常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
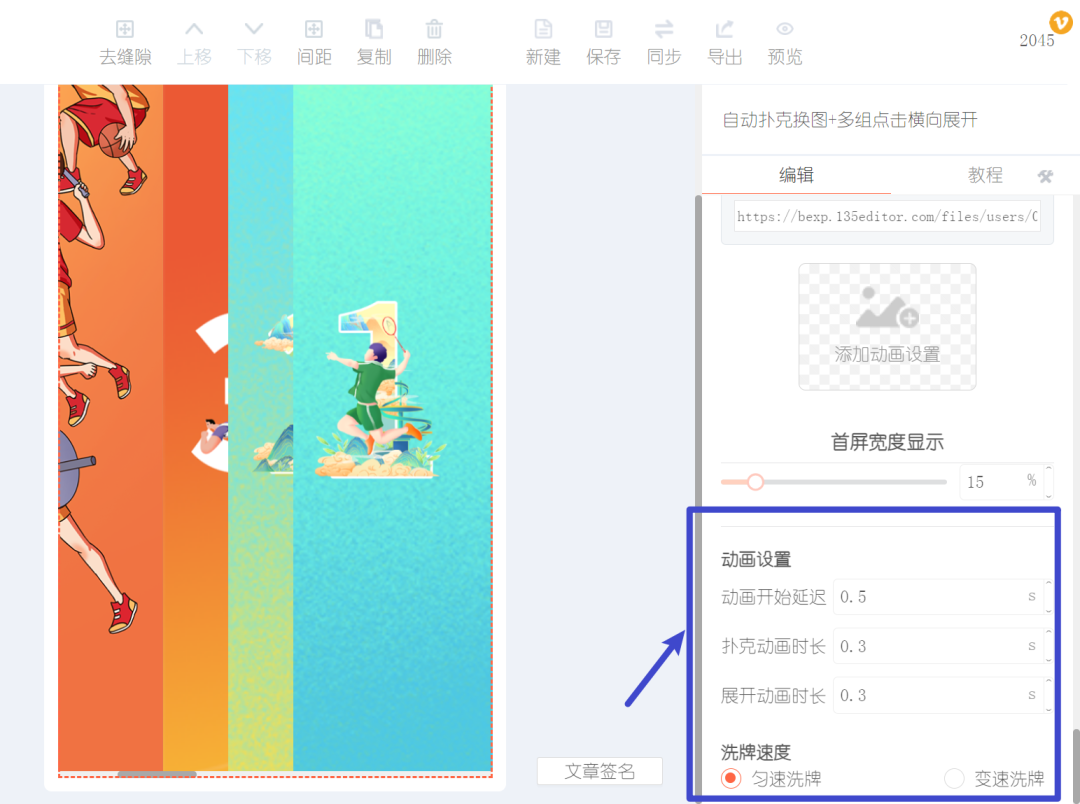
自动扑克换图+多组点击横向展开
扑克部分所有图片宽高要保持一致;展开部分所有横向海报的高度需要保持一致,横向海报要自己先顺时针旋转90度以后变成一个竖向海报再上传,旋转后,第一组展开的第一张图的宽等于扑克图的高,第一组展开的第一张图的高等于扑克图的宽。
如果一个展开里面需要放多张图片,最后一个展开里的内容需要比前面展开的内容多。
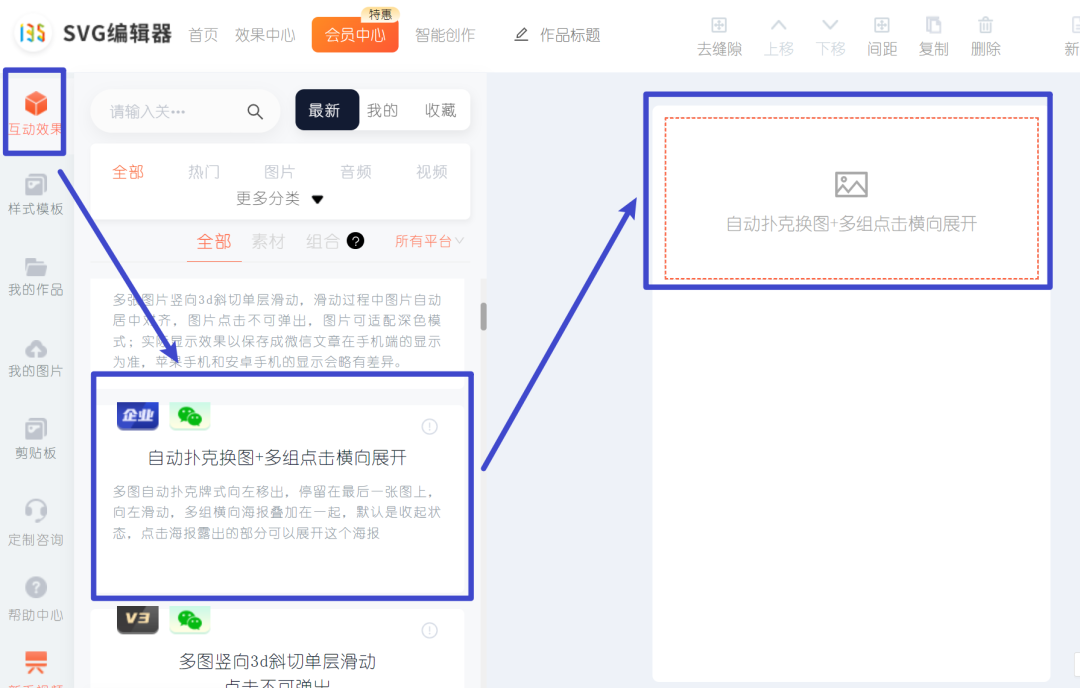
在『互动效果』栏目下的【自动】里,点击『自动扑克换图+多组点击横向展开』素材,将其添加到编辑区域。

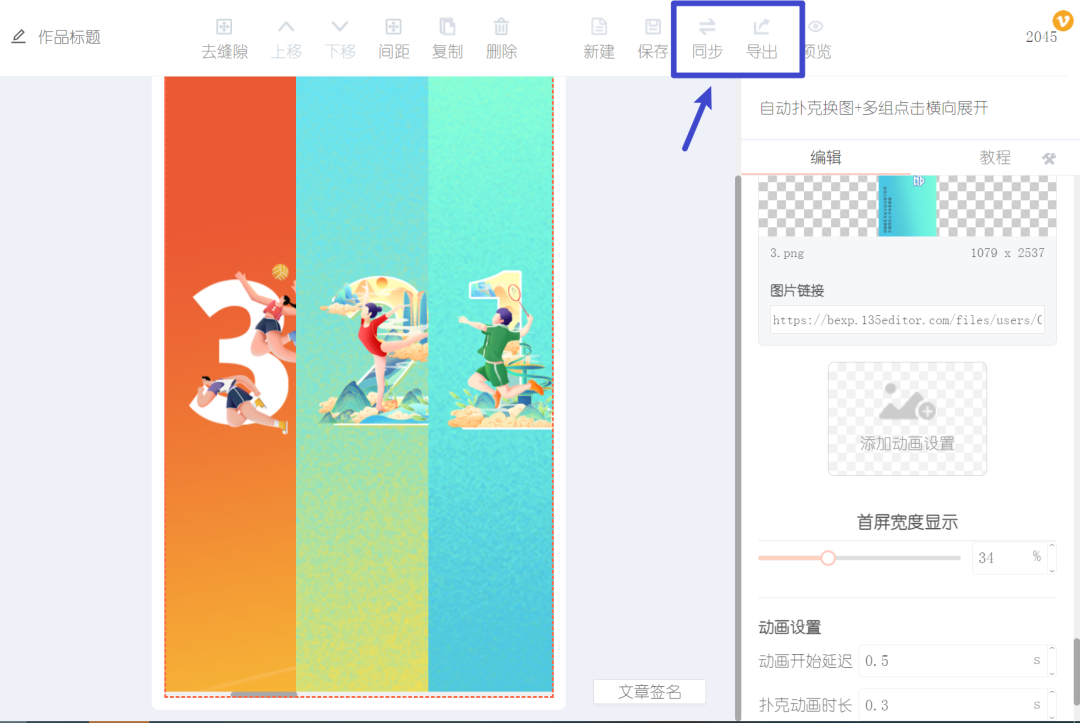
在编辑器右侧上传扑克图

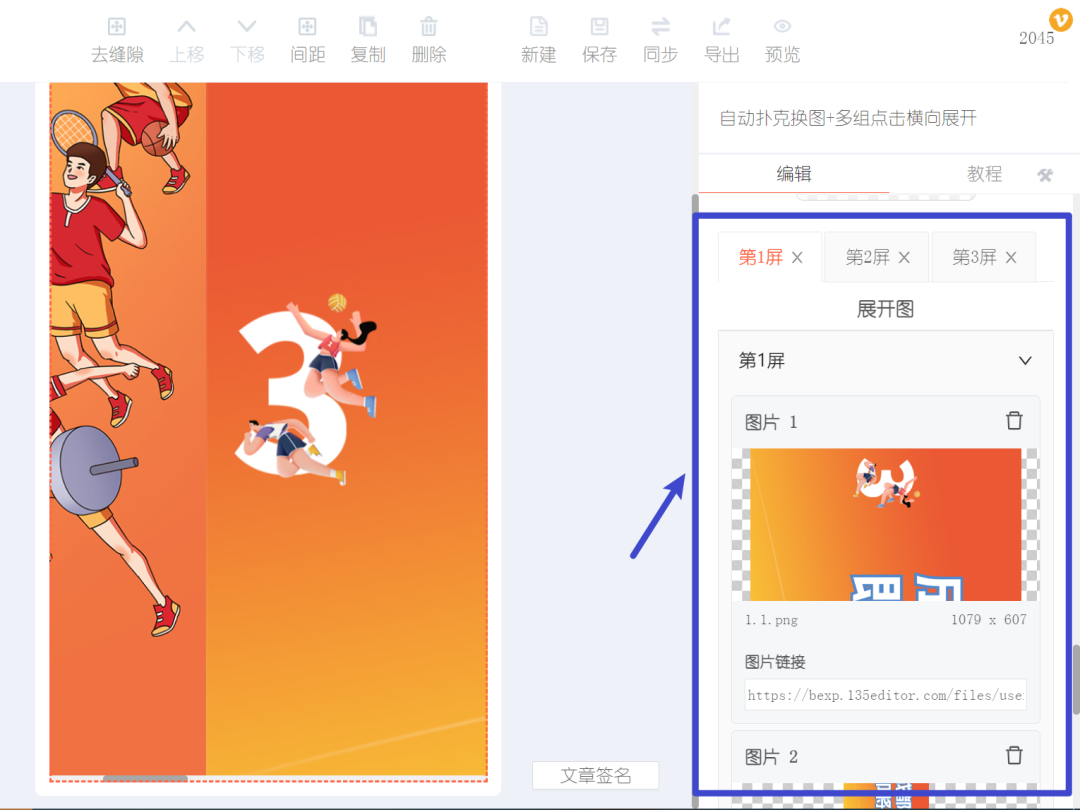
再在右侧上传3组的分屏展开图

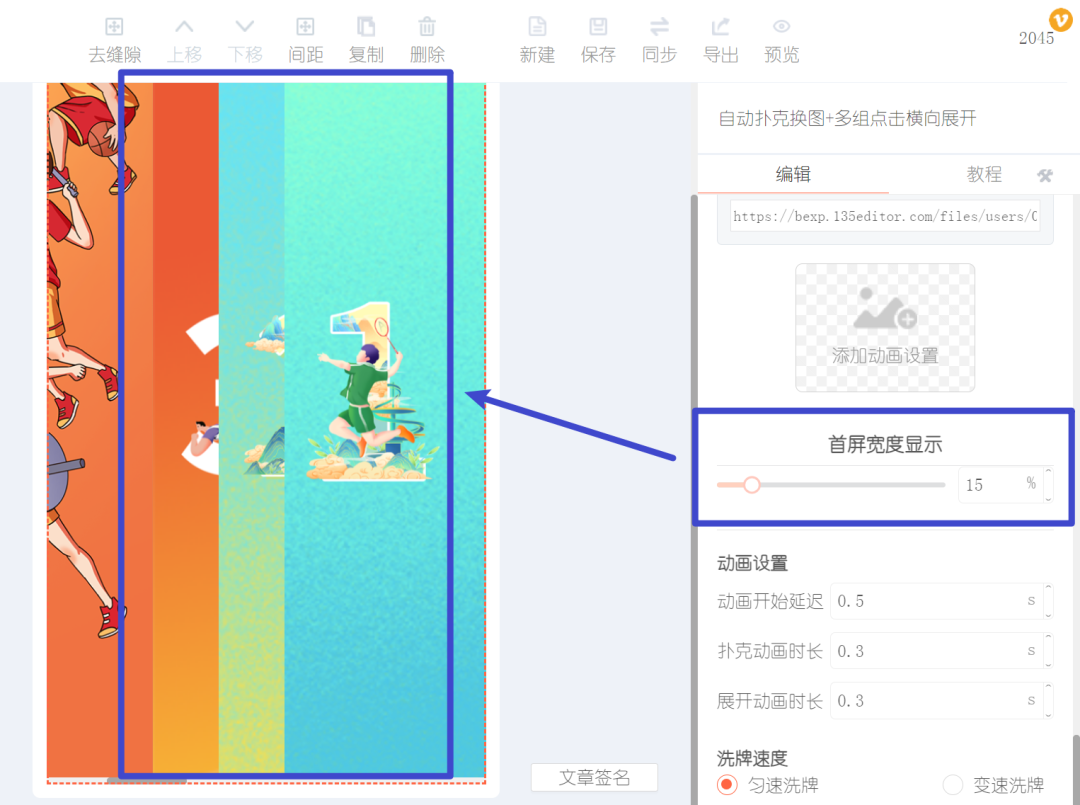
通过调整首屏宽度显示百分比,让3屏首页宽度显示合适的宽度大小

动画设置
动画开始延迟:动画推迟多长时间再开始
扑克动画时长:单张扑克轮播的时长
展开动画时长:分屏页面展开需要的时间
洗牌速度
可以设置扑克牌匀速洗牌或变速洗牌

04 同步/导出到微信公众号 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)