常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
图片小元素横向移入画面
图片小元素横向移入画面
在背景图上添加多个图片小元素从画面外移入画面,可设置他们向左还是向右移入,以及停留位置。
一、视频教程:

二、操作步骤:

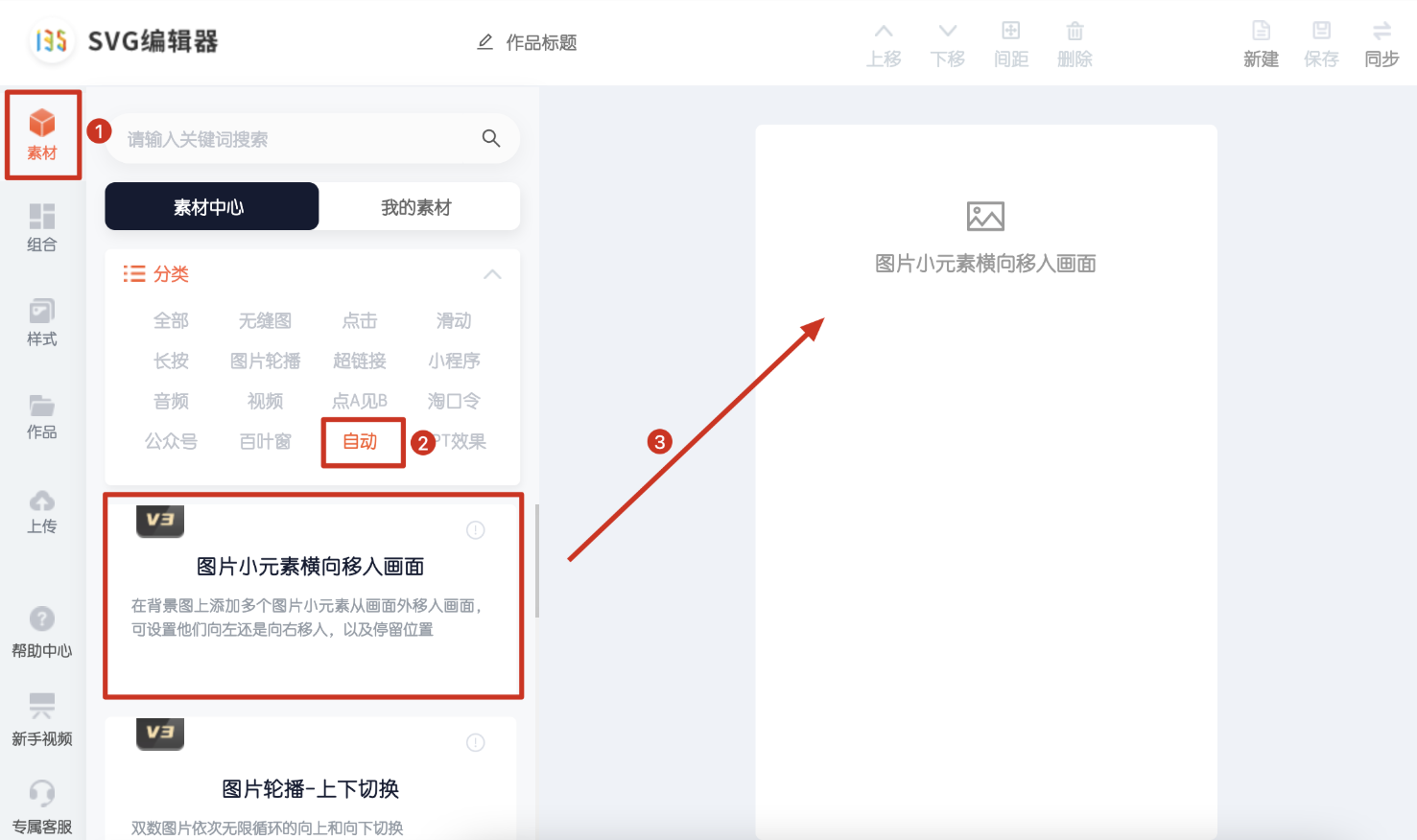
1、在【素材区】的【自动】效果里找到【图片小元素横向移入画面】,点击将效果添加到中间的编辑区

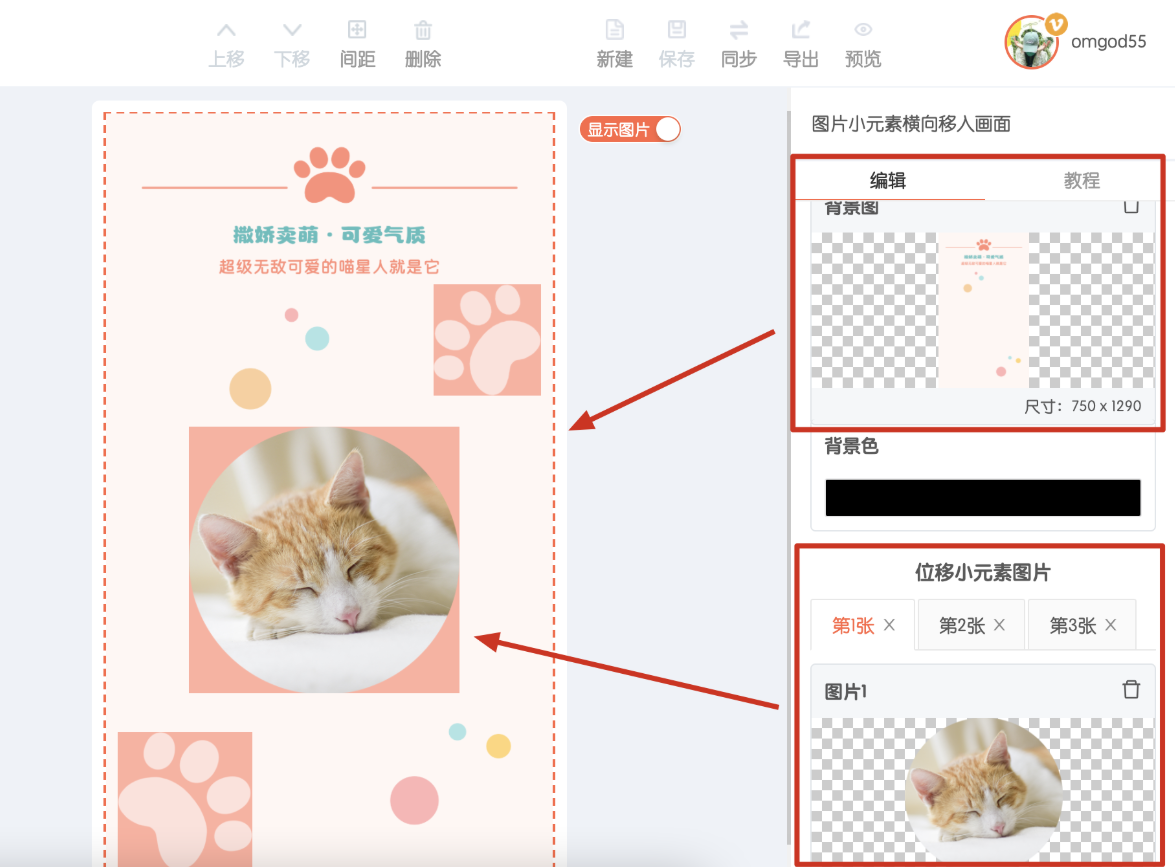
2、在编辑页面右侧点击【添加图片】按钮,为效果添加背景图、位移小元素图片

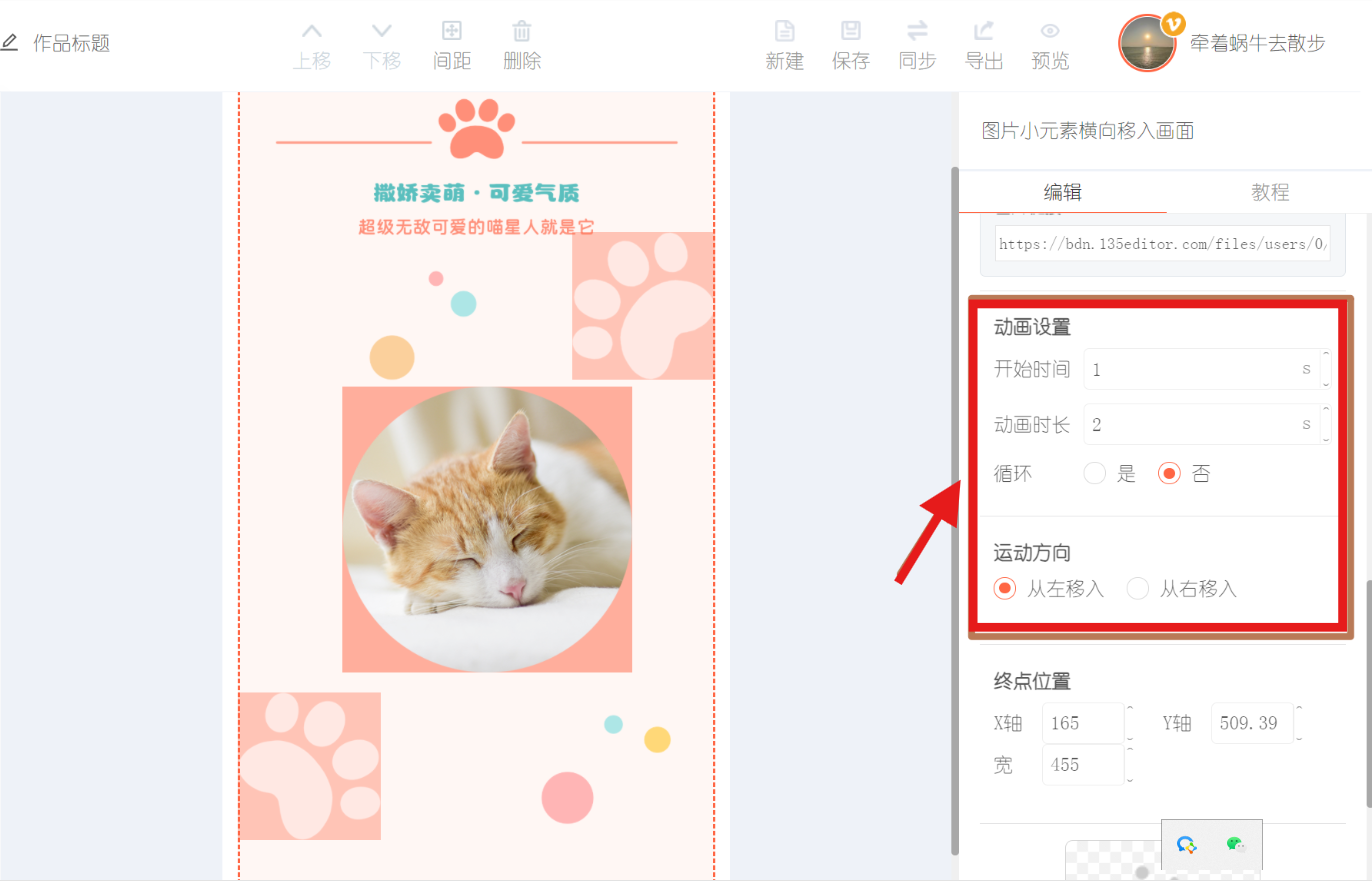
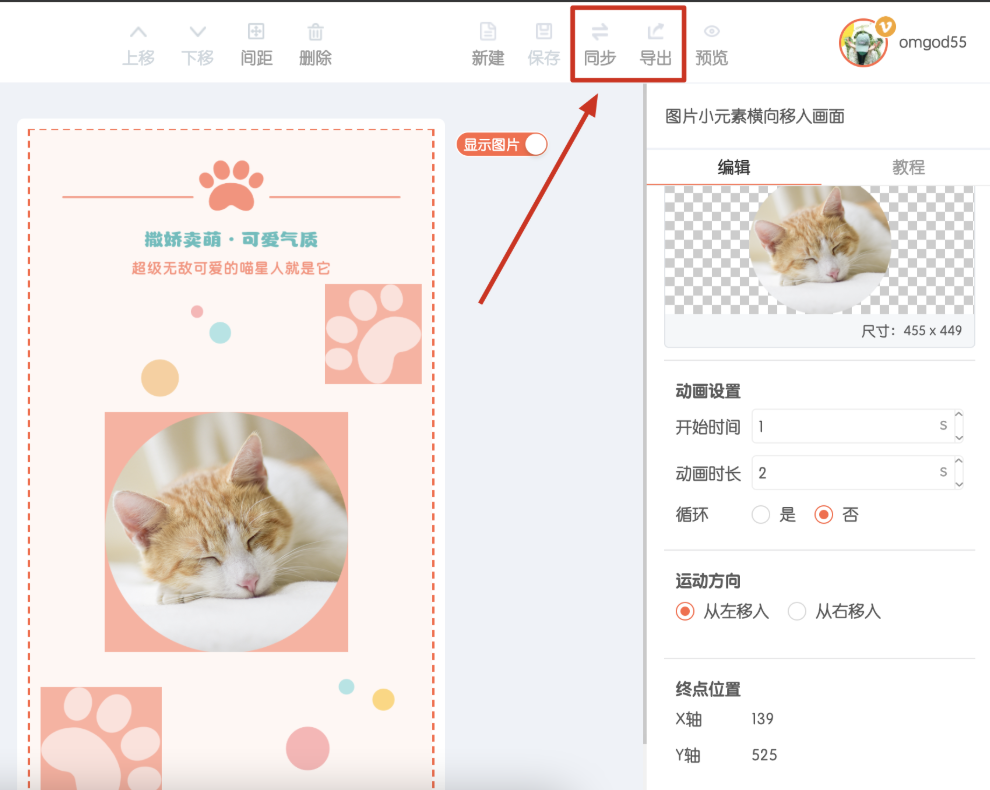
3、可以设置每个位移小元素的“开始时间”“动画时长”“循环方式”“运动方向”,小元素在背景图中的位置可以使用鼠标拖动设置

*开始时间越大,动画开始的延迟越久;动画时长越长,动画效果持续的时间就越久
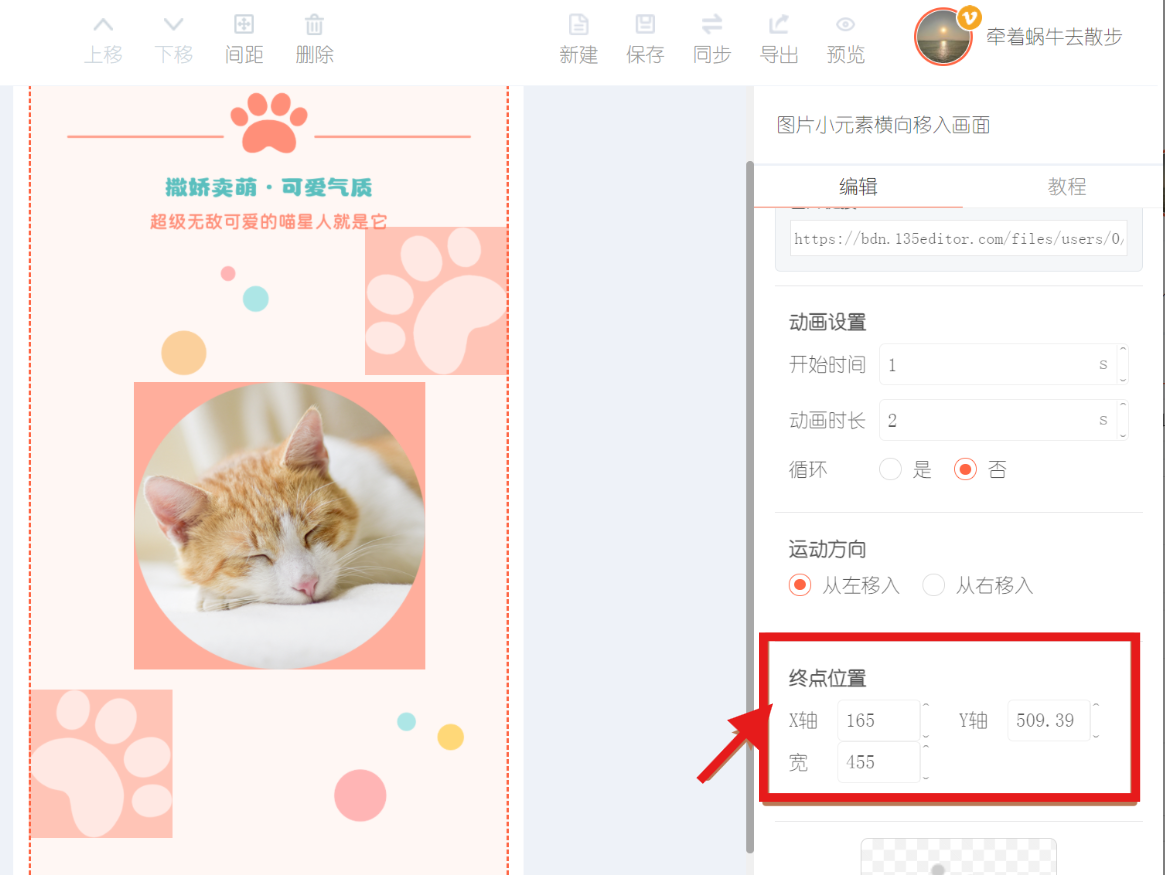
位置设置:
位置设置可以用来让多个元素实现对齐效果。
如果想让几个元素同一行对齐,就把对应图片的y轴设置为相同的数值;
如果想让几个元素同一列对齐,就把对应图片的x轴设置为相同的数值。

4、制作好的SVG文章可以通过使用【同步】或【导出】功能,保存到微信公众号平台

点击查看如何使用【同步】

点击查看如何使用【导出】

- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
