如何在135编辑器中设置好看的排版
本文介绍了背景样式、图片样式和长图文的拼接等技巧。其中,背景样式分为全文背景和区域背景,可以根据需要选择不同类型的背景;图片样式则可以通过添加圆角、阴影和边框等方式让图片更加精致;而针对长图文的拼接,介绍了消除缝隙的方法和固定图片位置的实现方式。
背景样式这儿可以分为两种,一种是全文背景样式,一种是区域背景样式,接下来三儿就来好好介绍一下这两个背景样式。
在排版的过程中大家应该会发现,我们在编辑图文的过程中,如果没有进行特意的调整,那么系统默认的全文背景颜色是白色。而想要打造亮眼的排版,学会用背景色显得尤为重要,特别是我们常见的模板,都是有背景色的,那这个背景色在哪里设置?又有什么需要注意的呢?三儿这就来给大家解答。
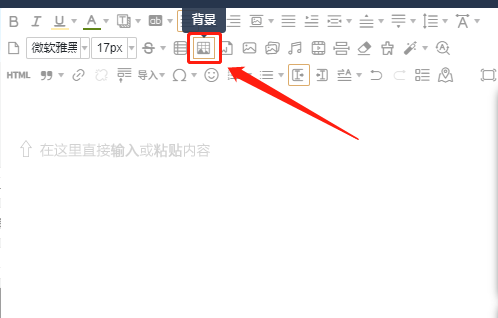
在编辑页面的最上面的导航栏有个【背景】,点击这里即可进入设置全文背景。


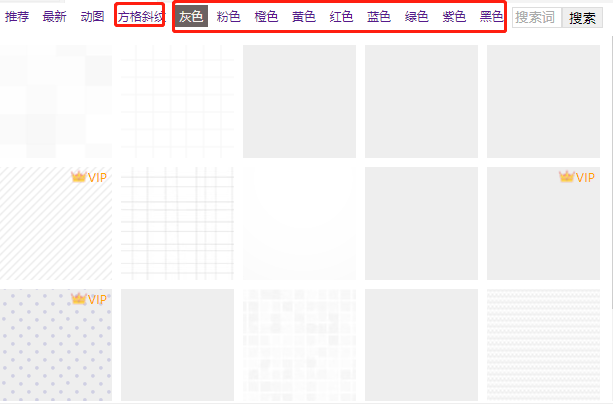
☑ 静态背景:包含普通纯色、渐变色以及方格斜纹,这里大家可以在【在线背景图片】设置中进行选择,这里面有丰富的背景库素材,最近还上新了一些好看的渐变色背景,大家可以进行选用哦~(ps:三儿爱用的方格背景就来自这里哦~)

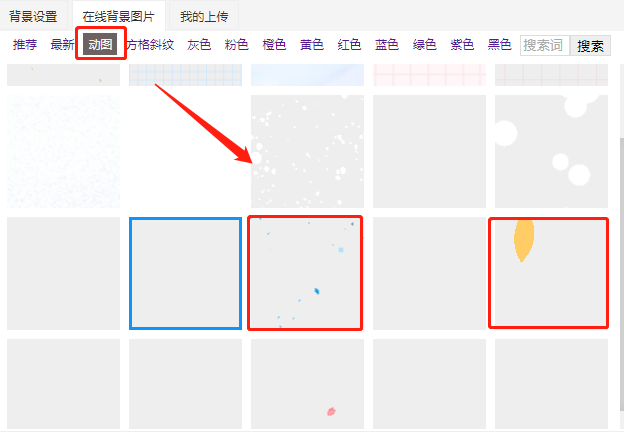
☑ 动态背景:动态背景通常来说,都是由一些小元素构成,比如雪花、花瓣之类的,整体很简约,大家如果想要用动态背景可以在咱们【在线背景图片】寻找,在库中有丰富的动态背景资源。

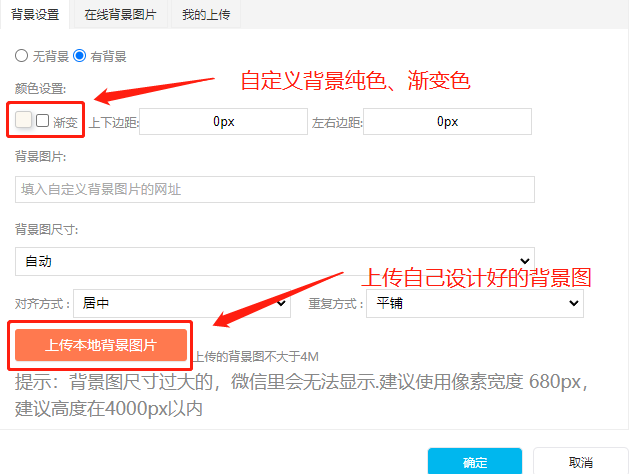
☑ 自定义背景:如果你想要用自己设计好的背景图或者自定义纯色背景,那也没问题,可以在咱们的【背景设置】中进行选择,调整背景颜色以及上传自己设计好的背景图。

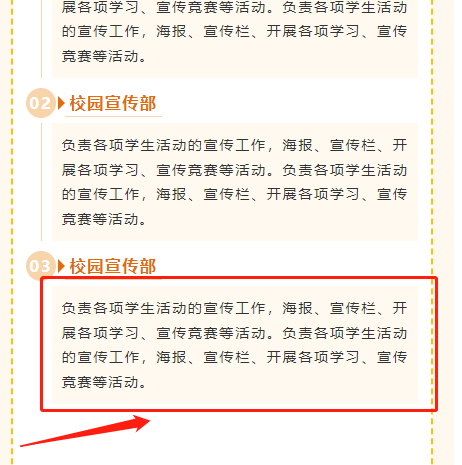
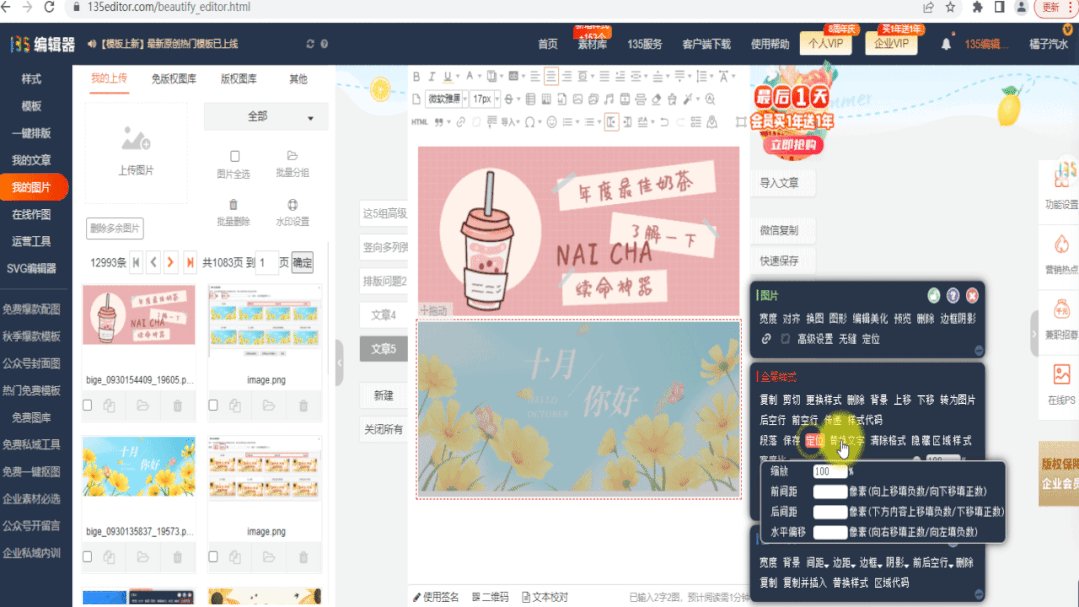
区域背景通常是指在正文内容中添加局部样式的背景,模板中常用,如下图所示:


选中正文内容中的区域样式,选中之后找到【区域样式】的<背景>,点击后会弹出跟全文背景相同的素材库,就可以在里面进行选择。ps:这里三儿建议大家最好选择纯色背景,动态背景以及渐变色背景最好不用,因为在样式局部中用太花哨的背景反而会喧宾夺主。
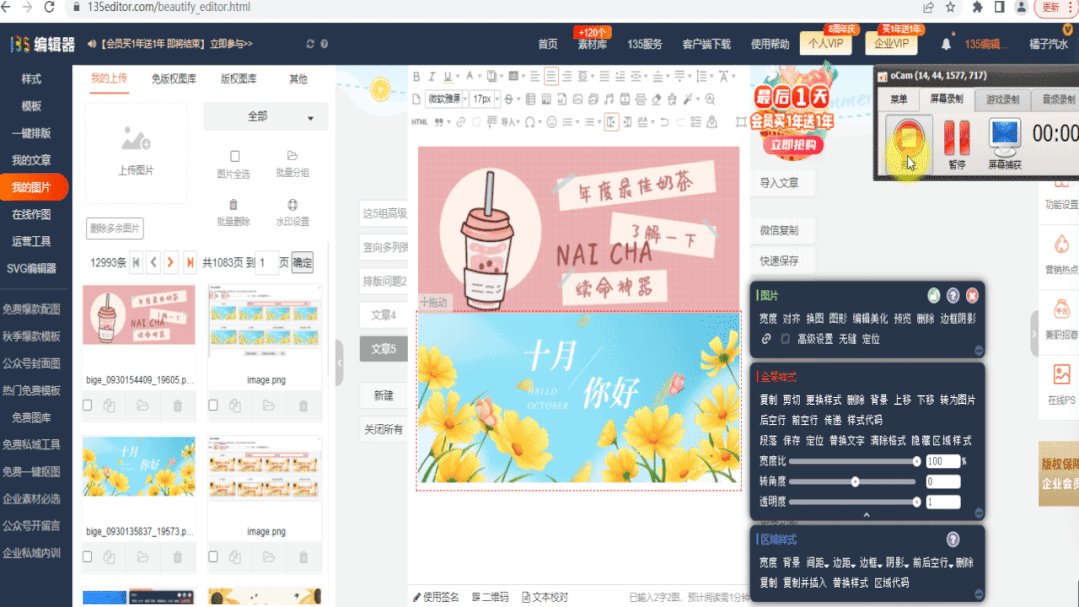
动图展示操作:


除了用咱们素材库中设计好的图片样式外,其实咱们自己也可以对图片进行简单调整,添加圆角、阴影、虚线框等,能让图片变得更加精致,尤其是当大家在进行一些简单排版时就可以尝试哦!

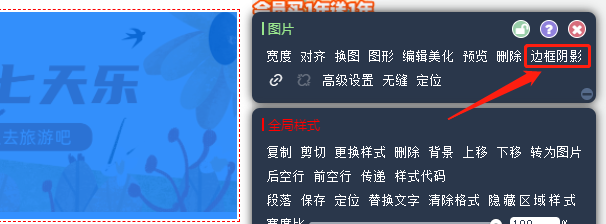
将图片放进编辑页面之后,选中图片,右侧会弹出编辑栏,在这里面我们选择【边框阴影】,即可进入。

在这里我们可以设置图片阴影、设置圆角、还可以添加一些简单的边框效果。

图片添加阴影和边框展示:


怎么样?是不是添加了阴影以及边框的图片精致感瞬间有所提升呢?大家在对图片进行简单处理的时候也可以试试这个效果哦~

现在很多大号都喜欢采用长图文进行排版,但长图文尺寸较大,会超过图片大小限制,那通常做法就是将一张做好的长图文海报分割成几张图片之后,再在编辑中将其拼接在一起,但在这过程中最常见的问题就是拼接的图片之间出现缝隙,那怎么进行规避呢?这里三儿推荐两种方法。
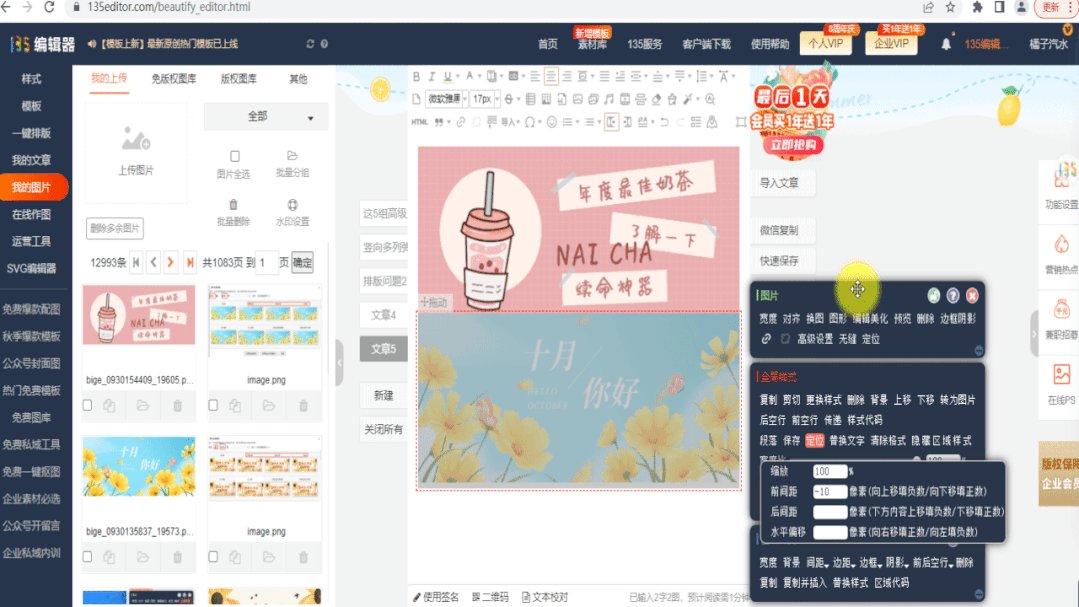
将你设计好的图片依次放入编辑器中,选中图片之后点击右侧编辑栏的【定位】,在这里面我们可以利用<前后间距>来消除图片之间的缝隙。


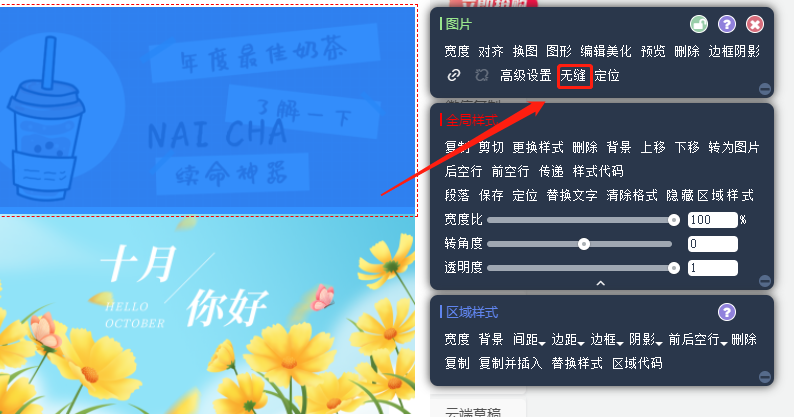
除了用定位功能来调整图片之间的缝隙外,我们还可以利用图片编辑栏的【无缝】功能,选中图片后点击【无缝】即可实现,这种方式会比定位方便快捷。



咱们在看有些大号的长图文排版时会发现点击图片后无法放大,这样做其实第一是为了保护图片的使用权益,还有一点就在于不影响用户的阅读体验。那我们在做长图文排版时想要实现此效果,用到图片编辑栏中的【高级设置】,点击<禁止>即可。


边距:在使用模板的过程中大家如果想在页面上自己单独在一个文本框中添加文字内容,如果选择两端对齐或者居左居右对齐时,很有可能出现以下情况:文字与模板边缘挨得很紧凑,看上去少了呼吸感。

为什么会出现这种情况呢?因为通常模板全文背景设置的左右间距是0px,这样就会使模板内文本框的边距也为0px,文字内容就会紧挨模板的边缘。
所以这时我们就需要进行调整,首先选中文本框,在出现【区域样式】后点击【边距】调整内边距的左右像素为10px即可。


除此之外,咱们还可以根据边距来自定义自己想要的文本框大小,通过调整像素值就可以进行实现。
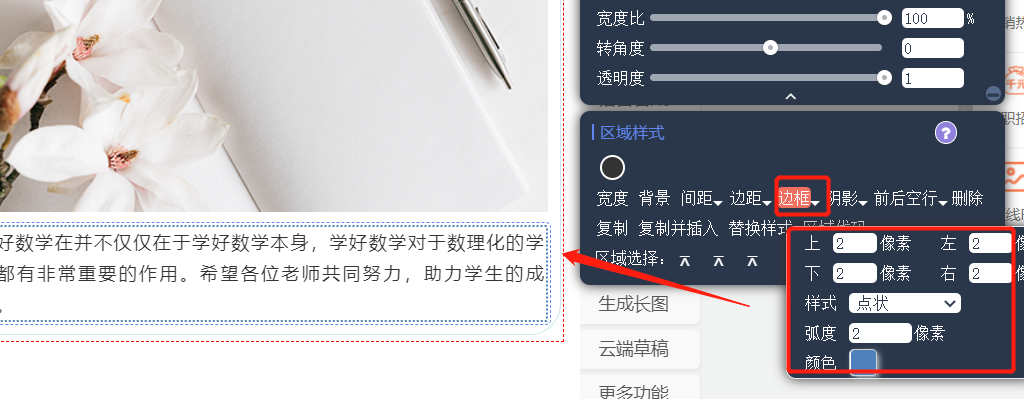
当你想对模板中的某些样式做出一些花样时,咱们还可以通过添加边框的方式来进行一些改变。如何给样式加上边框呢?
第一步:选中需要添加边框的样式,在弹出的全局样式的菜单栏中点击【边框】,进入边框设置界面。

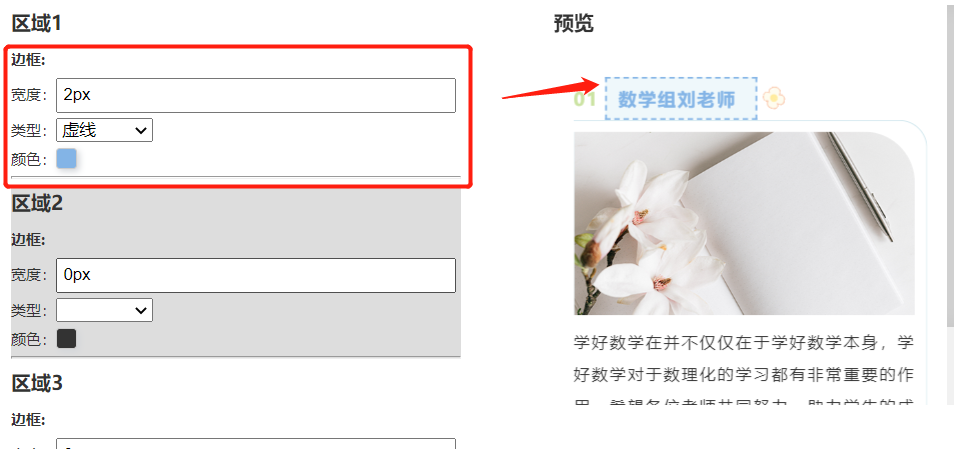
第二步:当鼠标移动到左侧的不同编号区域,该编号对应的样式区域就会在右侧的预览窗口闪烁。

第三步:针对该样式找到你需要添加边框的样式区域,设置该编号区域的边框宽度、类型以及颜色,点击确定即可。

除此之外,咱们还可以直接选中样式,在区域样式的编辑栏中为其添加边框。