常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
双层滑动+底层固定顶层左右滑动
滑动布局里每一屏幕添加的内容宽度需要一致,总高度可以根据自己的设计需求来放置内容,每一屏幕总高度如果不一致时,内容少的那一屏幕画面下面会出现空白;该效果需保存成微信文章预览,以微信文章上的展示为准。
在『互动效果』栏目下的【组合】分类下【布局】里,点击『背景不动顶层横向滑动』,将其添加到编辑区域。

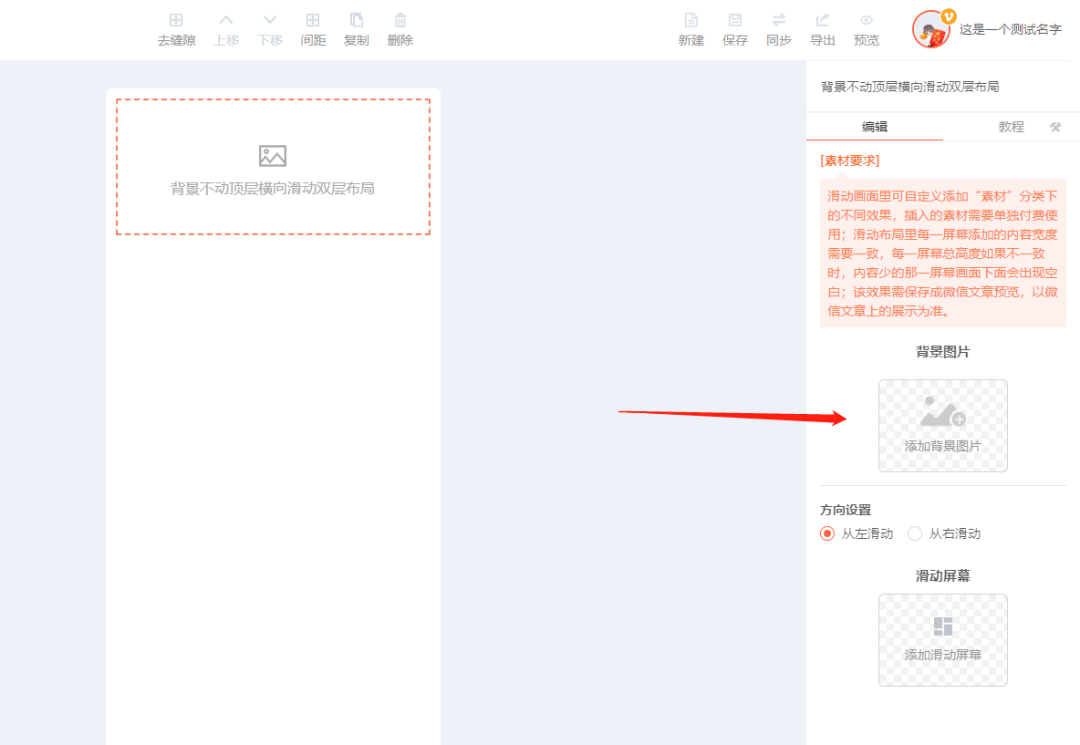
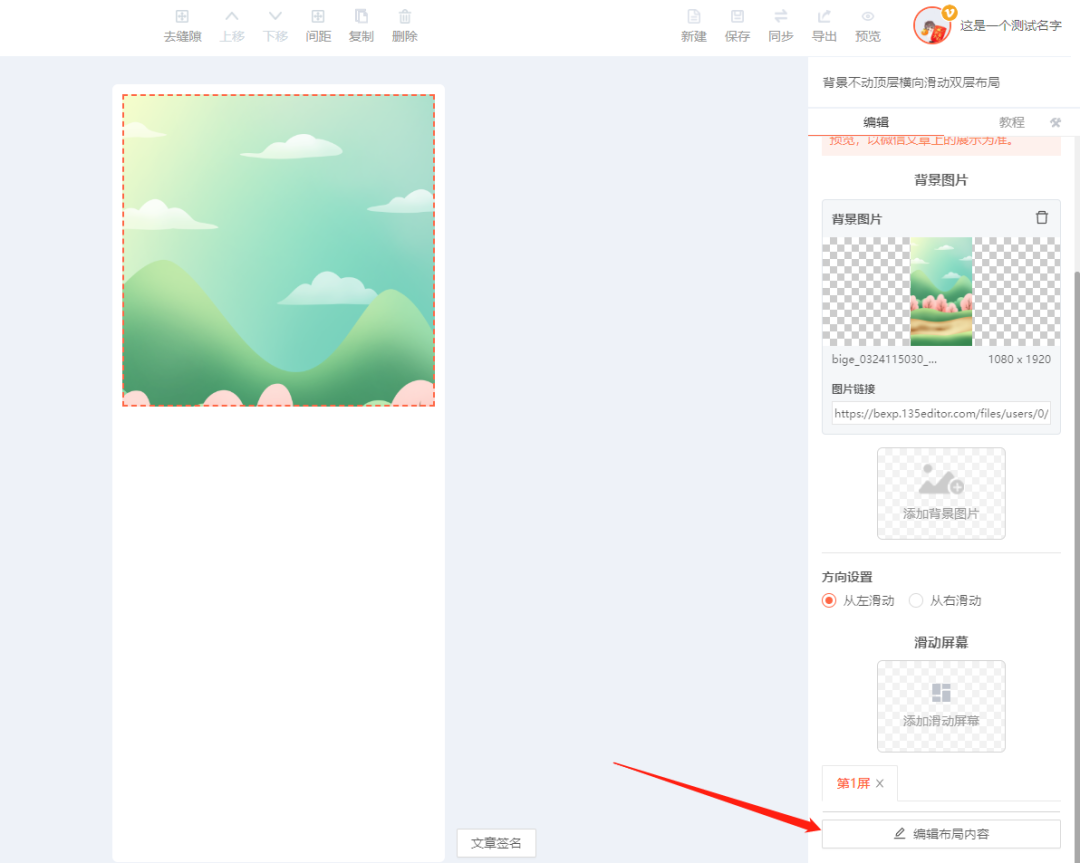
右侧点击【添加背景图片】,即可添加双层滑动的背景底图。

右侧点击【添加滑动屏幕】,即可新增一个滑动屏幕,有多少个滑动屏幕就代表可以滑动多少个画面,每个滑动屏幕里可以添加不同的效果内容。

点击【编辑布局内容】给对应的滑动屏幕添加效果。

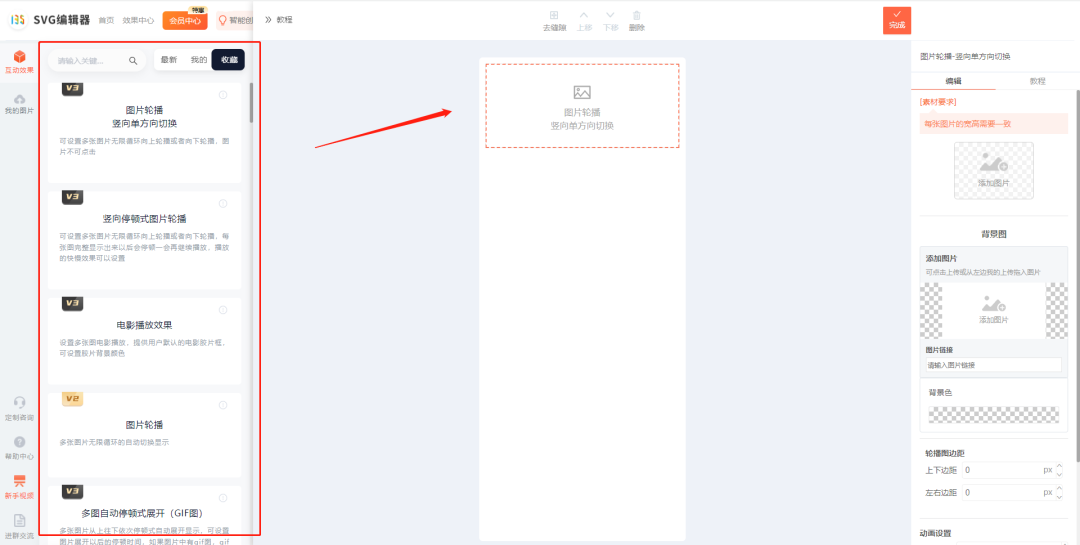
从左侧素材列表里选择效果插入编辑区域,作为该滑动屏幕的显示内容。

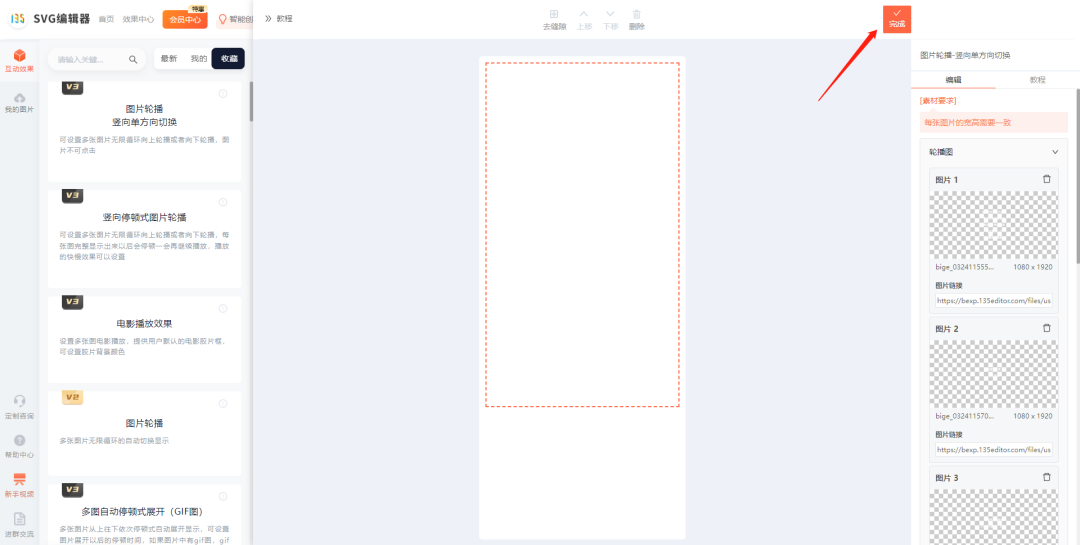
然后点击右上角【完成】即可

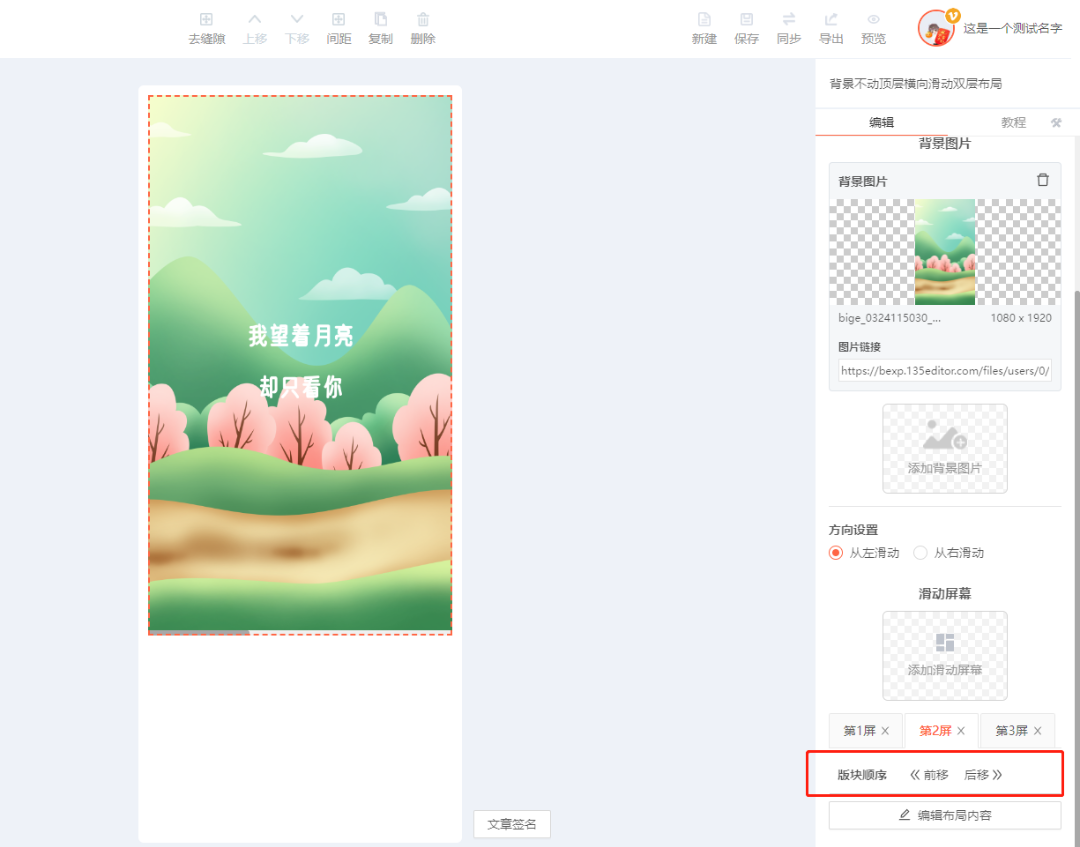
依次添加其他的滑动屏幕内容,添加完成后,可以使用【前移】或者【后移】调整板块顺序。

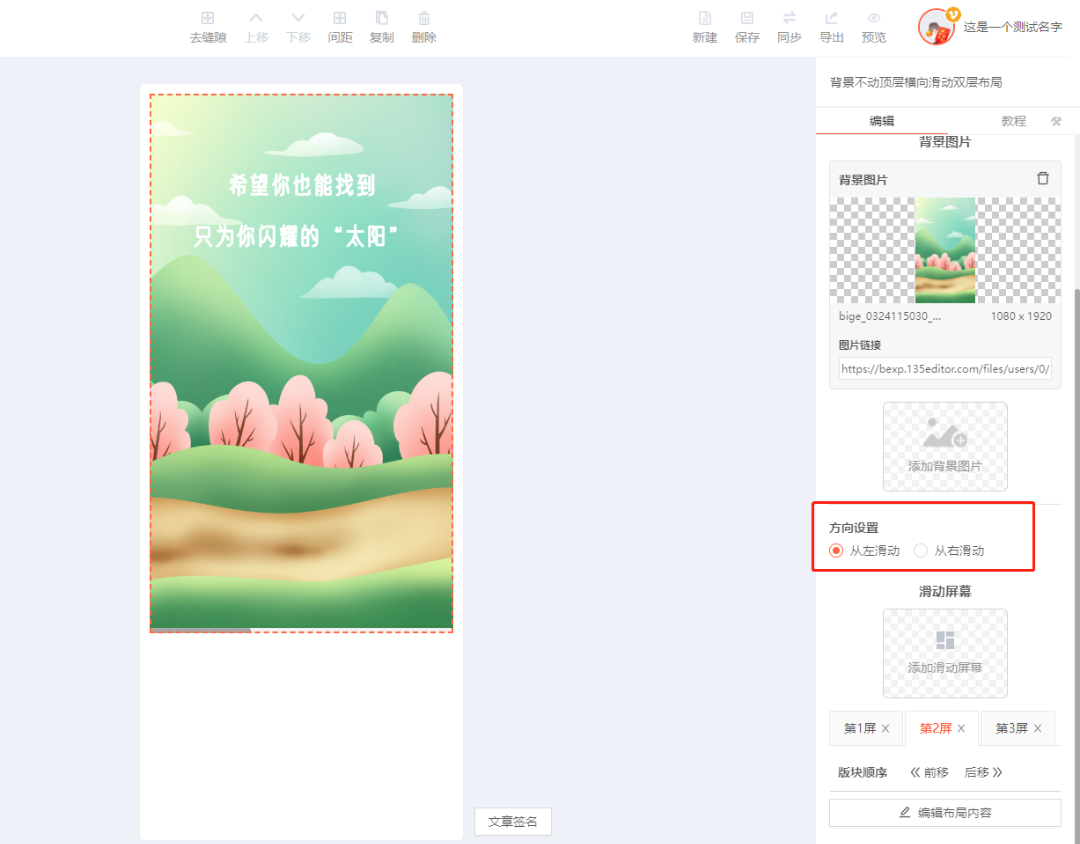
滑动方向设置:

03 同步/导出到微信公众号 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)

