常见问题
编辑器排版技巧
多平台分发使用指南
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
专业版菜单 SVG样式编辑方法
专业版弹出菜单增强了对SVG特殊样式的编辑。该功能适用大部分SVG样式。
目前该功能支持编辑:文字内容、字号大小、文字加粗、文字颜色、文字运动速度,对于弹幕样式,支持增减弹幕行数等。
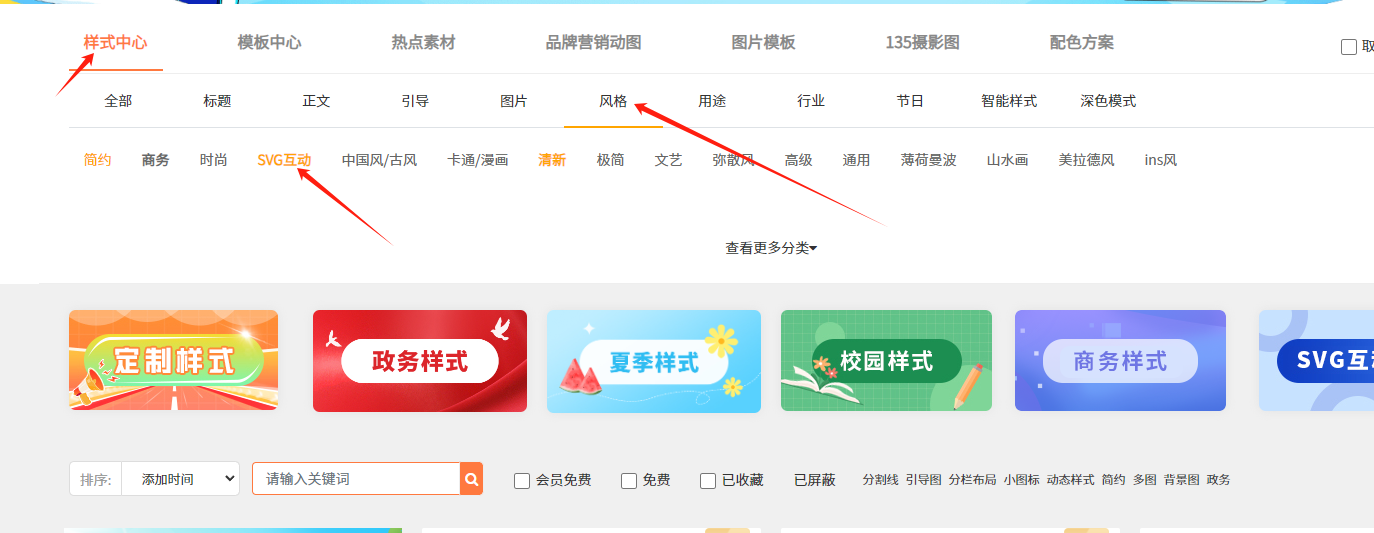
首先使用一个SVG动态样式。你可以在编辑器页面搜索框旁边找到,或者在【样式中心】的【动态SVG】分类。

在135编辑器中插入SVG样式之后,可以使用右侧菜单栏中的“SVG/动画”进行修改

修改内容确定之后点击右上角“完成”即可保存修改,也可以先直接预览确定再保存。
注意事项:
1,不同SVG样式修改内容不一致,请根据提示进行修改。
2,大部分SVG样式不支持自由删减、增加图片,请仔细阅读每个样式的样式说明,以免效果失效。
3,部分SVG元素为图片,请使用“编辑样式原图”进行内容修改。
-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
该分类其他问题
