常见问题
编辑器排版技巧
多平台分发使用指南
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
图片轮播-上下左右切换
提示:此效果上传的图片数量必须大于或者等于4张,且为4的倍数,才能让图片按顺序播放,所有图片宽度和高度需要一致
视频教程
01 添加素材效果
在『互动效果』栏目下的【图片轮播】里,点击『图片轮播-上下左右切换』素材,将其添加到编辑区域。

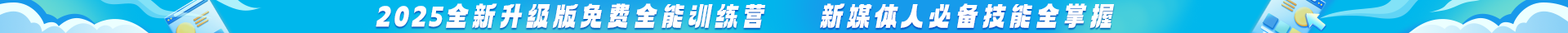
在编辑器右侧找到『添加图片』按钮,点击上传图片。
提示:图片数量必须大于或者等于4张,且为4的倍数,才能让图片按顺序播放,所有图片宽度和高度需要一致

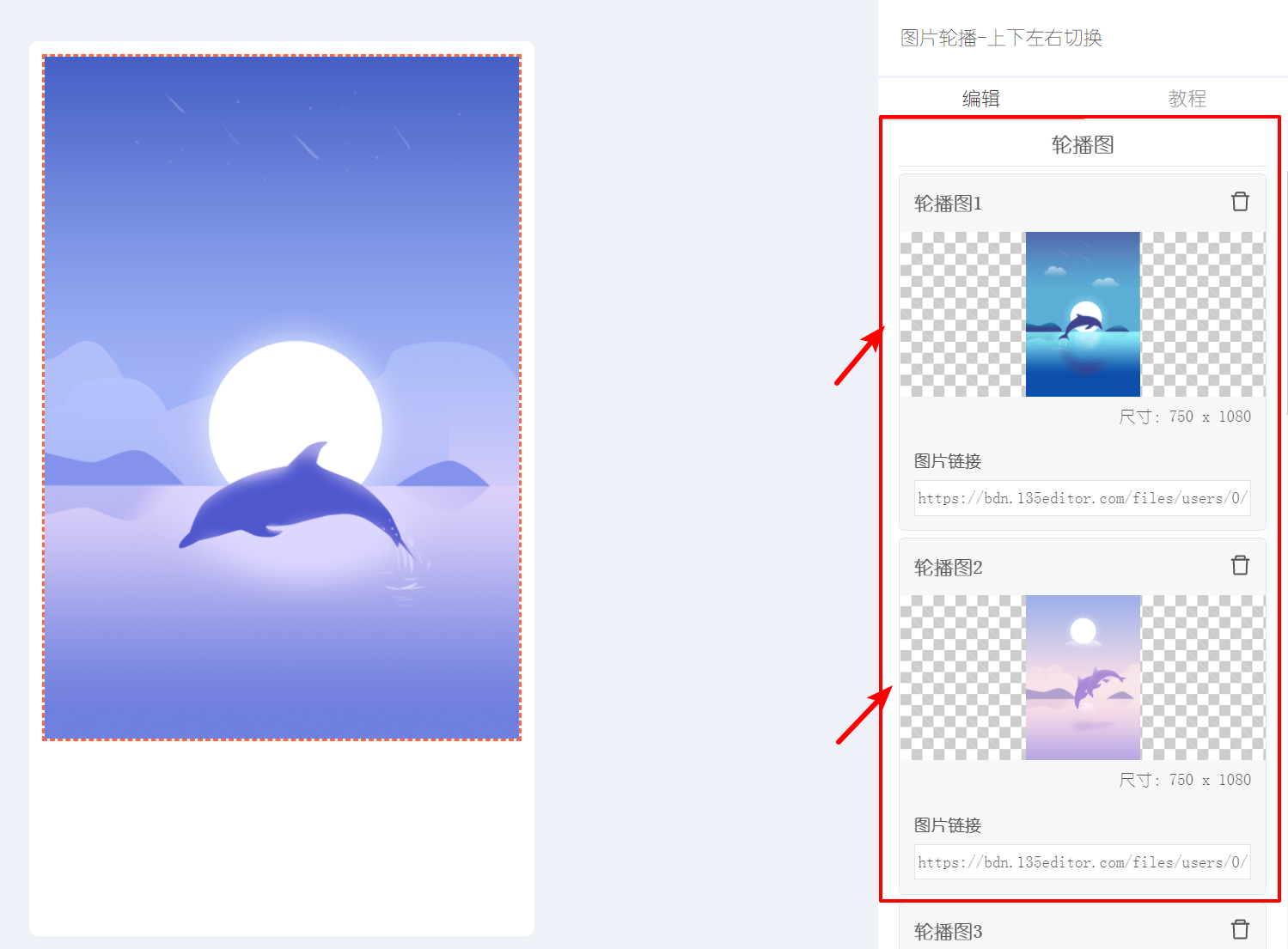
背景图、背景色可自行选择是否设置,如果需要图片占满屏幕显示就不要设置背景图,如果需要轮播效果嵌入背景的感觉,可搭配间距设置效果的背景,如果不加间距,背景不会显示出来

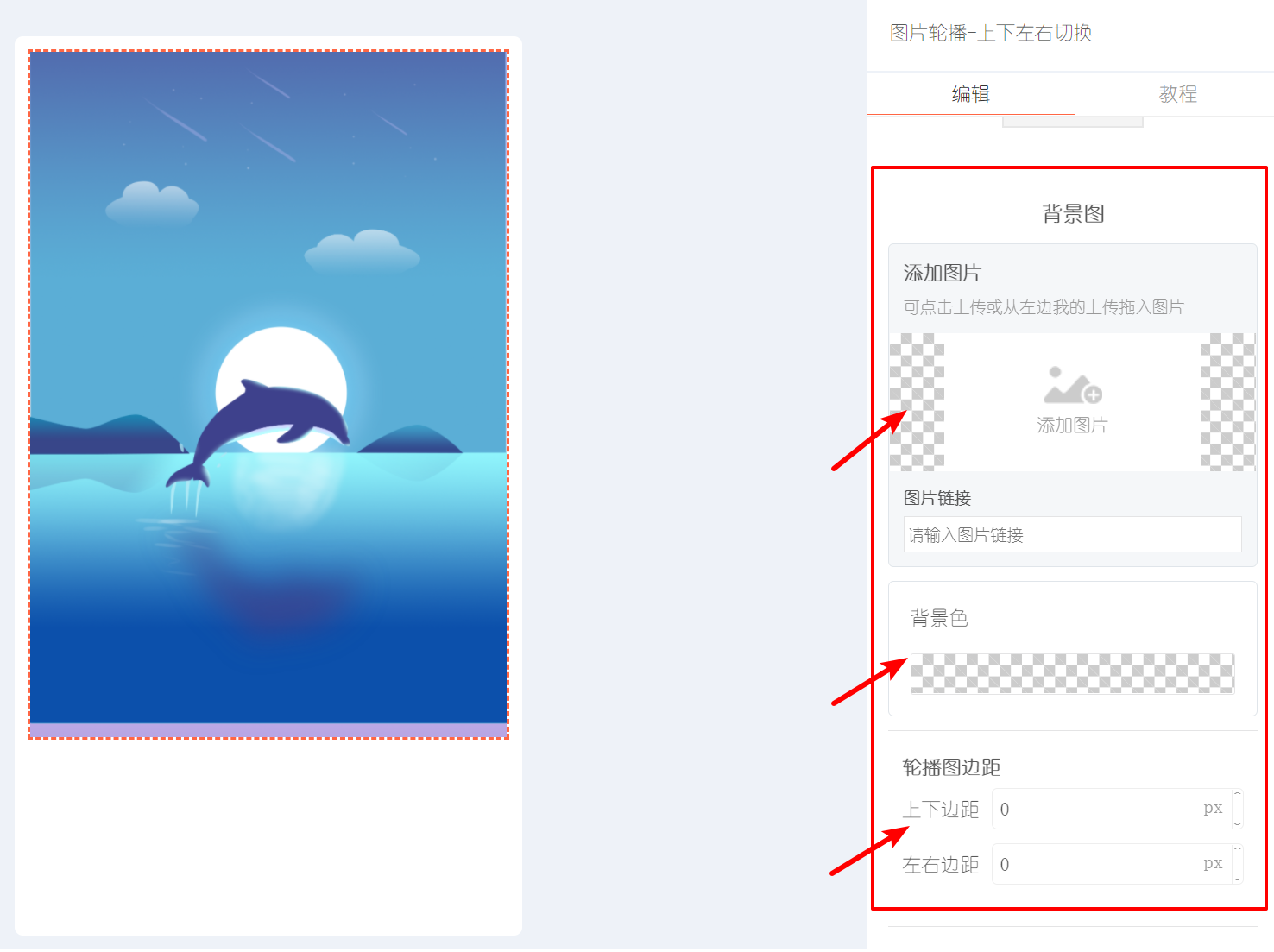
【开始时间】:开始时间越长,动画开始轮播的越晚
【动画时长】:动画时长越长,每张图轮播的就越慢

制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)