常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
点击展开+播放QQ音乐(自定义触发)
视频教程
01 添加素材效果

在『互动效果』栏目下的组合里,点击『点击展开+播放QQ音乐(自定义触发)』素材,将其添加到编辑区域。

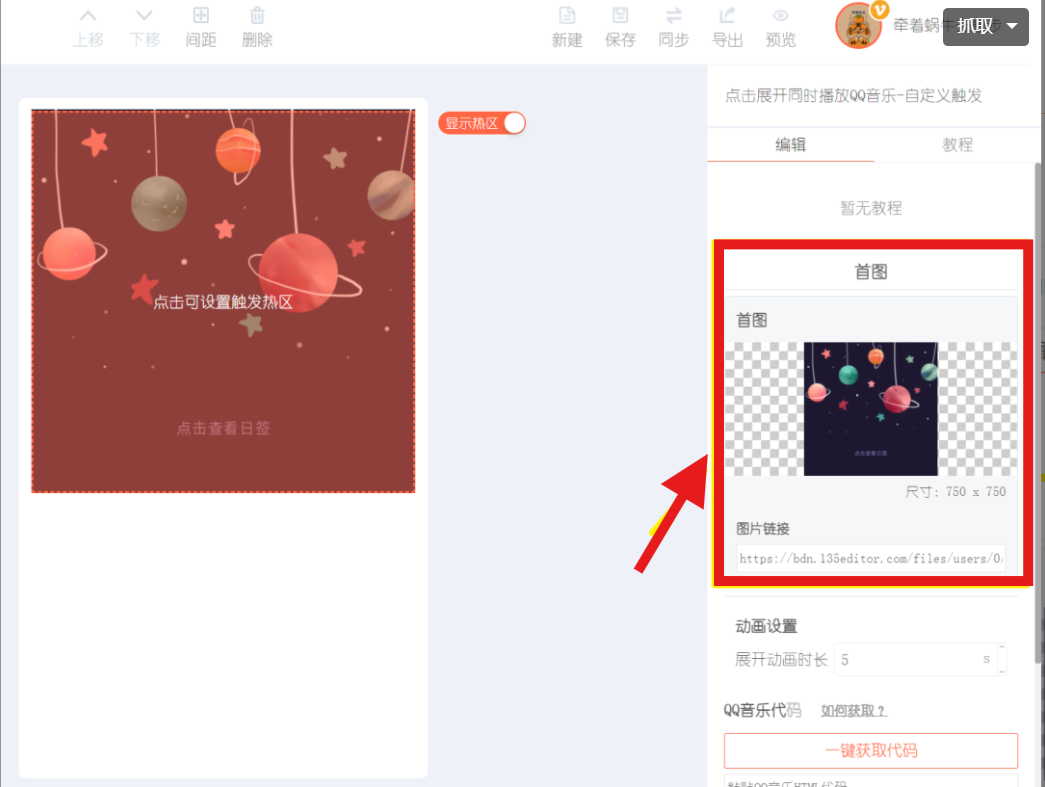
02 上传图片素材

在编辑区右侧为效果添加变化前首图

03 展开效果设置

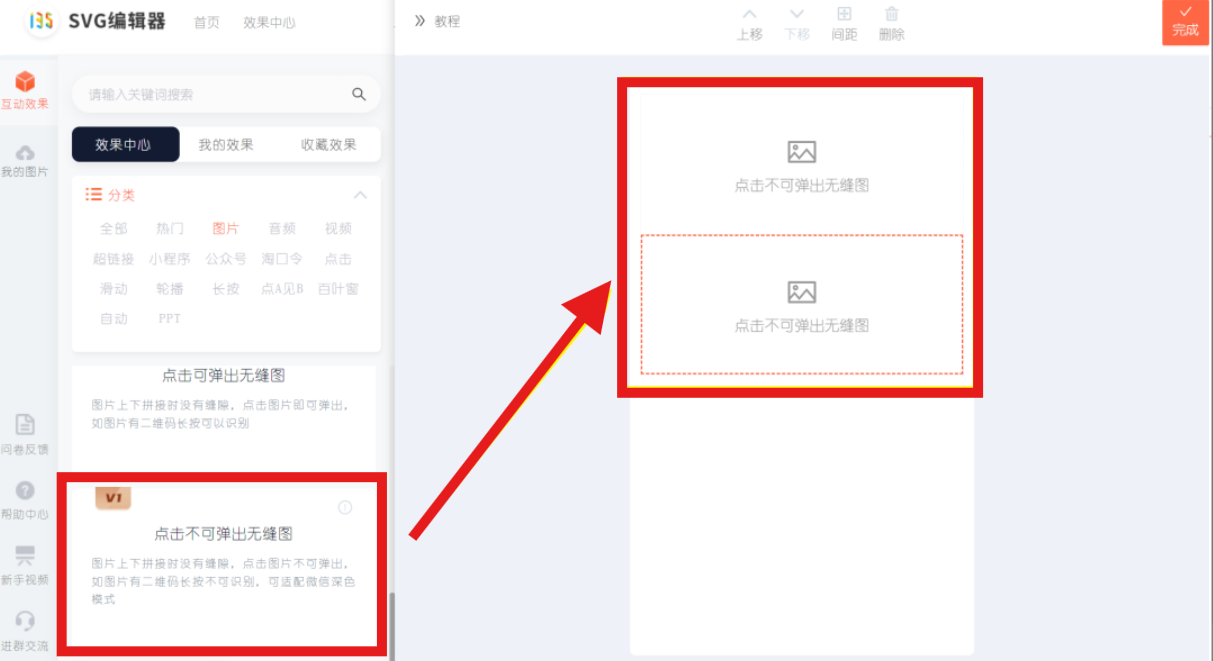
1、点击【编辑展开内容】

选择合适的效果,并在右侧上传图片,点击【完成】即可


2、如何上传QQ音频代码
提取QQ音乐的方式有2种:
第二种:复制粘贴代码的方式
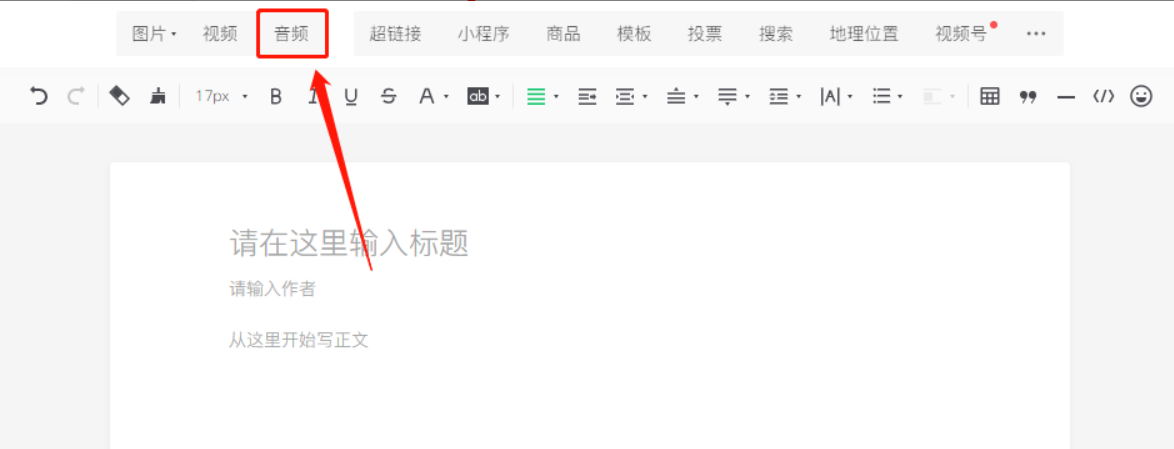
打开微信公众号平台,新建一篇图文,点击【音频】

在【音频】-【音乐】选项中,输入歌名/歌手搜索并勾选一首QQ音乐,点击确定,完善标题和封面图后保存

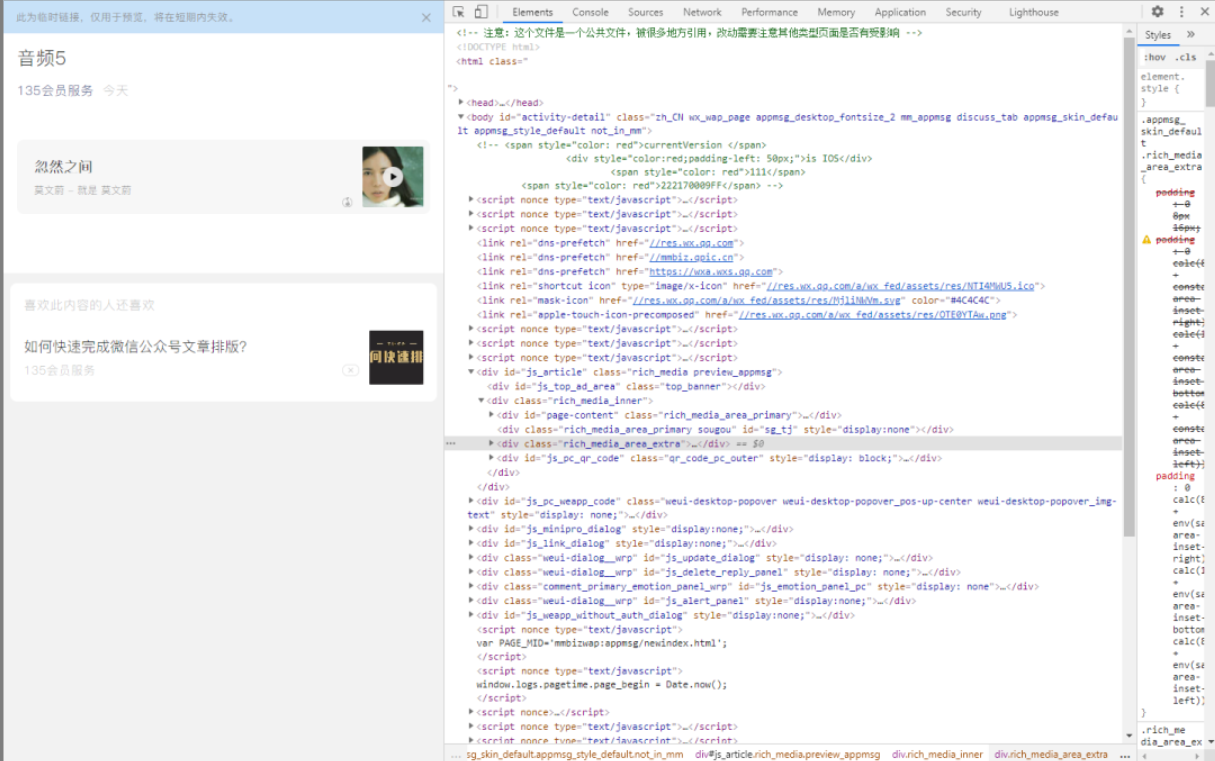
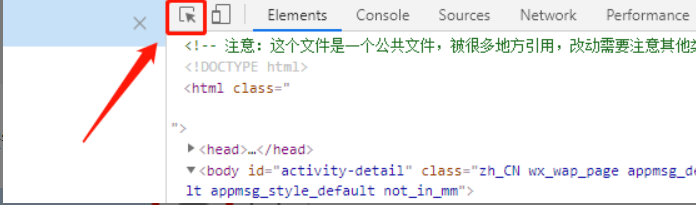
从图文素材中点击这篇文章的标题,进入文章的临时预览页面,按F12键,或者点击鼠标右键,选择【检查】,调出网页代码

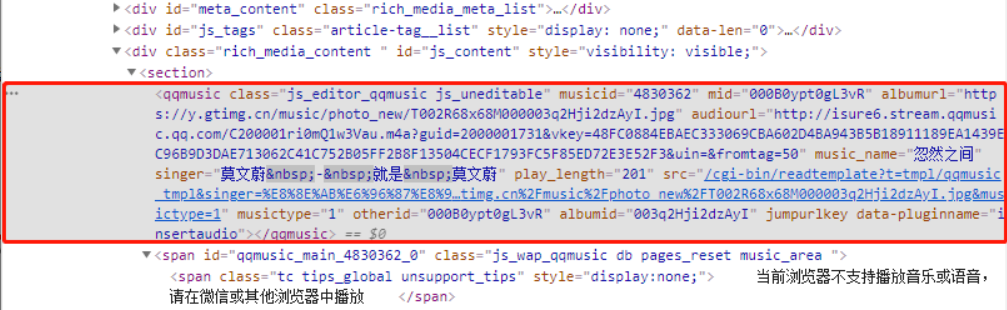
点击上方的选择按钮,在左侧点击选中音频所在区域,该区域所对应的代码也会同时被选中

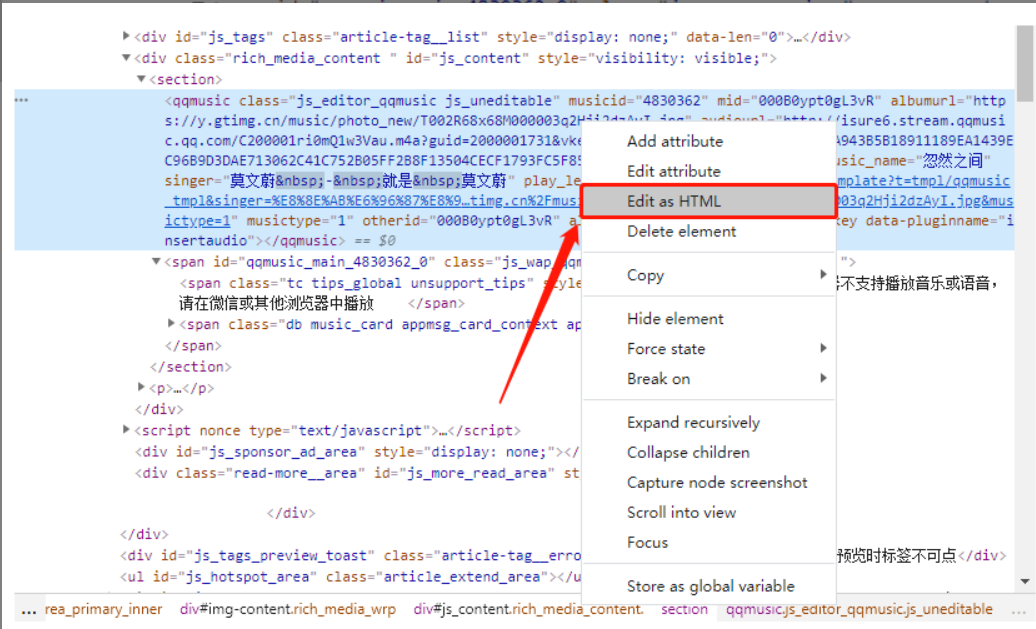
找到以qqmusic开头的代码,在代码上单击右键,选择【Edit as HTML】,选中编辑框中的代码并复制


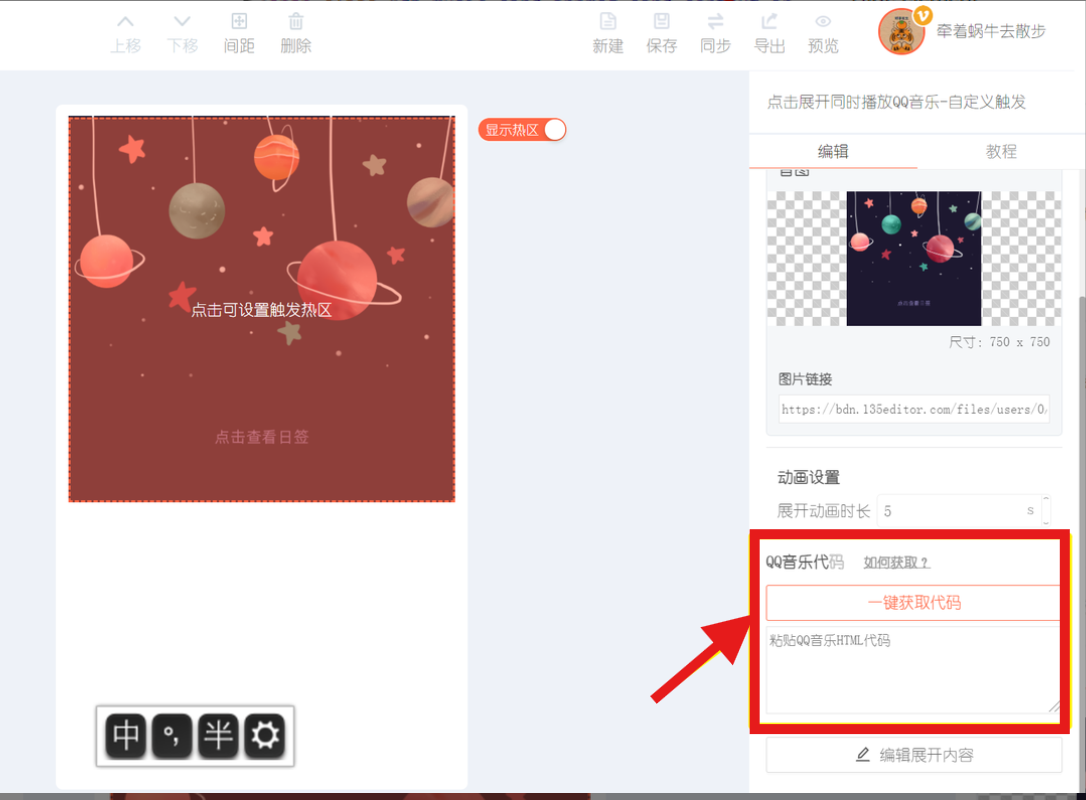
3、将复制的QQ音乐代码粘贴到输入框

04 效果设置

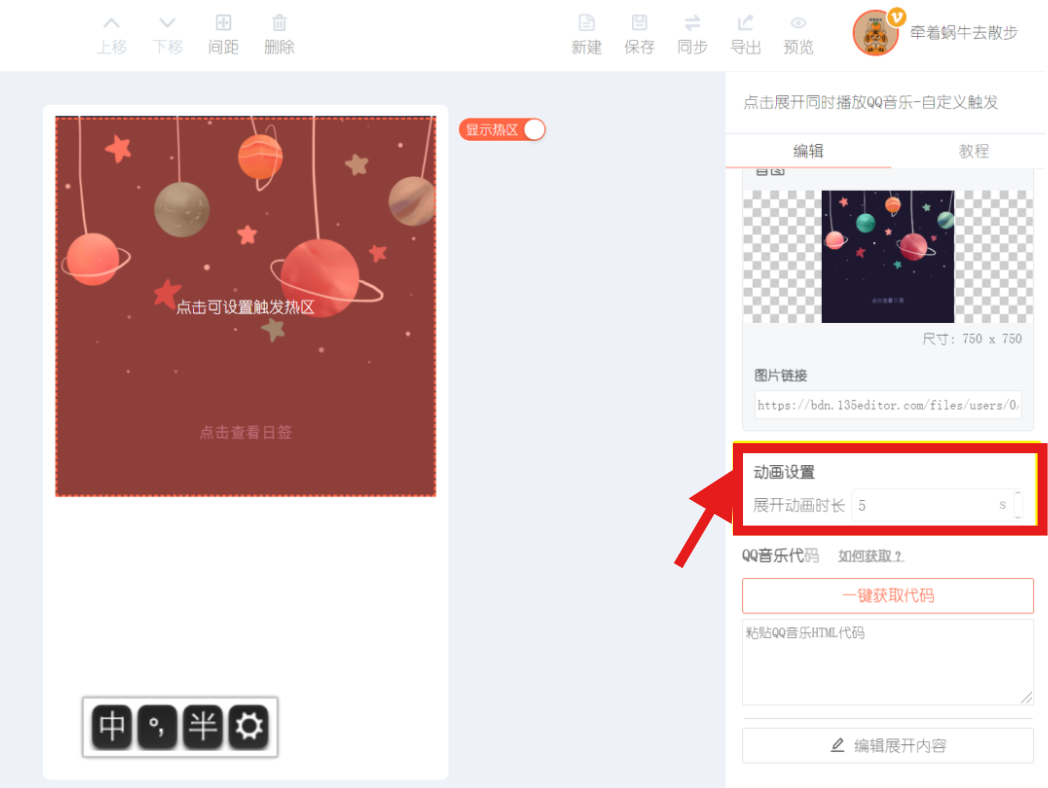
1、动画设置
展开动画时长:时间越长展开效果越缓慢

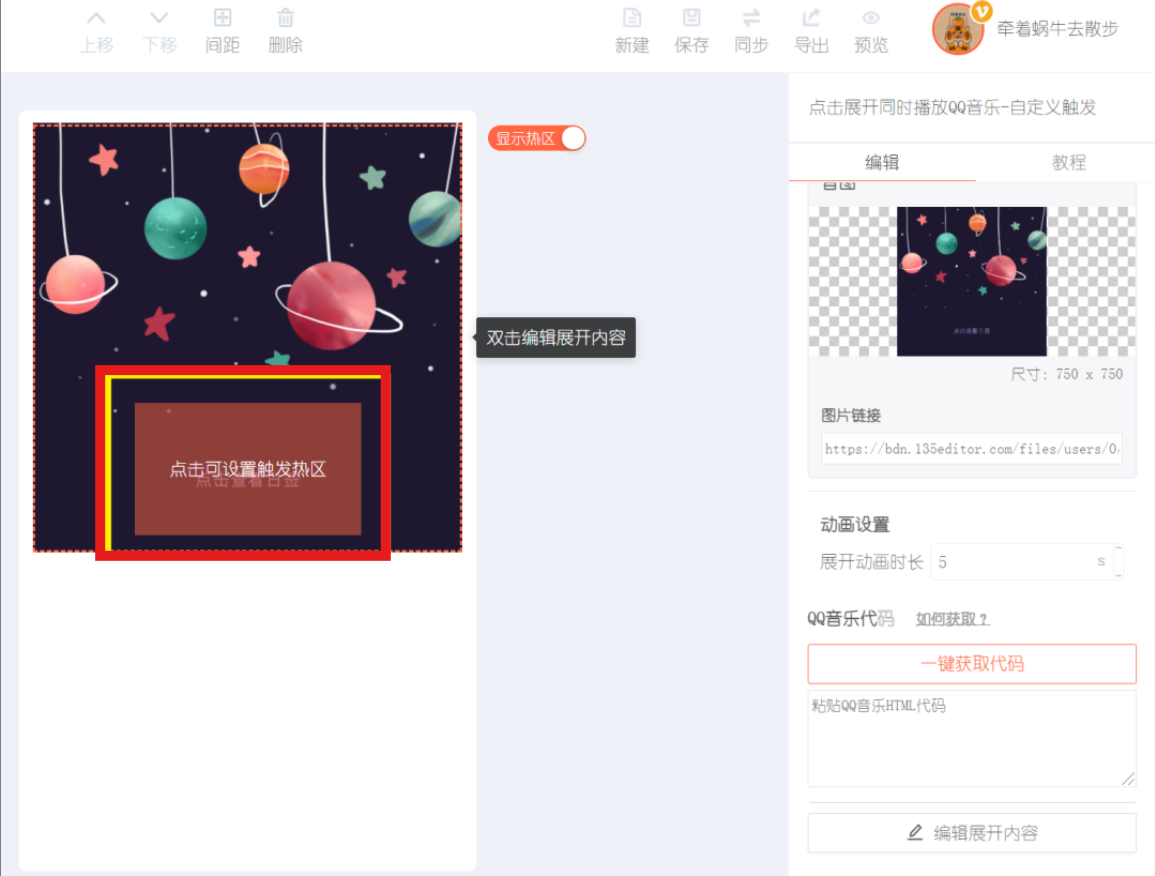
2、点击热区设置
鼠标可以拖动热区大小,设置触发区域

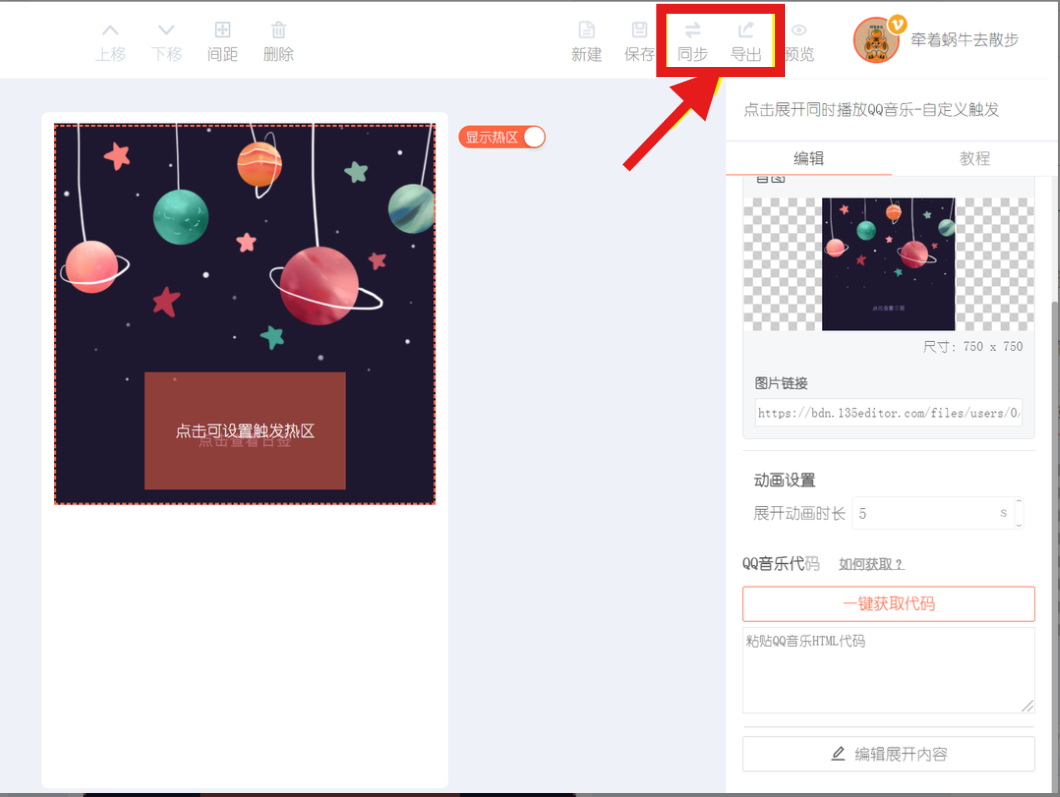
05 同步/导出到微信公众号




- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
