常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
掉落换图








在『互动效果』栏目下的【点击】里,点击『掉落换图』素材,将其添加到编辑区域。

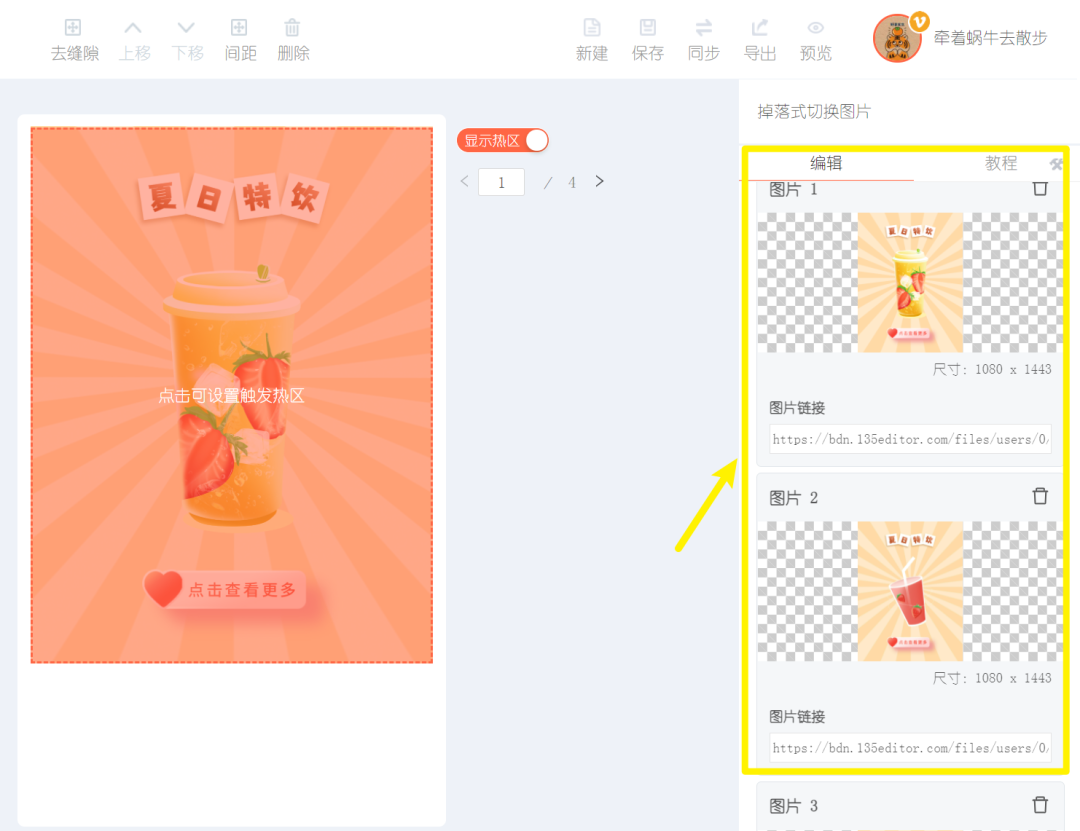
在编辑器右侧上传素材图

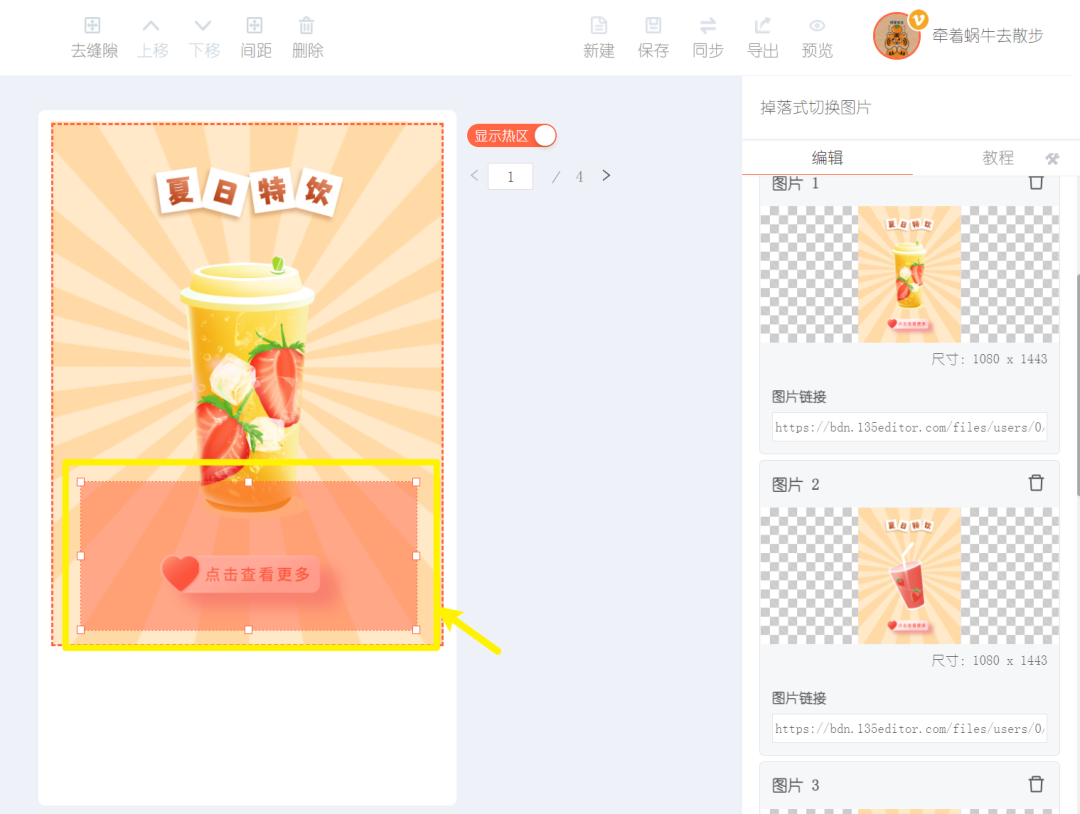
鼠标拖动热区,设置合适的热区范围大小和位置
设置素材图的触发热区和范围大小

动画效果设置
开始时间:动画开始,时间越长效果开始的越晚
动画时长:动画持续的时间,时间越长持续的越久
方向设置:可以设置图片掉落的方向是向左还是向右
掉落位置设置:可以设置图片掉落的角度

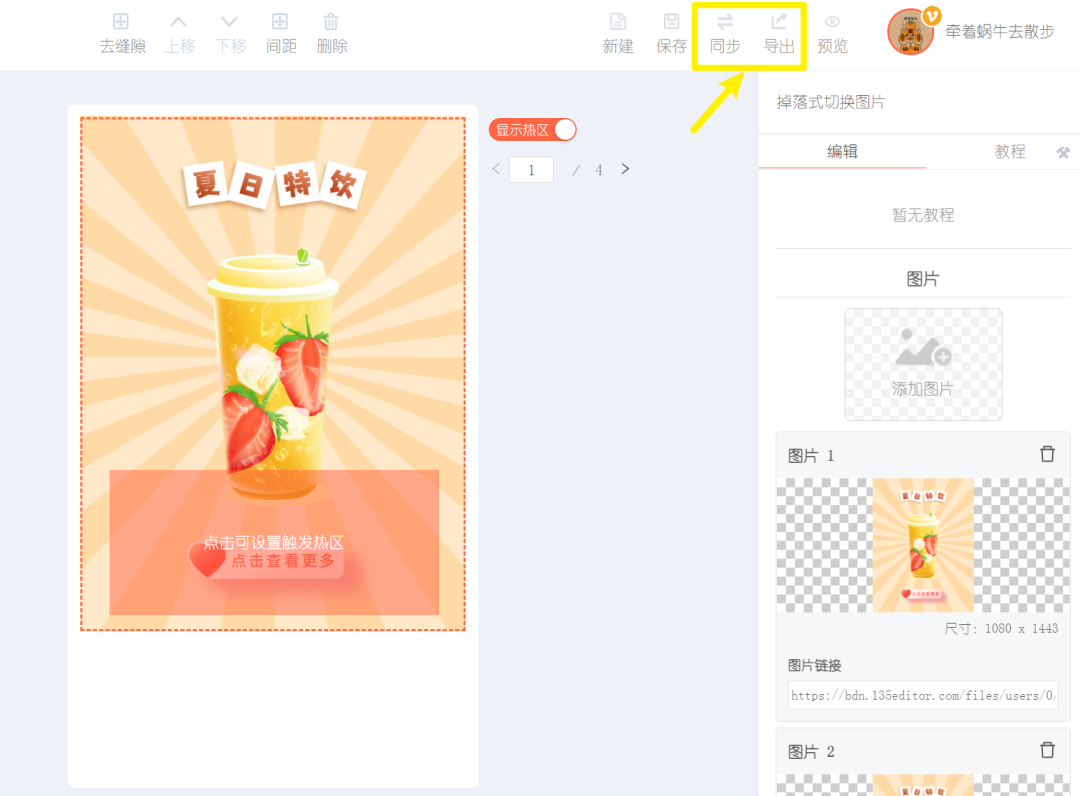
制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
