常见问题
编辑器排版技巧
多平台分发使用指南
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
自定义SVG布局编辑 - 点击展开

效果示范↑
点击后,展开画面
1,准备工作
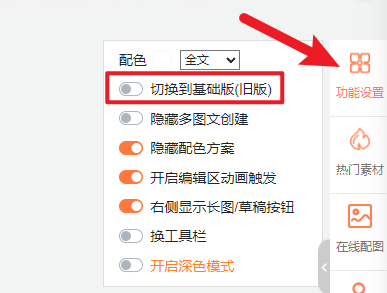
1、将菜单栏切换成【专业版】

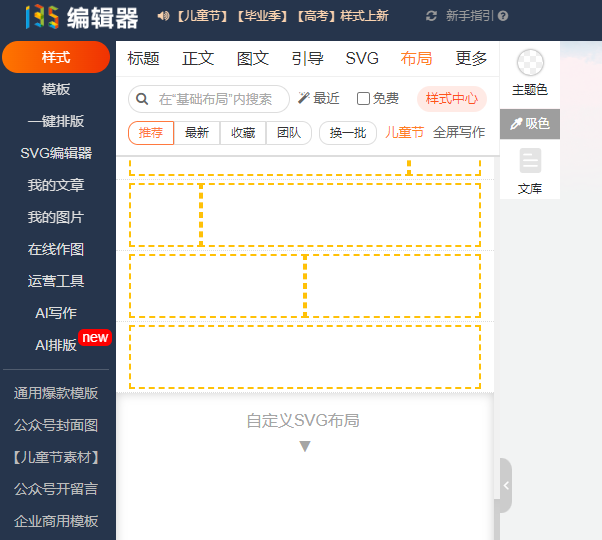
2、在基础布局,找到SVG布局,点击样式,放置在135编辑器编辑区内。


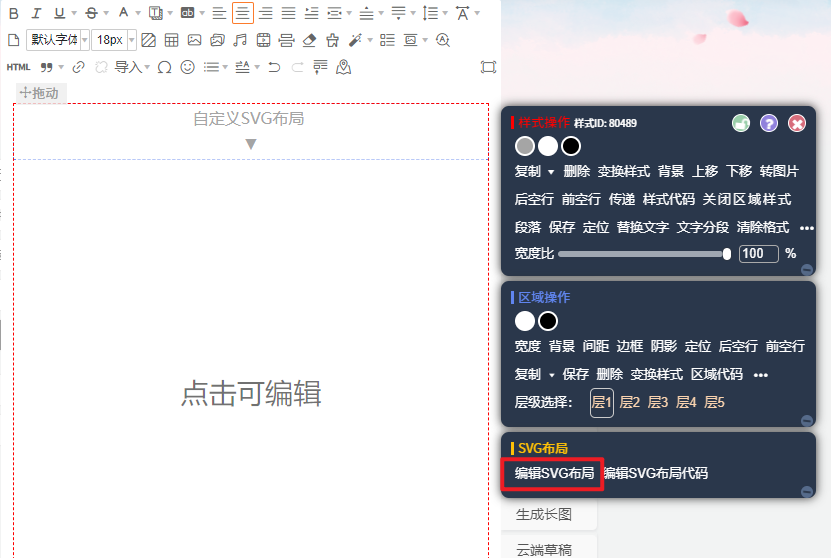
3、在编辑区内点击样式,在弹出的菜单栏中点击【SVG布局动画】

注意:在制作这个效果前,你先准备好点击后展开的文章内容。并保存在【我的文章】里。
2,制作点击展开效果
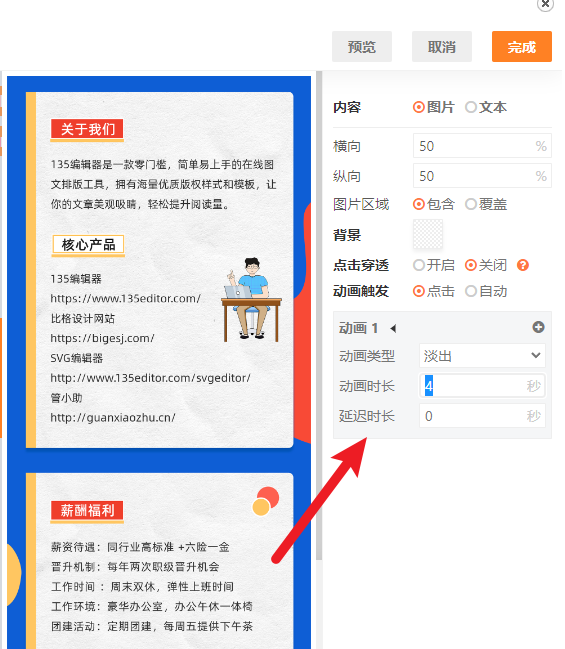
制作这个效果前,我们先对SVG动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

要制作这个效果,第一页我们把类型设置为图片,上传点击前的图片


由于这张图比例和SVG默认的比例是不同的,导致两边有多余的白色,我们可以条则会那个一下宽高比,使之看起来差不多即可。图片区域,选择覆盖。

图片区域:
包含是指图片如果无法刚好铺满画布,则留出一定空白。
覆盖是指图片如果无法刚好铺满画布,则会自动裁去超出的部分。
然后设置动画效果为展开。

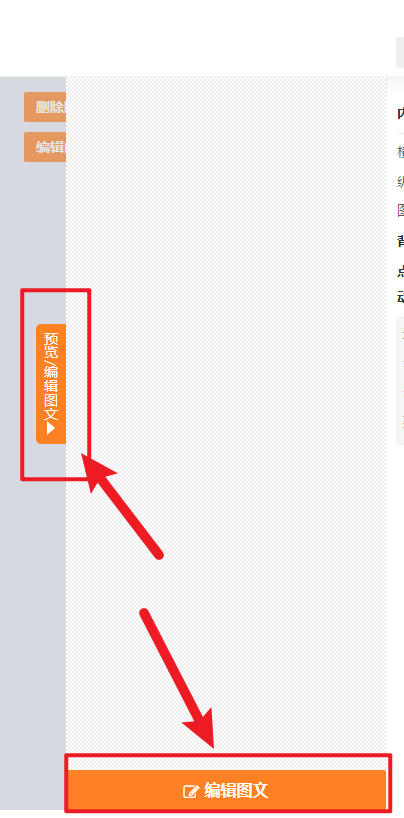
点击预览/编辑图文-编辑图文

在这里会调用出一个系统编辑器,我们要将事先准备好的文章打开。

完成编辑后,你可以调整动画时长,也就是展开这篇文章所需要的时间。数值越大,动作越慢。

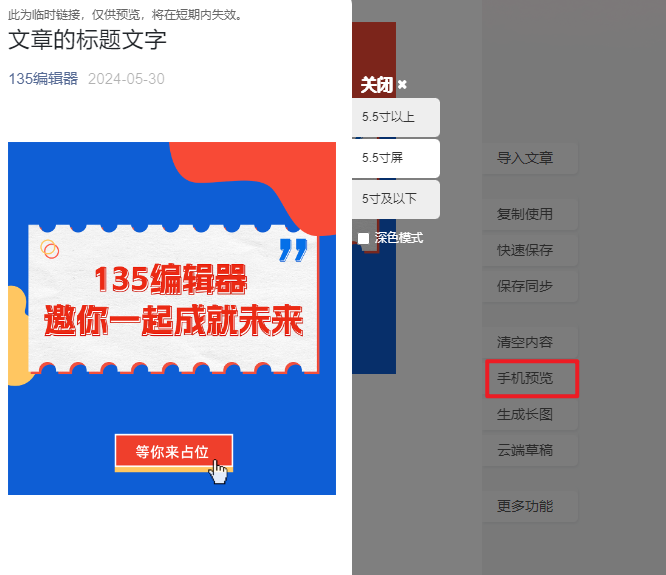
设置完毕后,点击右上角的【预览】查看整体效果。预览无误后,点击完成即可。如果需要发送到手机上预览,可以用编辑器的【手机预览】功能。

-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
