常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
底图固定顶层多效果组合
整体高度显示为上层内容高度总和,即上层内容高度超出底图高度,则按超出显示,上层内容完整展示出来,底图高度不足的部分背景空白显示;上层内容高度小于底图,则只显示上层内容、底图多出的部分不显示。
三种效果展示
效果1:上层高度与底图高度一样

效果2:上层高度小于底图高度

效果3:上层高度大于底图高度

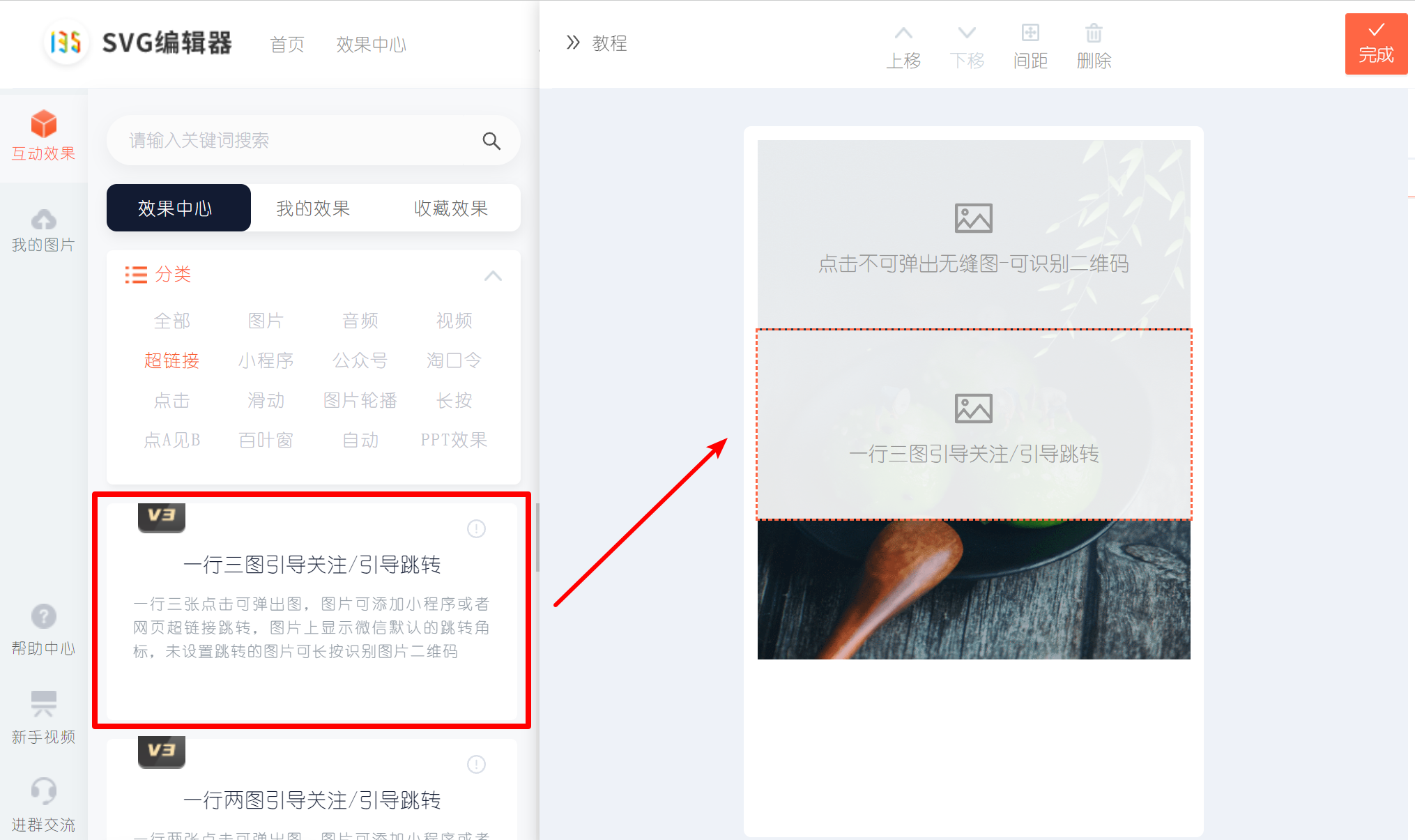
在『互动效果』栏目下的【组合】里,点击『底图固定顶层多效果组合』素材,将其添加到编辑区域。

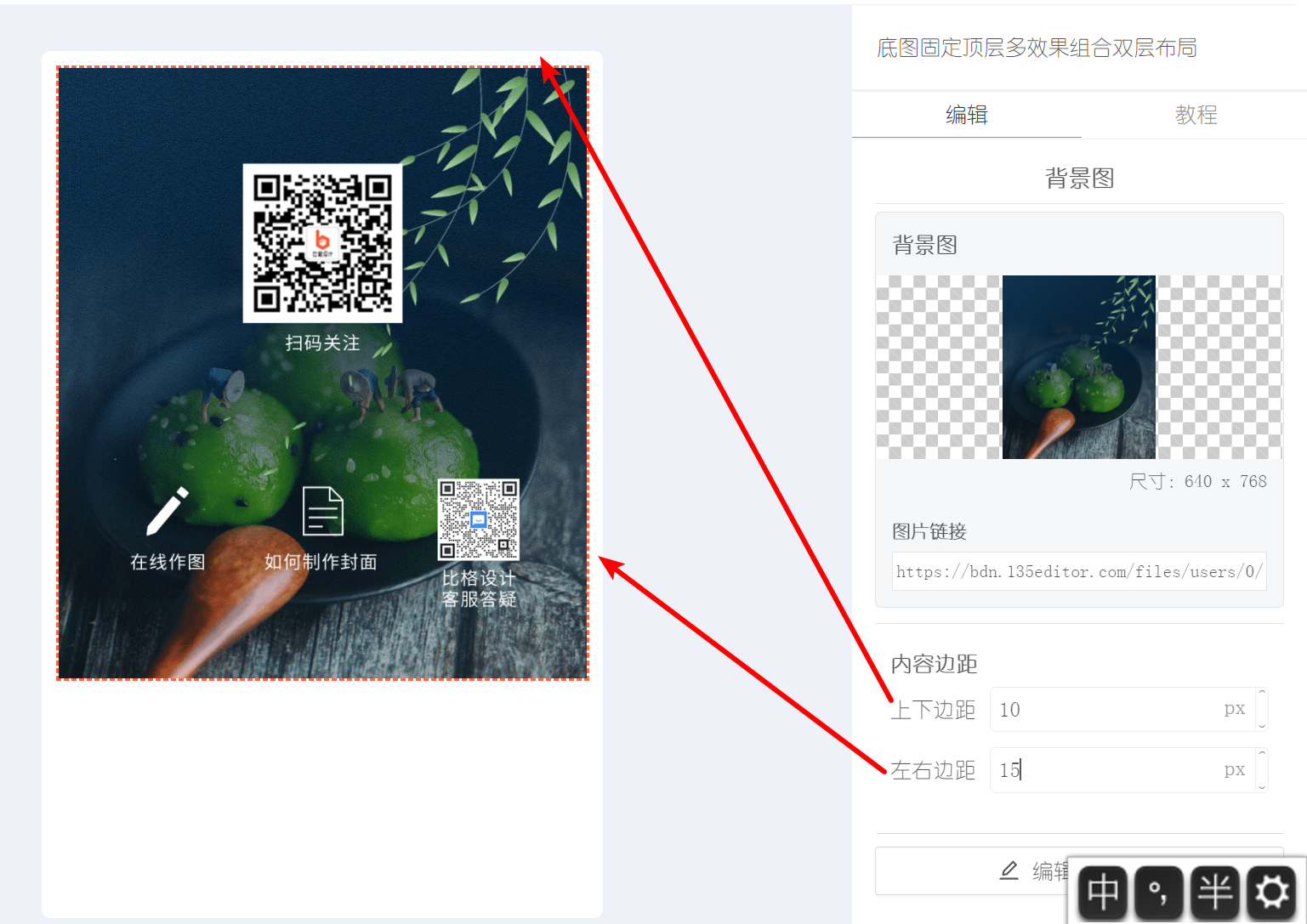
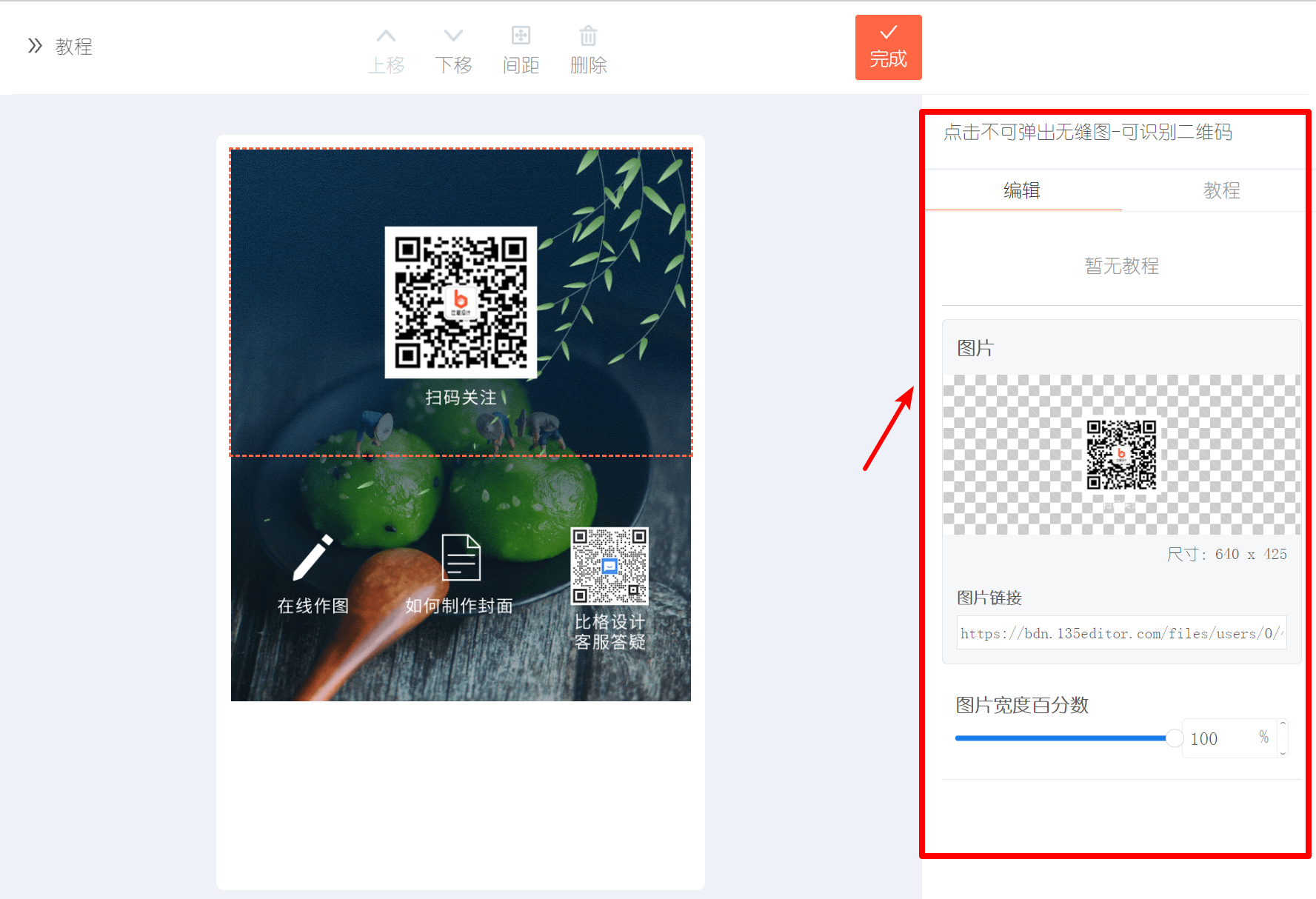
在编辑器右侧找到『添加图片』按钮,点击上传图片。

内容边距:可以通过调整【上下边距】【左右边距】数值来设置背景图与容器边缘的距离大小

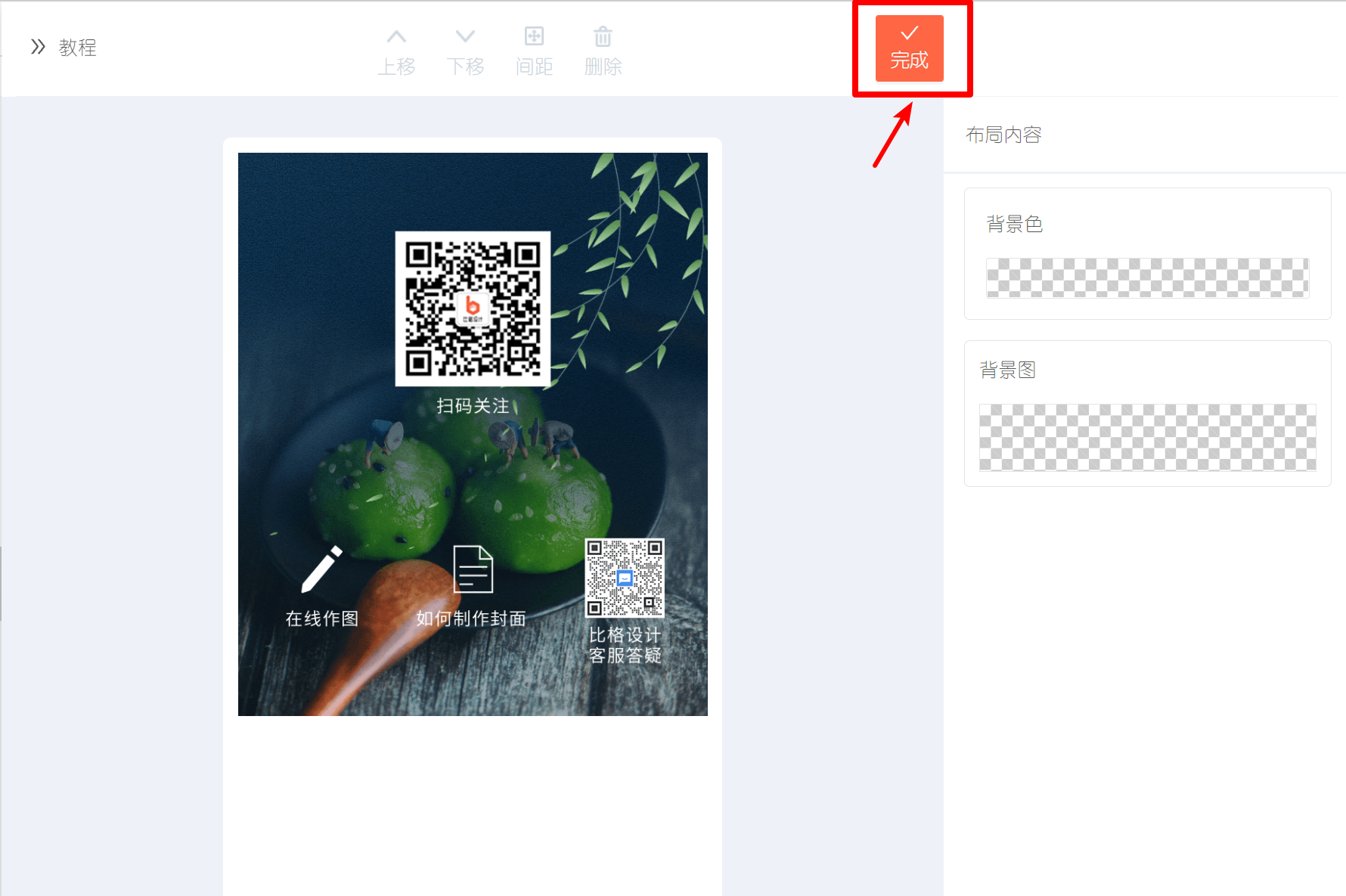
点击【编辑展开内容】,在编辑展开内容界面中从左侧素材区域选择需要的效果,添加到展开内容里,然后点击保存即可。



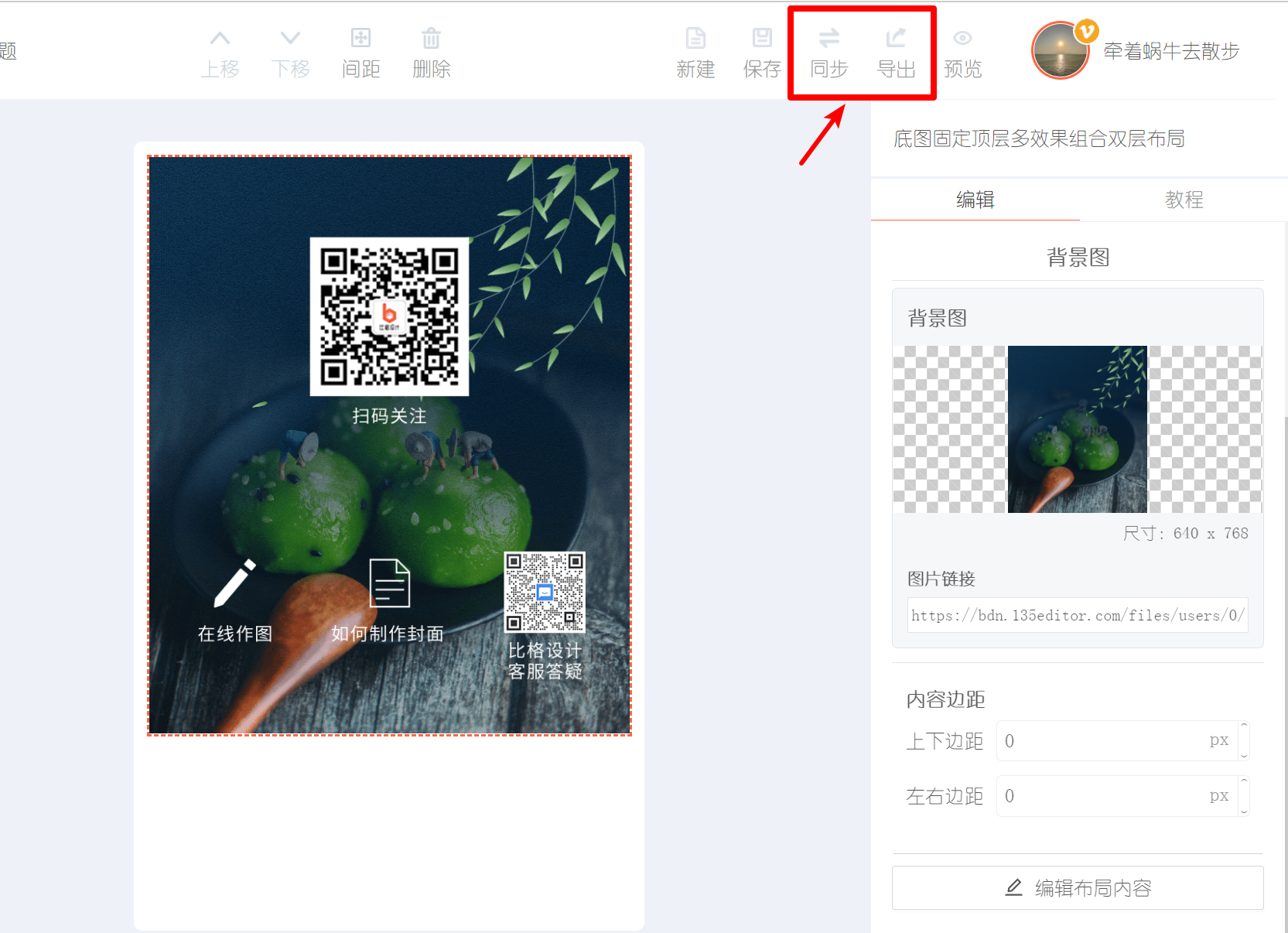
制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
