常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
竖向多标签点击切换(自定义触发)
所有图片宽度需要一致,标签直接设计在背景图上,图文内容总高度不能超出背景图减去标签区剩下的高度,且图文内容不可遮挡标签区域,所有背景图宽和高尺寸需要一致,每个画面的标签点击区域不可设置在同一个位置,需要保存成微信文章在手机端预览效果。
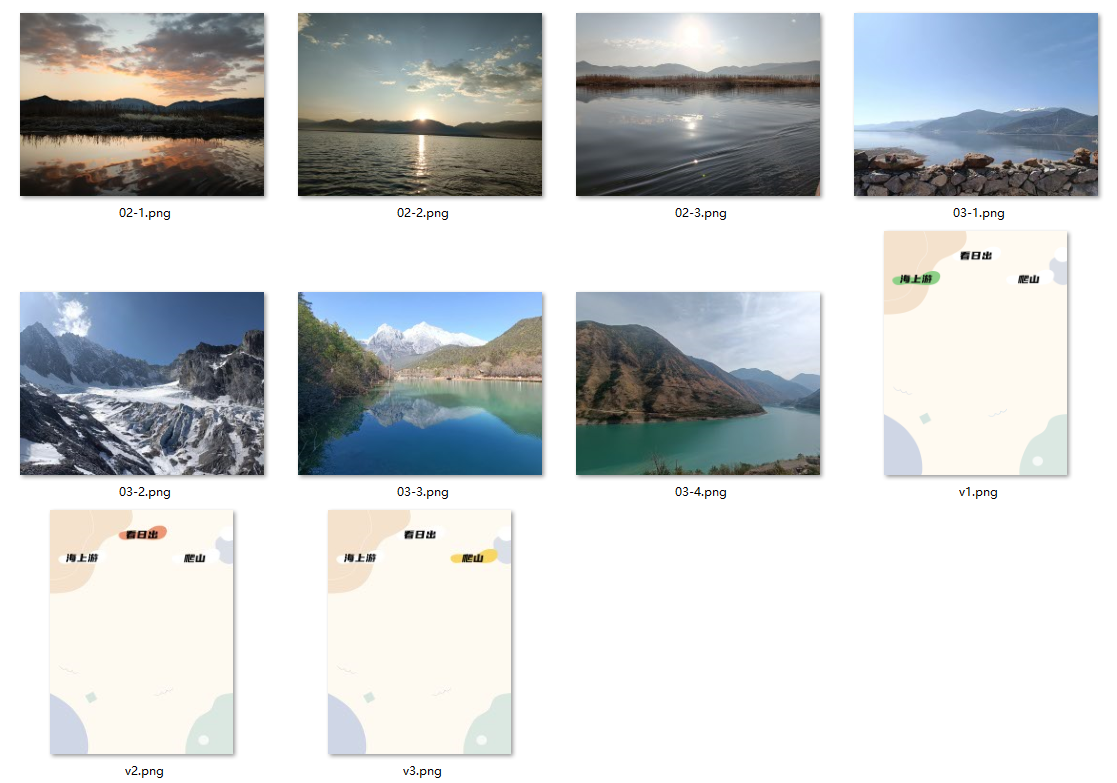
预览案例中图片素材概览:

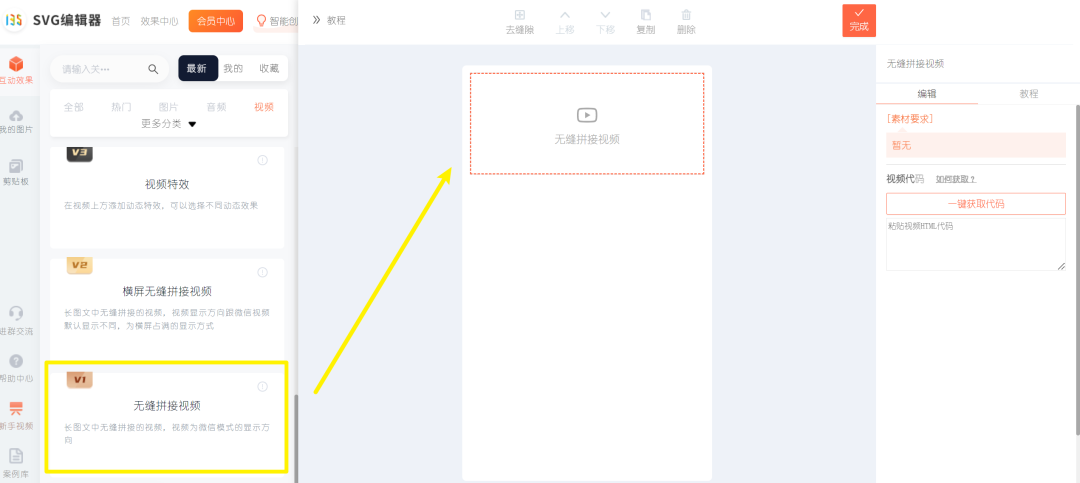
在『互动效果』栏目下的【点击】里,点击『竖向多标签点击切换(自定义触发)』素材,将其添加到编辑区域。

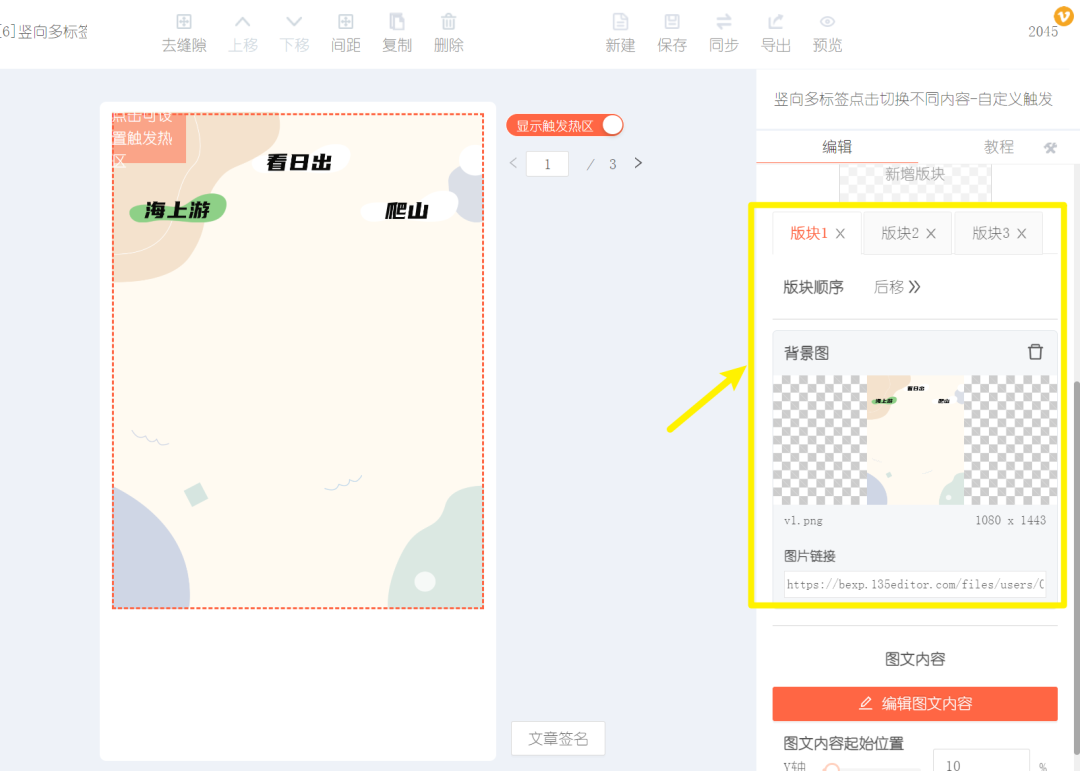
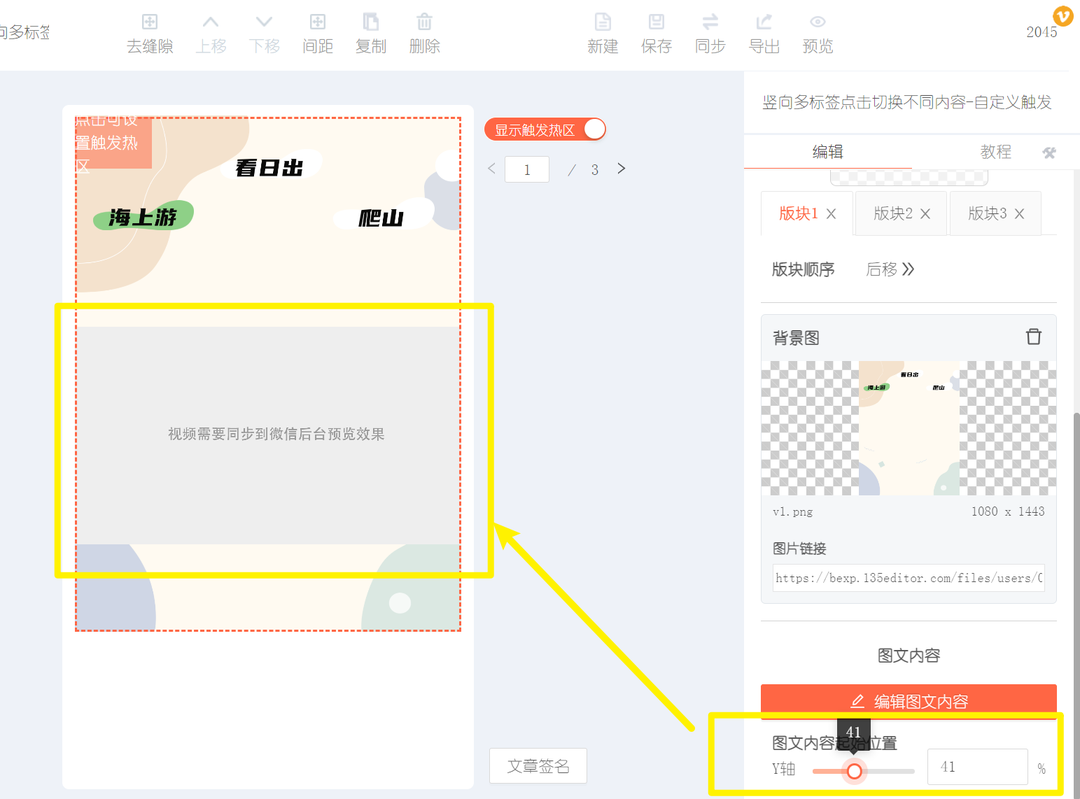
在编辑器右侧新建3个板块

然后上传背景图

再点击【编辑图文内容】,选择合适的效果添加到编辑区内

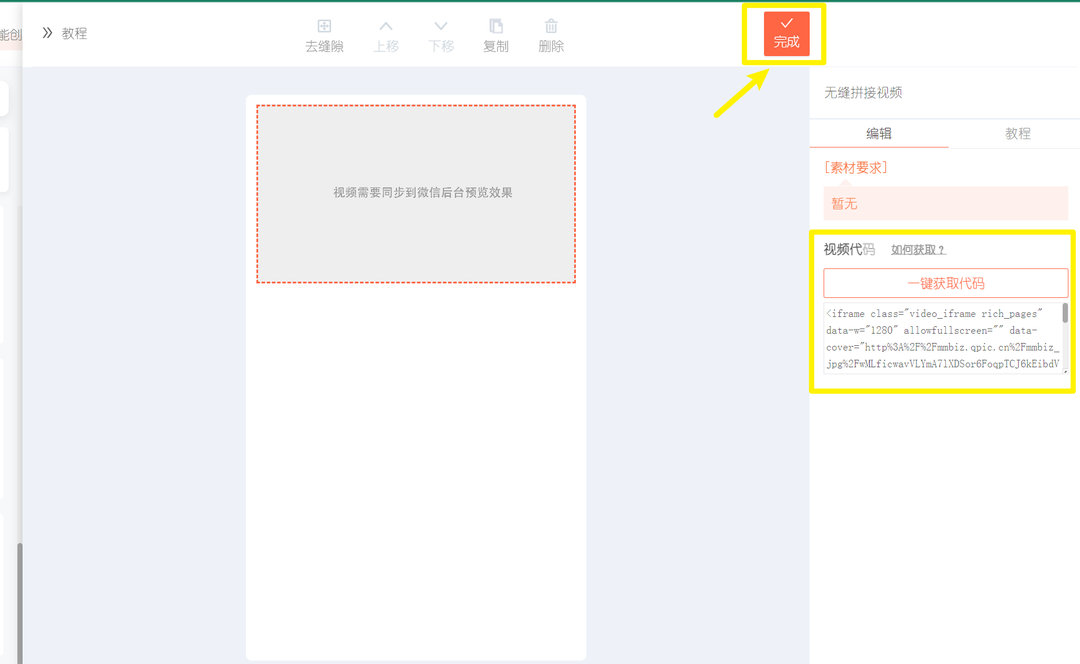
在右侧上传对应的素材内容,点击【完成】按钮

第3:设置图文内容的起始位置,调节Y轴数值将内容区域调整到合适的位置

第4:设置触发区域:鼠标拖动触发区域到对应的位置
第5:再按顺序重复上述操作添加其他板块的内容
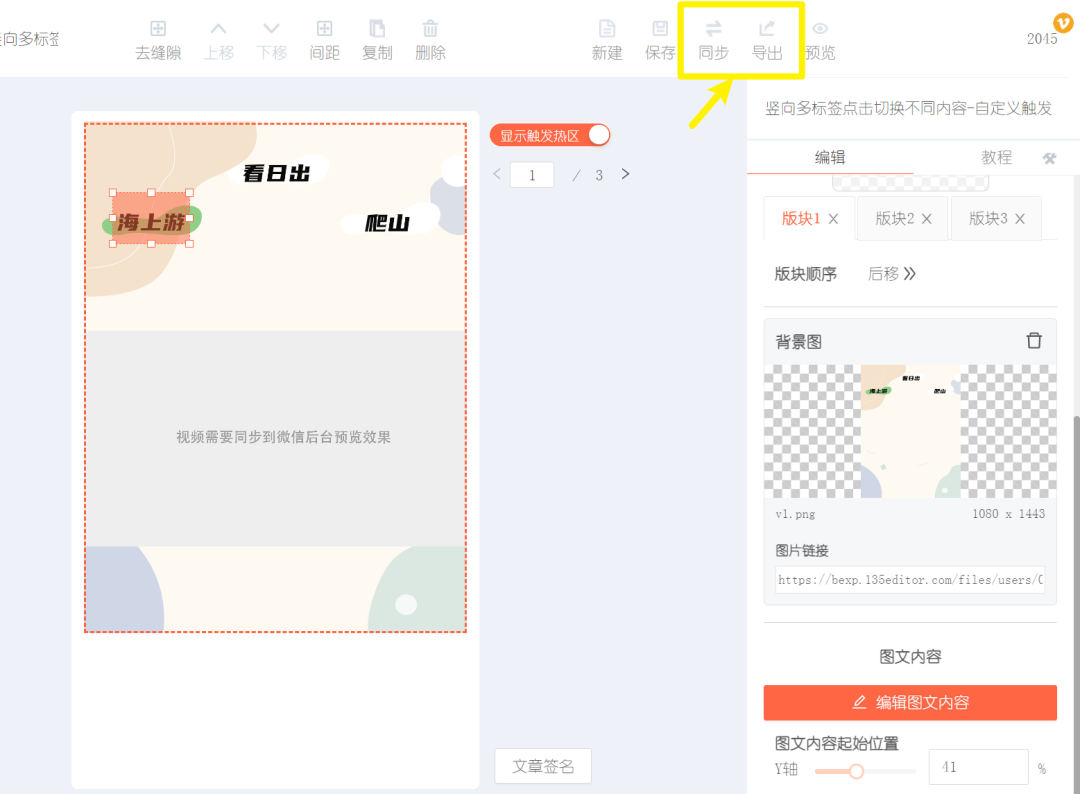
03 同步/导出到微信公众号 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)