常见问题
编辑器排版技巧
多平台分发使用指南
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
自由布局--动画效果设置
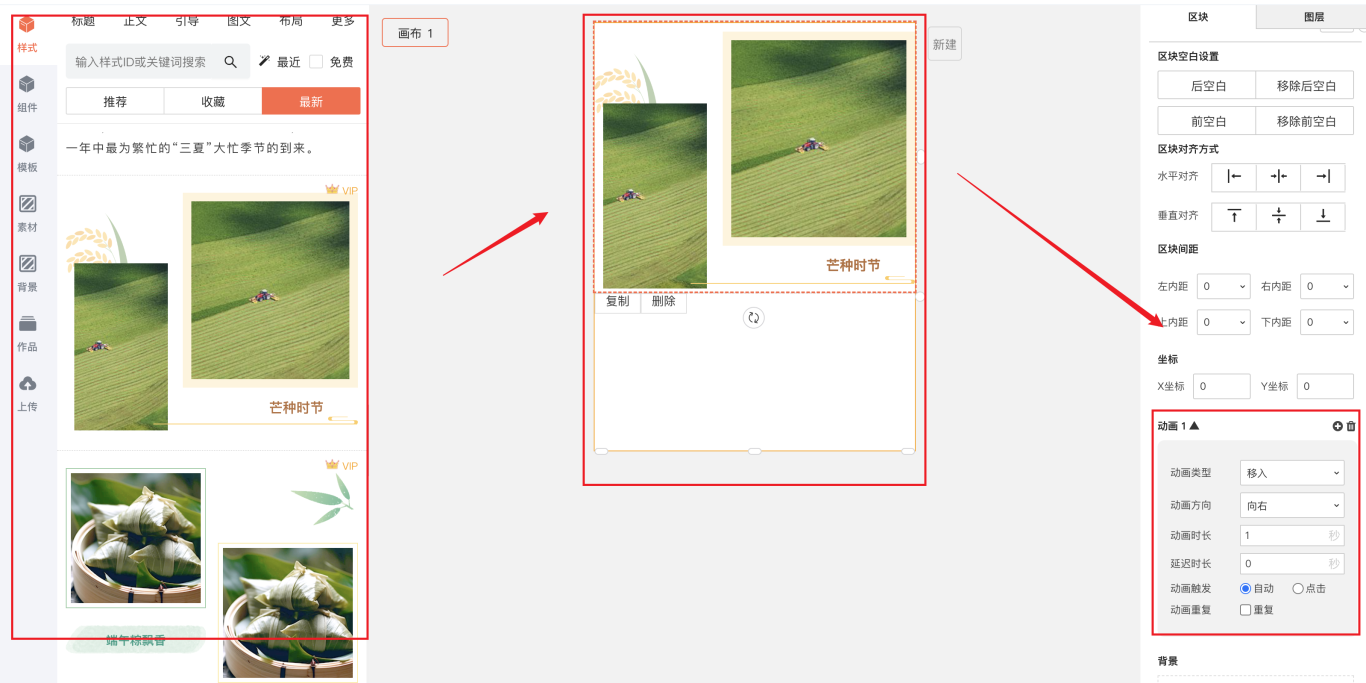
当你在自由布局编辑界面时,如果你想给素材设置动画,你可以这样操作:
将素材添加进中间画布后,选中需要设置动画的素材,在右侧【动画】区域设置相关的动画效果。

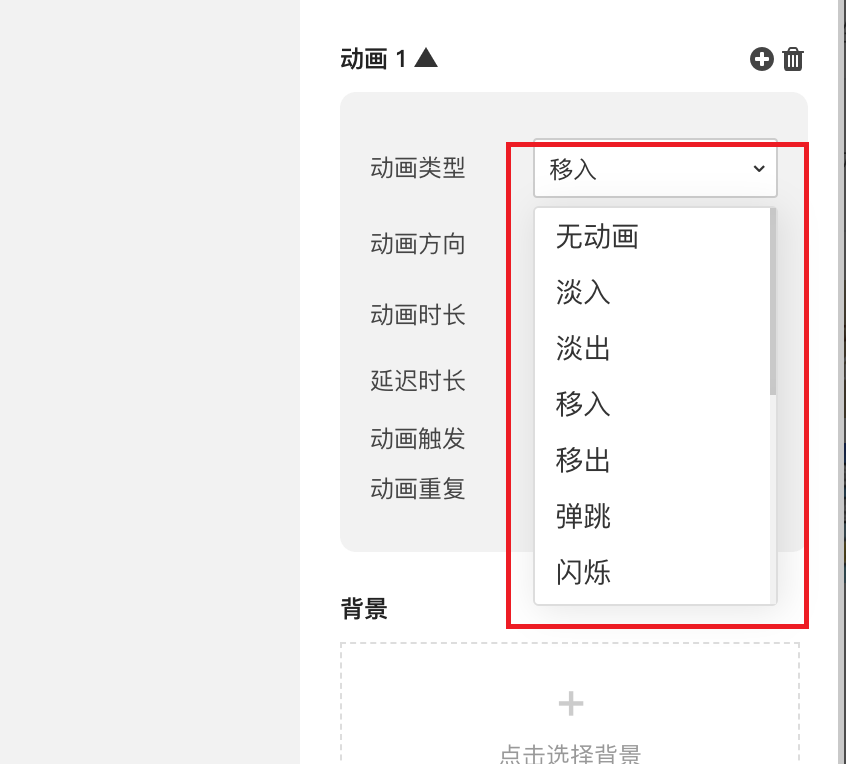
1,动画类型
动画类型:指素材所展现的具体动画效果。

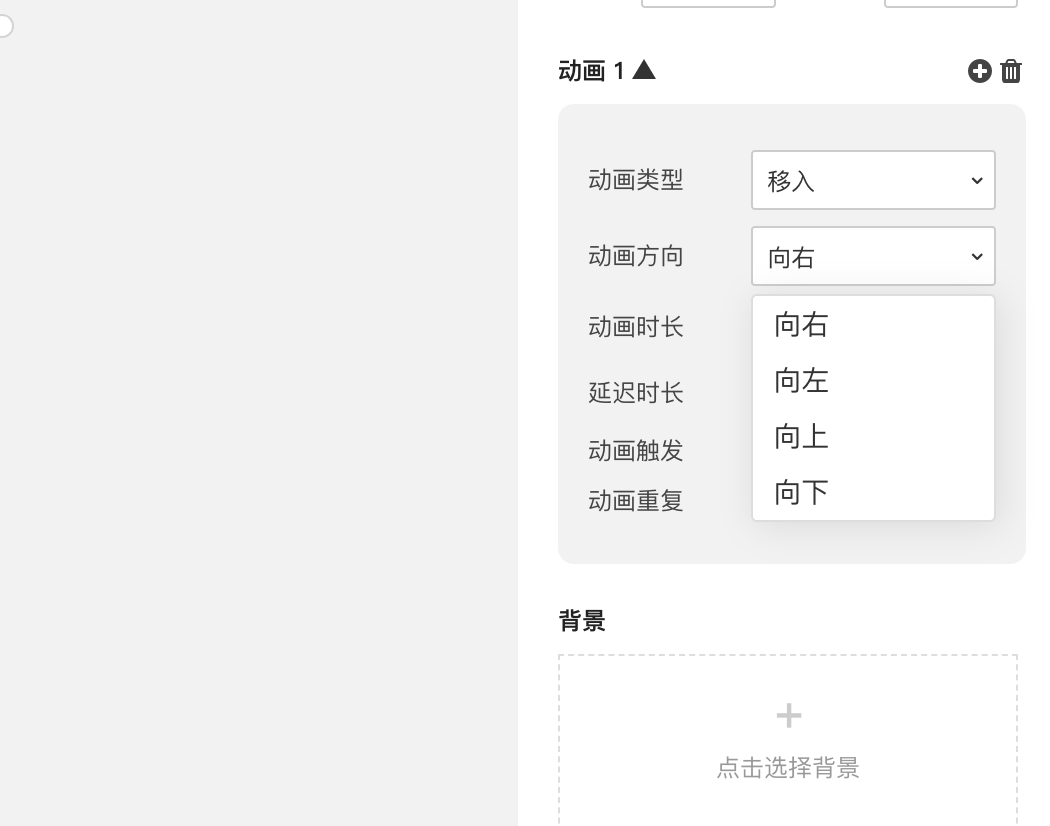
2,动画方向
动画方向:指动画效果的移动方向。只有【移入】、【移出】两种动画效果需要设置动画方向。

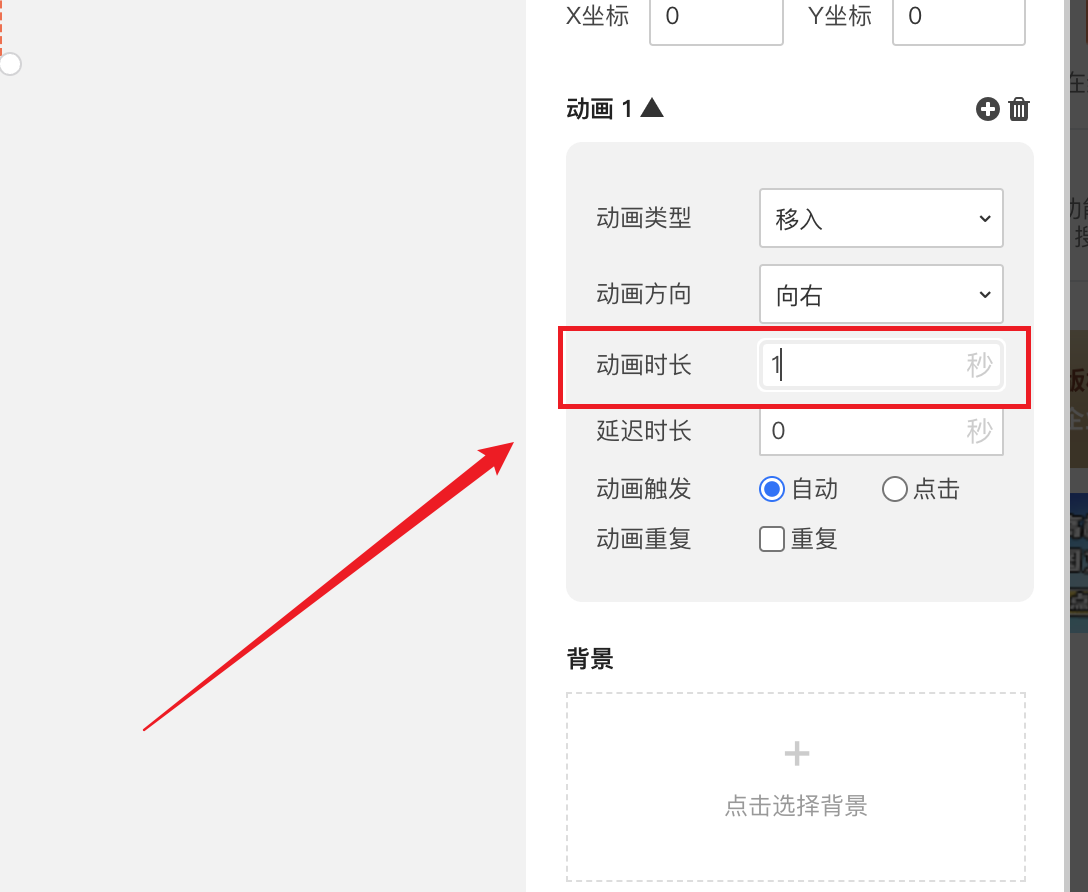
3,动画时长
动画时长:动画效果持续的时间

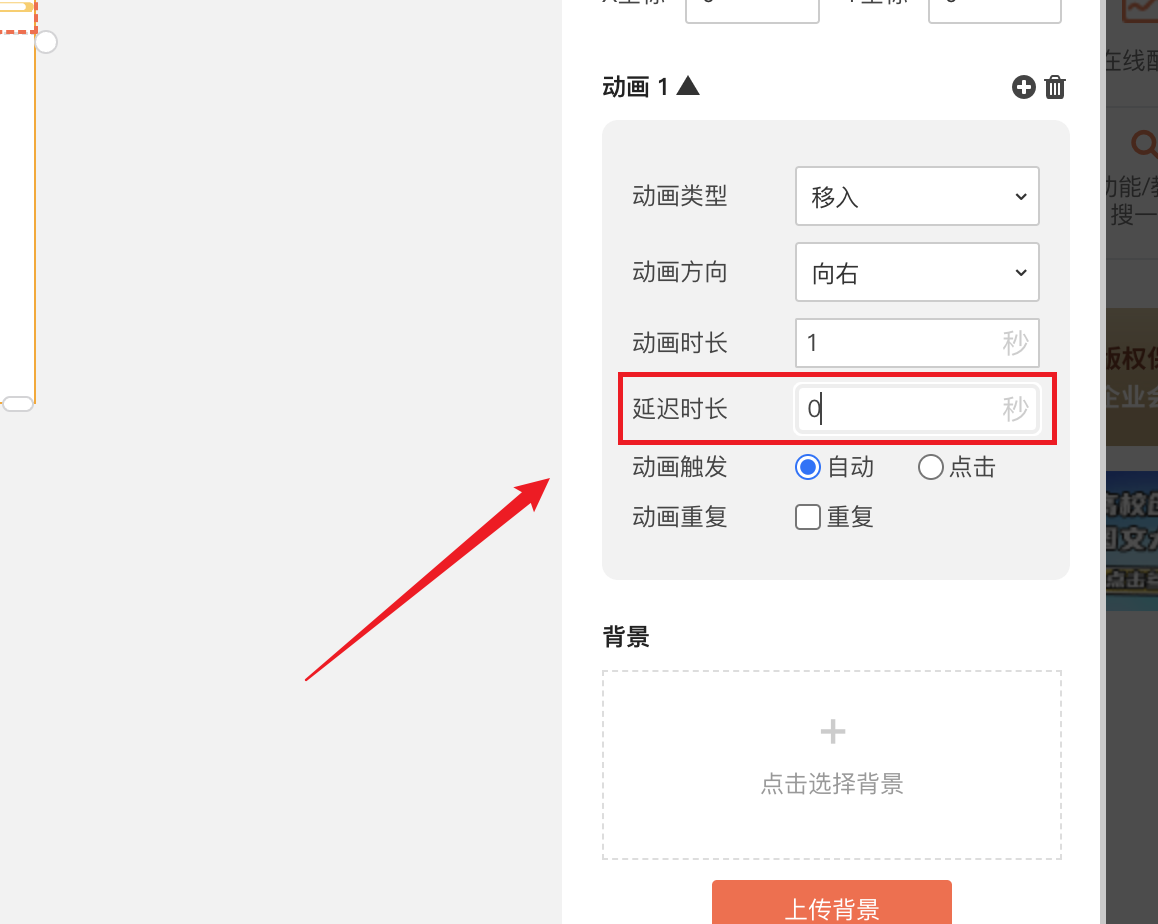
4,延迟时长
延迟时长:指动画效果在文章展示多久后开始出现。

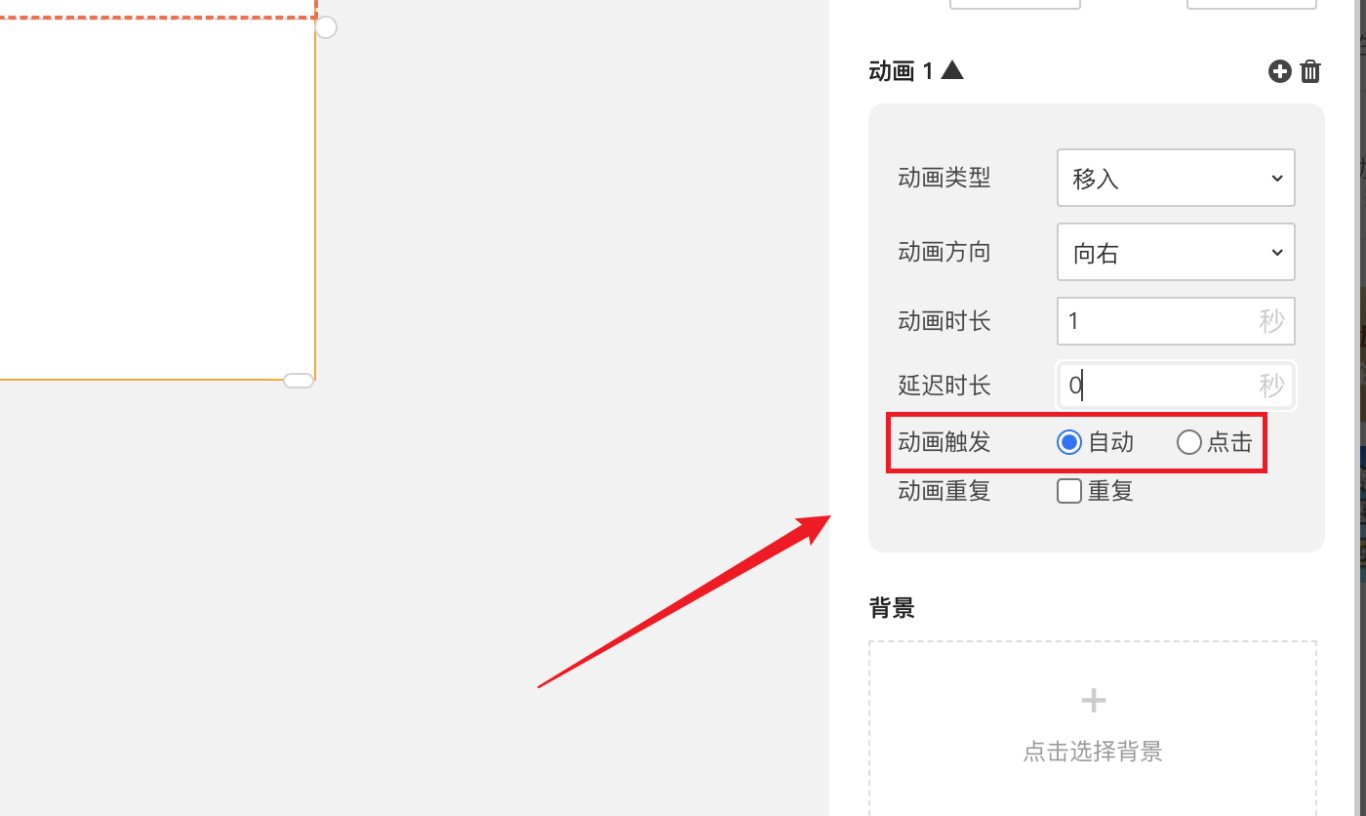
5,动画触发
动画触发:指动画效果是自动开始展示,还是需要手动点击后才能展示。

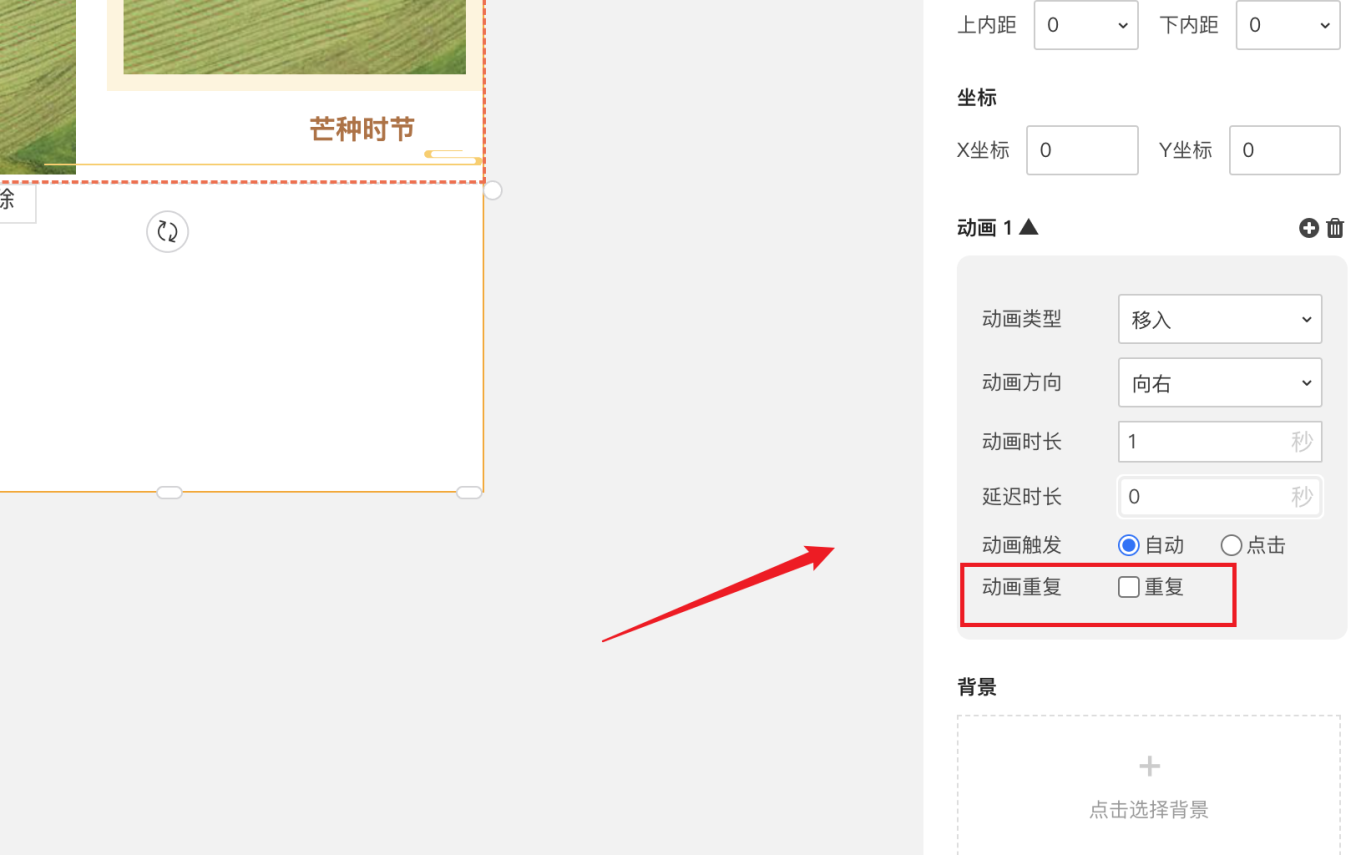
6,动画重复
动画重复:指动画效果在动画时长播放结束后,是否重复再次展现。

-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
