公众号轮播图怎么制作?
公众号轮播图效果,今天三儿要为大家带来的优质案例是瑞幸咖啡,作为咖啡界的头号品牌,他们又有哪些值得我们学习的排版技巧呢?今天我们就来揭秘!
三儿在分析了瑞幸咖啡的多篇推文内容中发现,他们在排版中用到的最多的SVG效果就是各种样式的轮播效果,主要是用于展示咖啡新品图片以及客户们的评价截图。
他们的整体排版风格简约大气,通常排版内容是以饮品图以及实景背景元素结合,围绕该咖啡饮品所用到的材料或者搭配少量用户评价、门店情况来展开叙述。重点在于突出当季新品,让用户一目了然了解到饮品的实际情况。
这里我为大家举三个案例,以GIF图来呈现:

SVG效果ID:252
点击上方黄色文字跳转

SVG效果ID:92

SVG效果ID:69
2&3效果都来自同一篇内容
点击上方黄色文字即可跳转
这3个SVG效果均来自瑞幸咖啡近期的推文内容,虽然效果上会有一定差异,但都属于轮播SVG的范畴。
① 在推文中瑞幸利用这类轮播效果来介绍系列新品,比如上面列举的天堂咖啡dirty系列,利用多图放大式轮播SVG来展示,比常用的普通滑动在视觉上更有冲击力。因为推文多以静态长图来介绍,用户在阅读过程中可能会产生疲惫感,但加上轮播的SVG效果,形成动态、静态图片对比,能让用户的注意力停留在动态的产品图片,加深用户印象。
② 用图片轮播横向单方向SVG来展示用户评价,这是在我们之前介绍的推文之中没有遇到过的形式,该篇内容将用户评价截图做成统一的图片格式,依次从左缓慢进入视线。由于图片截图较多,通过这种形式既能优化排版内容,让截图全部在一屏展示,又能吸引用户花更多时间停留观看,了解其他顾客的优质评价,从而对新品产生认可。
轮播SVG效果很适合大家放在产品宣传推广的文章之中使用,在之前介绍的奈雪的茶优质案例中也有提及,在轮播SVG组件中展示产品图片,能让用户知晓文章重点突出的内容。
今天从瑞幸咖啡中我们还能学到的技巧就在于,偶尔可以在文章文末或者中间部分的位置上加入顾客的评价截图的轮播SVG,通过顾客的好评来背书,其实会比产品的各种介绍来的更有效,让用户对新品产生良好印象,从而促进购买。
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—素材,依次找到上述效果,详细制作教程如下:
教程在这里:
1.多图放大式轮播
2.多图弹动轮播
3.图片轮播横向切换
案例一👇

点击上方黄色文字跳转
案例二👇

点击上方黄色文字跳转
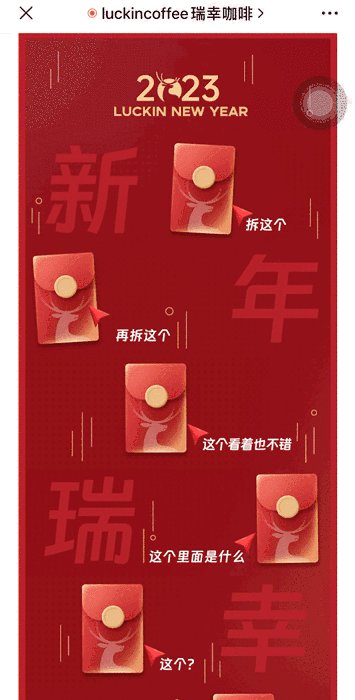
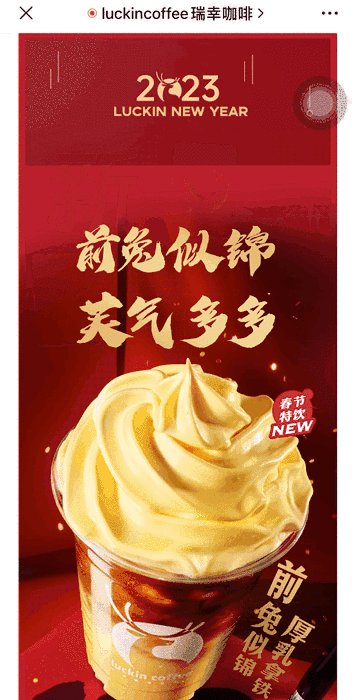
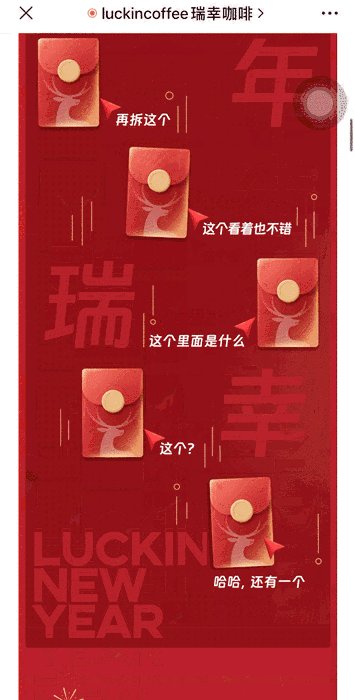
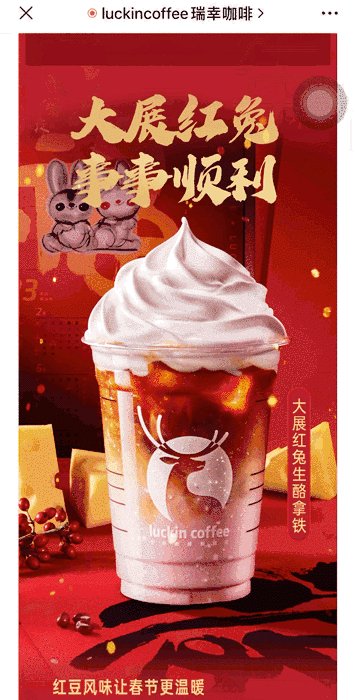
上述举例的两个效果都用到了点击切换SVG来展示饮品,第一个案例是以新年为主题,做成了拆红包的形式,第二个案例则是以圣诞季为主题,做成拆礼物的形式,让产品宣传推广的方式与文章主题密切结合。该SVG效果能增加推文内容的神秘感,让用户怀着好奇心理,点击指定地方,获取下拉图片的“秘密”,互动性大大提高。
瑞幸咖啡的这两个案例都用到的是点击切换GIF图展开,很多宝子可能在用这款效果时,会单独使用,这样会显得内容稍微单薄,像上述两个案例虽然只用了这一个组件,但他利用多个该效果组成了一个完整的内容,比如新年主题拆红包的案例中,这个完整的部分是由多个红包部分构成,“新、年、瑞、幸”,每个文字对应一个点击切换GIF图展开的SVG,拆盲盒的效果同理。

在宣传推广产品时,除了利用轮播效果外,点击切换GIF图展开也是不错的选择。除了运用在产品图片展示外,像各类主题活动推文也可以使用该效果,围绕特定主题,比如逛展览、拆盲盒等,制作类似的点击元素(例如红包、盲盒等),组合在一起,在展开的部分中放入活动图片。
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—组合—展开—点击切换GIF图展开,ID:128,详细制作教程如下:

点击黄色文字跳转阅读
现在视频号内容被广泛应用到推文之中,然而通常视频号的封面图都是静态且展示形式也很单一,插入在文章中,影响推文整体效果,因此很多大牌账号变着花样来设计视频号封面图样式。在这篇文章中,视频号封面展示换成了动态效果,与整体内容相互协调,美观度也随之提升,更能吸引用户点击查看视频内容。
该文章利用了视频号SVG,在该效果上我们可以自定义视频号封面图,比如这篇文章中设计的饮品gif图封面,会比静态的图片效果好很多,大家要围绕推文的排版风格和主题来设计视频号封面图。
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—素材—视频—视频号,ID:76,详细制作教程如下:
















