漂亮的二维码都是这么做出来的!这个二维码工具厉害了!
小三儿手把手教静态二维码如何制作!
胖友们,早上好!
今天小三儿手把手教大家制作漂亮的二维码
------ ✍ ------

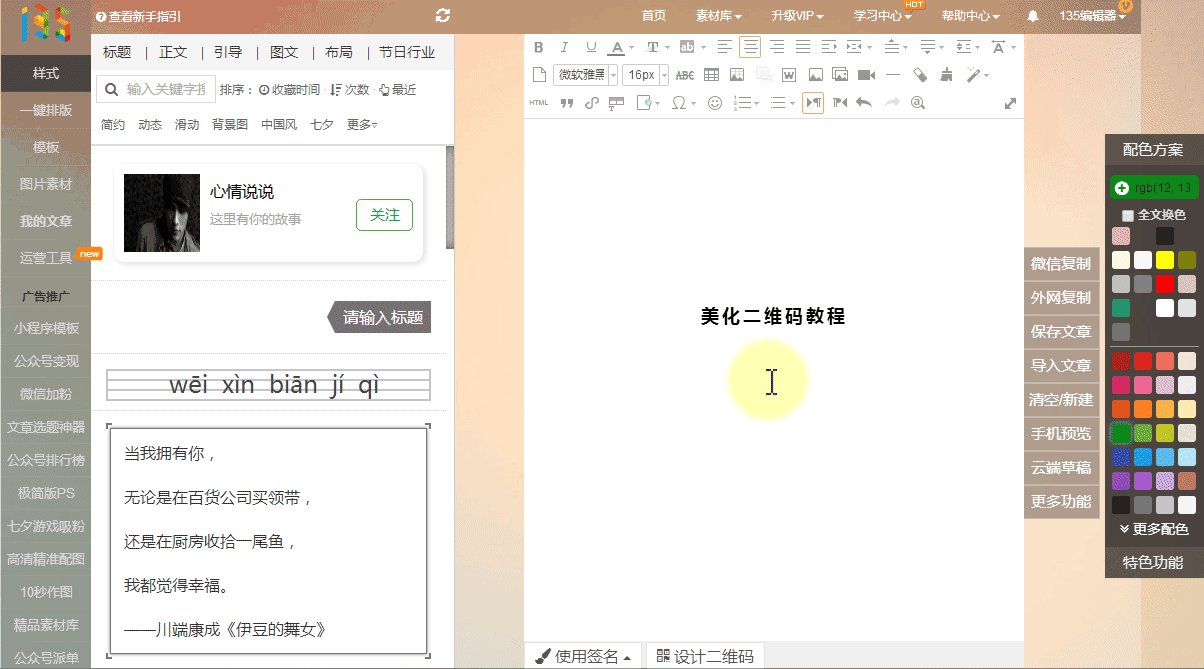
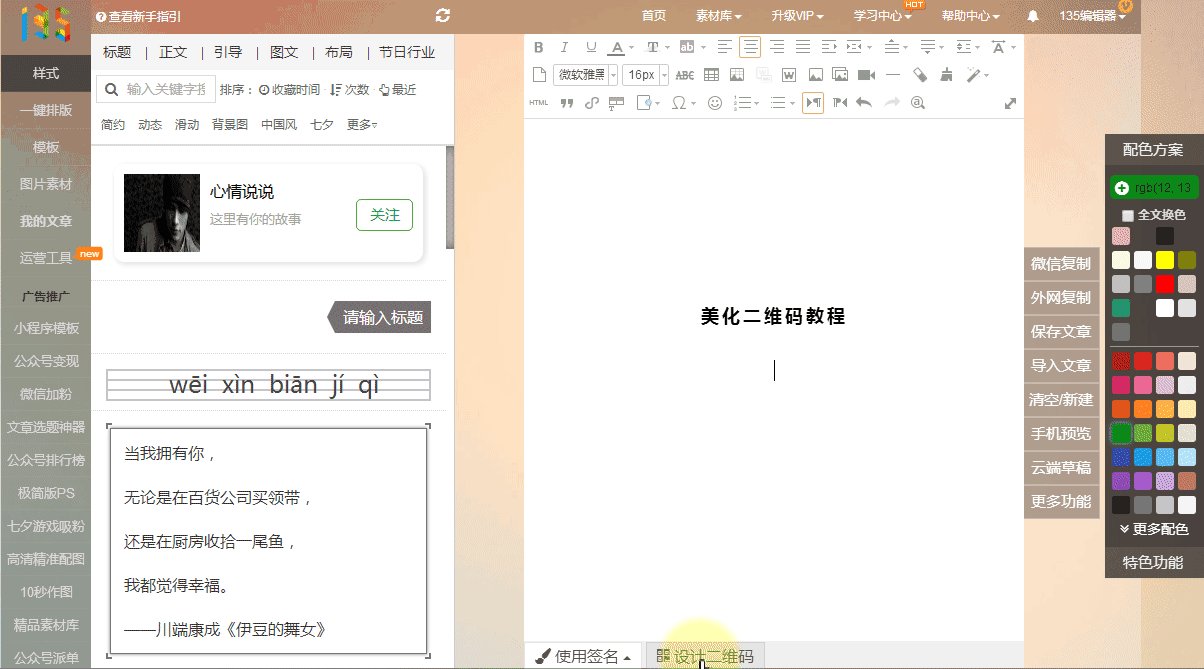
功能强大的编辑器,怎么可能会没有设计二维码的功能呢?此功能在135编辑器主页面下方的中间位置。


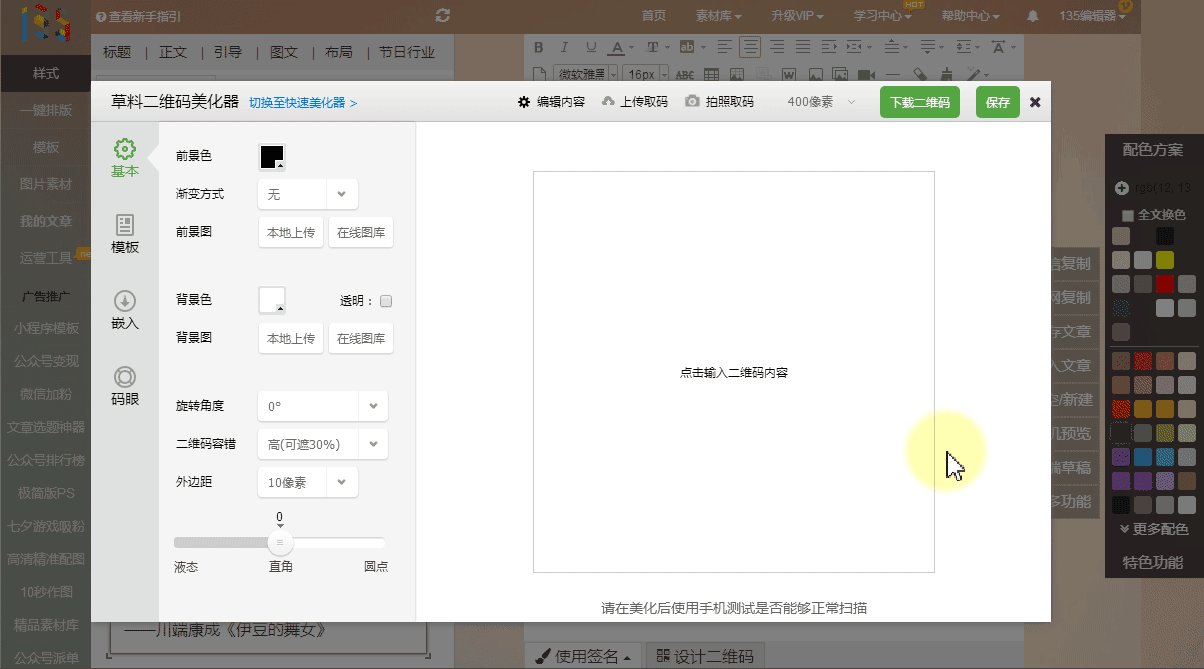
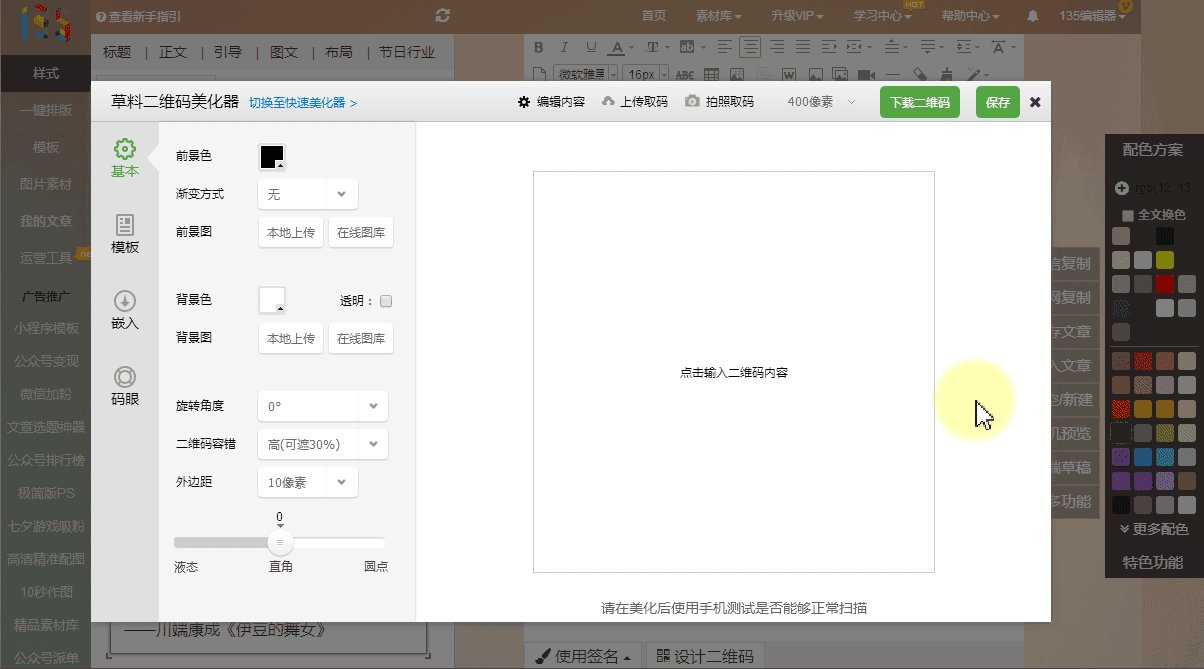
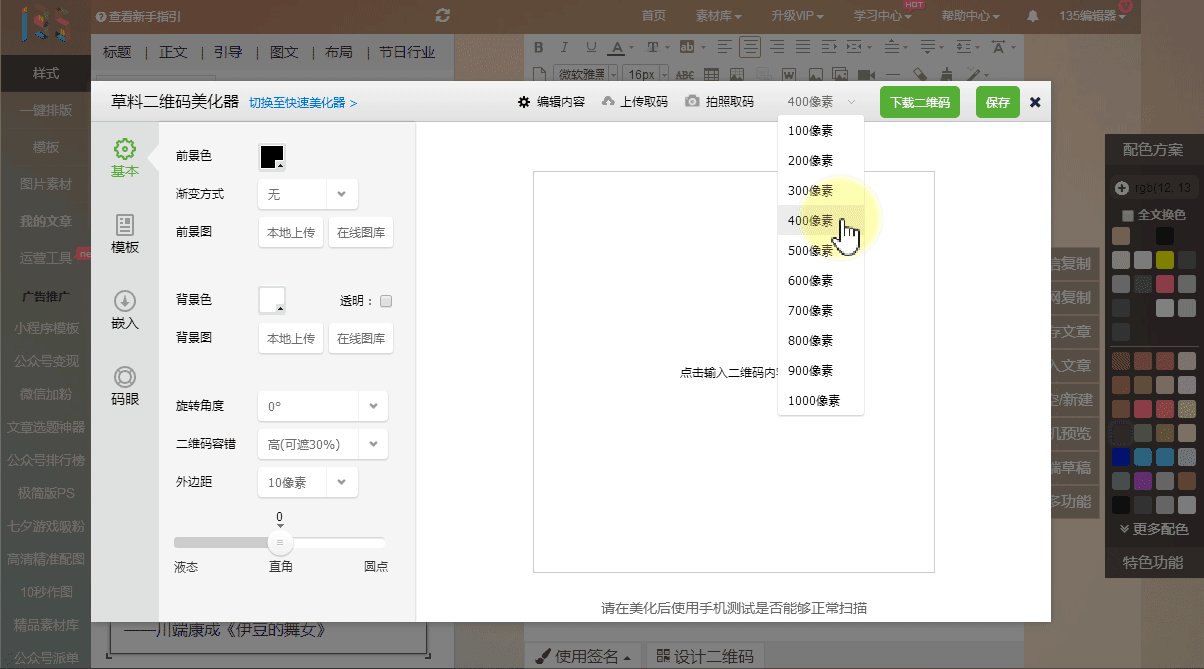
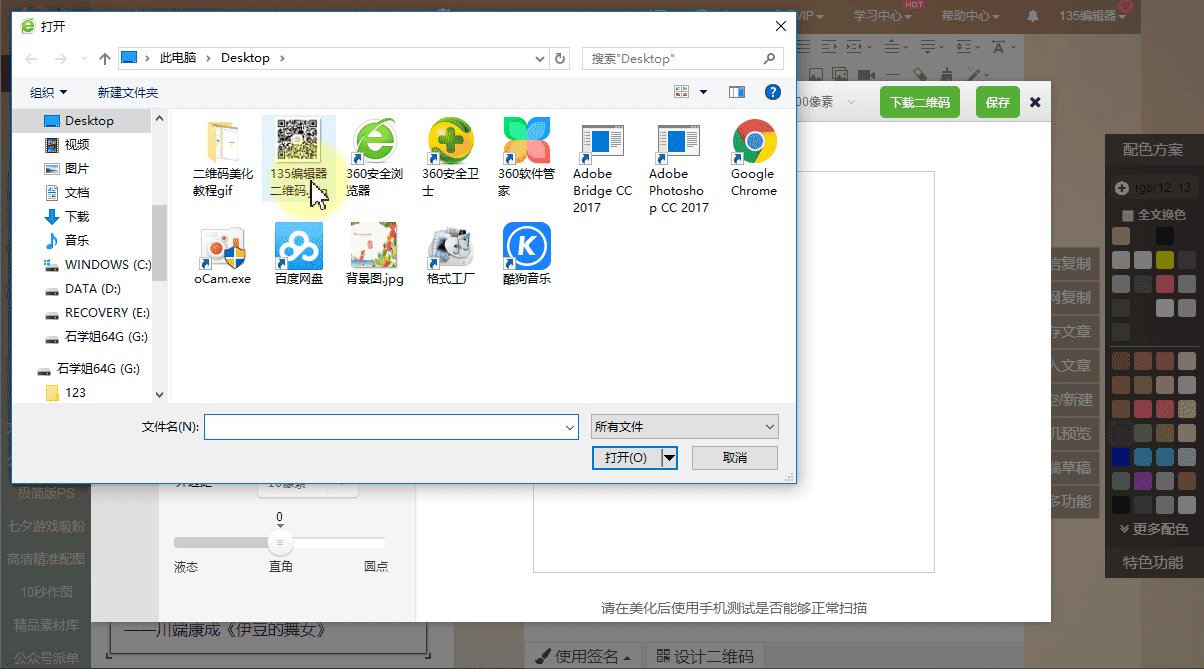
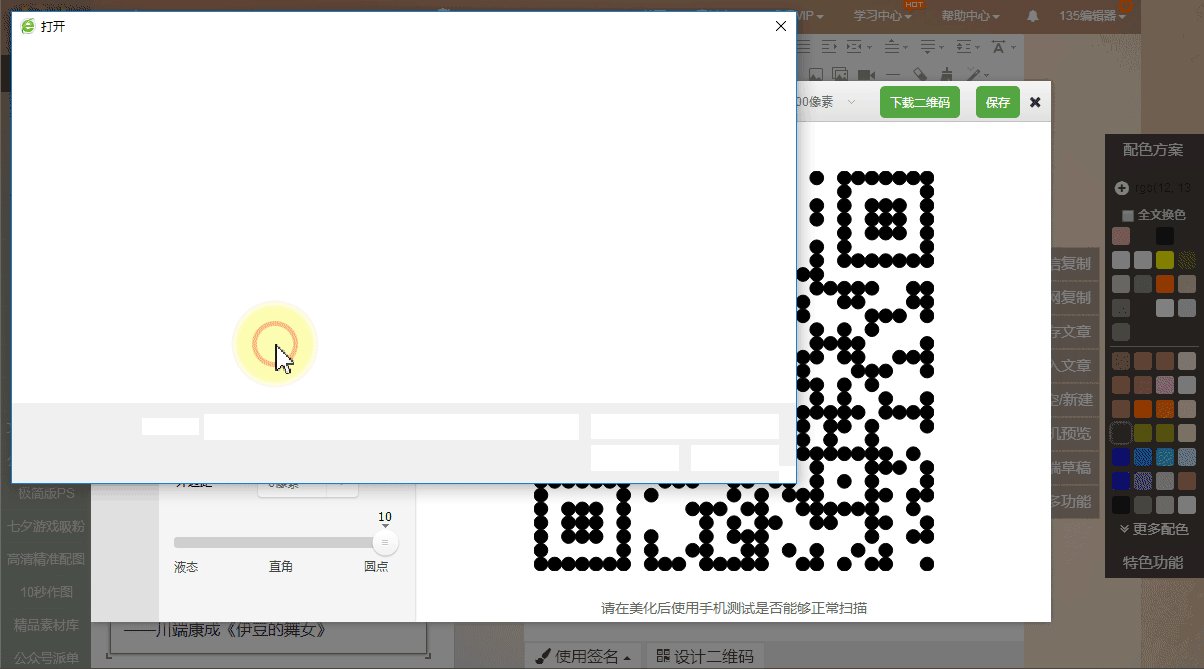
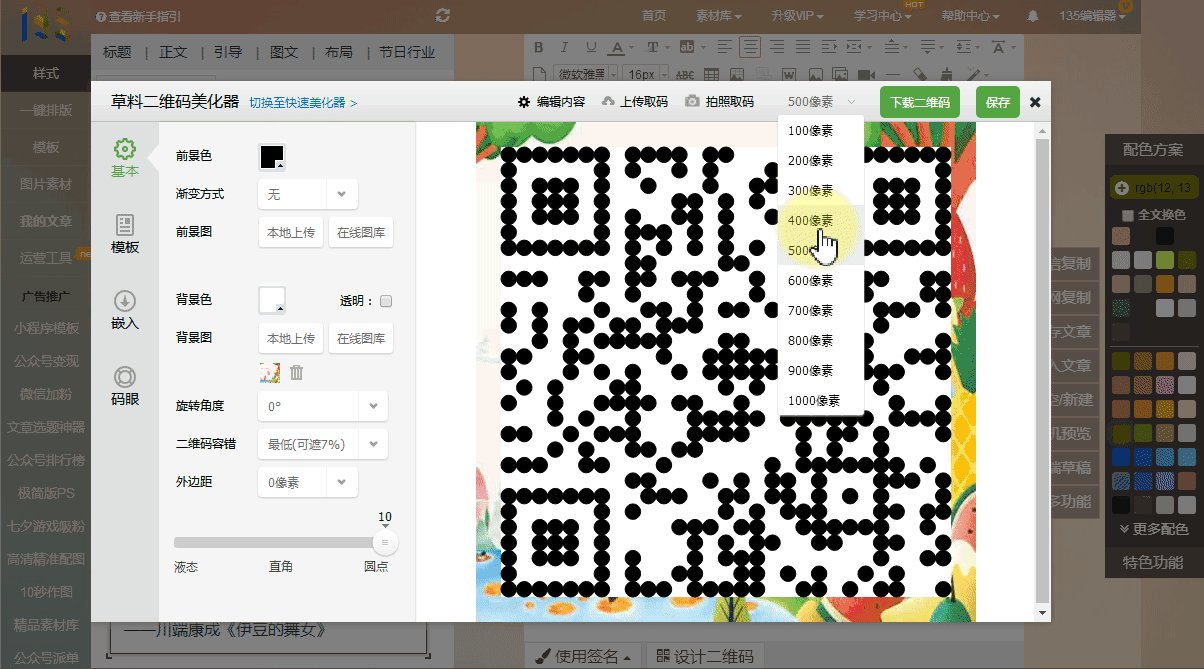
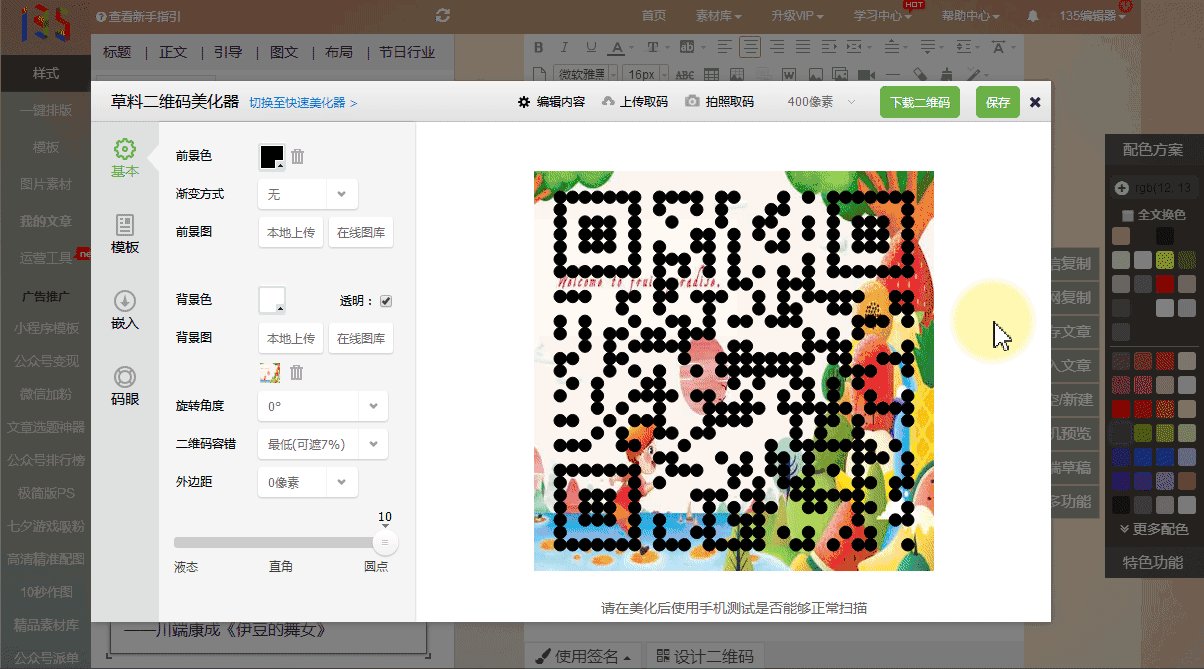
当我们打开这个功能之后,就可以点击“上传取码”,把实现准备好的公众号二维码上传至工具中。当然在这里,推荐大家选择400像素,因为像素大小够用,而且可以在页面内完整显示二维码。


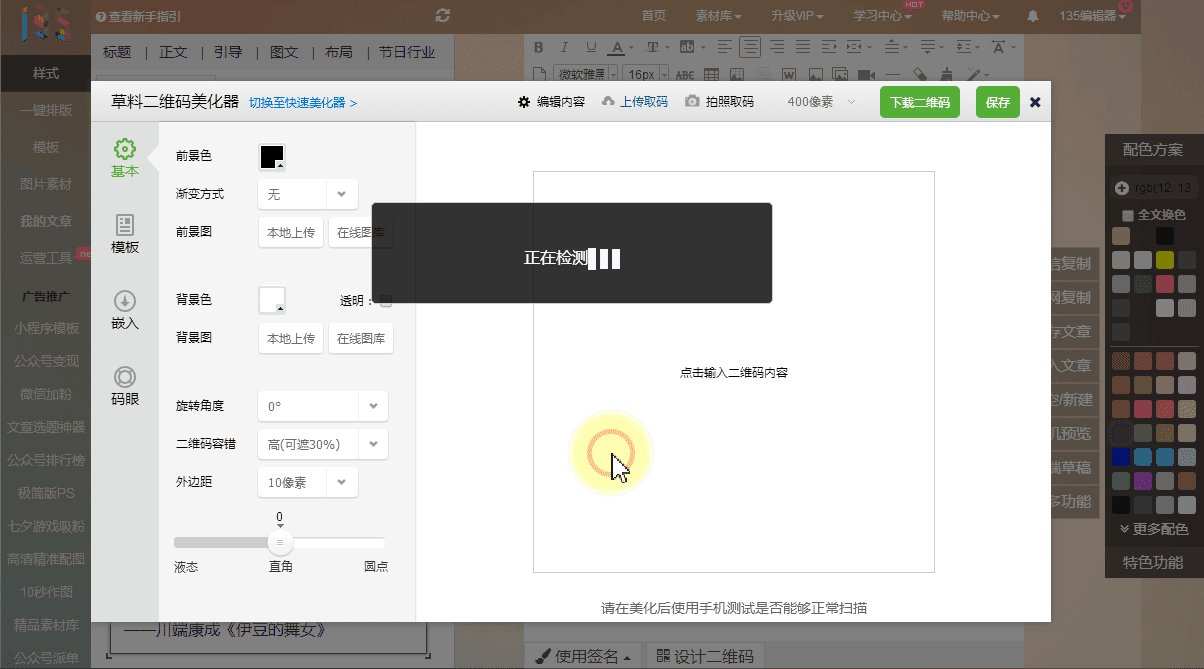
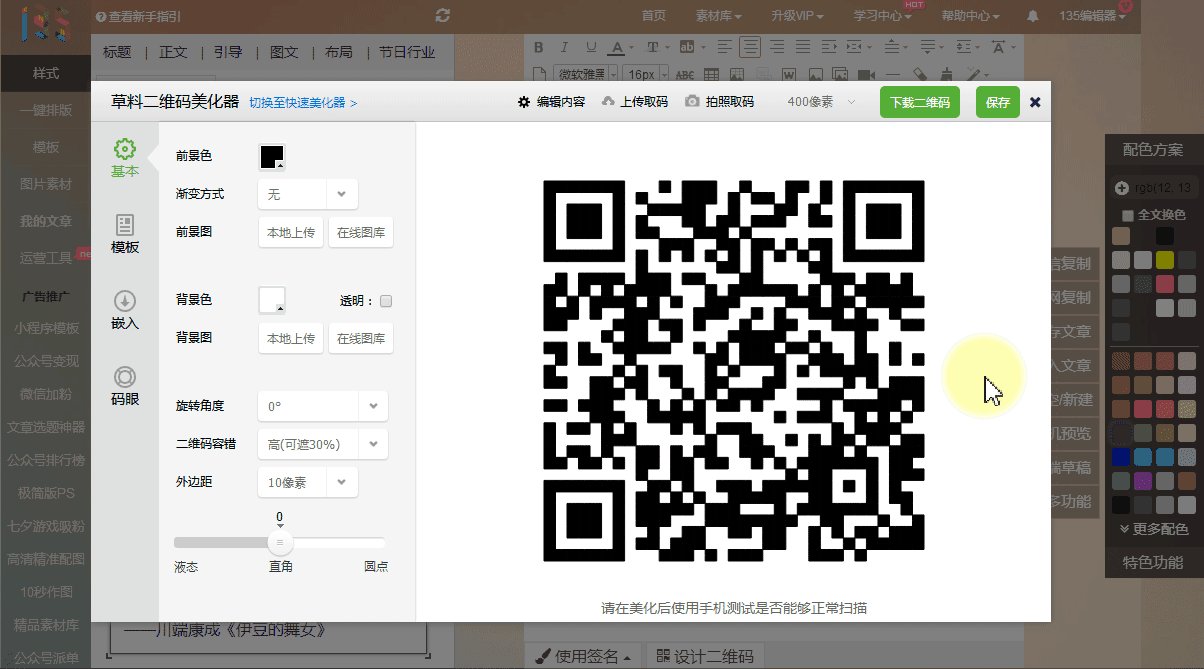
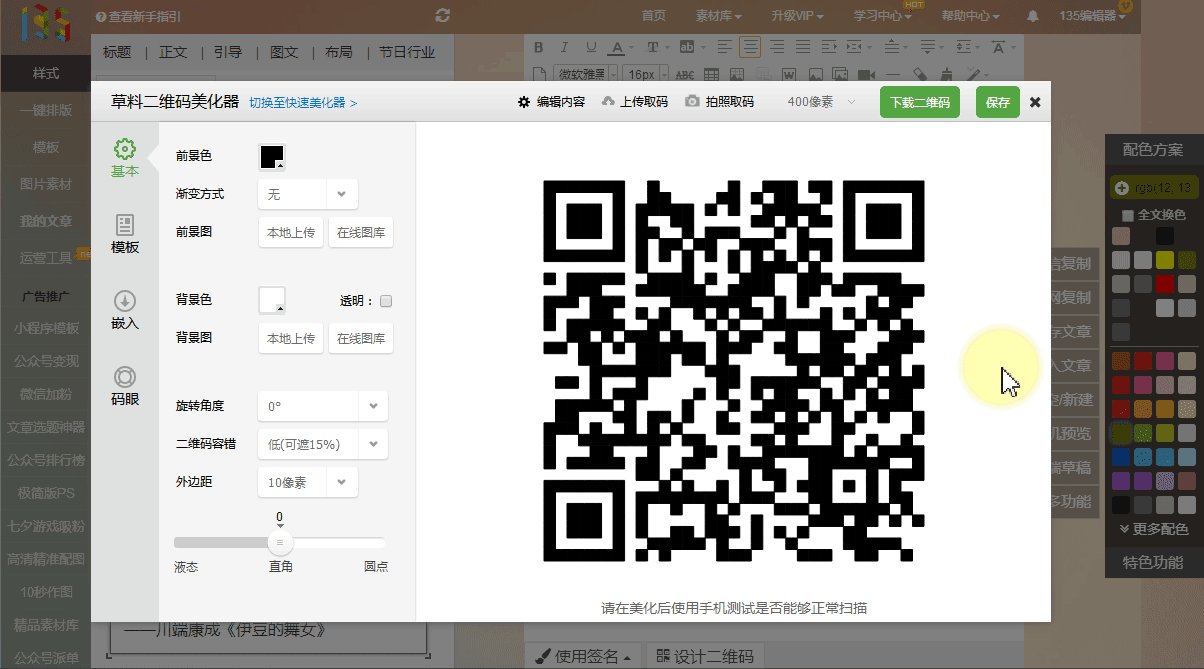
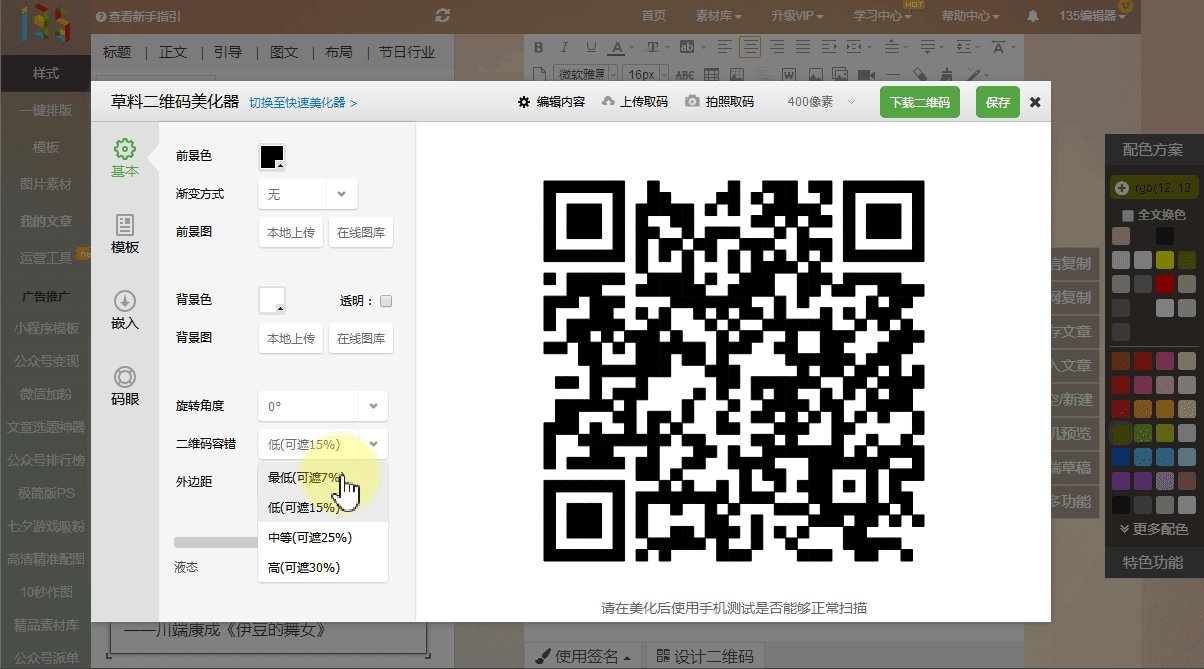
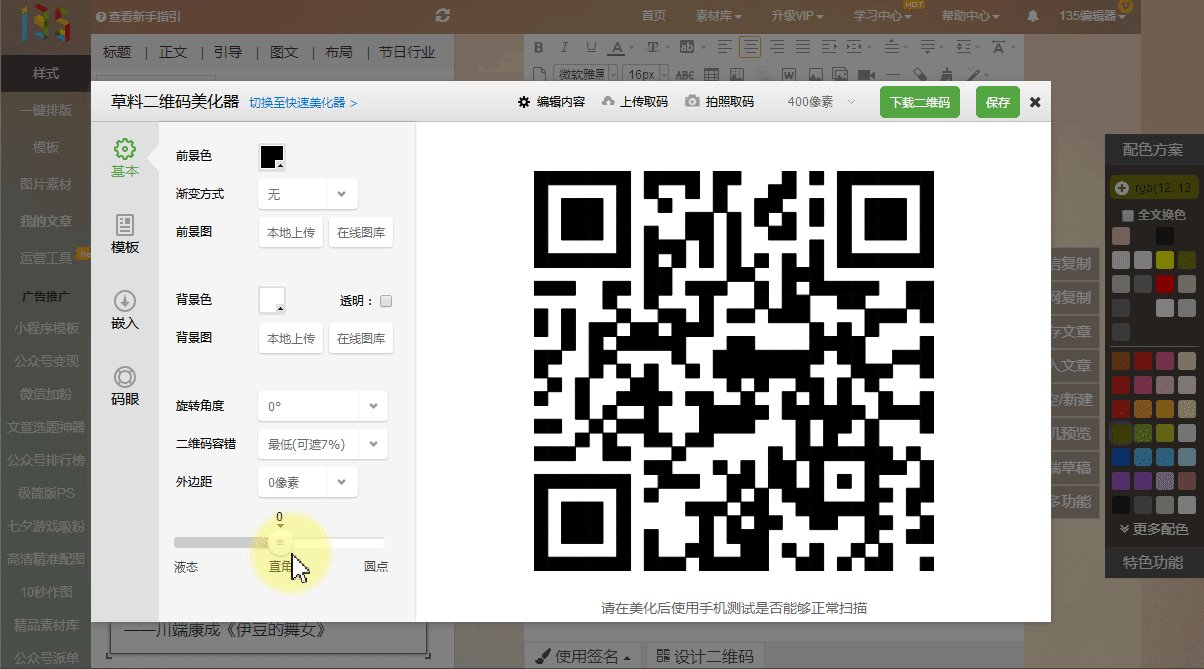
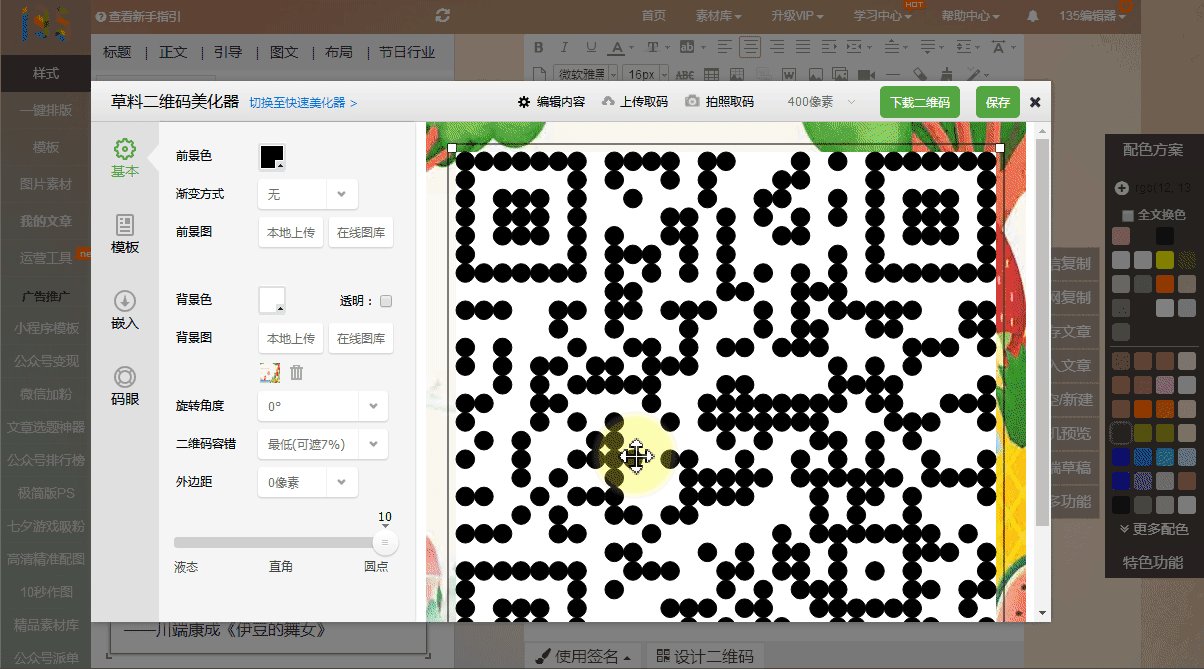
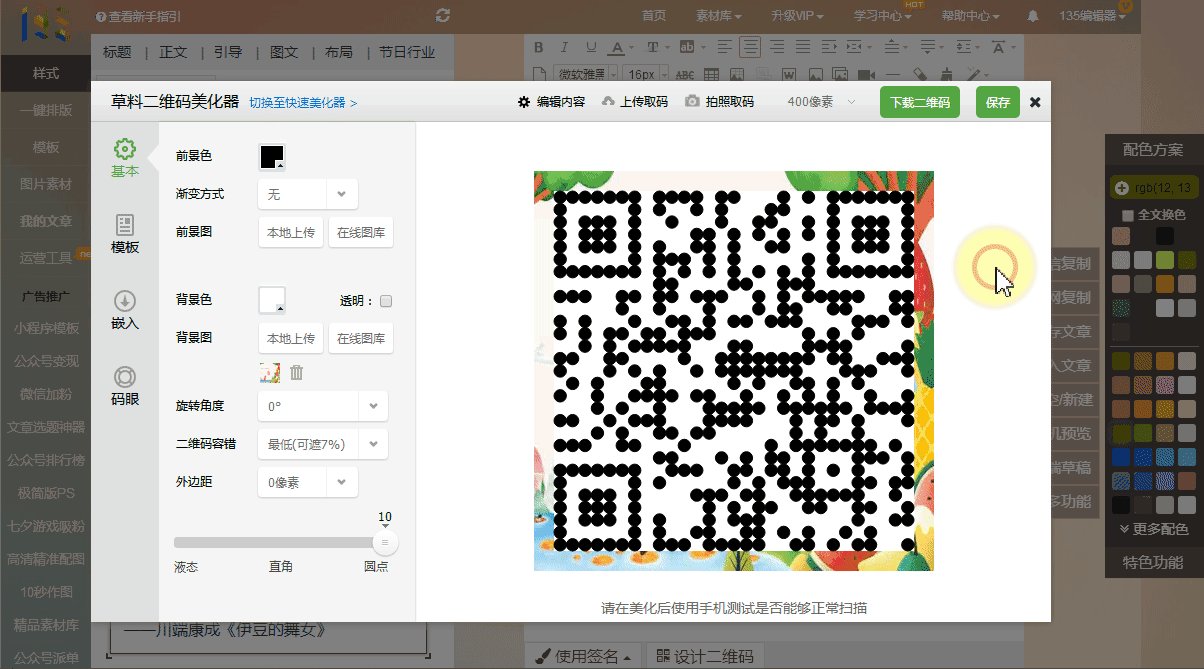
当我们上传二维码后,工具会帮我们分析生成一个没有头像的二维码。我们可以根据左侧基本工具菜单栏,对二维码进行参数修改,以达到美化二维码的效果。


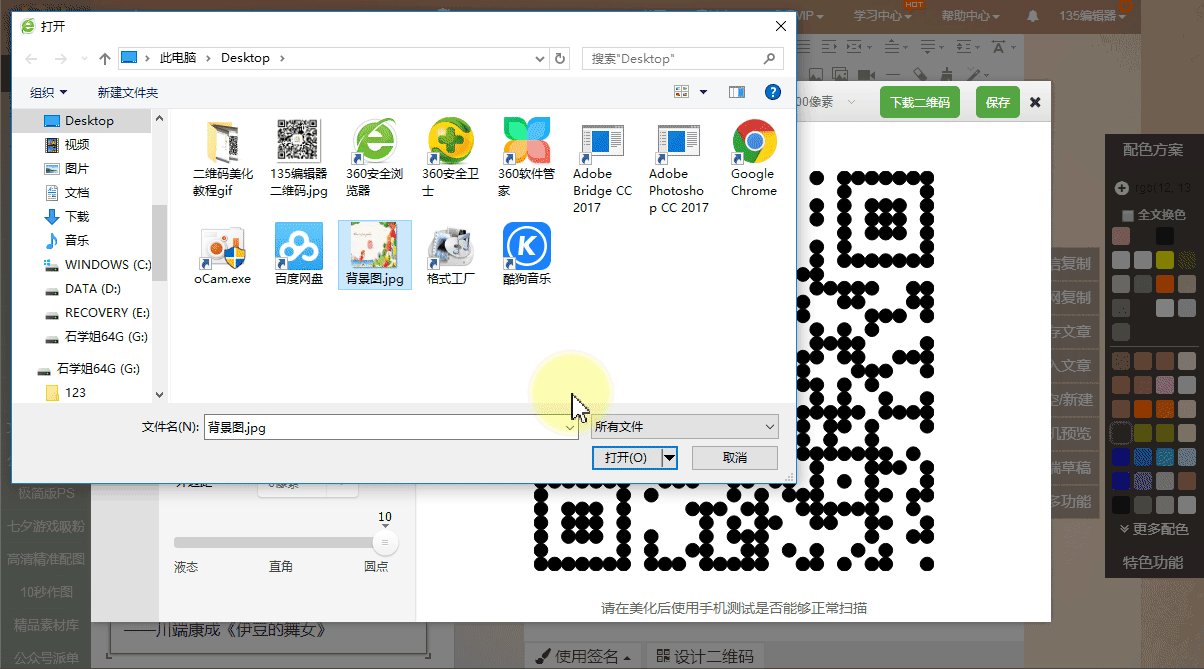
这个时候,整个二维码最大的两点来啦!我们可以添加一个背景图(小三儿不惜牺牲美色,终于和原作者换来了同款原创背景图,为了我的胖友们,小三儿什么都可以做)


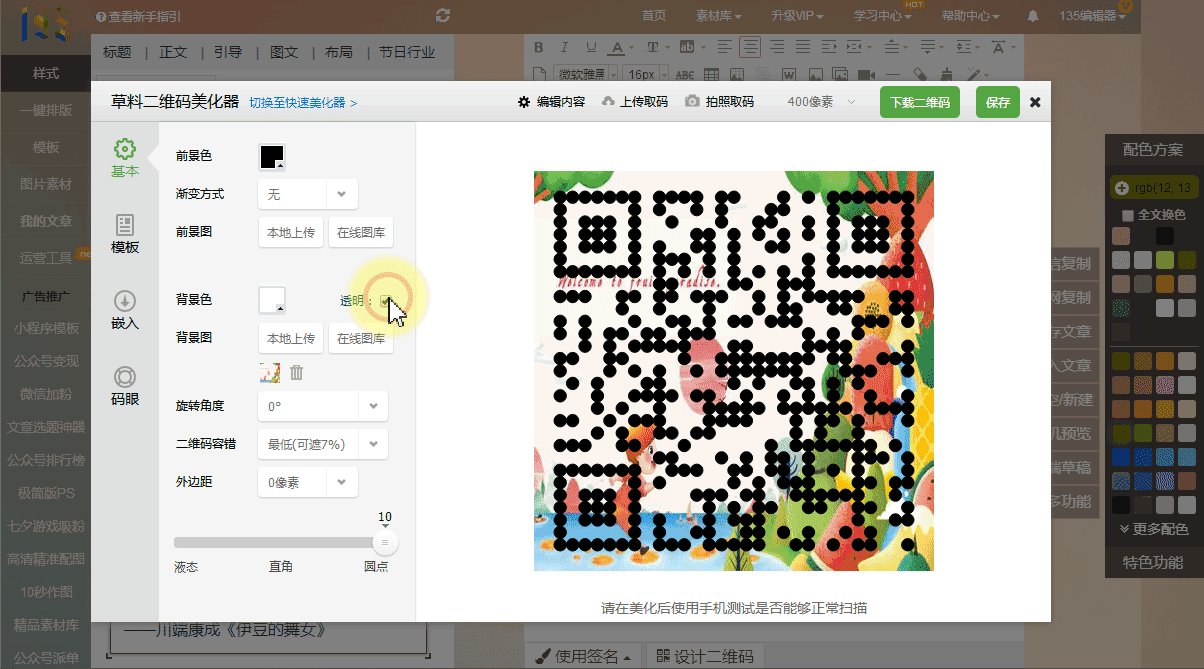
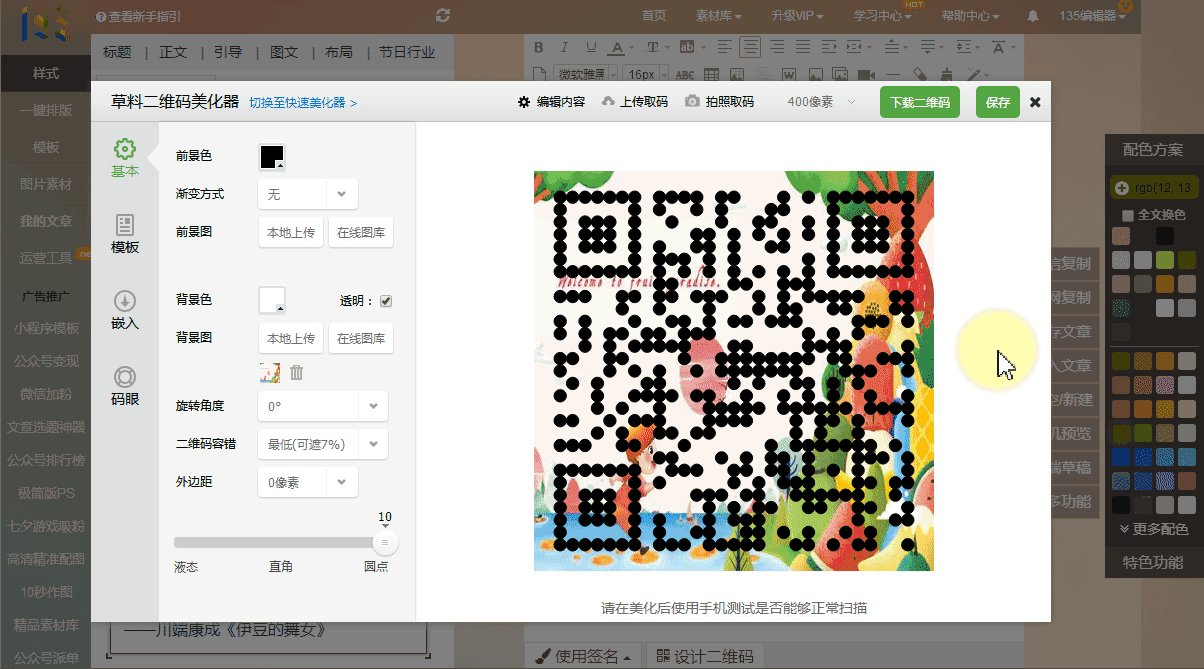
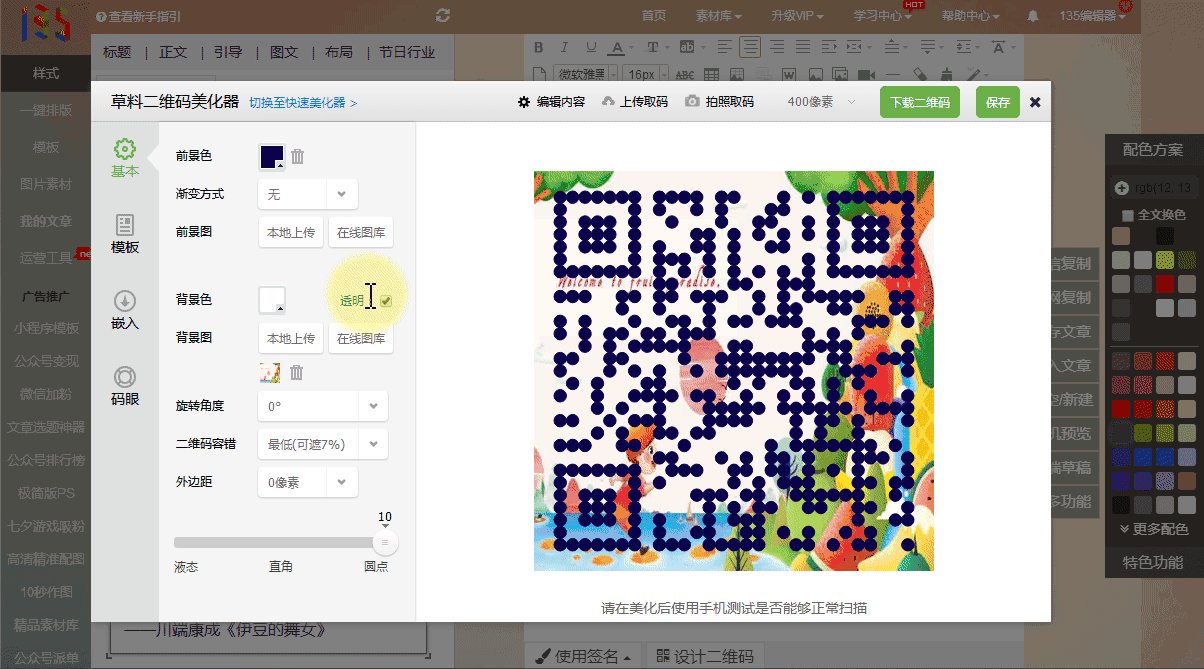
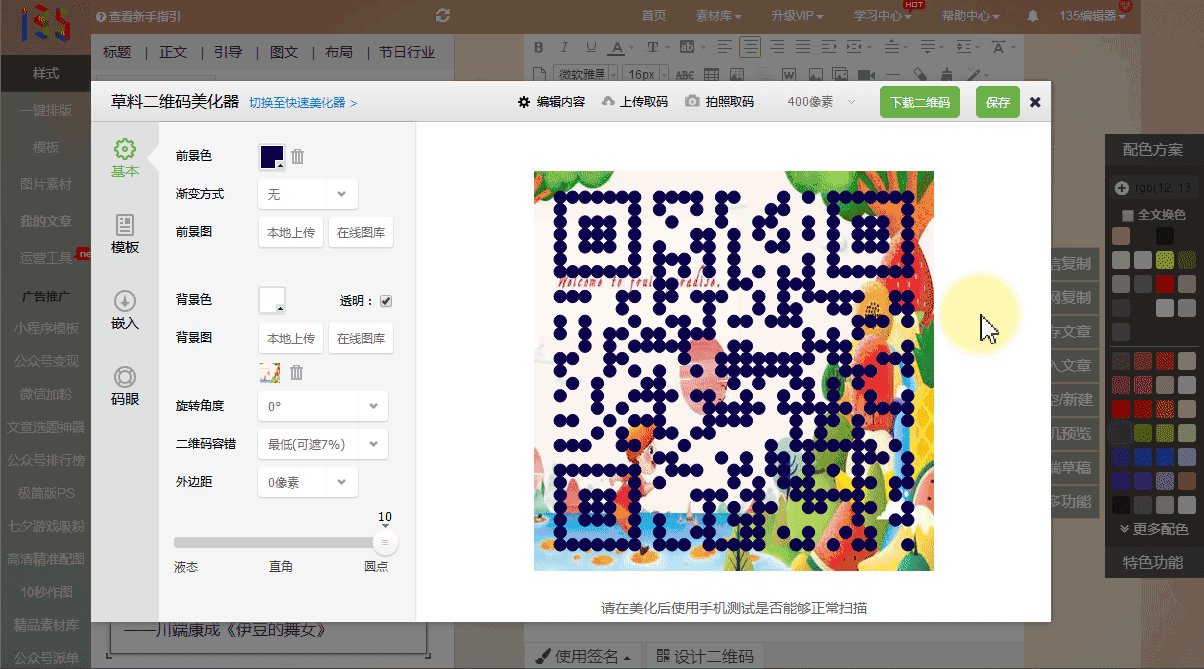
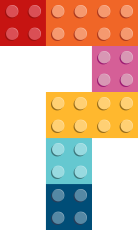
这个时候,我们先点击一下像素值,调整一下受背景影响后二维码的大小,再点击“透明”,于是我们的背景就显现出来了。


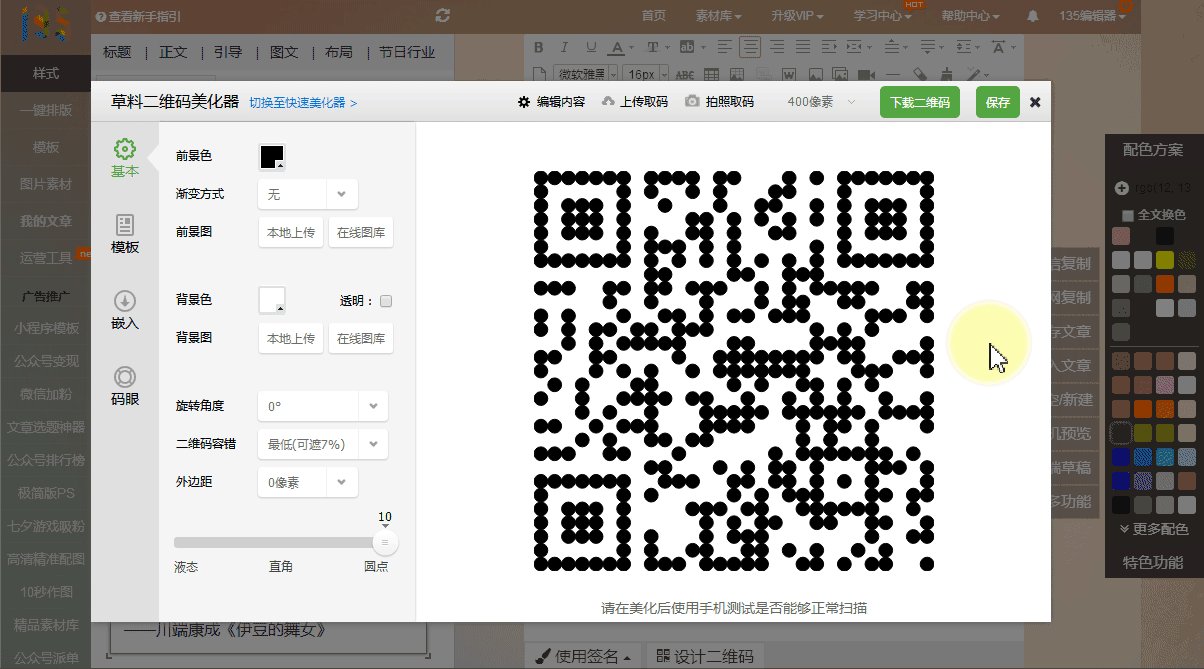
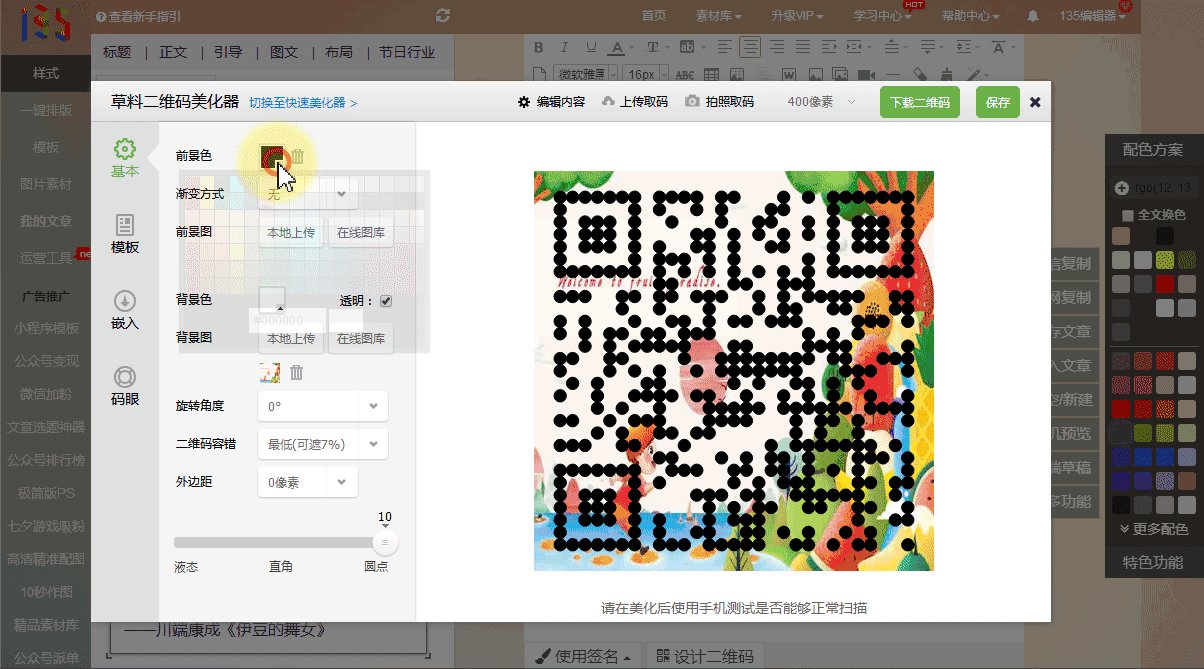
设置完透明之后,我们可以设置前景色,来改变二维码的颜色。此时我们选择一个较深的颜色,以突出二维码。


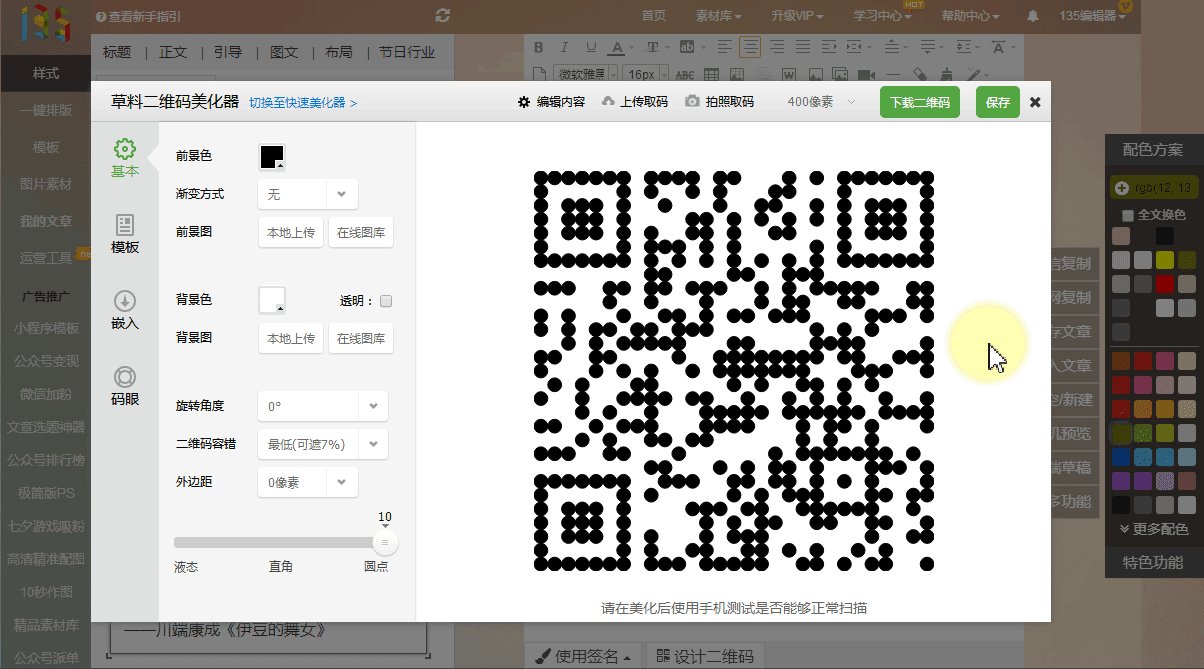
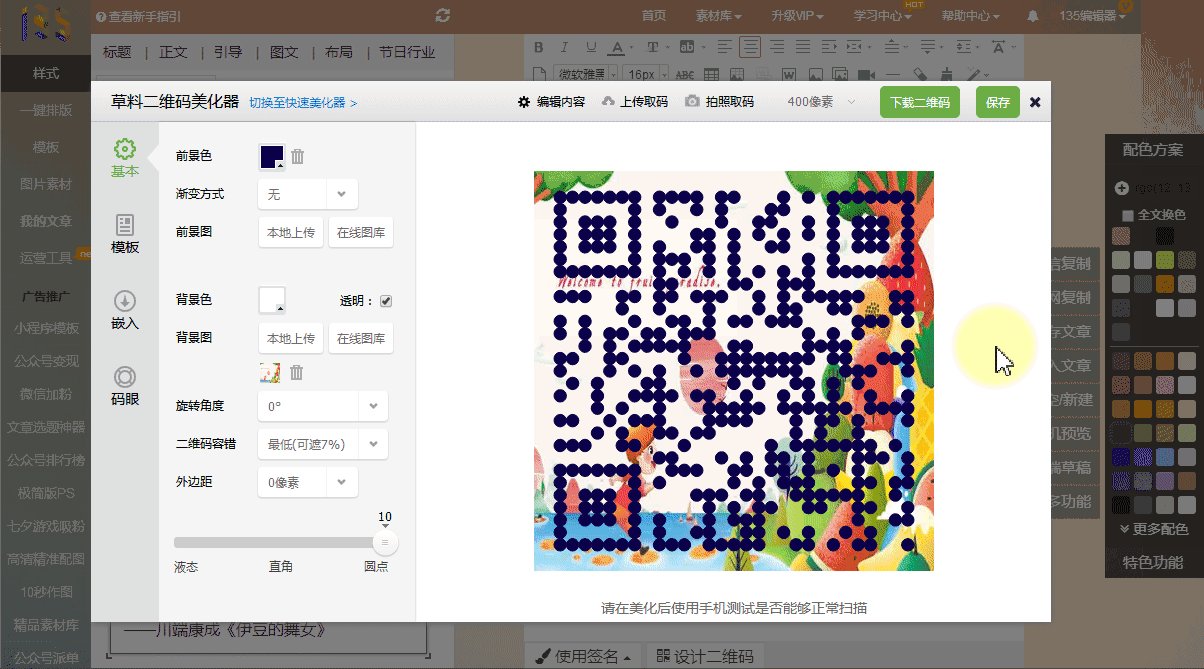
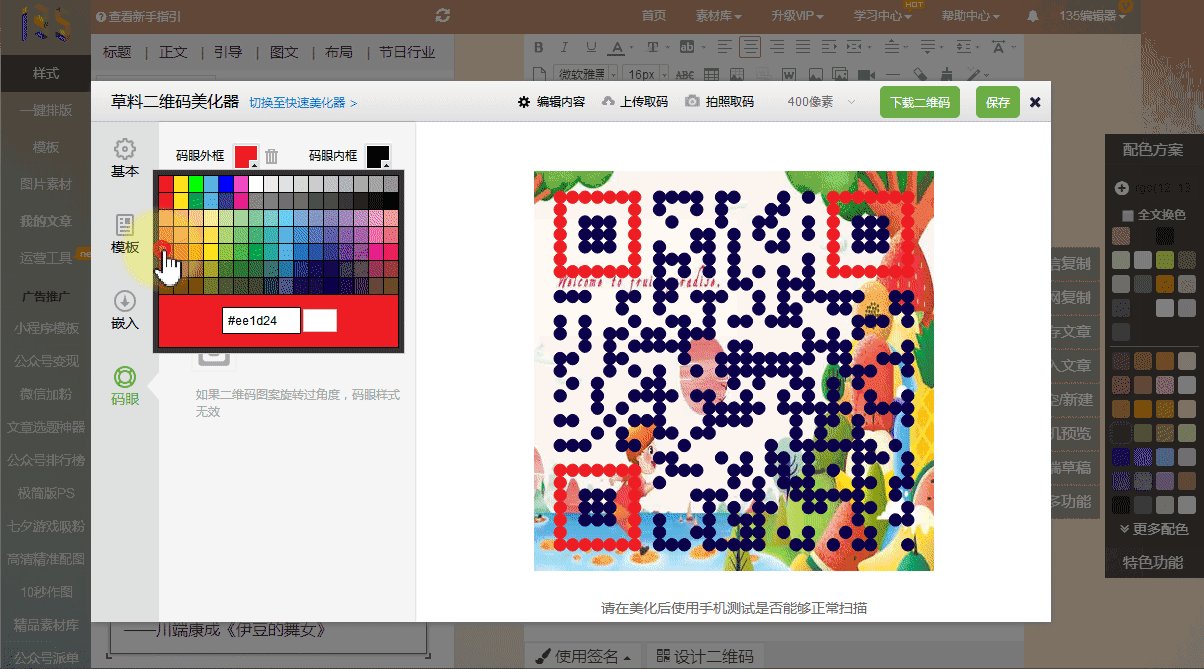
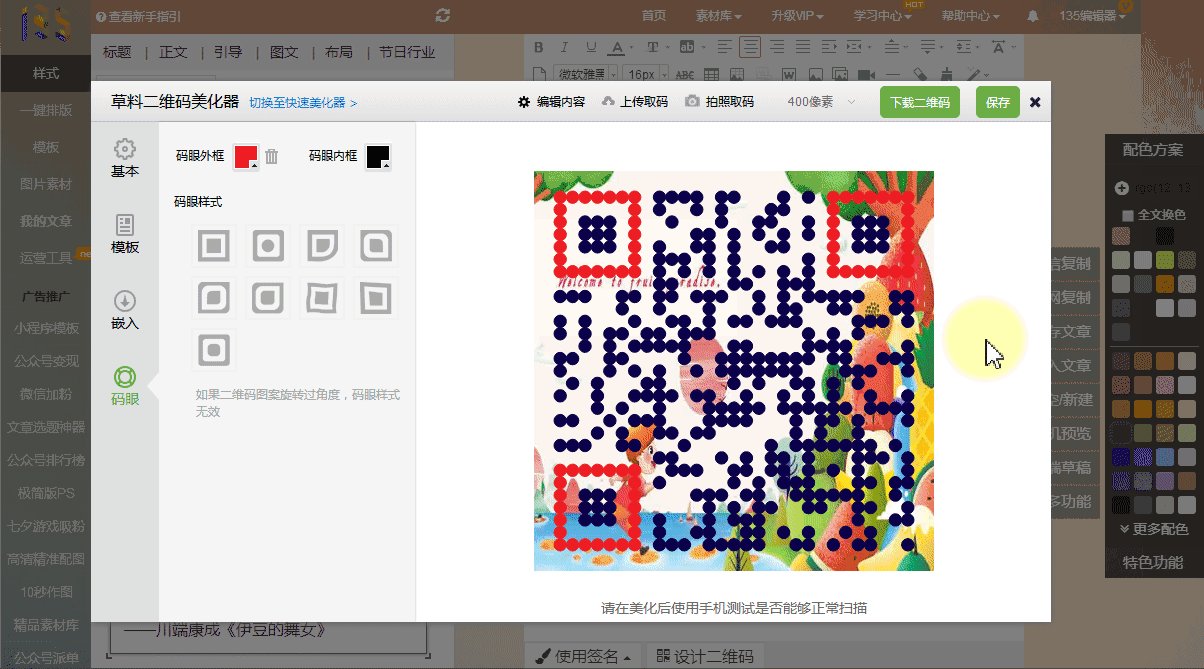
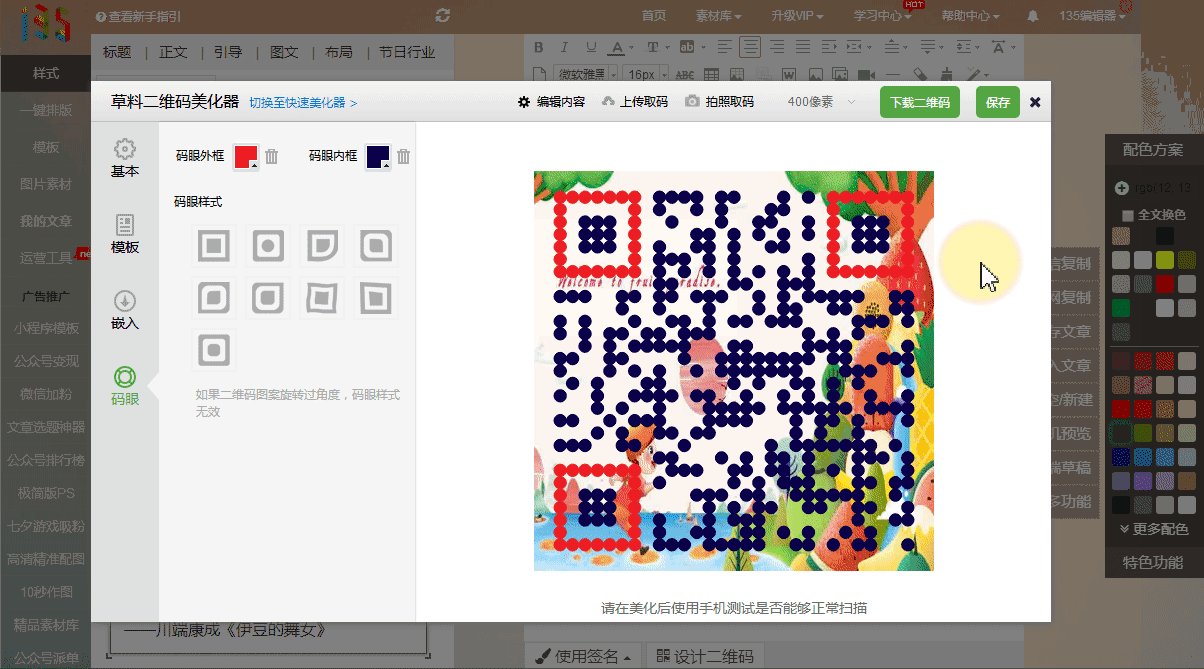
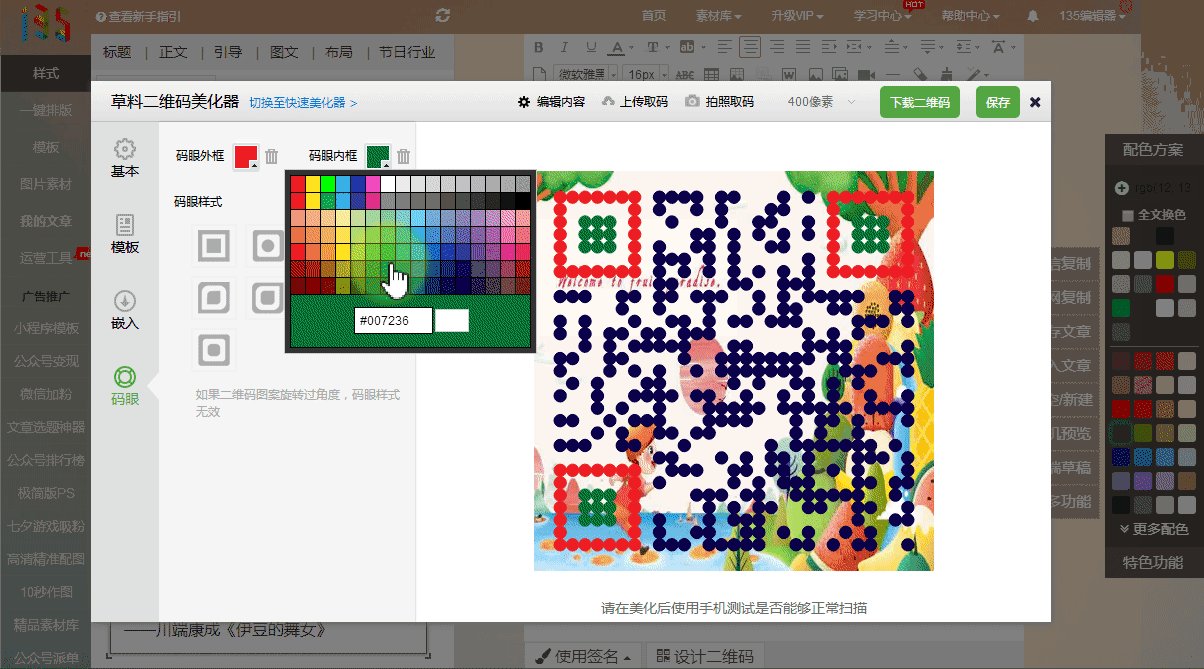
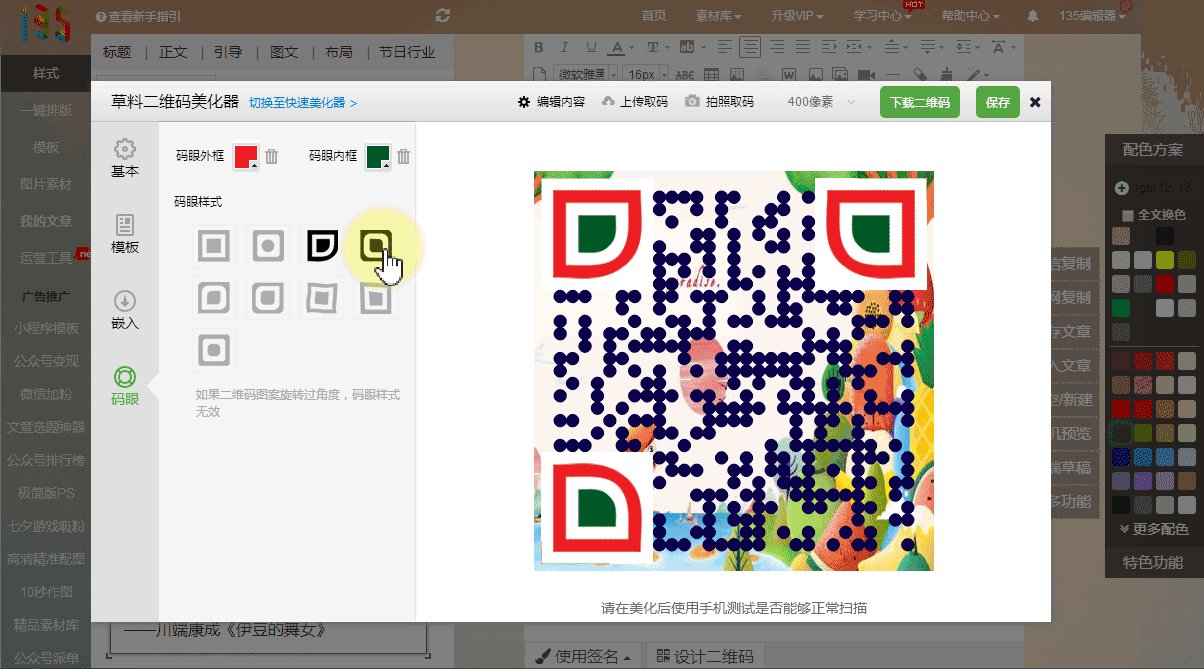
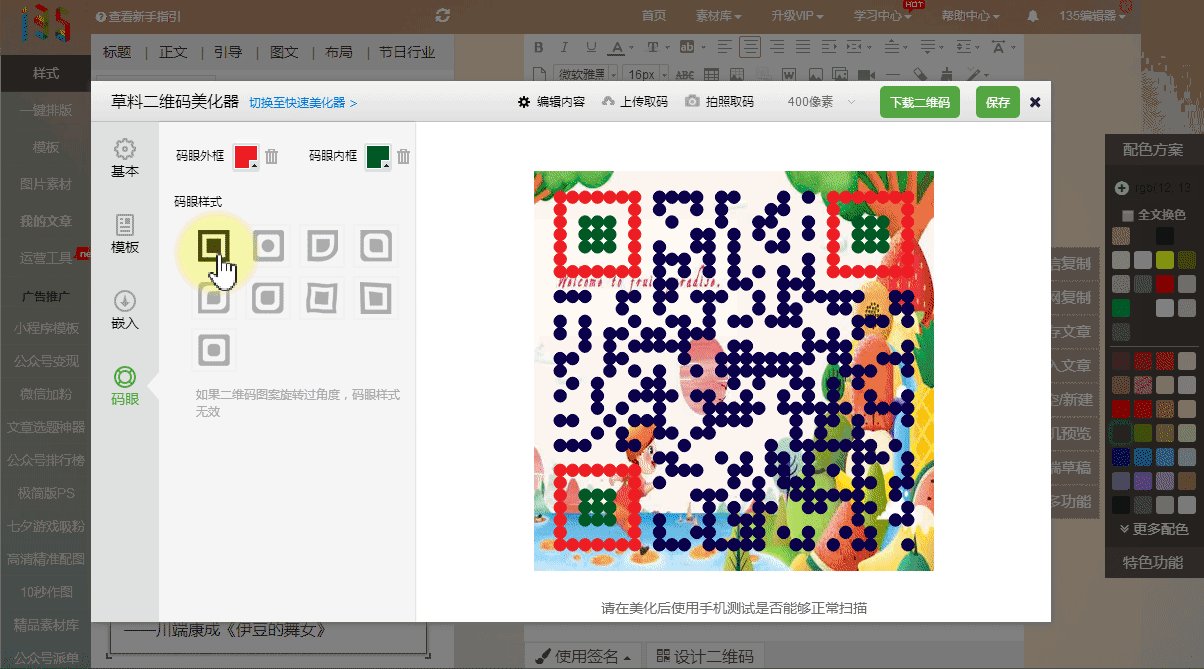
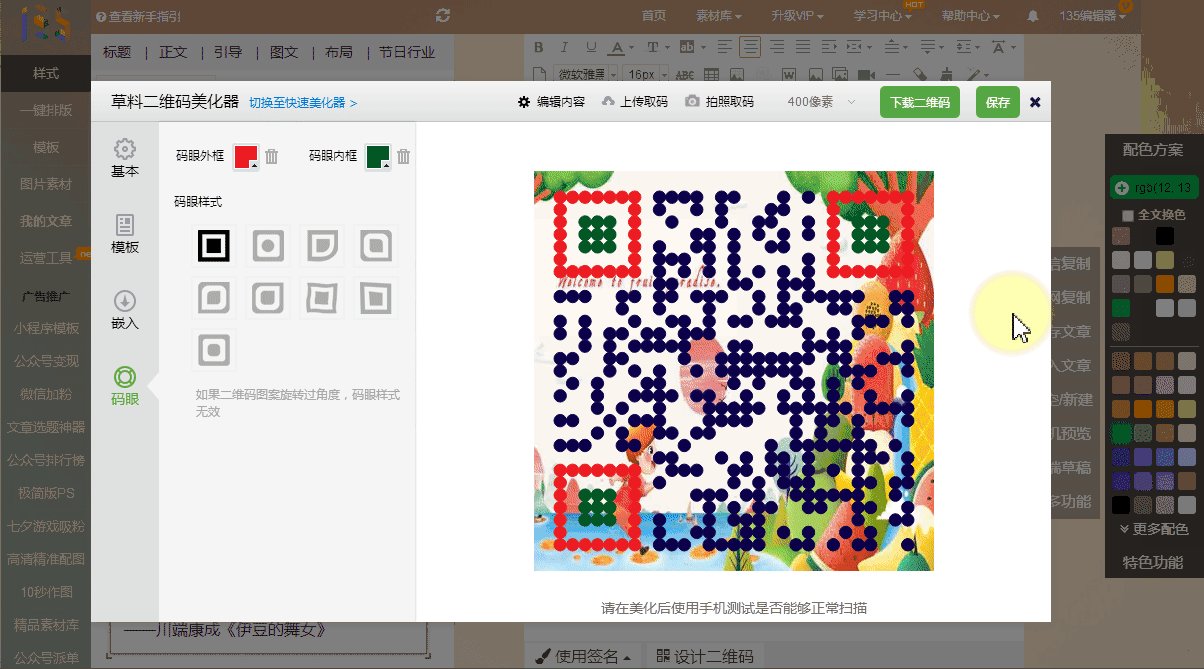
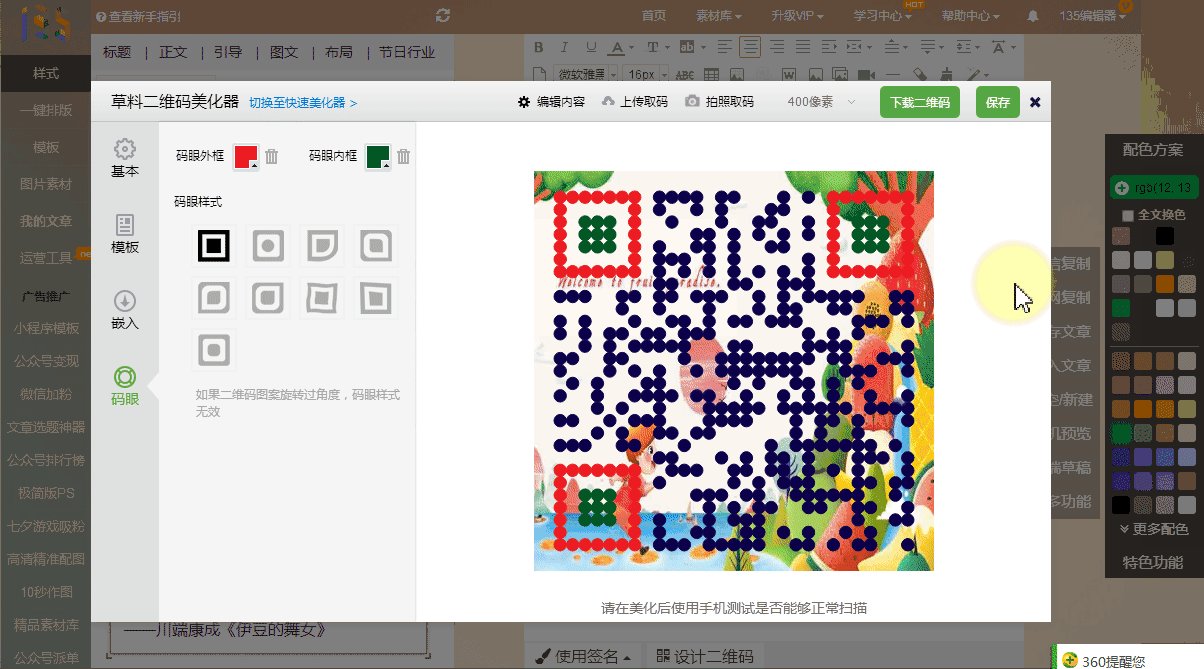
这个时候,我们先可以离开基本工具栏,来到码眼菜单栏,对码眼内外框和码眼样式进行修改美化,昨晚这一步,美化二维码的步骤就基本完成啦。



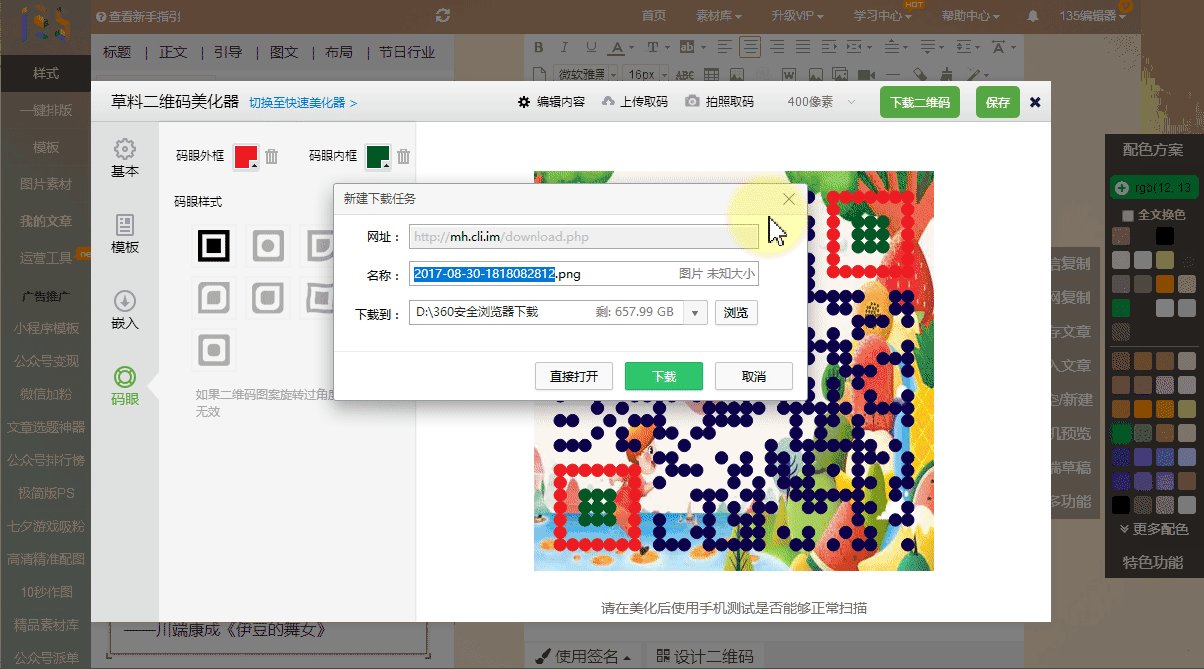
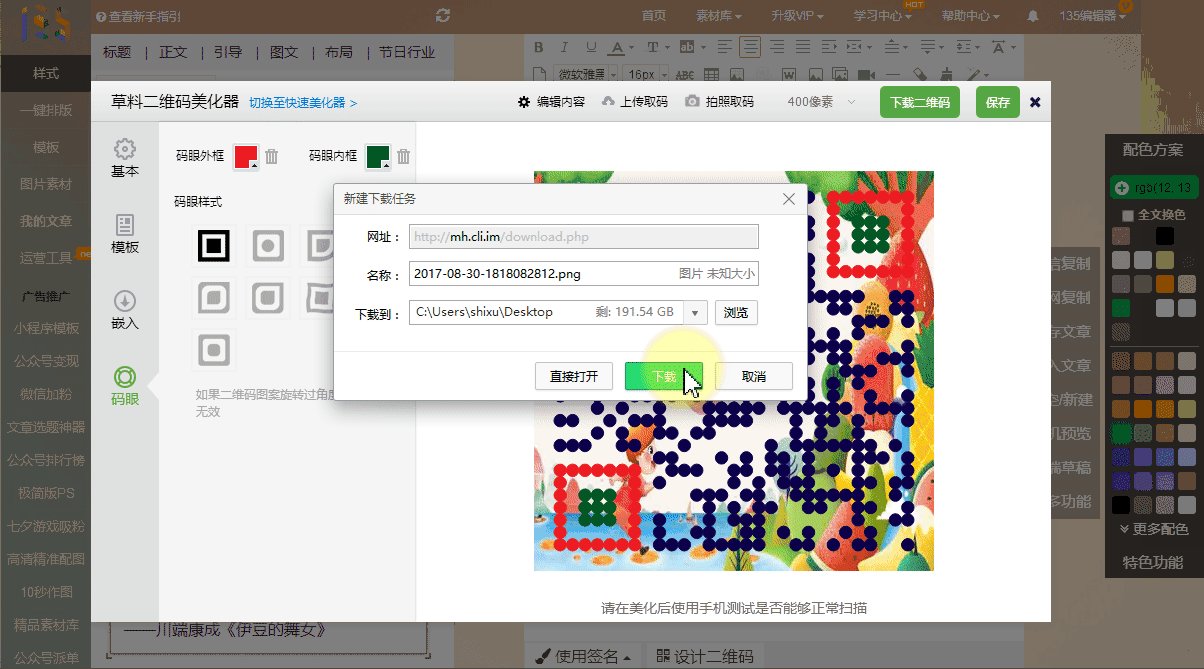
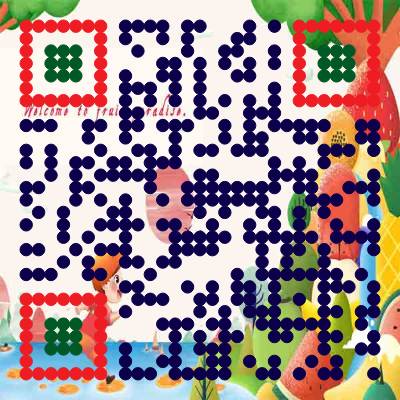
最后一步,下载我们美化好的二维码。当然,你也可以直接点击保存,二维码也会直接保存在135编辑器的编辑区域内。

下面是注意事项
1.无论在对二维码美化的哪一个步骤,请时刻准备着手机打开微信扫一扫,检验二维码是够可以被识别。
2.选择背景图的时候,尽量选择大面积色块,颜色偏浅的正方形图片,以免影响到二维码的识别。
3.给二维码换色时,尽量使用和背景色反差较大的颜色,借以突出二维码。
4.其他问题,底部留言找小三~

------ ✍ ------
本次教程完
如果你对135编辑器某个功能不会使用或者发现135没有某个功能,欢迎底部留言告诉三儿,一旦采用立即奖励VIP!留言区等你们!
我是小三儿
好困,想把工作给小一自己去睡觉
















