常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
点击图片多重展开
点击首图出现首次展开内容,点击二次展开触发图,在首次展开的基础上出现二次展开的内容,所有内容都需要使用图片。(展开内容中可使用的素材以实际编辑展开内容时显示的素材列表为准)
提示:首图、首次展开图、二次展开触发图、二次展开图 均需要上传后,效果才可出来
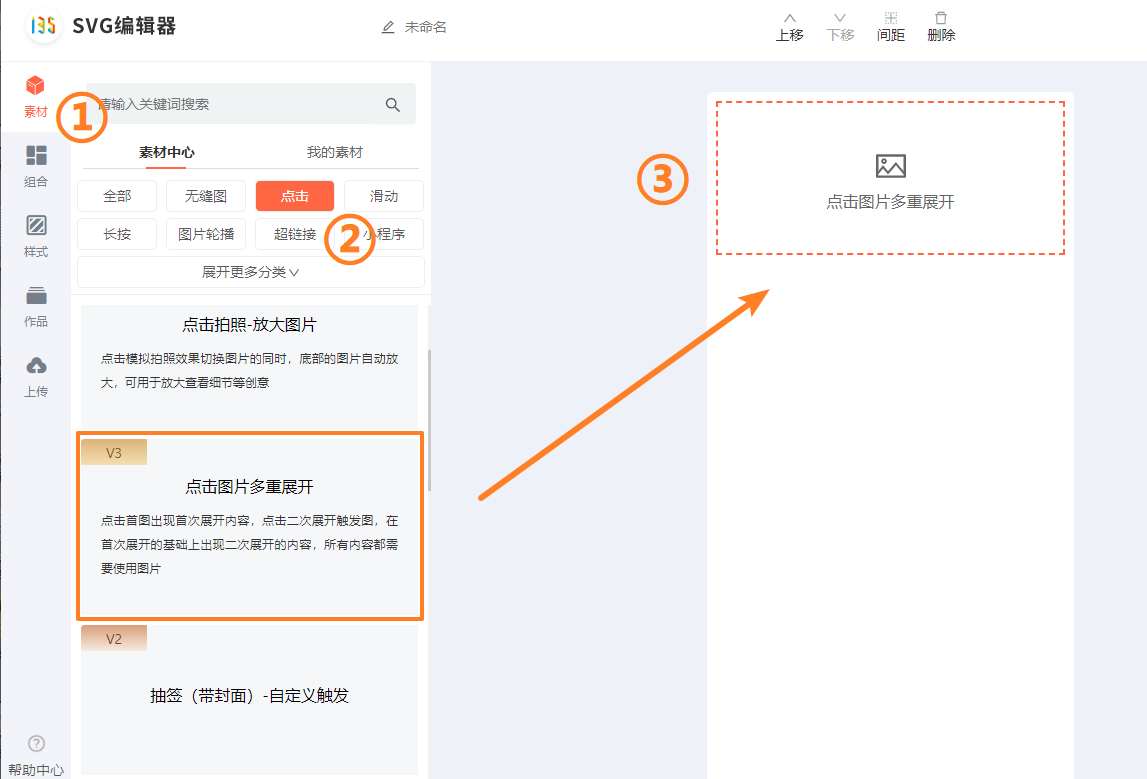
点击『素材』-『点击』-『点击图片多重展开』,添加到编辑区域。

在编辑页面右侧点击『添加图片』按钮,分别上传首图和首次展开图。

调整动画参数,数值越大,动画展开得越慢

同理,在编辑页面右侧的二次展开触发图和展开图栏目下,点击『添加图片』按钮,分别上传触发图和展开图,并设置好动画参数。

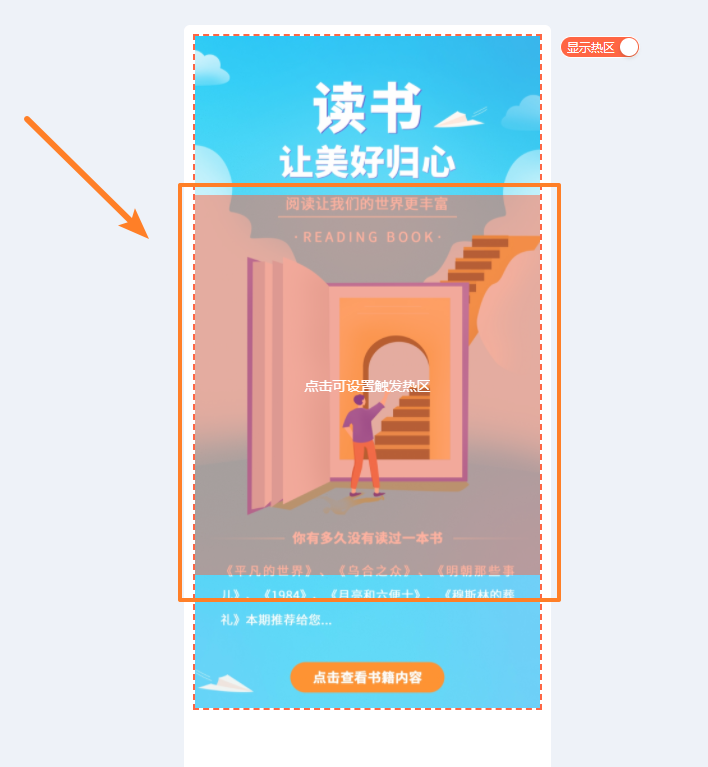
鼠标点击编辑区域上的红色方框,调整触发热区的大小和位置。

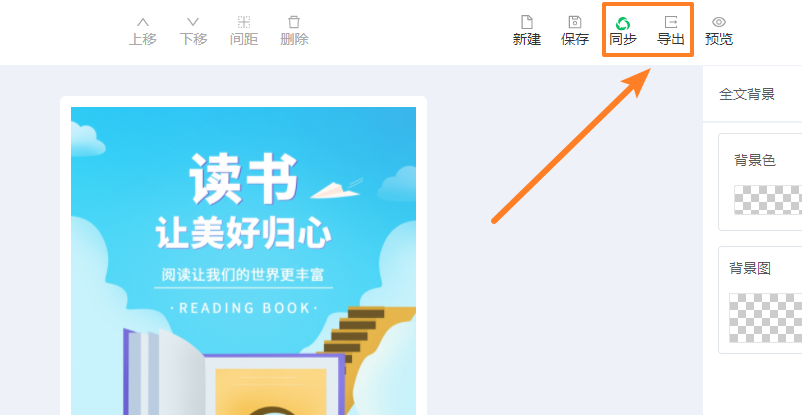
制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
