常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
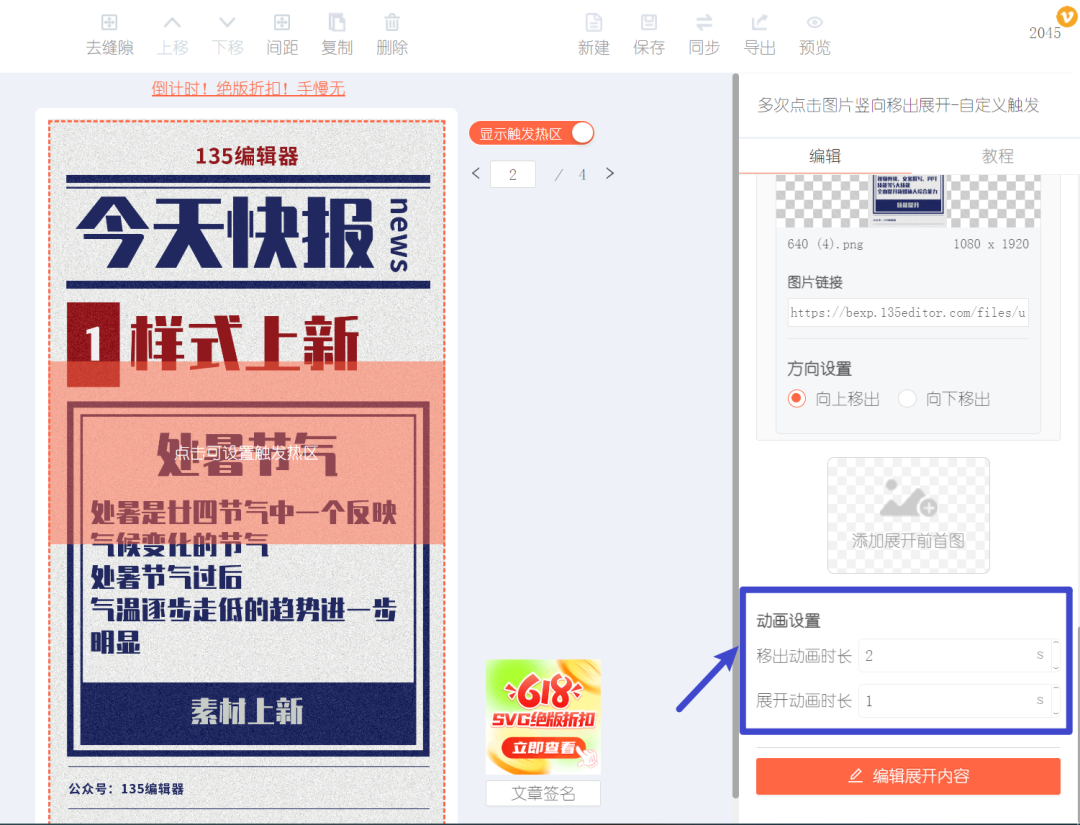
多次点击上下切换+展开(自定义触发)
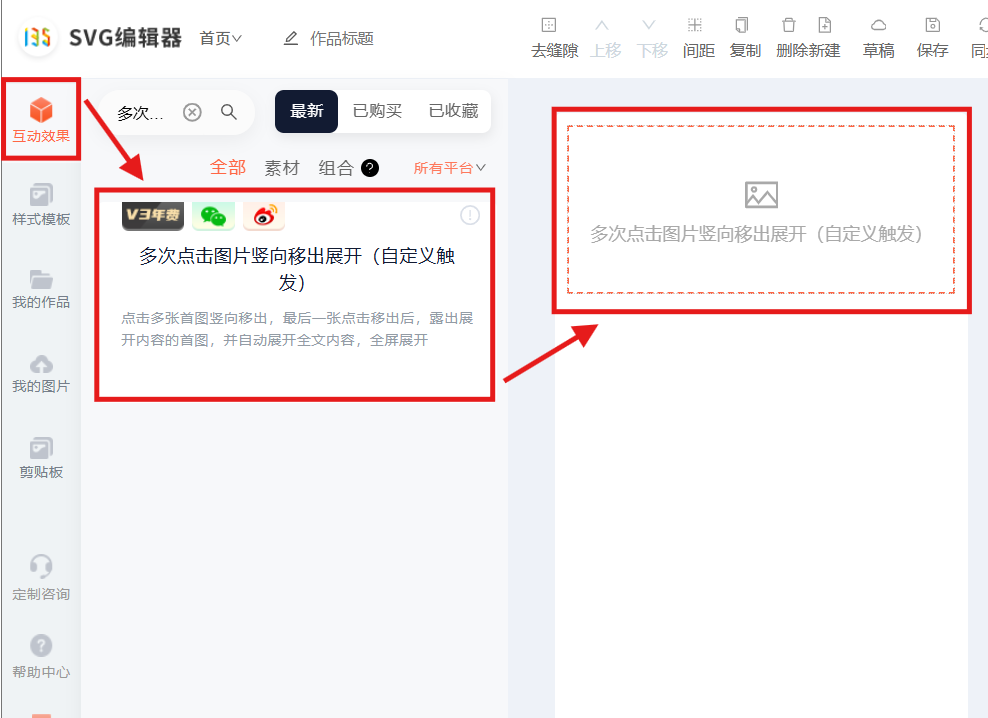
在『互动效果』栏目下的【点击】里,点击『多次点击图片竖向移出展开(自定义触发)』素材,将其添加到编辑区域。

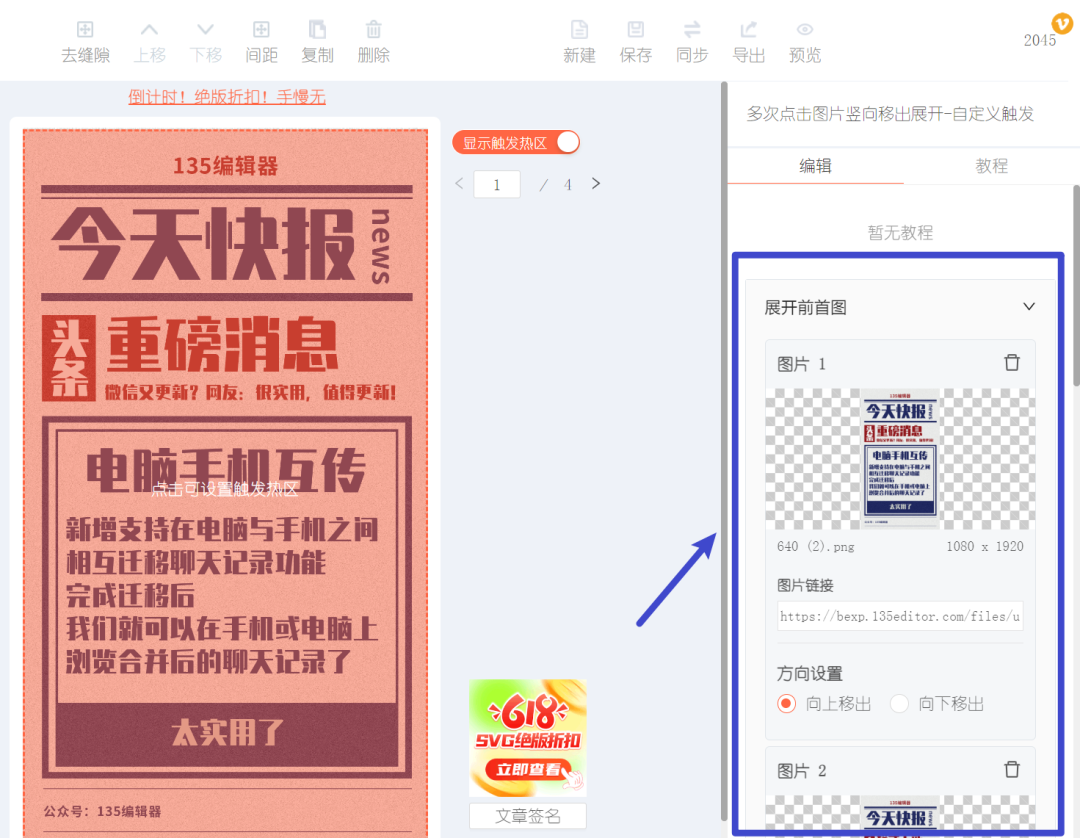
在编辑器右侧点击添加展开前首图

每张展开图均可设置向上移出还是向下移出

每张展开前首图均可独立设置触发热区位置和触发热区大小
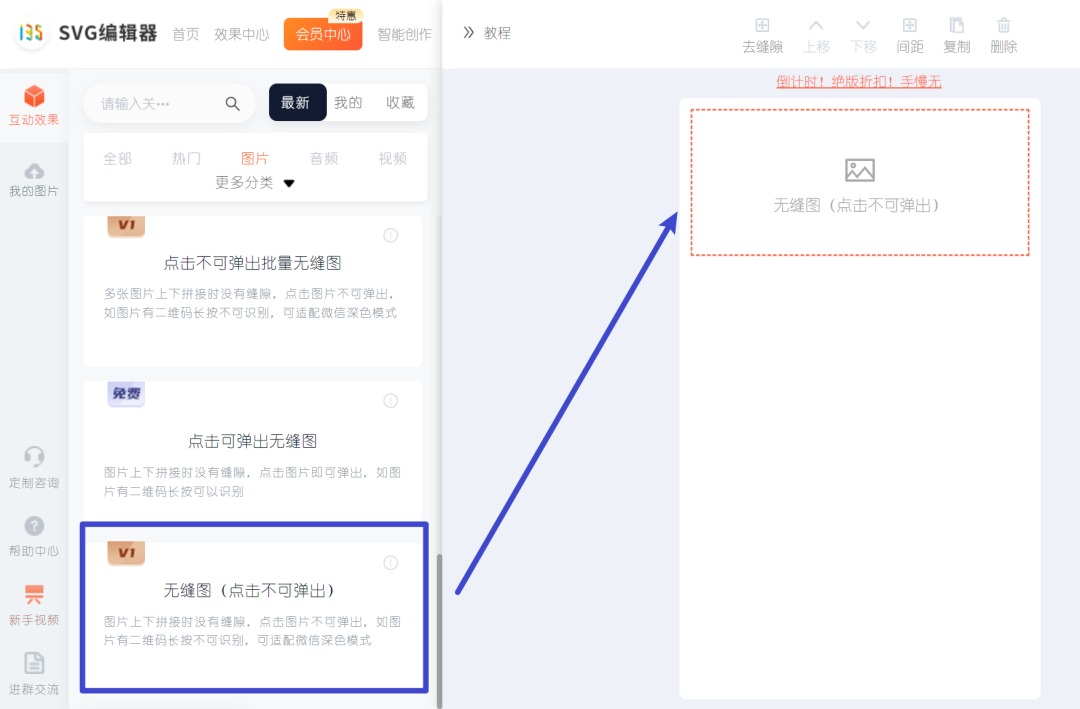
点击【编辑布局内容】,再在左侧添加合适的效果到编辑器内,再在右侧添加轮播效果图


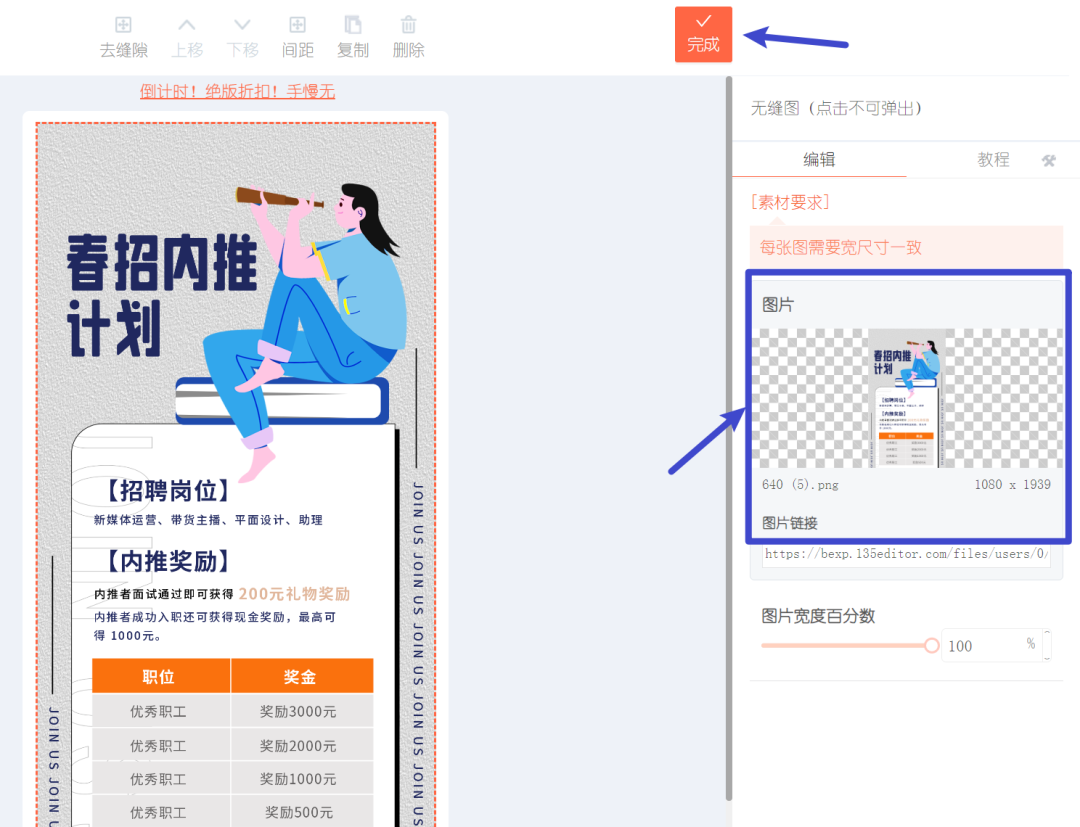
点击右上角【完成】即可。

03 效果设置 移出动画时长:图片竖向移出需要的时间
展开动画时长:展开效果持续的时间

04 同步/导出到微信公众号 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)

