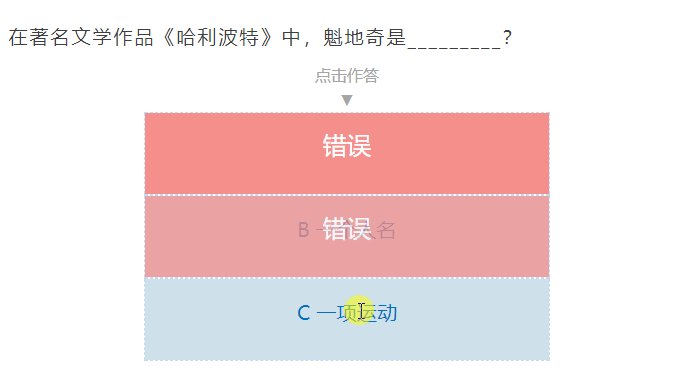
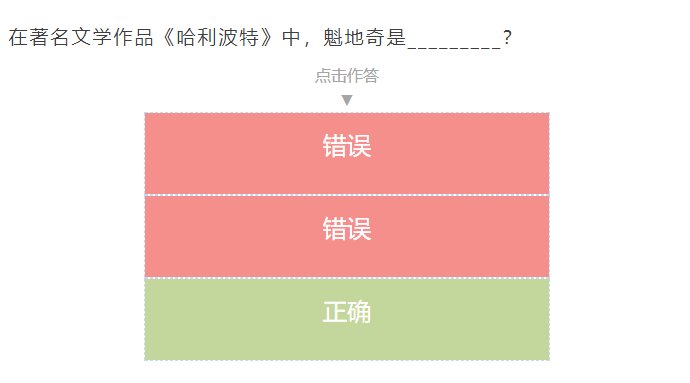
效果示范↑
这里我们推荐使用135编辑器,打开135编辑器,登录之后先:
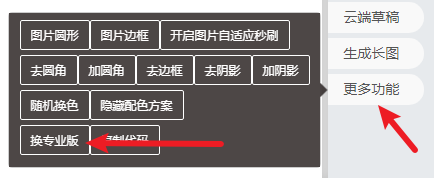
1、将菜单栏切换成【专业版】

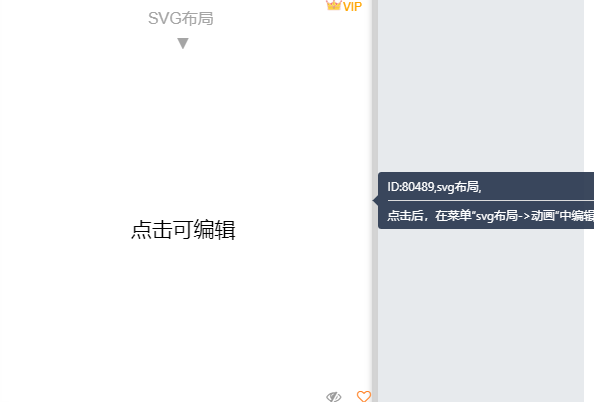
2、在基础布局,找到SVG布局,点击样式,放置在135编辑器编辑区内。


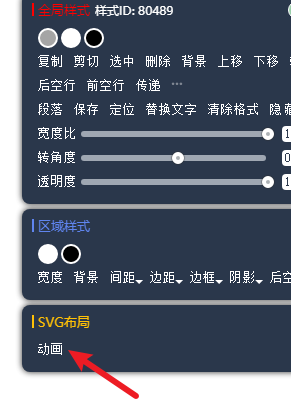
3、在编辑区内点击样式,在弹出的菜单栏中点击【SVG布局动画】

制作这个效果前,我们先对微信公众号SVG动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

要制作点击答题类排版,需要设置两个页面。一个是点击前的,一个是点击后的。

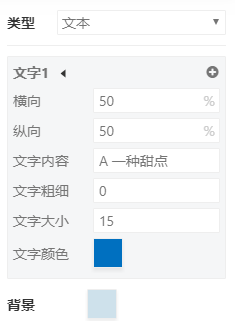
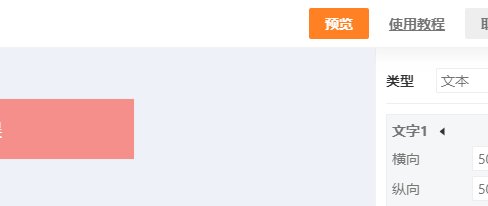
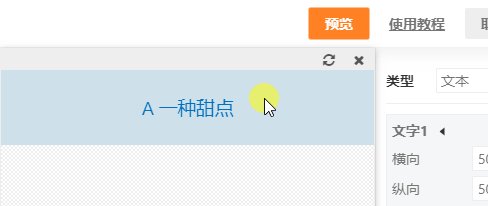
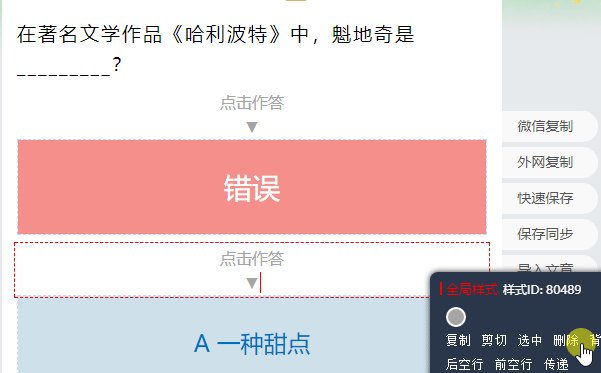
页面一是点击前的显示效果,我们将文字、颜色、文字大小做一个调整。如下图:
横向、纵向百分比设置:定位文字方位
文字内容:输入后支持单行显示
文字粗细:默认0,数值越大文字越粗
文字大小:默认18,数值越大,文字越大
文字颜色:与135编辑器一致
背景:可设置背景颜色

然后设置动画效果,这里我们可以选择淡出、1秒
动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。
动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
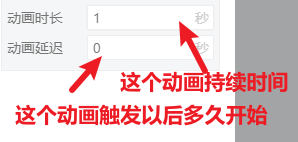
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。


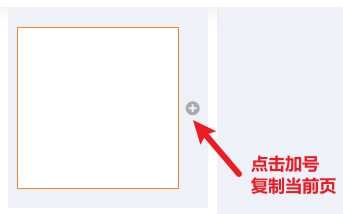
设置好页面一之后,我们点击页面右侧的加号,复制当前页。


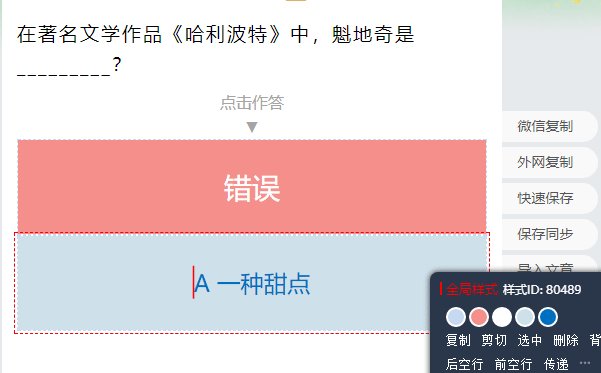
在第二页,我们要把答案输入进去。动画类型选择无动画即可。

接着我们将画布宽高比设置一下,默认情况下宽高比为1:1,案例中选项是长方形的,我们可以将宽高比设置为100:20。

设置完毕后,点击右上角的【预览】查看整体效果。预览无误后,点击完成即可。

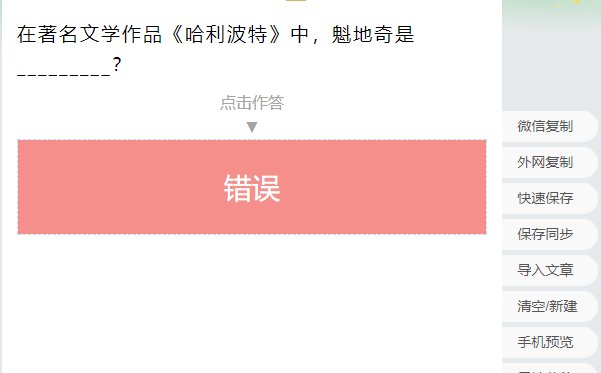
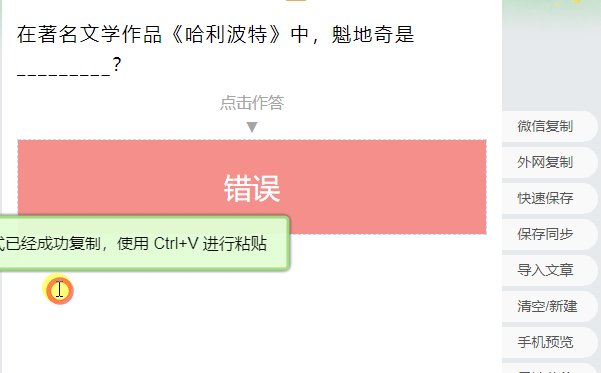
由于这道题目,我们设置了三个选项,那么我们继续编辑后面两个。我们回到编辑器页面,将选项A进行复制,再在下方粘贴出来。删掉多余的部分。

这种微信公众号互动推文制作方法你学会了吗?要专门定制这种排版动辄几百几千,而我这篇教程免费教你如何自己去做一篇这样的创意公众号推文,还有超多SVG效果样式可以定制选择,是不是该来点儿掌声呢?
- END -
















