520公众号推文创意大揭秘,爆款文章这样做!
520将至,如何创作吸睛推文?本文分享多个成功案例,从奔驰星闻的万物告白到元气森林的互动测试,提供创意灵感与SVG技术实现方法,助你轻松打造520爆款文章,吸引更多读者互动与分享。

距离520情人节
仅剩5天时间啦
空气里已经充满了
玫瑰与心跳交织的气息
520推文怎样做才吸睛呢
不妨来看看三儿为大家
准备的案例吧




(来自奔驰星闻公众号)
520 情人节,可不只是恋人之间互诉衷肠、传递爱意的专属日子,我们可以借此契机,向身边的人与物表达心中的爱意。奔驰星闻这篇推文便是如此,它巧妙借助 520 情人节的浪漫氛围,向世间万物大方倾诉爱意,所涉及的对象丰富多元,既有万物生灵,也有前沿的科技,还有古老文化等。
不仅如此,推文在创意呈现上也独具匠心,巧妙利用520这三个数字进行排版设计。每个数字“0”中,都精心展示了不同的表白对象。当读者滑动屏幕浏览时,这些元素巧妙组合,最终能完整呈现出一个520。这种新颖独特的展示形式,值得我们借鉴学习。

本文可以用双层滑动+背景固定顶层自动居中左右滑动的SVG效果实现,ID:198。
教程在这里:点击查看





(来自元气森林乳茶公众号)
元气森林乳茶在520期间推出的这篇推文,立意新颖独特。文章以“测试520人设”为创意切入点展开,精心设计了10道测试题,巧妙设置悬念,勾起读者强烈的好奇心,促使他们能积极参与互动。尤为吸引人的是,读者能根据自己的选择,揭晓属于自己的专属人设,这种独一无二的个性化结果,能激发读者分享欲,促使文章广泛传播。除此之外,在对人设的解读过程中,品牌又自然地融入了产品介绍,既完美贴合了520这一浪漫主题,又实现了出色的品牌宣传效果。

本文可以用点击切换GIF图展开的SVG效果,ID:128;点击换图的SVG效果,ID:6;图片弹窗的SVG效果,ID:55实现。
教程在这里:点击查看(128)
点击查看(6)
点击查看(55)





(来自135平台公众号)
这篇来自咱们135平台的520推文,以【爱是什么】为主题展开。文中利用多组细腻的动态文案,从日常生活的细微小事入手,生动诠释了爱的具体表现形式,引发读者的强烈共鸣。在视觉呈现上,通过文字动态处理的设计搭配停顿式展开的SVG效果,营造出娓娓道来的叙事氛围,引导读者跟随文章展开节奏缓缓阅读,和读者之间形成了良好的互动。

本文可以用多图自动停顿展开/自动收回+展开多组图片(GIF图)实现,ID:338。
教程在这里:点击查看





(来自智族Lab公众号)
智族Lab推出的这篇520主题推文独具匠心,以由少见材料组合而成的特别花束为切入点,娓娓道来多个花束背后的爱情故事。值得一提的是,在文章内容的表现形式上,他们别出心裁地采用了条漫搭配SVG效果的设计。让读者滑动屏幕时,逐步为推文区域上色,从而揭晓其中不同花束所代表的爱情故事。这种新颖又高级的展示形式,互动性十足,能给读者带来耳目一新的体验,让人印象深刻。

本文部分效果可以用点击换图+上下双层滑动(底层固定),ID:538实现,若要实现完整效果,需定制。
教程在这里:点击查看

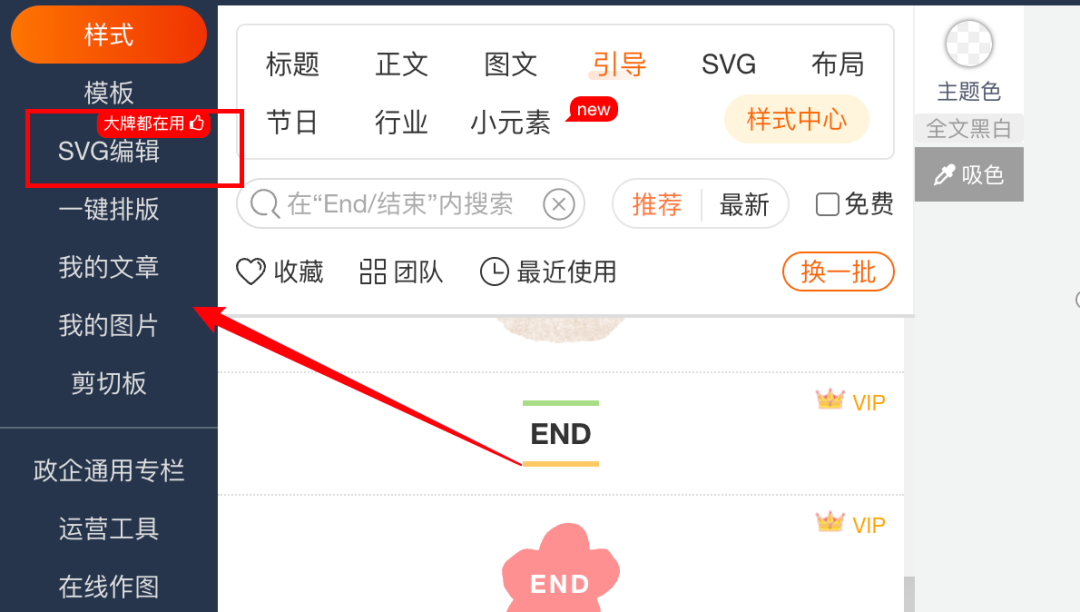
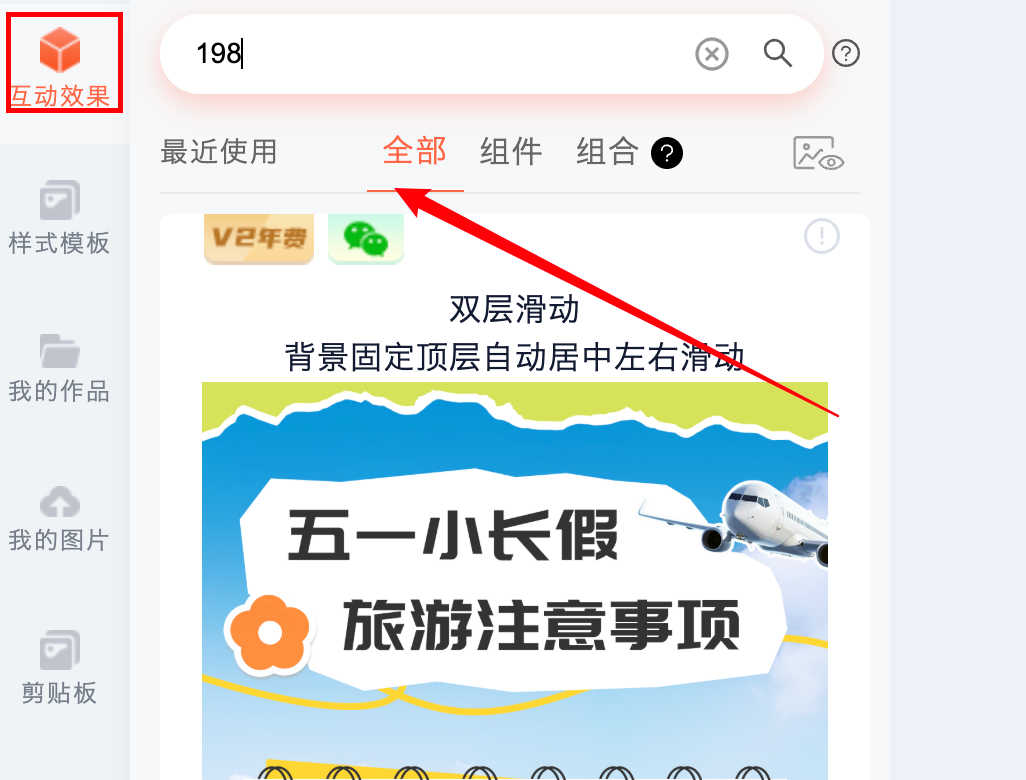
如何在135编辑器搜索使用这些SVG效果?
点击编辑器界面左侧【SVG编辑】进入SVG编辑器界面后,在【互动效果】中搜索SVG效果的ID号码即可使用。




如果你还想看更多
520创意SVG案例
可以扫码添加我们的企业顾问
回复关键词“520”
即可获得


*以上所涉及的素材仅供学习交流使用,侵联删















