公众号单层横向滑动怎么弄?(苹果案例分析)
这个SVG是将点击切换效果与滑动效果相结合,在滑动部分可以批量添加多张图片,所以在设计滑动图片时可以做成像苹果推文中介绍产品功能一样的完整长图,图文并茂展示重要内容,带着用户沉浸式滑动屏幕来阅读,从而吸引用户花更长时间停留,提高文章的留存率。
gif图展示
点击蓝色文字跳转阅读
这篇文章是在开学季期间针对大学生群体,介绍平板电脑产品功能的宣传内容,文中将多点功能做成图片形式,再利用SVG组件浓缩在一屏展示,整体简洁利落。体现了Apple一贯简约的风格特色。
这个SVG是将点击切换效果与滑动效果相结合,在滑动部分可以批量添加多张图片,所以在设计滑动图片时可以做成像苹果推文中介绍产品功能一样的完整长图,图文并茂展示重要内容,带着用户沉浸式滑动屏幕来阅读,从而吸引用户花更长时间停留,提高文章的留存率。
此效果不仅可以用在产品功能介绍的推文中,像品牌新品宣传,比如:彩妆行业、服装行业、电商行业等,旅游、酒店行业做成景点线路宣传都很合适。该SVG中还支持加入跳转链接,对于需要链接自己商城小程序的品牌来说很实用。
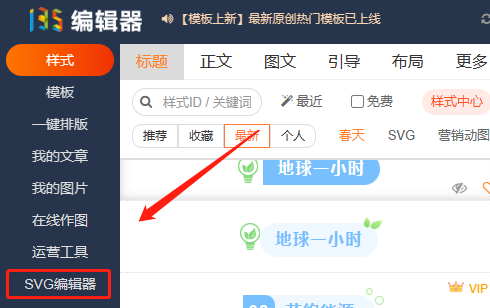
在135编辑器首页,选择左侧菜单栏【SVG编辑器】进入。

进入网页后,选择【互动效果】—素材—Apple专区,找到ID为283,点击换图-单层底图横向滑动SVG,详细制作教程如下:
教程在这里:点击查看
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台












