常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
点击缩回再展开-自定义触发
点击画面向上收缩后再展开全文,可设置触发,窄屏,画面宽度为345px(展开内容中可使用的素材以实际编辑展开内容时显示的素材列表为准)
一、视频教程:
二、操作步骤:
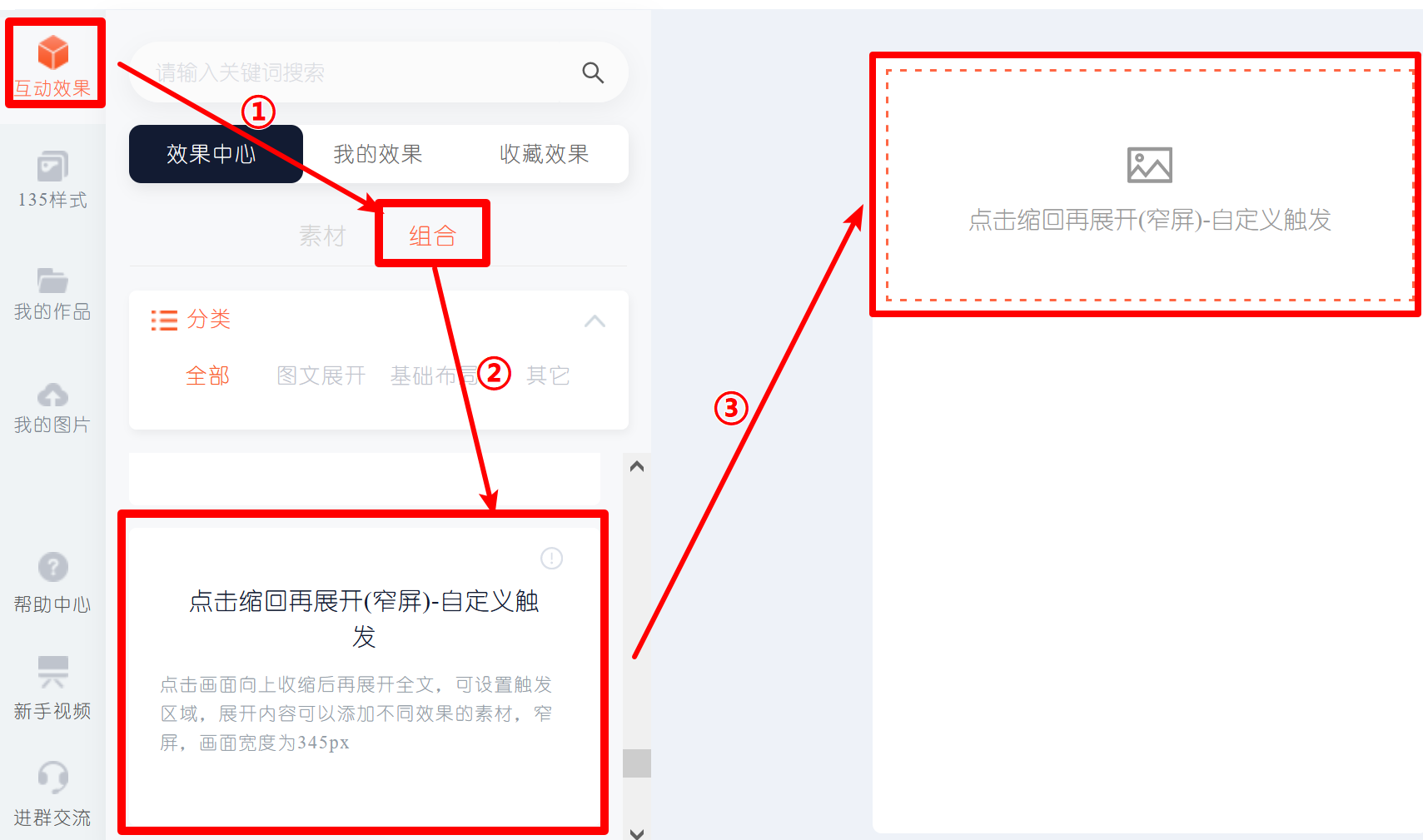
1、在组合栏目下找到【点击缩回再展开-自定义触发】,点击样式,将样式插入中间的编辑区

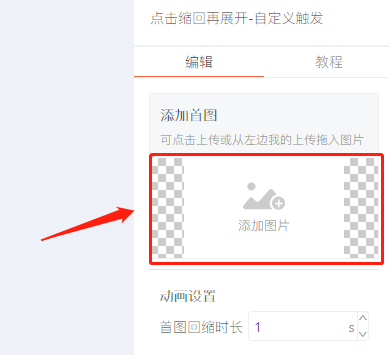
2、在右侧点击【添加图片】按钮,上传样式展开前的封面首图

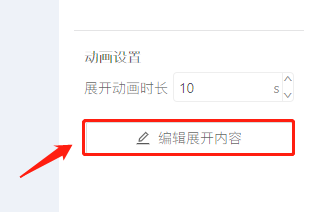
3、图片上传完成后,在动画设置中,调整封面首图回缩的时长和展开动画的时长(数值越大,动画效果越慢)

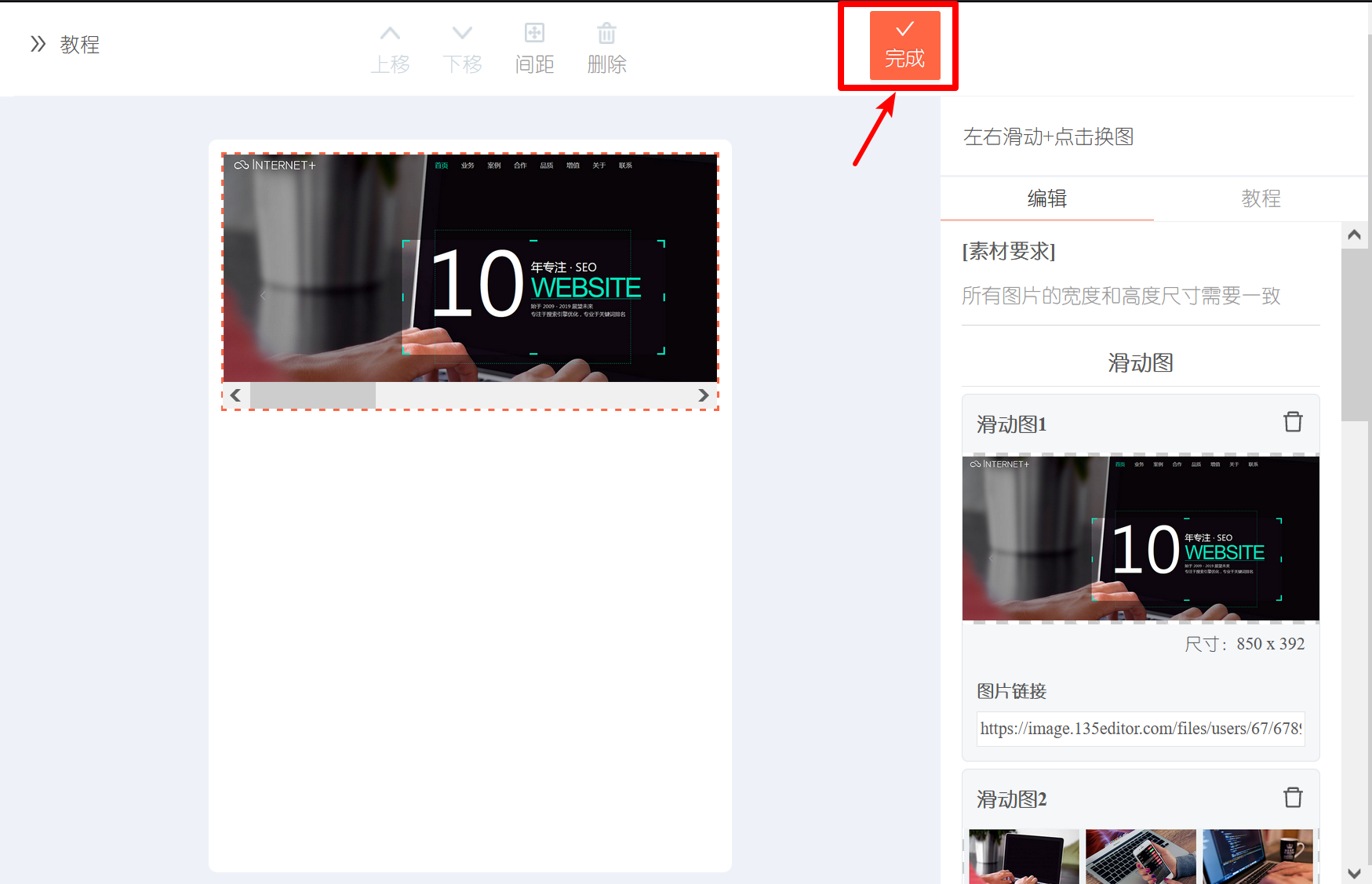
4、点击下方的【编辑展开内容】按钮,在左侧选择任意一个素材,为组合添加展开内容中的效果,并配置好相应的图片


5、配置完成后,点击橙色的【完成编辑】按钮,回到主编辑界面

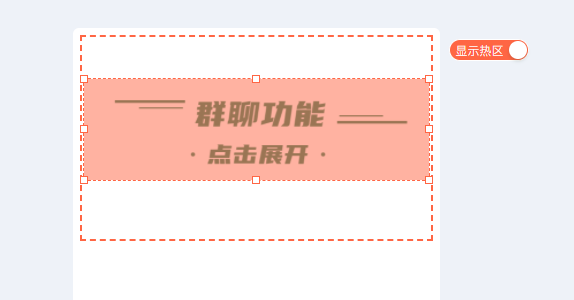
6、鼠标移动红色方框,调整点击触发区域的位置和大小即可

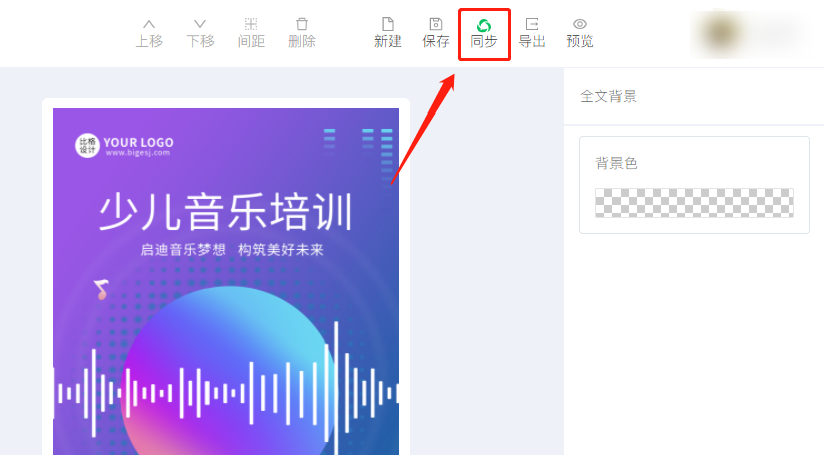
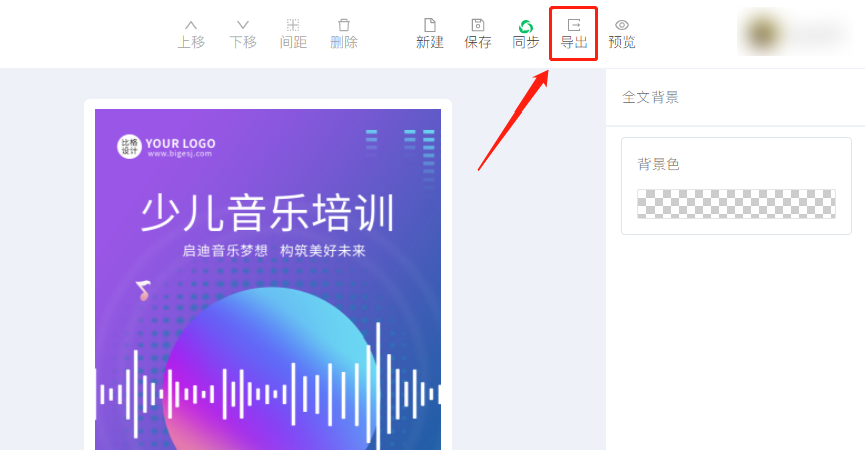
7、制作好的SVG文章可以通过使用【同步】或【导出】功能,保存到微信公众号平台


评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
