公众号运营常见问题解答:内容复制到微信后台失效、如何申请永久链接等
解决复制粘贴失效、申请永久链接、SVG内容同步等常见问题。本文提供详尽的图文教程,帮助新媒体运营者提高工作效率,确保内容准确无误地发布。立即阅读,获取微信公众号运营常见问题解决方法!
朋友们大家好,我是三儿。
最近有不少朋友在反馈,为啥过去都能复制到后台的文章,最近打开微信公众号后台再复制就不行了呢?以及永久链接如何申请、SVG怎么同步到微信公众号后台或模板中...
问题很多,别着急咱们今天一个一个来解决。
✿内容复制到微信后台失效
✿如何申请永久链接
✿SVG内容如何同步到微信后台
✿单个SVG效果如何粘贴在模板中
✿GIF图复制到微信公众号显示失效
其实该说不说,这算是一个乌龙(当然也怪微信自己更新了),现在微信公众号后台的「图文消息」没有在大家之前习惯的首位,首位变成了「图片/文字」
更新后的微信公众号后台

更新前的微信公众号后台
不少朋友还保留着之前的肌肉记忆,进入后台习惯性点击首个图文选项,导致内容粘贴失效。
大家之后进入后台后,记得看清楚发布内容的类型哦。
PS:为了确保内容准确推荐大家使用编辑器右侧的“保存同步”
在我们写完内容后,可以在135编辑器左侧「我的文章」中找到刚刚保存的文章,将鼠标放置在内容区域上,下方会出现菜单栏,我们选择「分享」按钮。

点击分享按钮后,选择生成永久链接注意内容要符合传播规范,否则可能会生成链接失败。

点击提交审核后,就能秒生成永久链接了,复制里面的链接或二维码就可以进行分享。


我们在SVG编辑器中制作好的SVG图文怎么同步到微信公众号后台呢,如果我们授权了公众号,可以在SVG编辑器中选择「同步」,在页面按要求填写内容,选择对应的公众号同步即可。

如果我们暂时无法授权公众号,那么我们可以使用插件进行同步(安装插件传送门)

还可以选择SVG编辑器页面「导出」复制代码到微信后台将代码粘贴到插件中。

如果没有授权公众号也没有安装插件又该怎么办呢?
我们同样在SVG编辑器右上角选择「导出」,点击「复制代码到微信后台」,然后在微信公众号后台新建一篇文章,输入「1」(用作定位)

打开开发者模式在浏览器右上角找到「...」,在「更多工具里」选择「开发者工具」

点击「鼠标图标」点击刚刚定位符「1」

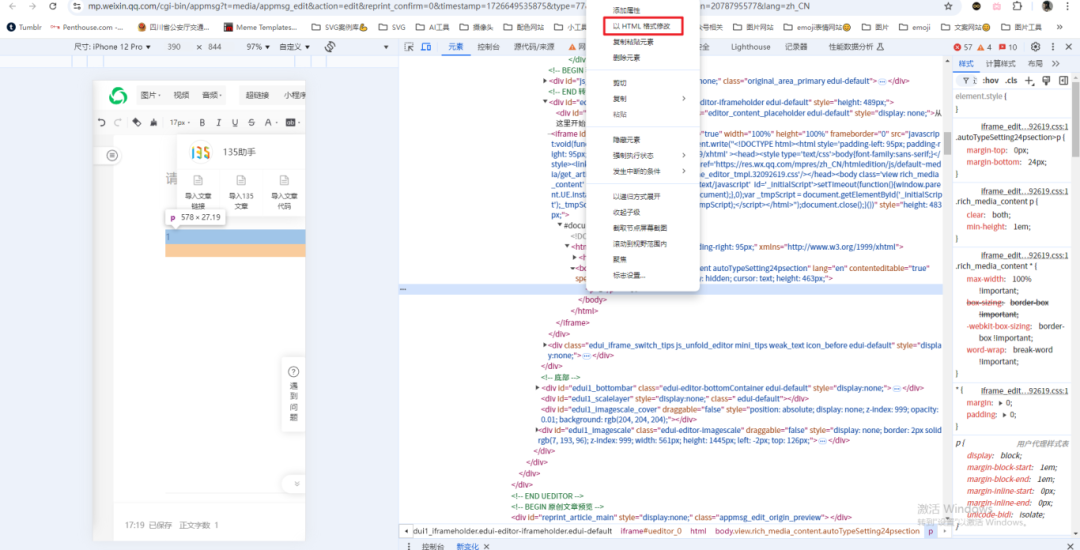
右键「1」,选择「以HTML格式修改」如果你是英文界面就选择「Edit as HTML」

点击后全选里面的内容,然后粘贴刚刚复制的代码,最后关掉开发者模式即可。

我们在SVG编辑器制作好内容后,选择右上角「导出」复制代码到135编辑器

回到135编辑器编辑页面中,找到模板中需要添加SVG效果的区域,譬如我们将下方图片换成SVG效果。

选择图片在区域样式中找到「区域代码」

我们在「区域代码」中找到<img></>这个标签,全选里面的内容,粘贴刚刚复制的代码进去即可。

如果是文字内容,我们同样选择区域代码,将复制代码粘贴仅<p></p>中的文字内容即可

如果复制的目标GIF图在2m以上,直接复制到后台就可能显示失效,所以最好的办法是「保存同步」
如果无法授权公众号的朋友也可以通过插件进行同步到公众号后台。(安装插件传送门)

以上就是本期答疑解惑的全部内容了
大家还有什么想看想学的
记得在评论区留言哦

立即登录
















