点击展开卷轴样式
用135编辑器如何实现,【人民网】公众号这种【点击展开卷轴】的特殊效果?
扫描这个二维码来体验一下

*注意:此样式在部分安卓手机上会出现闪跳问题,这是安卓微信的bug,我们已经向微信官方团队反馈。
——2020年5月28日
这种特殊的交互效果,可以轻松用135编辑器实现,在135编辑器内搜索样式“卷轴”,或者直接搜索ID“98461”,即可收藏使用
先说说为什么用卷轴,就拿人民网这篇文章举例,文章内容主要是讲2020年两会的政府工作报告内容。用长图的形式展示,比纯文字更便于阅读,而且加上卷轴徐徐展开的特殊效果,给人耳目一新的感觉。
接下来我们就讲讲如何制作这款特殊的样式。
1、卷轴内要求放置图片。图片大小不得超过10M,如果单张图片过大,需要裁切成多张图进行上传。
2、查找样式,在135编辑器内搜索“卷轴”,即可找到这款跟人民网文章同款的卷轴样式了。
3、使用此样式,需要授权同步功能,将编辑好的文章同步到公众号后台,点击此处查看授权公众号教程
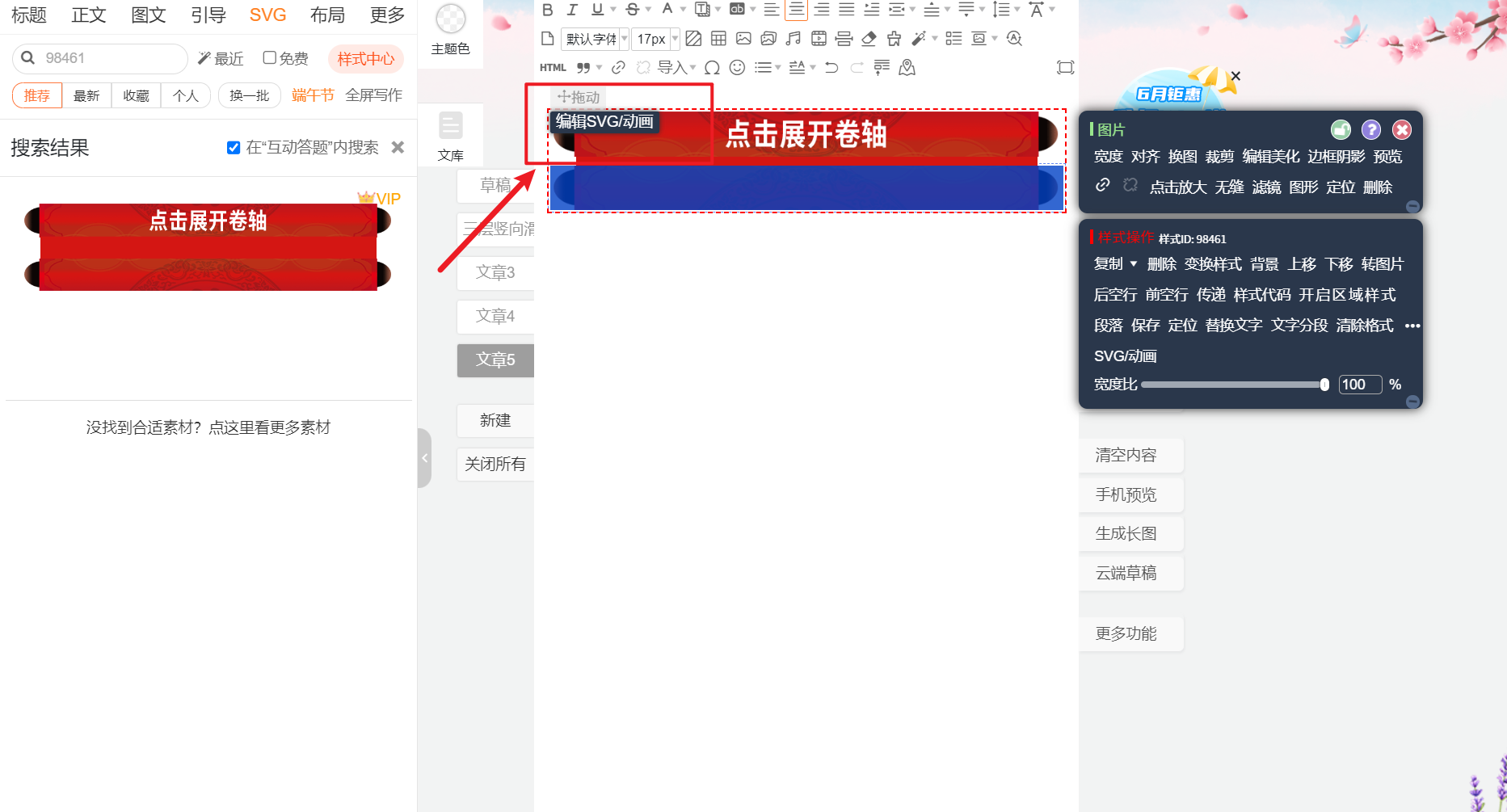
单击样式,在弹出的菜单栏上,点击【动画】

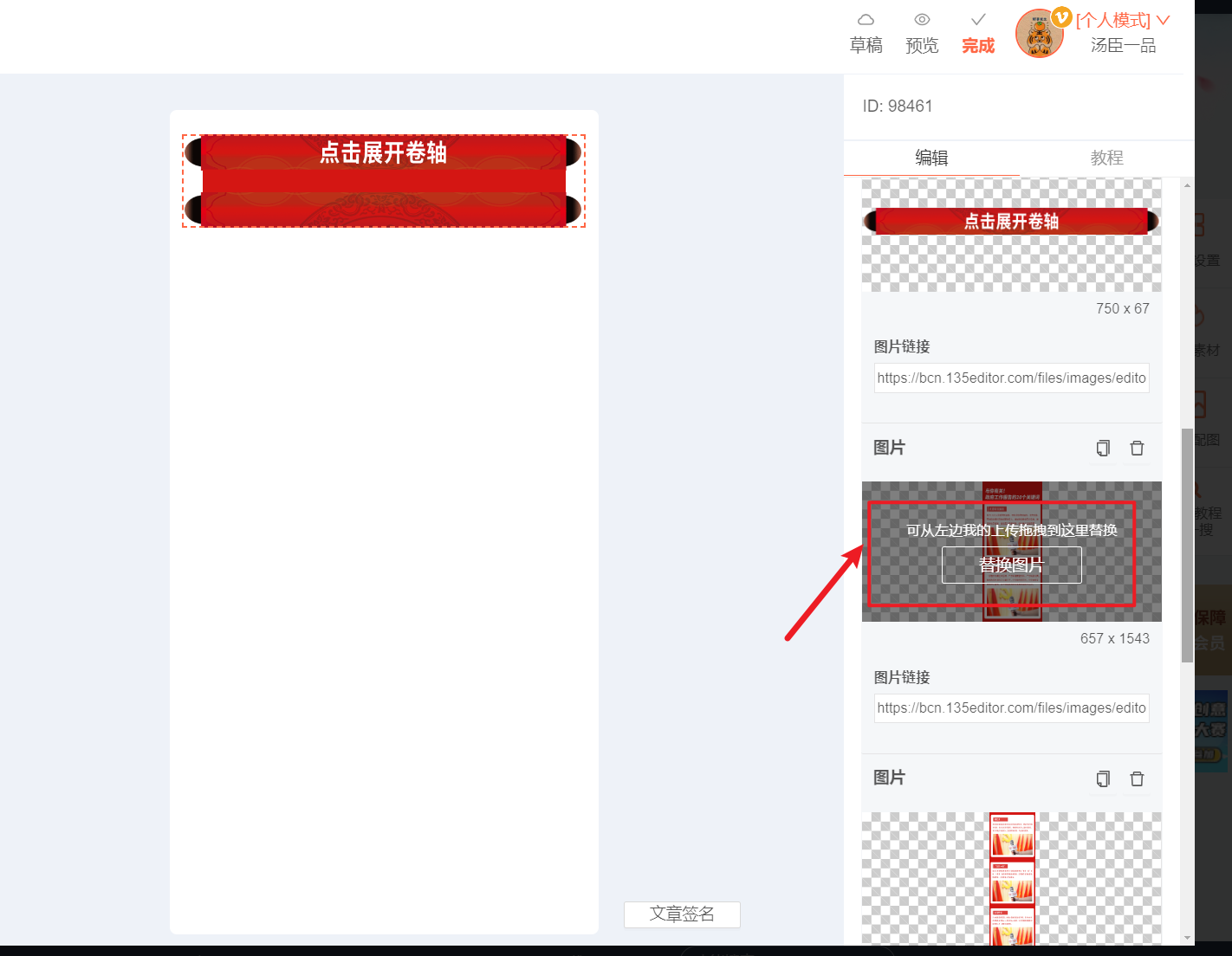
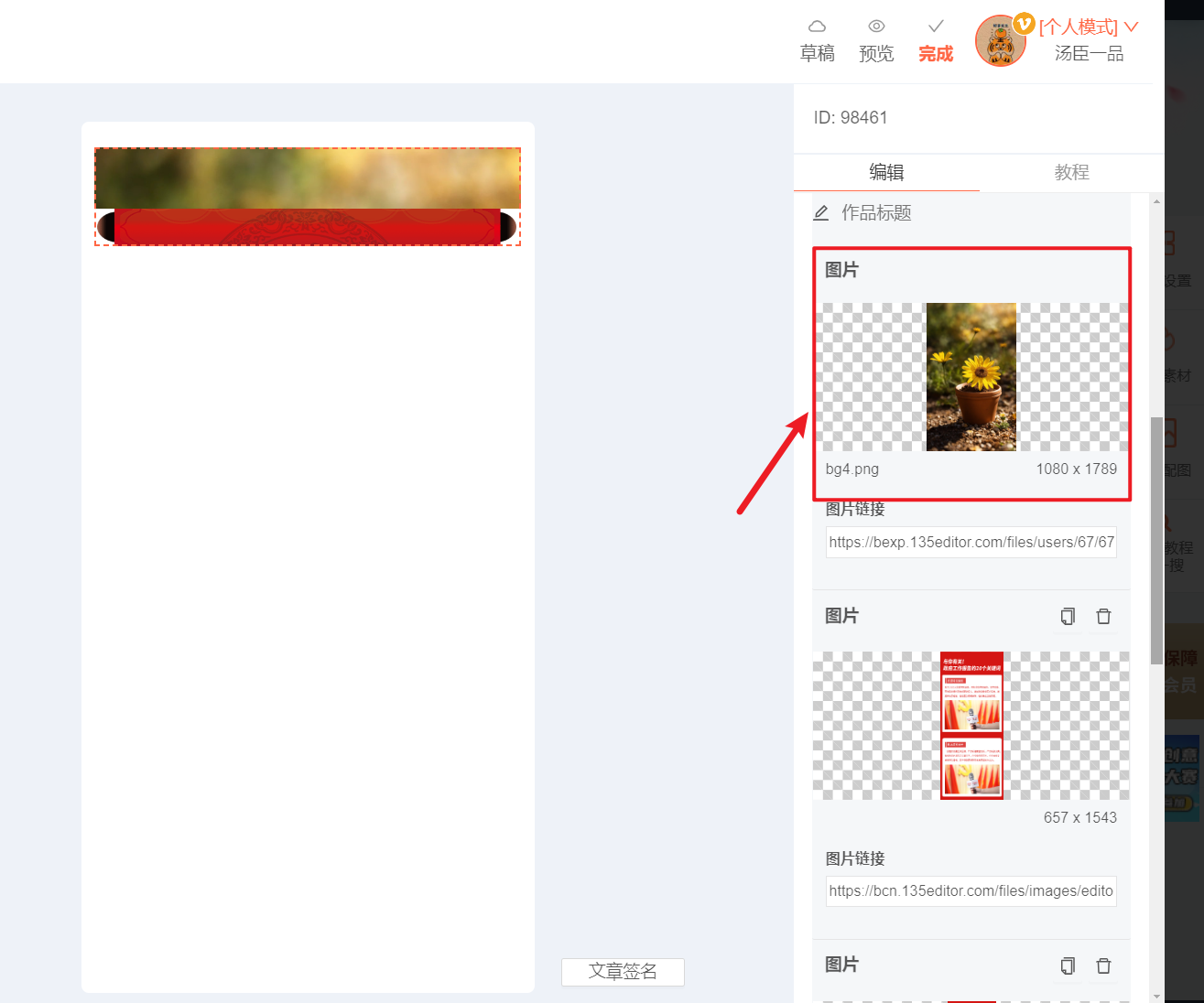
在SVG动画设置里,你可以点击【图片上传】将样式内图片素材进行替换。

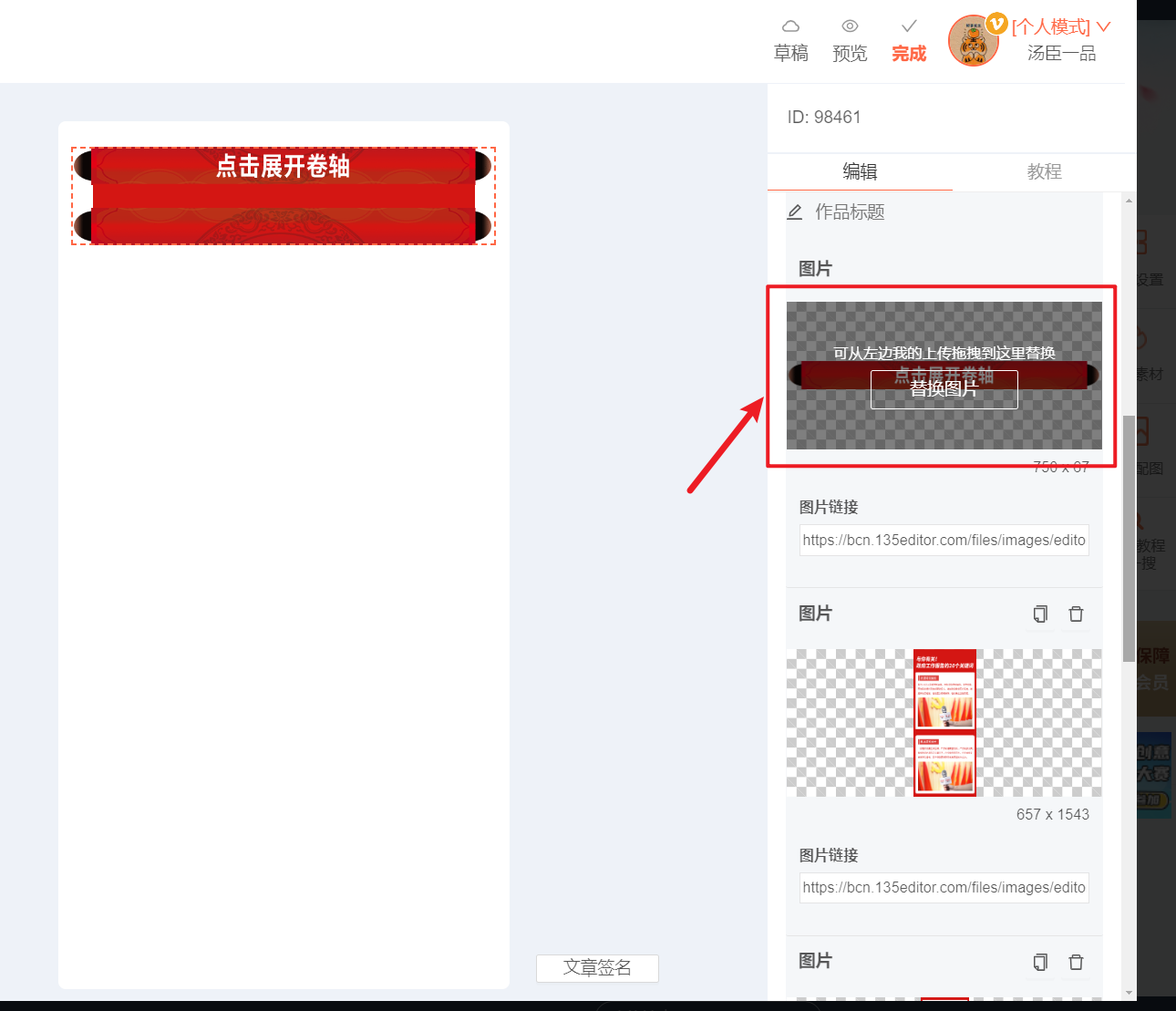
这里我们要了解,卷轴顶部和卷轴底部都是一开始就展现在读者面前的。中间部分是点击后才会缓缓展开的。我们这个样式,支持替换卷轴顶部、中部、底部。

将模板中的图片一一替换掉,就完成了样式的调整。在编辑中,你还可能遇到以下几种情况:
上传的顶部图片比原模板的图片要高,会导致图片部分被遮挡。可以在所有素材图片上传完毕后。在HTML代码里进行微调。

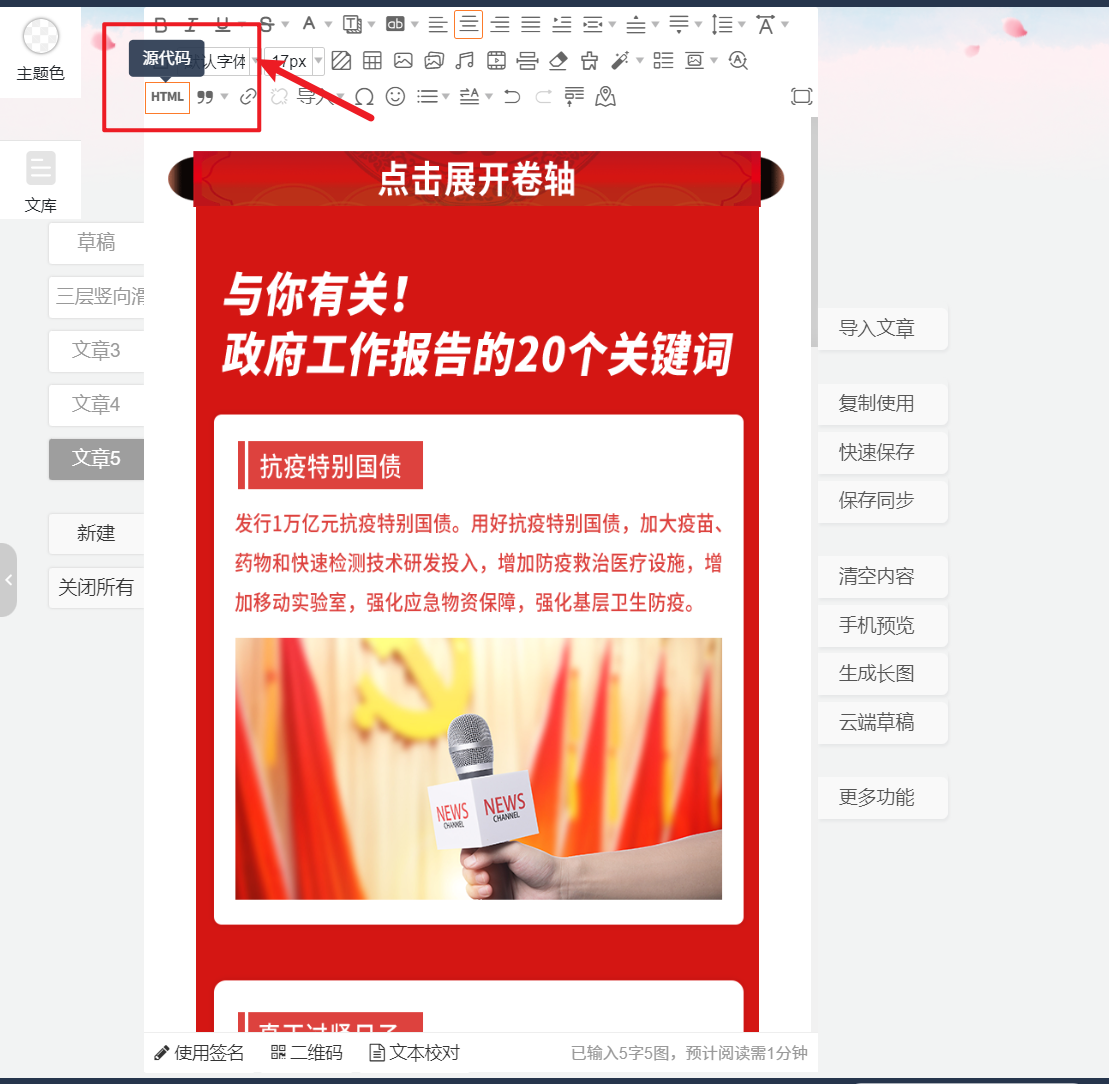
点击【HTML】,进入代码模式

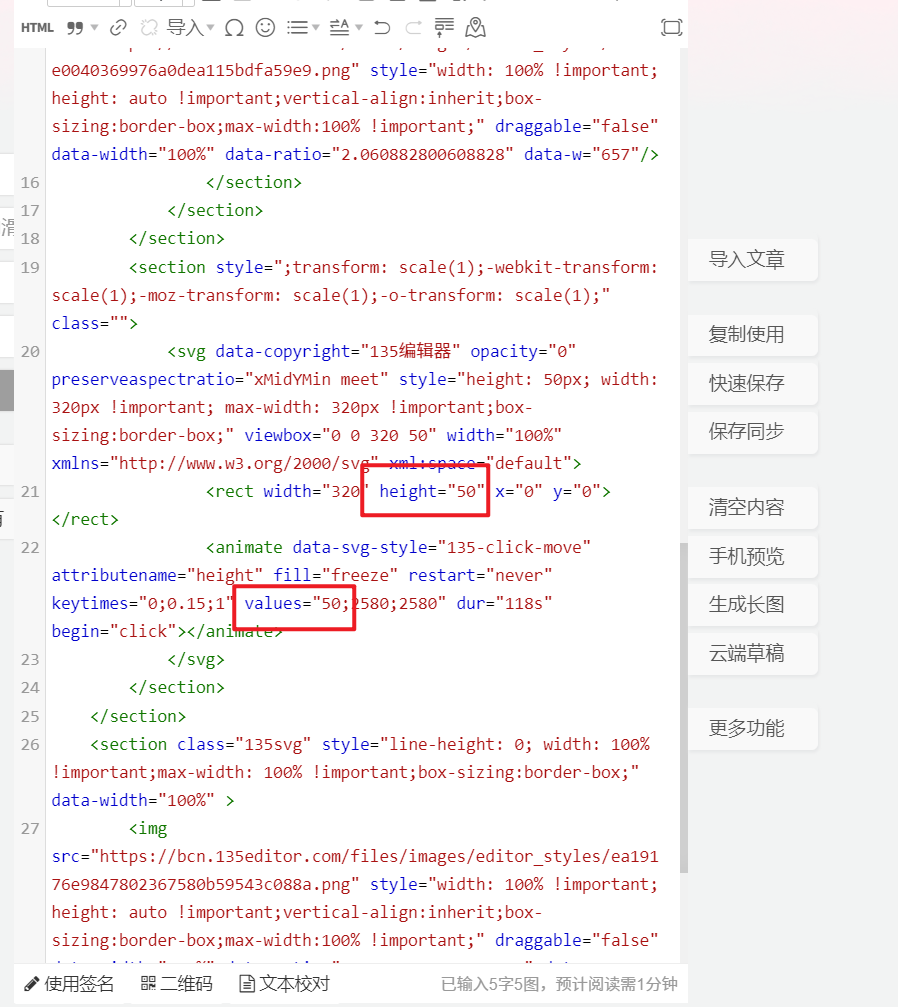
将下面标记的代码进行调整。一个是高度,一个是动画初始值。既然是被遮挡了部分,那就需要把这个数值改得更大一些。
<svg opacity="0" preserveaspectratio="xMidYMin meet" style="height: 50px;width: 345px !important;" viewbox="0 0 750 50" width="100%" xmlns="http://www.w3.org/2000/svg" height="2311">
<rect width="750" height="10000" x="0" y="0" style="fill: #000000;"></rect>
<animate data-svg-style="135-click-move" attributename="height" fill="freeze" restart="never" keytimes="0;0.15;1" values="50;2311;2311" dur="83s" begin="click"></animate>
</svg>

修改完毕之后,再次点击【HTML】切换到编辑模式,点击手机预览看看是否合适。如果依然被遮挡,那么再进入【HTML】模式调整一下数值即可。
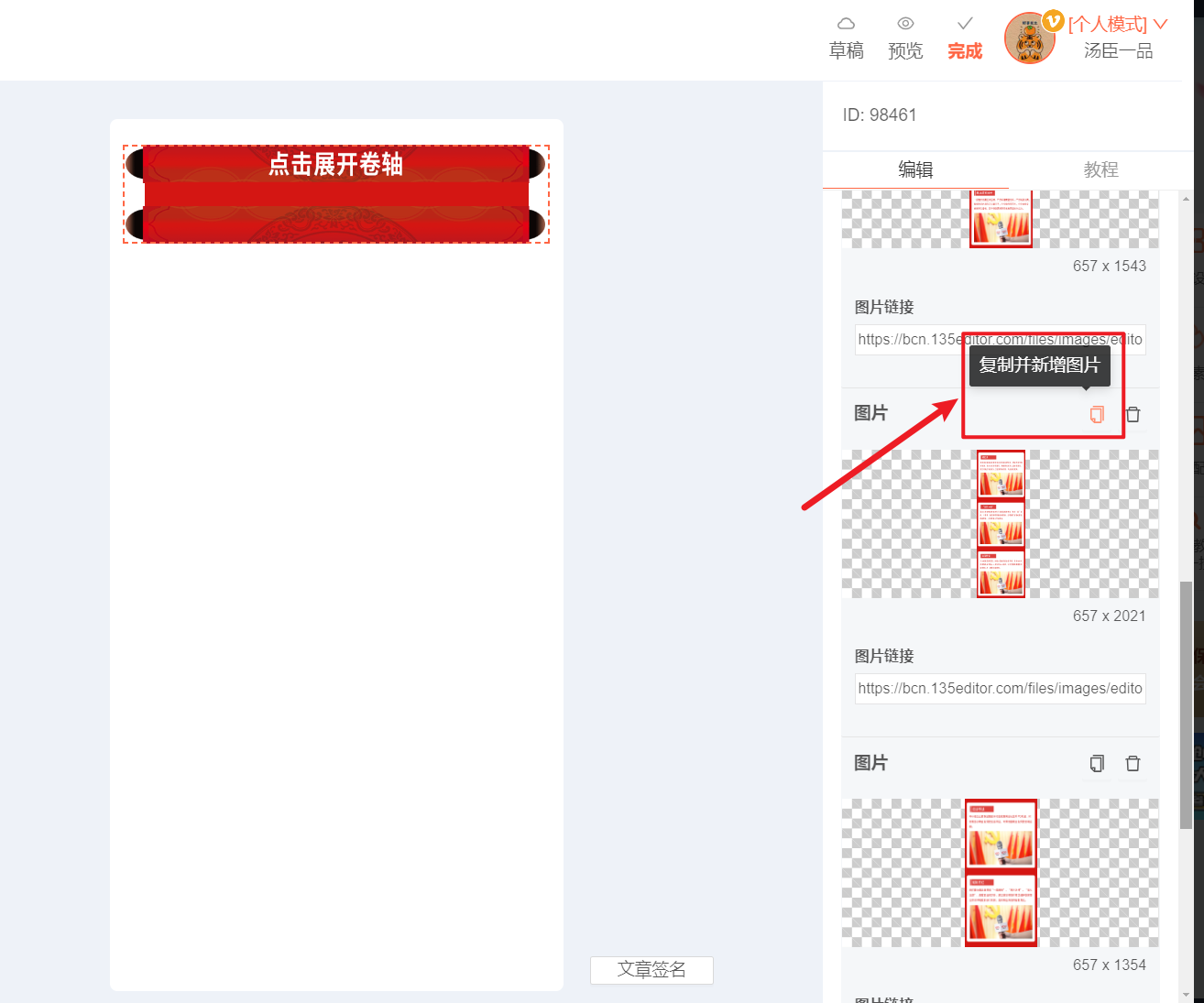
中间的内容图片支持增减。再多的内容也不怕塞不下了!

这个样式除了支持卷轴效果以外
还有很多创意玩法,例如

横向展开帷幕
扫码预览


展开条漫
扫码预览


拉开礼盒
扫码预览

- END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
