135编辑器排版细节——你值得拥有!
为了解决朋友们的疑惑
今天135小编就来给朋友们好好唠唠
135编辑器的排版细节吧
胖友们大家好呀,我是三儿
俗话说的好
细节决定成败
辛辛苦苦写出来的文章
交给领导审核的时候
听到最多的话就是
细节地方再改改

嗯?
还要改啥细节?
行间距字间距我都设置了呀!
咱也不知道该改哪
咱也不敢问呐
为了解决胖友们的疑惑
今天三儿就来给胖友们好好唠唠


经常会有胖友在后台问三儿,这篇推文的字号是多少呀,字体颜色呢?行间距还有字间距是多少呀……
我们在排版时,文字大小需要根据受众用户来进行选择,三儿一般使用的字号大小为:14-15 px。
行间距指的是每一行文字之间的空隙,一般以 1.5-1.75 为佳,胖友们在排版时尽量避免使用过大的行间距哦!
字间距指的是每个文字之间的间距,一般以 1.5-2 为佳,胖友们可根据自己的需要来进行选择。
文字的颜色尽量避免使用纯黑色,一般以 #5a5a5a 或者 #595959为主。
对齐方式分为:左对齐,居中对齐,右对齐和两端对齐,一般我们经常使用的是两端对齐和居中对齐。
两侧边距不宜过宽,一般以为 5-10 px为佳。
Tips:胖友们也可以根据自己需要来进行调整哦!

图片格式可以分为两种,一种是封面图的格式,另外一种则是文章内配图的格式。
微信后台改版后,封面图的尺寸也发生了极大的改变,封面图的展示也分为两种:
第一种是封面大图的尺寸:900*383
第二种是封面小图的尺寸:200*200(或者1:1尺寸都是可以的)
插图的风格及配色需要和文章搭配,图片大小不超过 2M,不小于50kb,使用插图时需要确认插图的版权。

排版的色彩搭配通常是被很多人忽略的细节,然而整体色彩在很大程度上决定了一篇图文是否成功,完美的色彩搭配增加了阅读的舒适度,一些注重图文色彩的公众号通常自成风格,在选用样式时会下很大功夫琢磨整体配色。

▲深夜发媸的常用配色
大家要注意的一点是,文章的配色千万不要超过三种颜色以上!样式的颜色需要和文章整体的配色搭配来使用才能达到最好的效果哦!

像我们经常添加的引导关注和二维码样式,大家可以整理一下,将它们设置成签名,下次使用的时候一键设置,方便又快捷哦~

▲135编辑器常用的二维码

不少胖友们都喜欢在排版时,使用文字背景来划重点,这种突出文字的方法是非常简单且有效的。而且这样标注重点,很像我们读书时,用荧光笔在课本上划标记。
举个栗子
背景色
但这样真的好看吗?
让我们放大看看
背景色
有没有发现背景色的左右边缘是紧紧贴着文字的,感觉文字就要从里面挣脱出来了。此时我们在文字的前后都打上一个空格键,情况就会好很多。
背景色
是不是看起来好多了呢?让我们把它放在大段的文字里,看看是一种什么效果吧。
作品以 法国印象派画家保罗·高更 的生平为素材,描述了一个原本平凡的伦敦证券经纪人思特里克兰德,突然着了艺术的魔,抛妻弃子,绝弃了旁人看来优裕美满的生活,奔赴南太平洋的塔希提岛,用圆笔谱写出自己光辉灿烂的生命,把生命的价值全部注入绚烂的画布的故事。
你以为,空格键的使用到这里就结束了吗?
怎么会哟~还有一些排版也是需要使用空格的哦!
✑中英文之间需要添加空格
举个栗子:Marry 和 Lisa 哪位更美?
✑中文和数字之间需要添加空格
举个栗子:135 编辑器注册用户突破了 600 万。
✑中文和链接之间需要添加空格
举个栗子:135 编辑器的官网是 www.135editor.com

135编辑器的样式那么好看,怎么能不用呢?
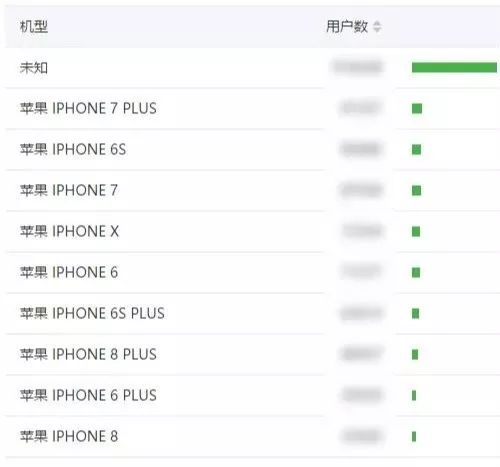
很多胖友们喜欢使用复杂的排版,或者排长句的时候也喜欢用居中对齐。要知道,文章最终呈现给读者的效果,是取决于用户的手机,不同的手机显示出来的内容也会不一样的哦!

▲135 编辑器后台截图
胖友们可以在微信公众平台后台查看自己公众号粉丝的手机型号哦!
接下来,三儿会以一个样式为例,给大家展示一下,相同的样式在不同尺寸的手机屏上呈现的效果。

▲坚果pro2s 6.01英寸屏幕

▲iPhone7 4.7英寸屏幕
从上图我们不难看出,在不同尺寸的手机上,样式的显示是不一样的。所以我们日常要使用左右图文样式、长小标题样式、表格样式、嵌套比较复杂的样式时都要注意核对一下。
135编辑器中也有一个神奇的功能哦,不知道大家有没有注意到。
在编辑区域右侧,有一个手机预览功能,胖友们可以在这里预览到不同尺寸的手机观看推文的效果哦!

以前学习电脑实操课,老师会严格要求学生,全角半角必须分清楚,打错就要扣分。而出来工作以后,有些要求比较严格的单位也会要求小编写文章要注意全角半角,如果打错就扣钱。别告诉我,你连全角半角都分不清(分不清的小伙伴请自觉面壁并百度一下)。

▲ 135 编辑器半角转全角功能
除了日常打字要养成好习惯以外,三儿在这里也卖一下瓜,推荐一个135编辑器的贴心小功能。在菜单栏中有个神奇的魔法棒。如果你确定自己的文章都是打的中文,可以执行【半角转全角】,这样一来文中所有的标点都会替换成全角。

以上就是本期的全部内容啦
其实在我们的排版中
还有很多的细节值得我们抠一抠
点击邀请链接:http://www.135editor.com/users/register/ddb12a17ce400c35fe041d275a578351 就可以加入135编辑器了哦,偷偷告诉大家(点击该链接,还可以获得7天VIP会员哦,一般人我不告诉,哈哈哈哈)
当然,你也可以自己加入。网址在这里:https://www.135editor.com/效果是一样的。通过我的邀请加入135编辑器,相当于是对我的一种帮助和鼓励。我自己会因为你们的支持而获得会员权限,可以享受会员的所有权益,像是新样式可以免费使用,图片保存数量从100提升到1000,个人模板从3个提升到无限制,云端草稿和恢复历史版本可以无限次使用,文本校对从3次升到100次等等,所以还劳烦大家帮个忙。
















