135编辑器进阶图片设置技巧教学
本文详细介绍了135编辑器中四个实用的图片设置小技巧,包括如何禁止图片点击放大以避免阅读脱节,新增的便捷裁剪功能位置及使用方法,两种替换图片样式的方法及判断依据,以及快速为图片添加样式而不变形的图片秒刷功能。
嗨喽,宝子们,今天是我们每周一期的进阶技巧教学内容,本期我将为大家讲解有关图片设置的四个小技巧,实用性很高,但往往会被很多小编们忽略,所以接下来三儿就来为你们再详细的讲解一番,快来看看这些技巧你们都用过几个?
我们都知道微信后台对长图的大小有限制,不能传一张完整的长图,所以一般发布的推文都是将长图切割成多张小图拼接起来的,但这样经常会出现一种情况,即用户在滑动浏览的过程中,很容易误触其中的图片,图片就会弹出显示,这样会让用户产生阅读脱节的感觉。
所以这时此功能就派上用场了,当为图片添加上点击禁止图片放大功能后,长图文章中的图片就不会在点击之后弹出显示。
此功能在图片面板中,功能名字叫作【点击放大】。
选中图片之后,选择【点击放大】按钮后,点击【禁止】即可。

之前如果想要裁剪图片需要跳转到比格设计中才能实现,最近随着咱们的样式操作区改版,也新增了更方便的裁剪功能,不知道各位宝子们发现了吗?
此功能在图片面板中,选择【裁剪】即可。

选中图片之后,选择【裁剪】按钮后,就可以进行图片裁剪操作。在此界面不仅可以通过拖拽来控制图片的大小,还可以利用现成的比例来调整图片。

GIF图展示↑
之前经常会有小伙伴在后台留言说:为什么我换不了图片样式里的图片呢?这其实是因为在咱们编辑器中有两种替换图片样式的情况。
第一种常见的是可以直接通过图片编辑栏中的【换图】来替换图片,第二种则是需要选择样式操作版块,通过改变背景的方式替换图片,可能听上去会有点抽象,接下来三儿就来给大家具体讲解一下。
大家在选取图片样式时,将鼠标轻放在该样式上,若出现<在“区域样式”的“背景”里替换图片>的提示,就是三儿提到的第二种替换图片的情况,若没有则都属于第一种情况。

► 第一种替换图片样式的情况
将图片样式放到编辑器之后,选中图片,右侧会弹出图片编辑栏,咱们在这里选择【换图】。

随后会弹出图片上传比例的选择,如果大家是想保持样式中图片原比例尺寸,就点击【选择图片裁剪】,如果需要其他比例可以选择上方已有的比例数值,比如:2:1、16:9等来设置图片大小。

► 第二种替换图片样式的情况
这种想要替换样式中的图片就需要在区域样式面板中选择替换背景来操作。
选中图片样式后,在区域操作面板中选择【背景】——【背景设置】,这时在此界面就会出现该样式的初始图片,选择【上传本地背景图片】即可进行更换。

GIF图展示↑
此功能可以帮助我们快速为图片添加上图片样式,并且能保证换上的图片可以自适应样式的形状,不变形。
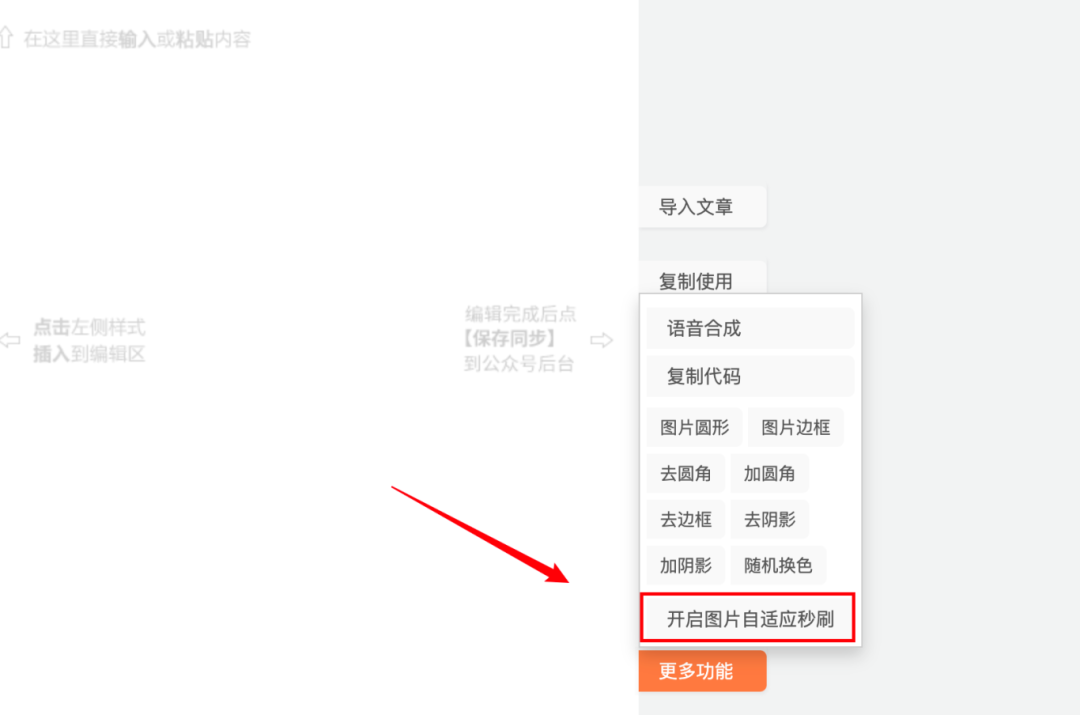
此功能在编辑页面右侧的菜单栏的【更多功能】中,点击【开启图片自适应秒刷】即可。

如果你想为编辑器中放置的图片添加图片样式,开启图片秒刷功能后,直接选中图片,在左侧样式中选择你想要的样式添加即可,这样图片就不会出现变形的情况。
GIF图展示↑
这里为大家展示开启秒刷功能和没有开秒刷功能图片的区别。

原图片样式↑

未开启图片秒刷的效果↑

开启图片秒刷的效果↑
以上就是三儿
为大家分享的全部内容了
如果有什么疑问
欢迎在评论区留言
如果觉得还不错
记得点赞+在看哦















