常见问题
编辑器排版技巧
多平台分发使用指南
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
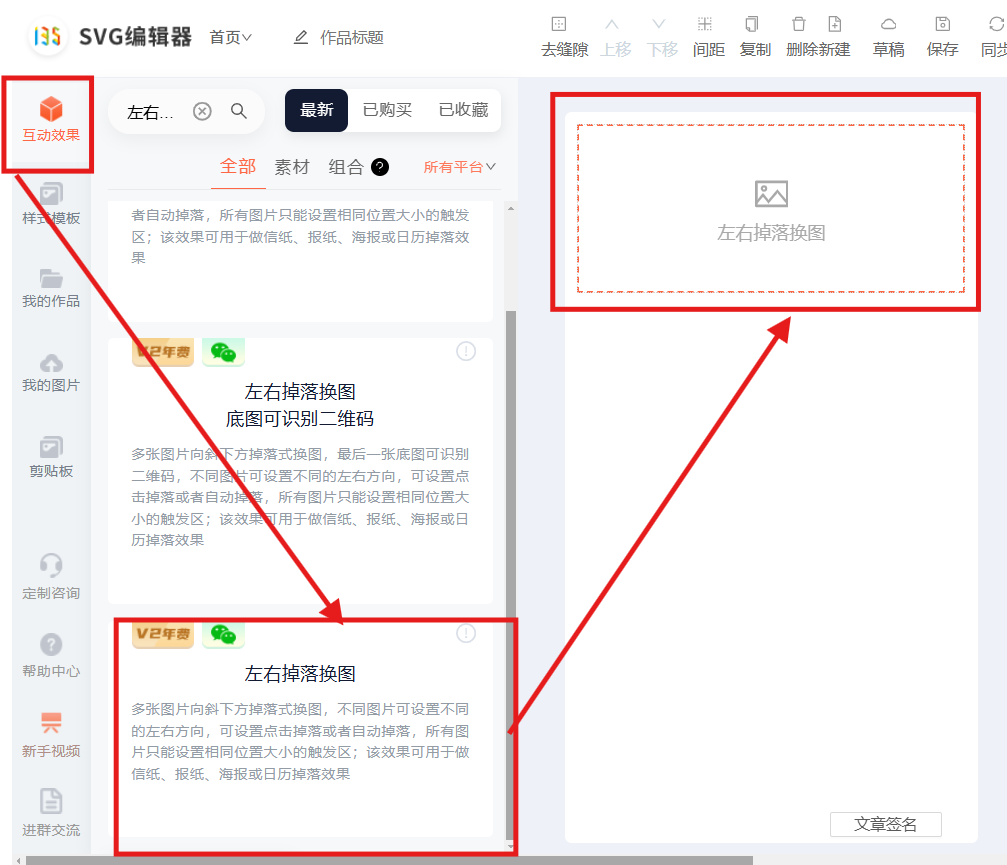
左右掉落换图








在『互动效果』栏目下的【自动】里,点击『左右掉落换图』素材,将其添加到编辑区域。

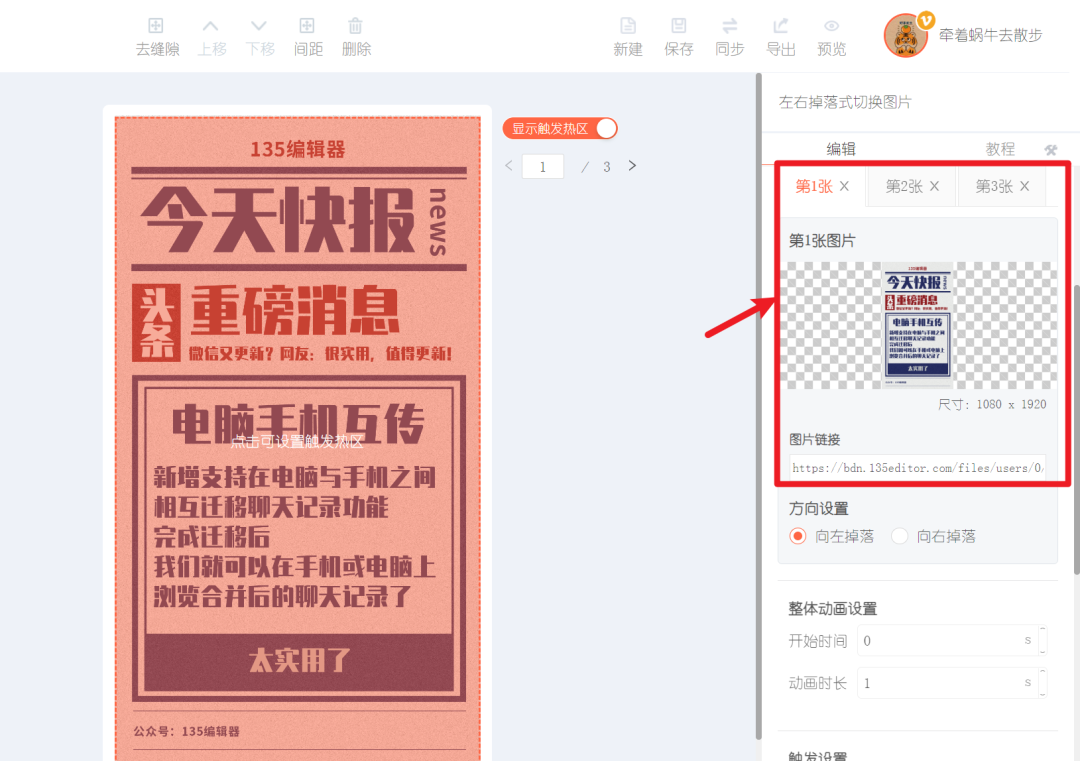
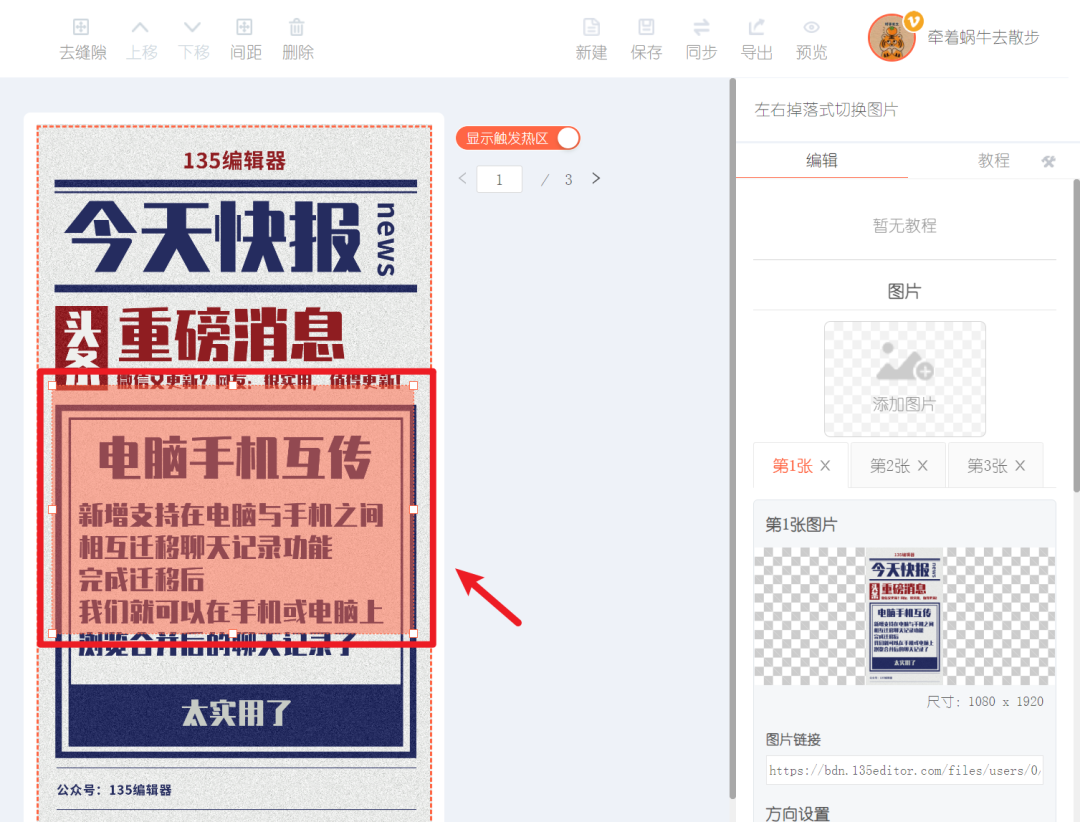
在编辑器右侧上传轮播素材和底图


方向设置
可以设置图片素材掉落的方向是向左还是向右
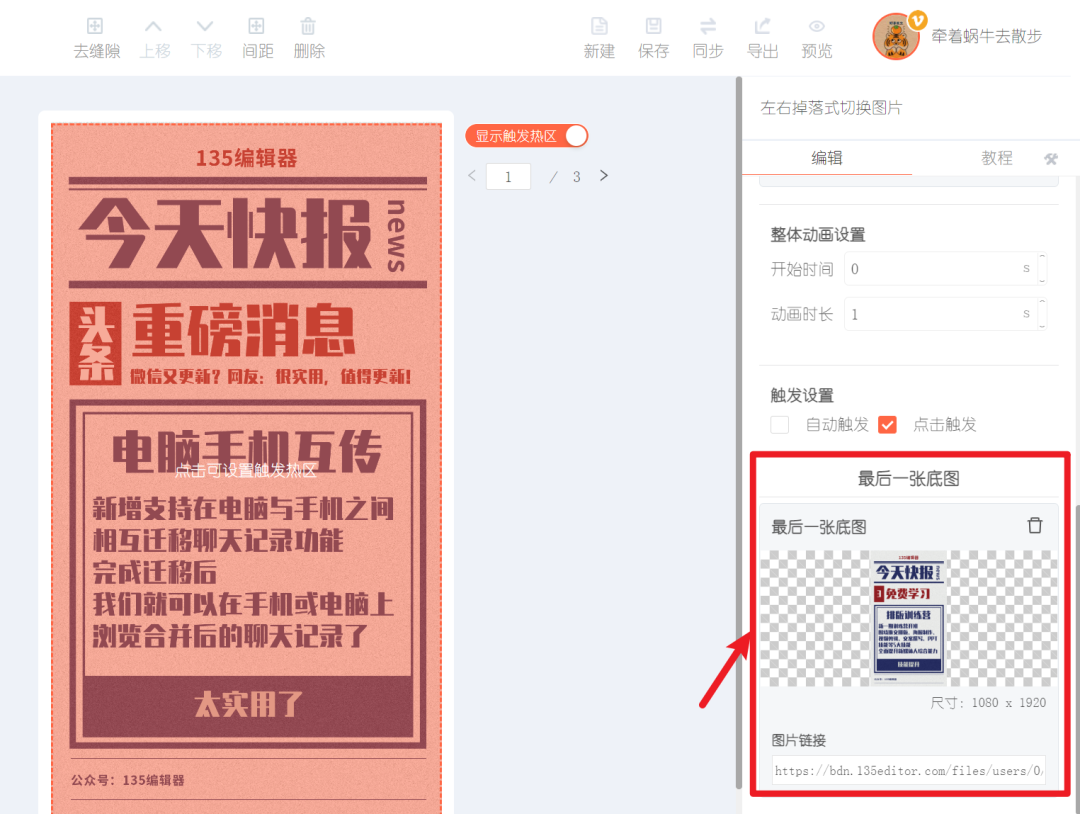
整体动画效果设置
开始时间:指动画开始前的延迟时间,时长越长,动画开始的越晚
动画时长:每张素材效果持续的时间,时长越长效果持续的越久
触发设置
可以设置动画效果是自动开始还是点击开启

*如果选择点击触发,需要设置图片的触发区域和区域范围

制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
