“图片滑动样式”修改HTML教程
标签: 滑动
HTML教程-图片滚动教程
通知:使用135编辑器,请在“360安全浏览器”“猎豹浏览器”“谷歌浏览器”,可减少出现一大堆问题!详情戳《135编辑器新手指南》
胖友们,早上好!
都说一张美美的图能为文章增色三分!
那如果是一个交互的图片样式 + 几张美美图呢?这能为文章增色多少呢?
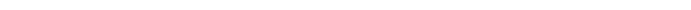
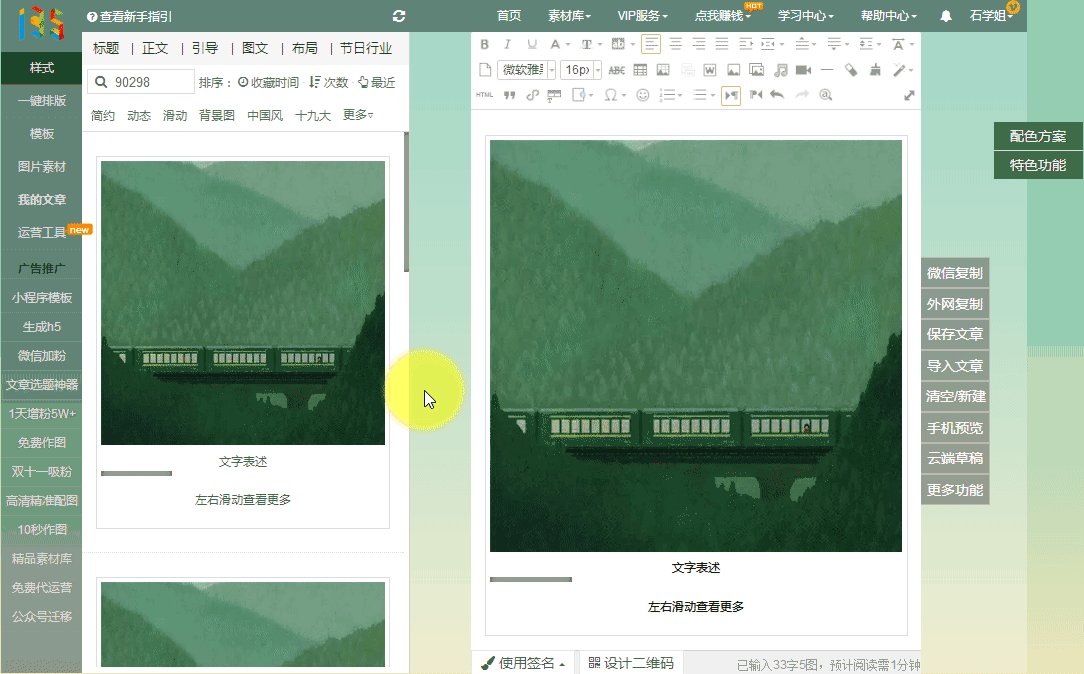
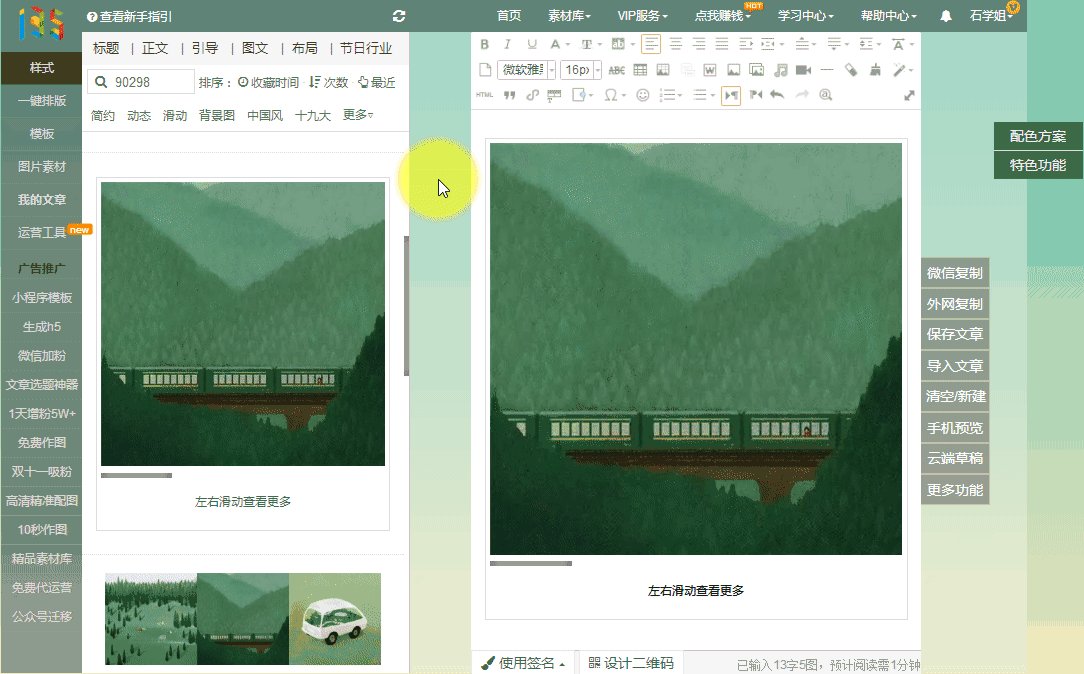
比如这种(样式ID:90298)
再比如这种(样式ID:86426)
使用这种样式,即能有效的展示图片,还能缩小文章空间,而且还与读者存在互动交互,想不想知道这种样式怎么做出来呢?
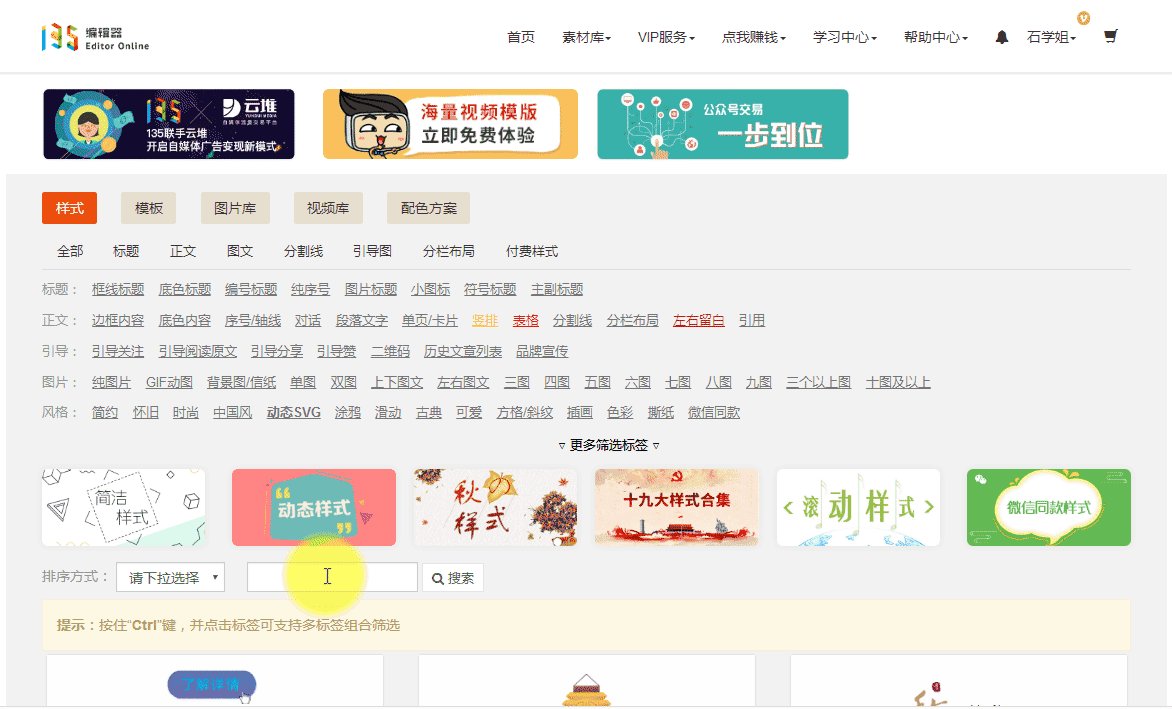
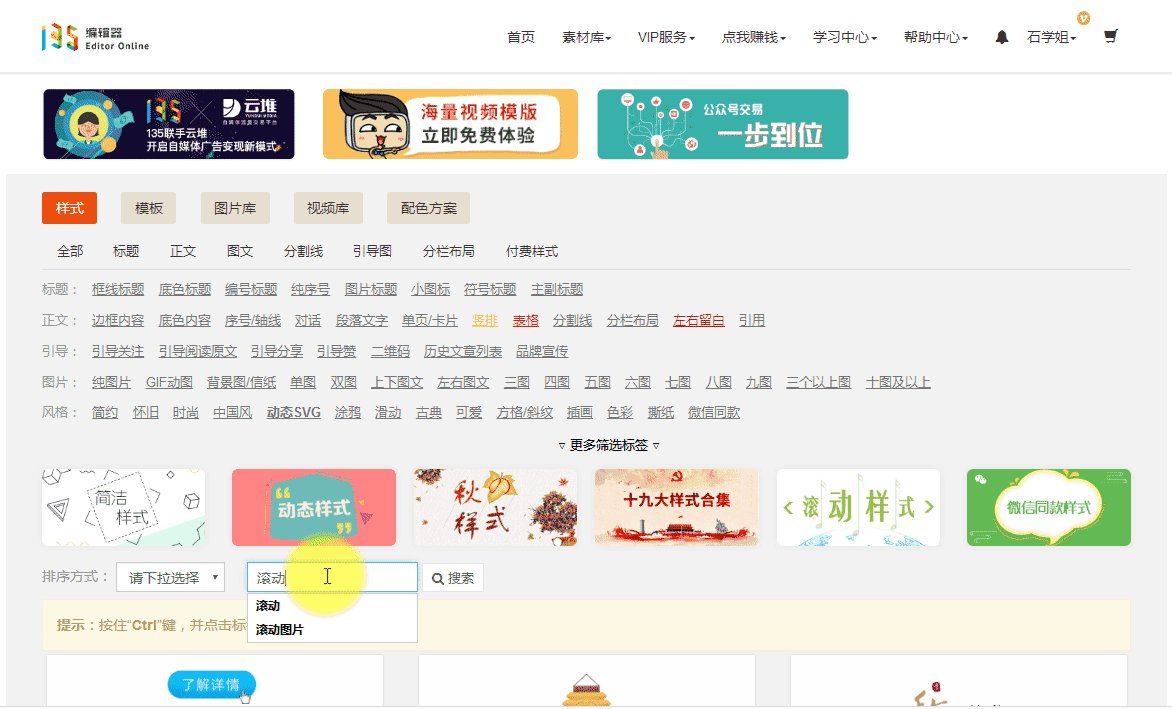
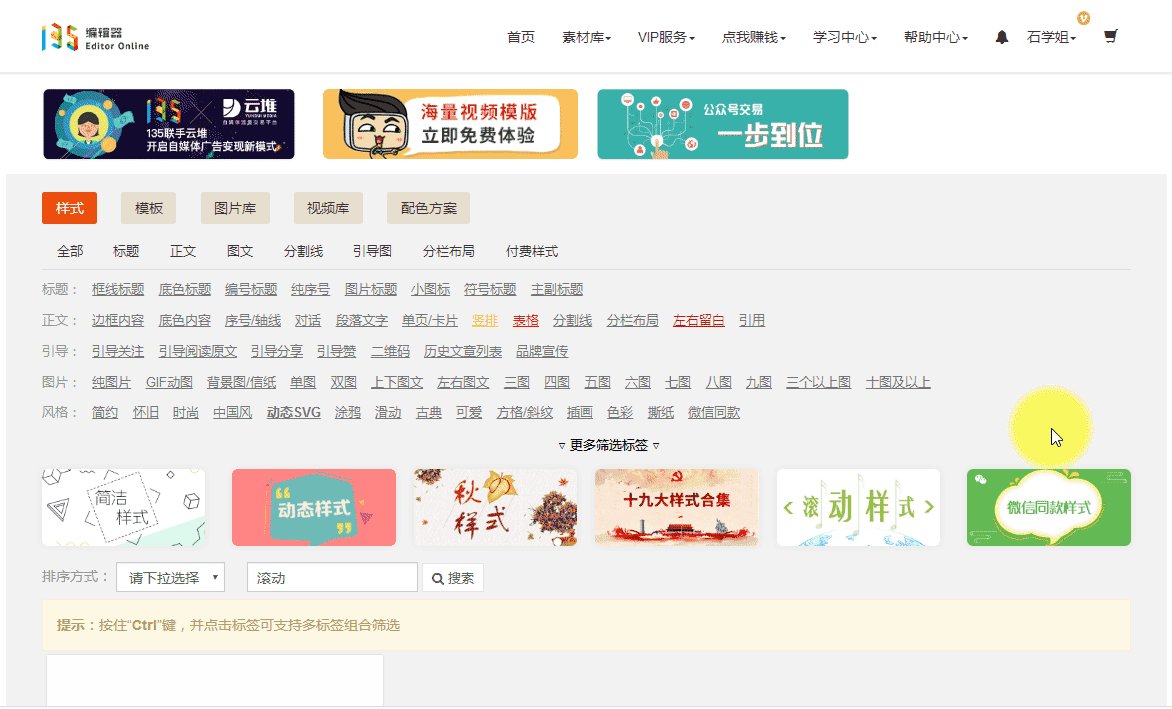
上面两种样式都可以在样式中心输入ID搜索到。
但是,样式中心的原样式,都是四张图片滑动的,直接进行换图就可以使用了。
但如果要像三儿上面做的两个样式,一个是5张图,一个是9张图,就要进HTML进行修改了。

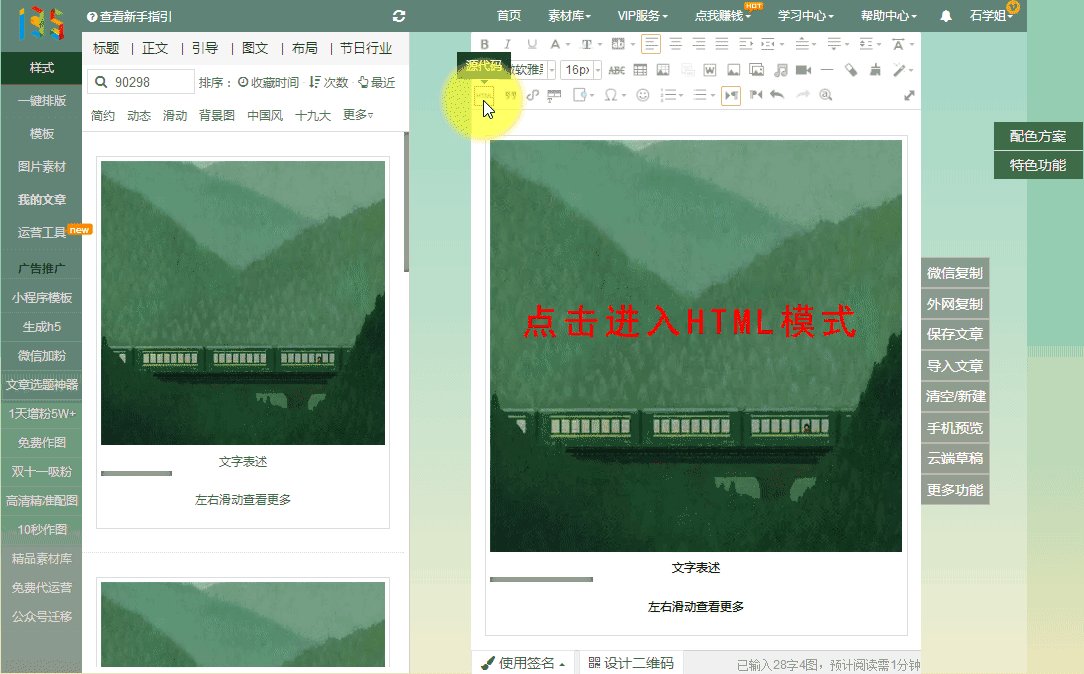
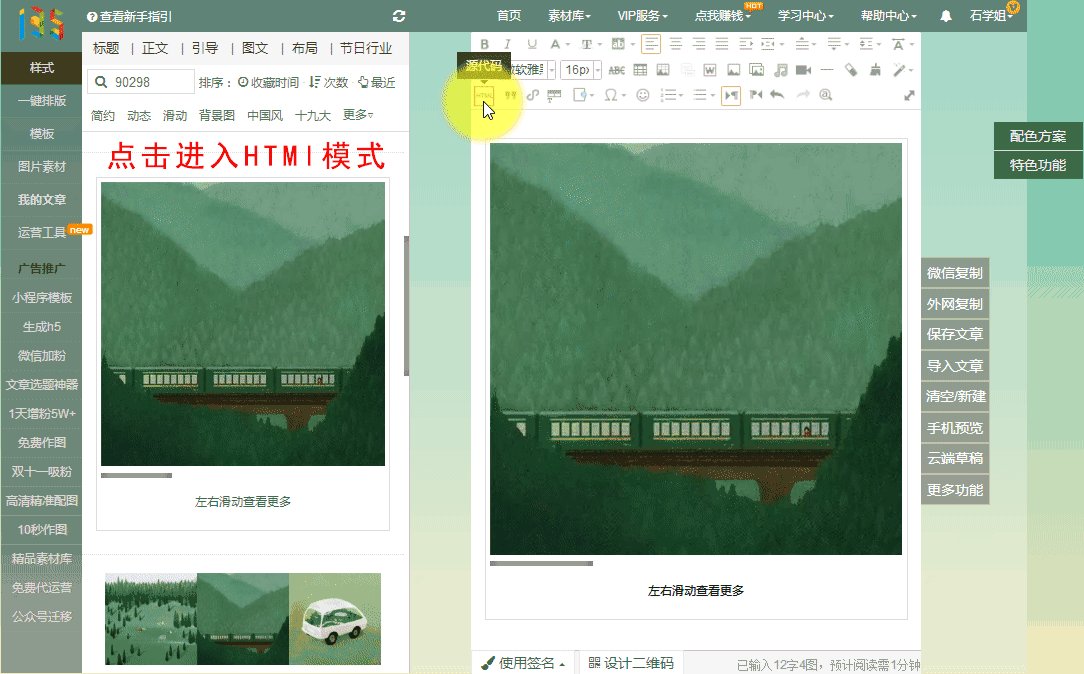
进入到“HTML”模式,找到<section .........> </section>这段代码,先选择Ctrl+C复制。
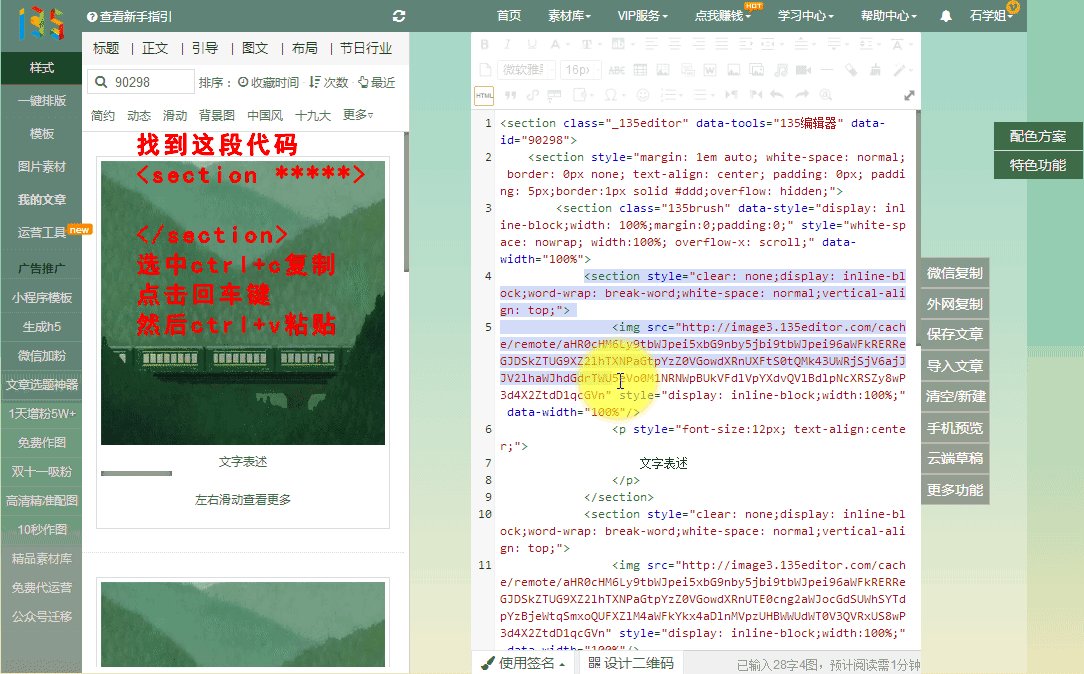
然后在此段代码结尾处敲回车键换行,再选择Ctrl+V粘贴。
粘贴几次,样式就会在原有四张的基础上多出几张,胖友们可以根据自己的需求进行多次粘贴。

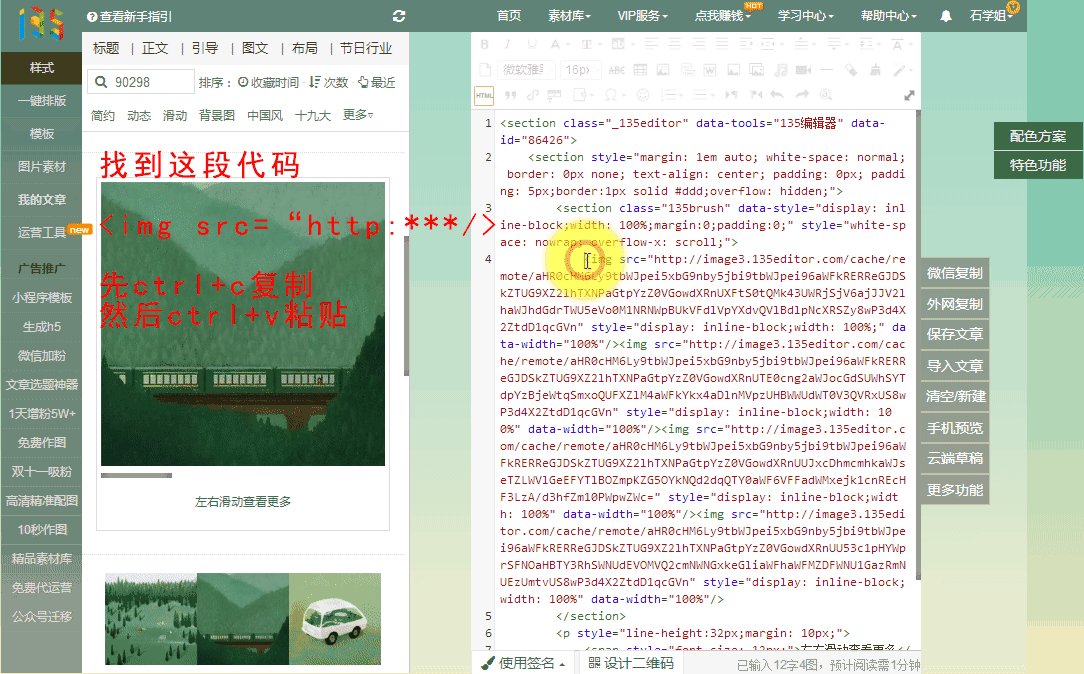
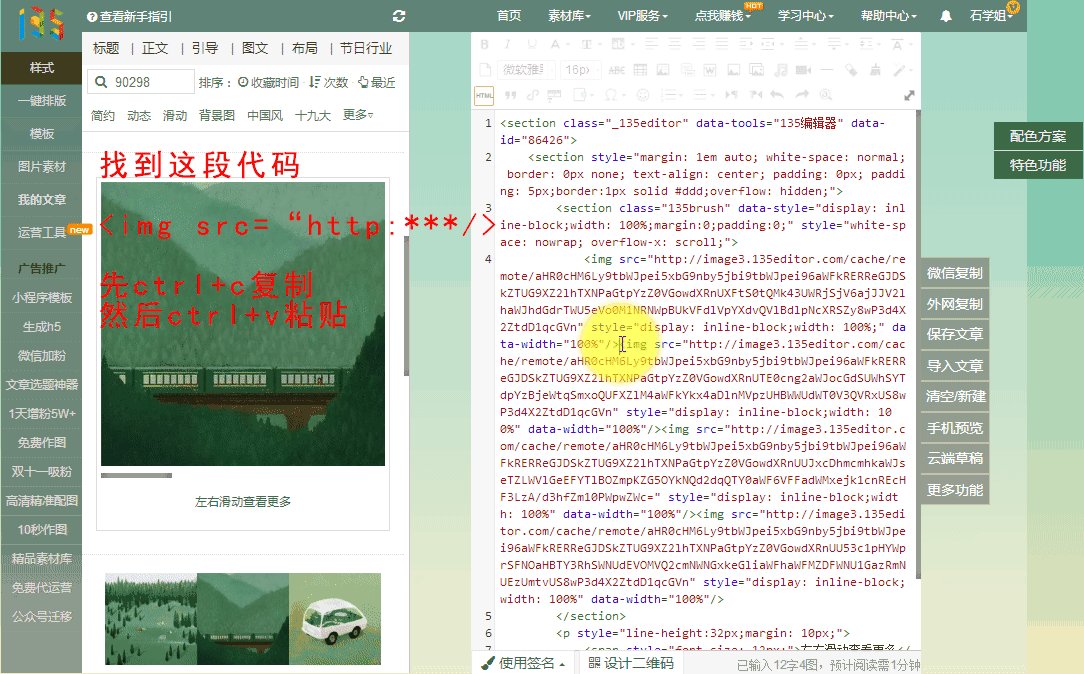
进入到“HTML”模式,找到<img src=........./>这段代码,先选择Ctrl+C复制,然后在此段代码结尾处,再Ctrl+V粘贴。
同上个样式,粘贴几次,样式就会在原有四张的基础上多出几张,胖友们可以根据自己的需求进行多次粘贴。
为了样式的美感,三儿还是有三点建议给大家。
1、图片请保持尺寸一致。否则会导致图片层次不齐。
2、尺寸请500x500以上。否则可能会使图片不清楚。
3、图片大小尽可能小点。否则浏览时加载会不流畅。

来,评论区猜一猜,这个是怎么做的?
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有
笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台