公众号翻页效果怎么做?
此篇文章用到了斜切式翻书SVG效果,原理类似于点击切换图片,但在视觉效果上模拟了翻书变化的动画。


点击上方黄色文字跳转👆
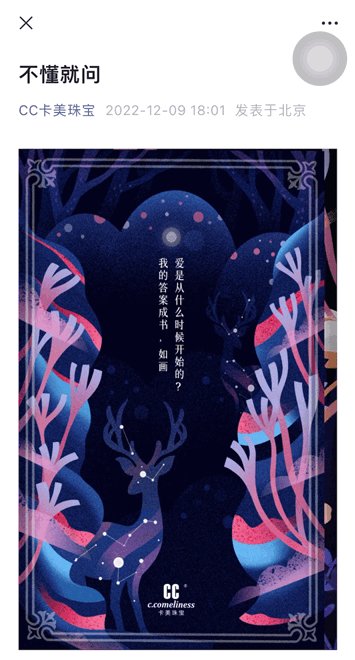
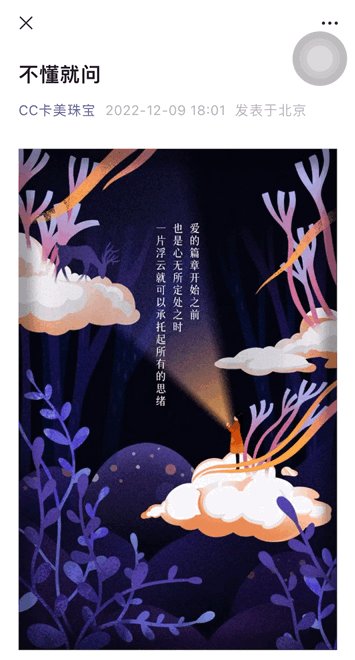
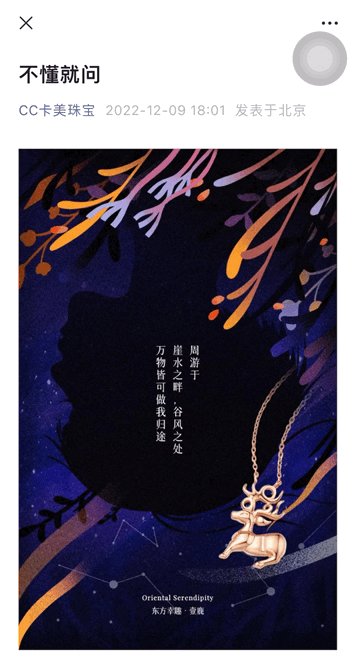
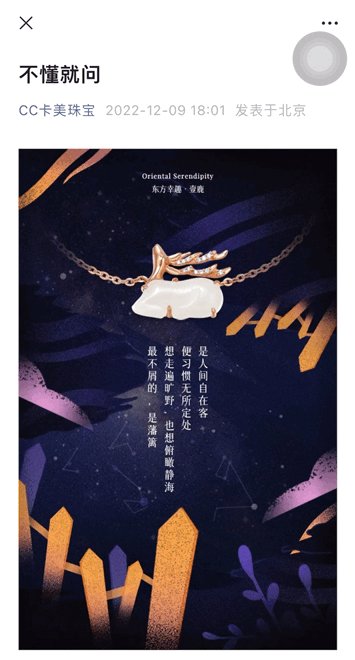
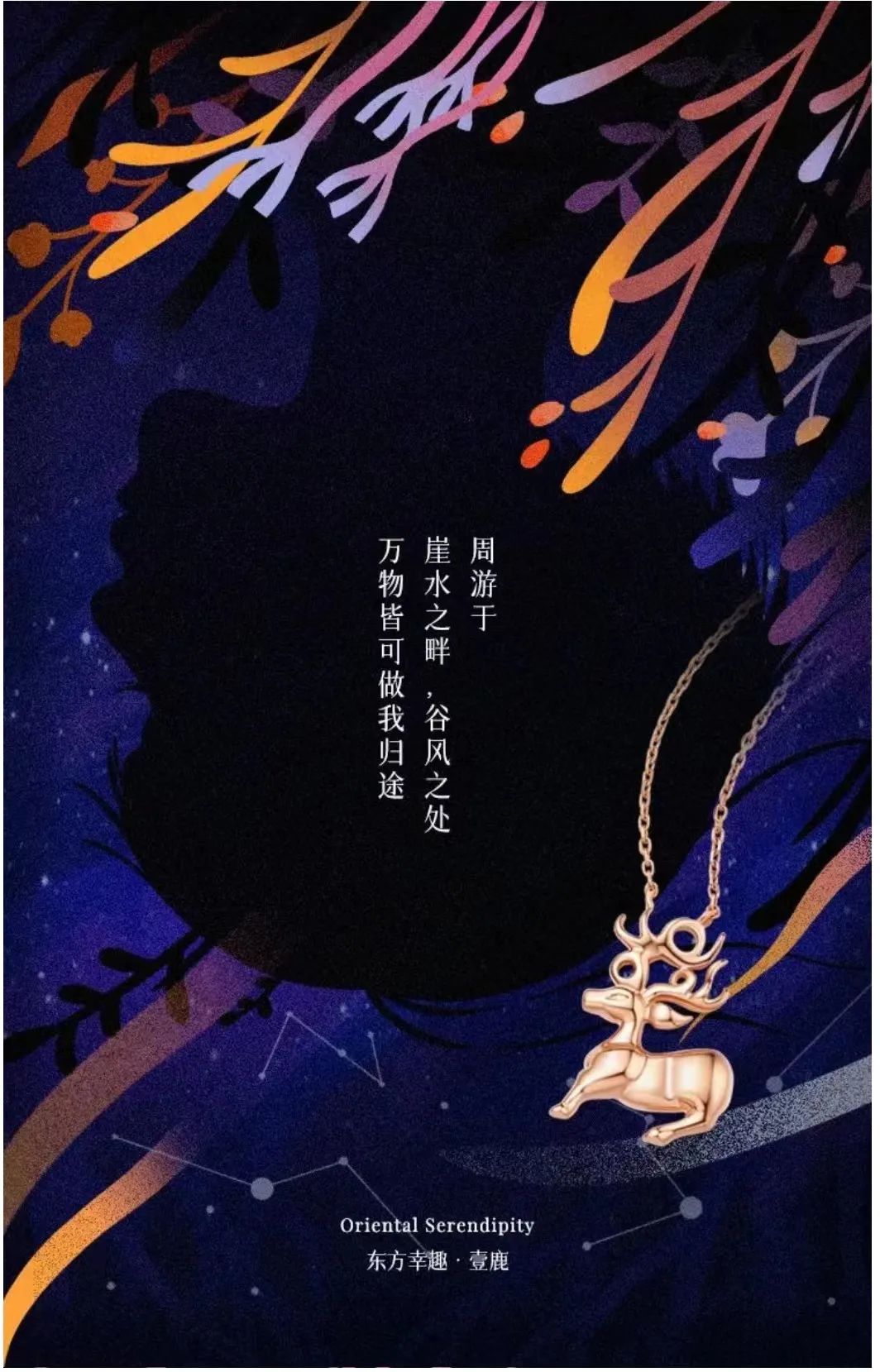
此篇推文将原本长篇文章内容浓缩成一张张图片,并以书本的形式来呈现,需要用户点击之后切换图片查看。在图片的设计上以扁平风格为主,整体背景是暗色系,能更好突出产品图片,让用户在阅读过程中快速将目光锁定到珠宝产品。


此篇文章用到了斜切式翻书SVG效果,原理类似于点击切换图片,但在视觉效果上模拟了翻书变化的动画。此效果将长篇图文内容融合为一屏展示,相较于以往的长篇累牍的呈现形式,这种形式能让用户视觉中心停留在此屏内容之中,并带着好奇心,进行沉浸式阅读,从而提高文章的留存率。
当大家在做图片排版,而内容较长时,利用此效果来展示文章是个不错的选择。在图片整体设计上,可以做成书籍、报纸、便签的展示形式,如果要在海报中放入产品图片时,在文案部分需要精炼,整体海报的设计颜色要与产品形成反差,不要喧宾夺主,重点在于让用户关注到宣传推广的产品本身。
此效果适合科技、电商、彩妆、珠宝、服装行业用来展示产品。
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—素材—斜切式翻书效果,ID:238,详细制作教程如下:
教程在这里:点击查看


点击上方黄色文字跳转阅读
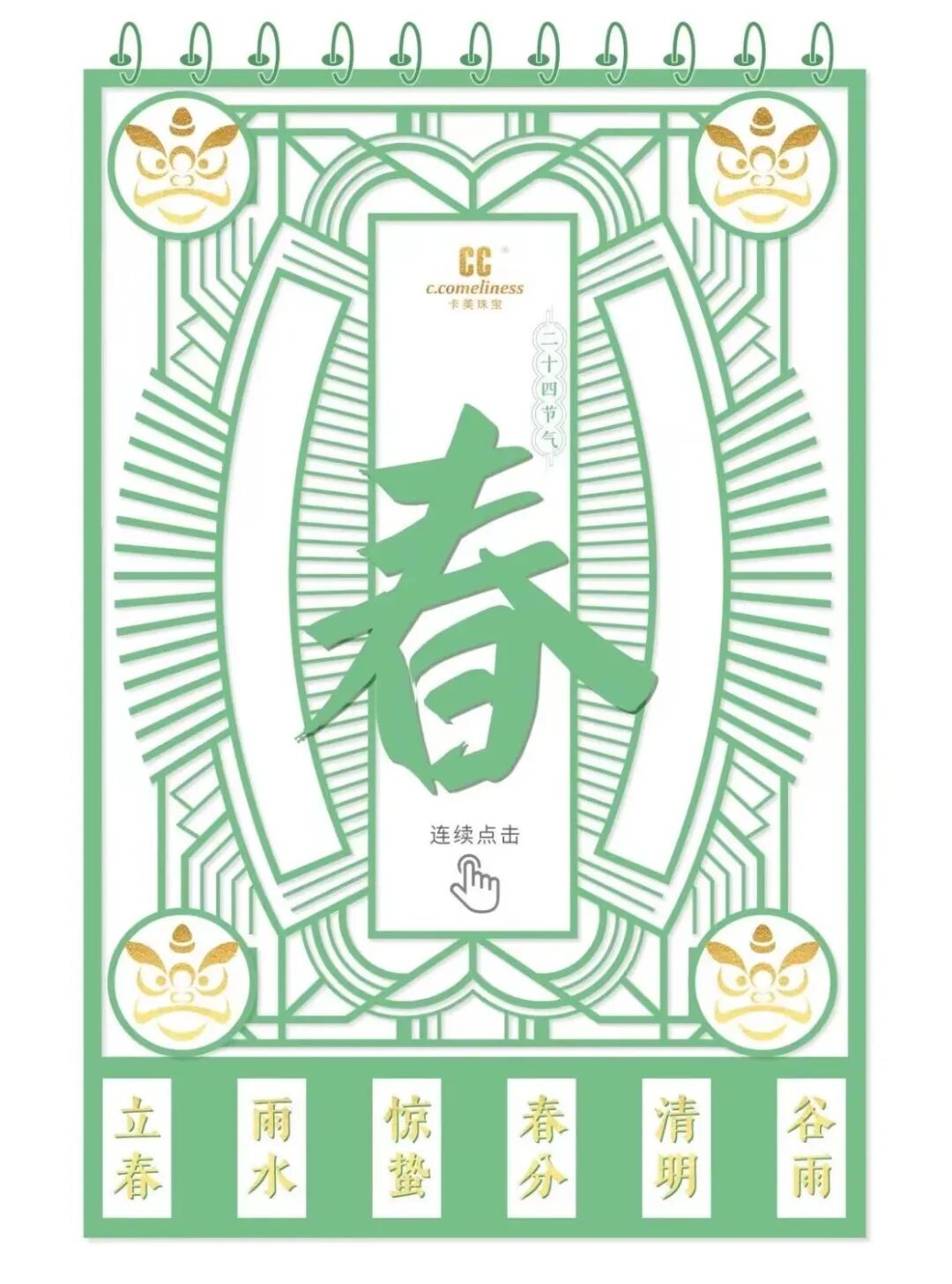
这篇推文是以二十四节气为主题,以春夏秋冬为分界点,每一个节气海报图则对应一个珠宝产品。通过点击切换节气日历的想法来做年度产品总结,既展示了产品,又与年末主题相契合,与传统的年度总结文章形式相比较而言构思更巧妙。


推文中使用到的效果为左右掉落切换图片,在点击切换过程中图片会朝左右两侧下方逐渐消失,模拟撕纸的视觉效果。在这篇推文中,将二十四节气以春夏秋冬为时间分界线做了4组左右掉落式切换图片的SVG,并且以日历的形式来呈现,让排版变得高级美观,将原本单一普通的产品展示变得新颖有趣,给用户留下深刻印象。




此款SVG适合大家用来做创意推文,无论是单独作为展示效果,还是放在推文中与其他内容组合在一起,在视觉呈现上都很棒。各行业都可以使用,在图片制作上视觉风格要保持一致,最好做成日历或报纸的形式,才能与此效果的动画相融合。
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—素材—左右掉落式切换图片,ID:245,详细制作教程如下:
教程在这里:点击查看


点击上方黄色文字跳转阅读
一看到这篇推文中的效果,我想大家应该都不陌生了吧,没错,这就是《GQ红了》爆款推文中的同款效果。在这篇文章中,以“粉色是什么”为主题,加上多款动态的文字图片进行组合展示,对粉色的概念做了进一步解释,一步步地引导用户往下阅读推文,再在文章末尾处放上自己的新产品进行宣传推广,与直接展示产品图片相比,让用户更易接受,创意十足。


此款效果叫做图文依次停顿式展开,同属于点击展开效果的队列,但是它相对于传统的点击展开效果来说,图文依次停顿效果能按照一定的动画时长,有节奏的展开,符合用户阅读习惯,让用户跟随SVG的步调进行沉浸式阅读。
此款效果已经被很多行业采用,普适性强,比如政务行业、科技行业、彩妆行业等。唯一要注意的是首先主题要明确,全篇的gif文字图都应该围绕主题来展开,其次就是在图片设计上,要以多种字体、动效结合,错落排列,才能呈现出好的效果。
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—组合—图片依次停顿式展开效果,ID:244,详细制作教程如下:
教程在这里:点击查看















