常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
原创版权声明
个人中心
运营工具教程
特殊样式
暂无搜索结果!
猜你想问:
点击上下开门(门移出)
本效果点击前的开门图片只需要上传一张整图即可,不需要切成上下两半,系统会自动将点击前整图上下等分切开,图片高度尺寸请尽量用双数,能被2整除
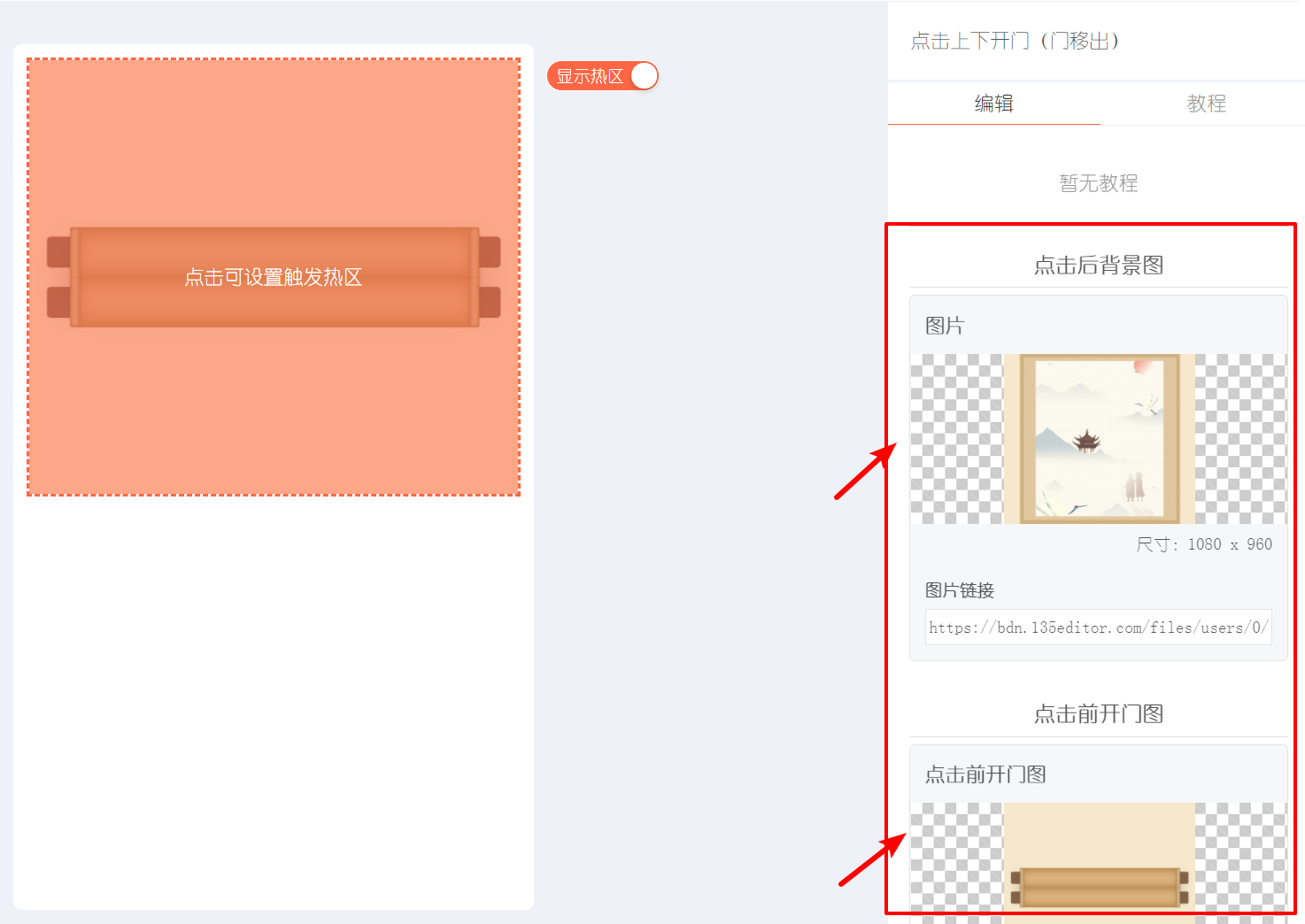
在『互动效果』栏目下的【点击】里,点击『点击上下开门(门移出)』素材,将其添加到编辑区域。

在编辑器右侧找到『添加图片』按钮,点击上传图片。

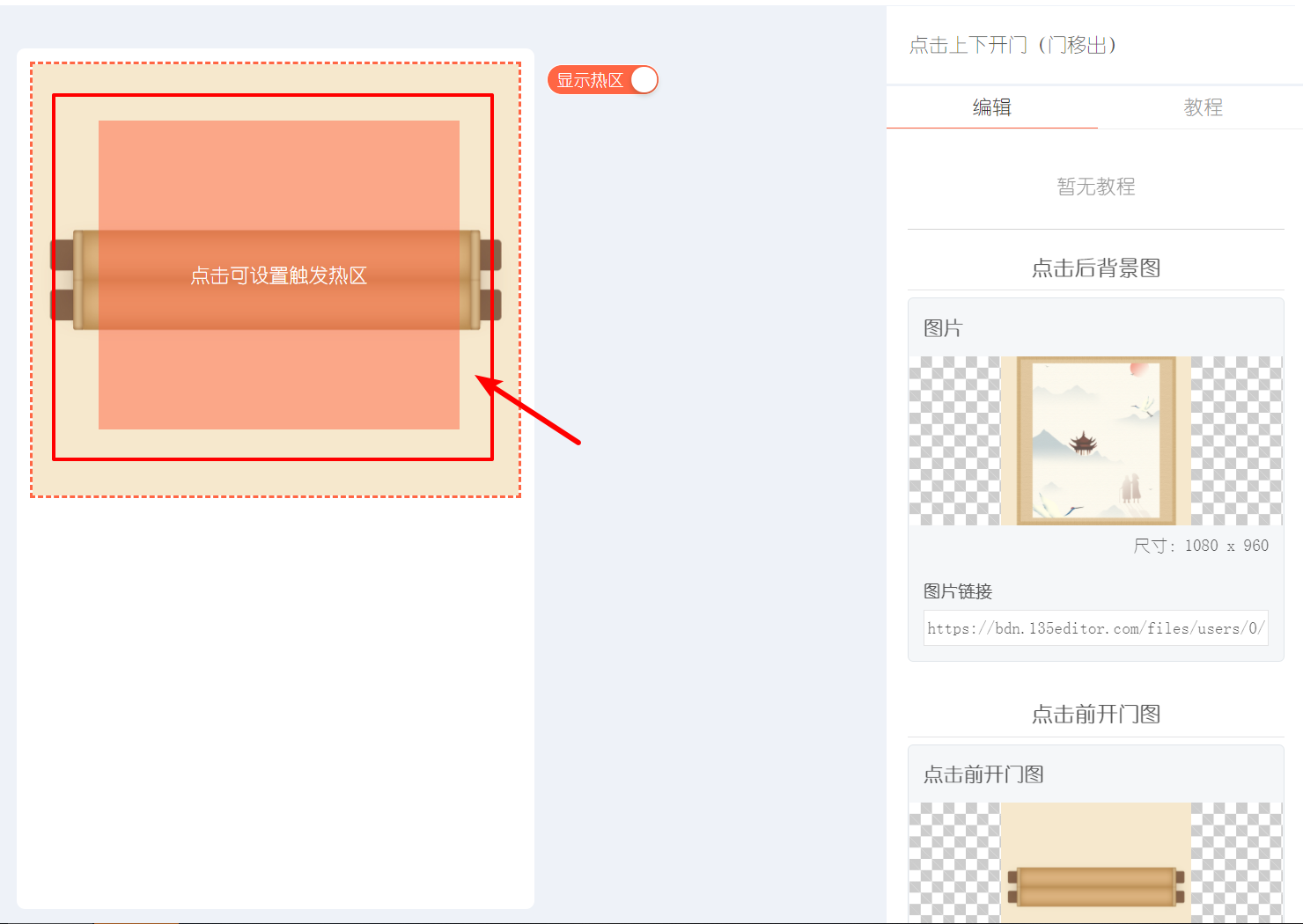
鼠标可以拖动热区范围大小,设置点击触发区域。

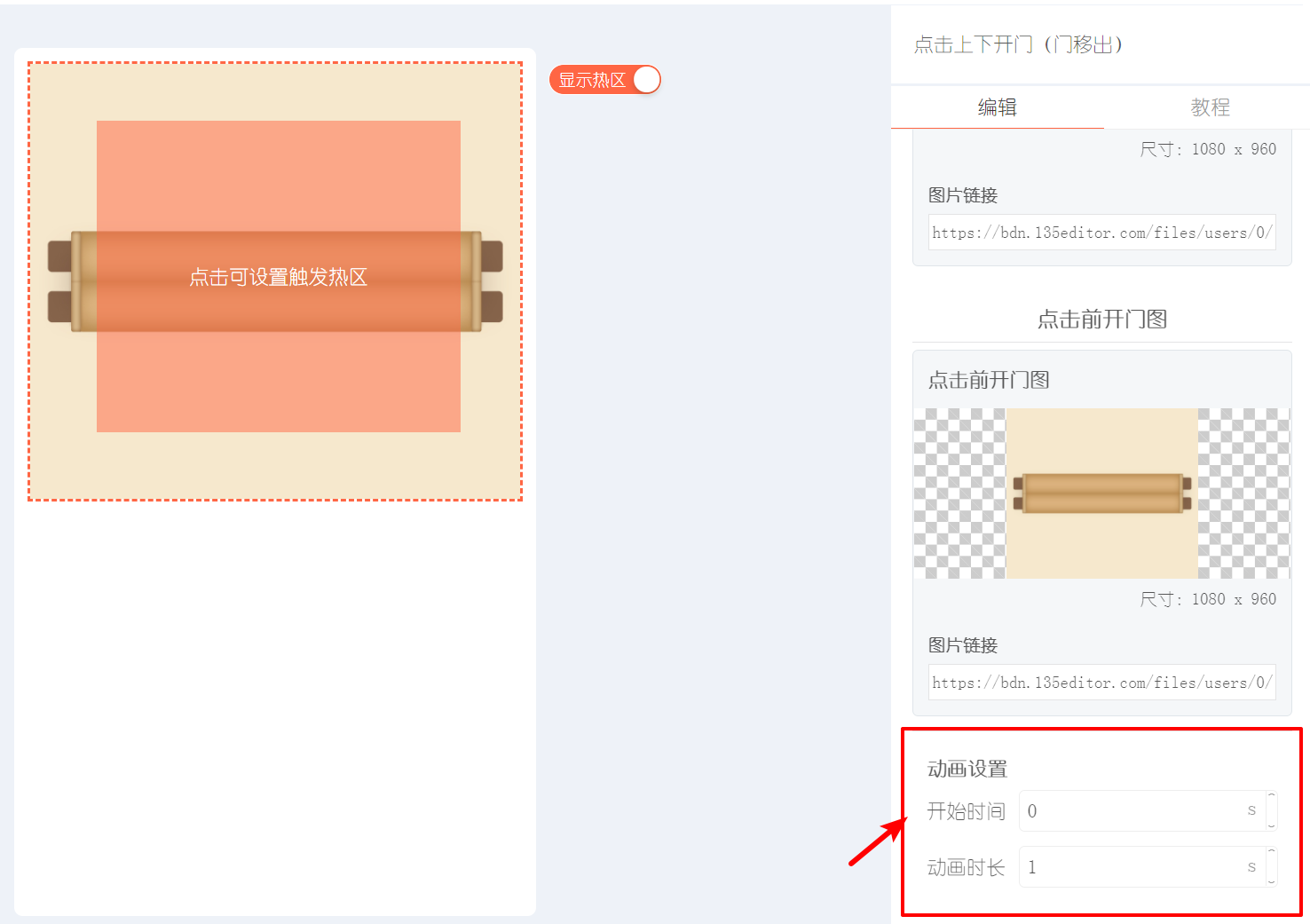
【开始时间】:开始时间越长,开门效果出现的越晚
【动画时长】:动画时长越长,开门效果持续的越久

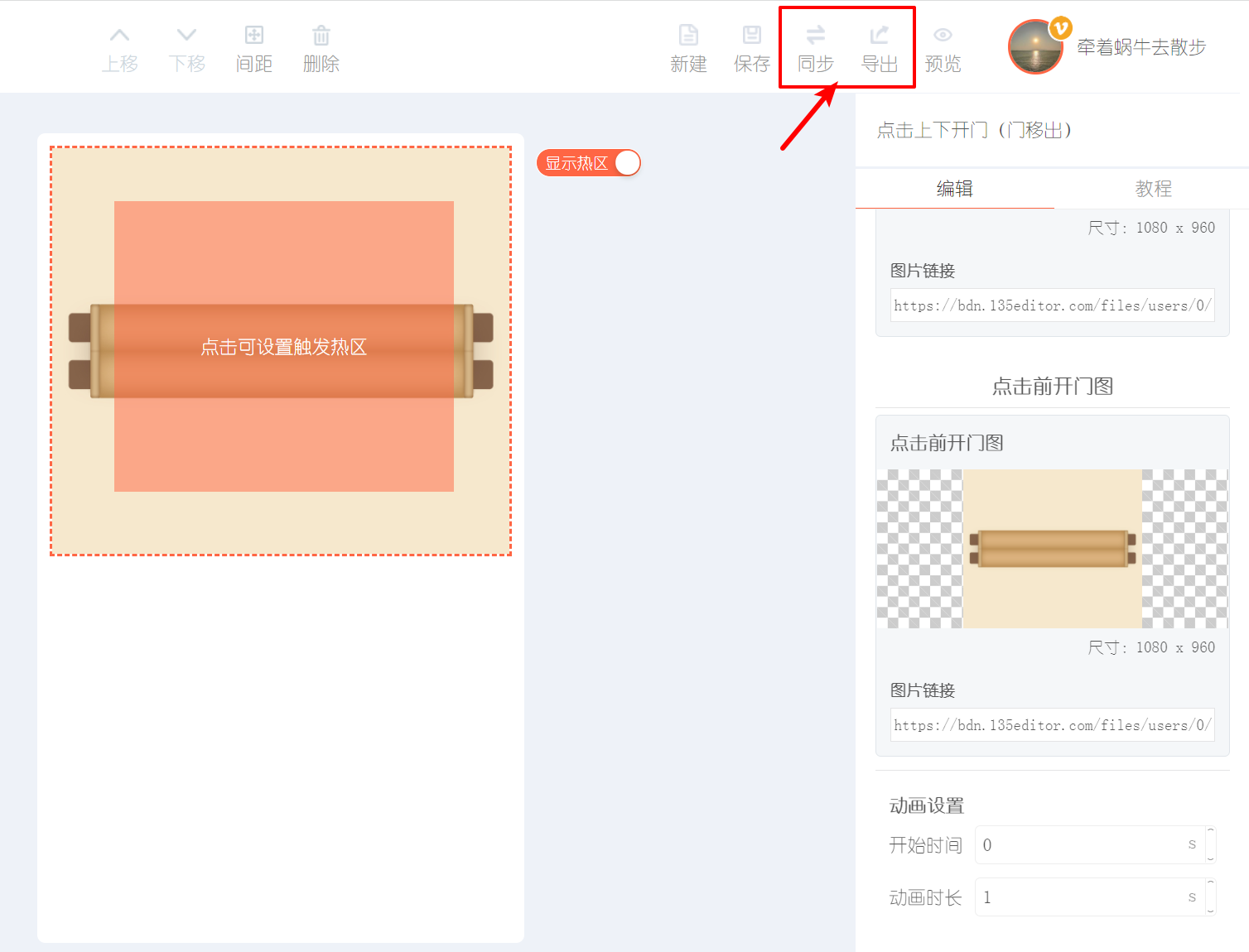
制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)