文字滚动播放教程!会“自己动~”的文字...(SVG)
文字滚动播放教程!会“自己动~”的文字...
文字滚动播放教程!会“自己动~”的文字...
上周有朋友问这个上下滚动字幕是怎么做的,就是这篇文章啦《就问你6不6!》,下面是教程!
同款样式已经上线样式中心啦!胖友们可以编辑界面点击“素材库”—“样式中心”,然后就能找到这个样式啦!
ID:91499,SVG滑动 滚动文字
免费会员4天01时35分00秒后可收藏使用
或者在样式中心通过ID、标签直接检索,然后收藏使用。

那这个样式该如何修改使用呢?三儿下面就来教你!
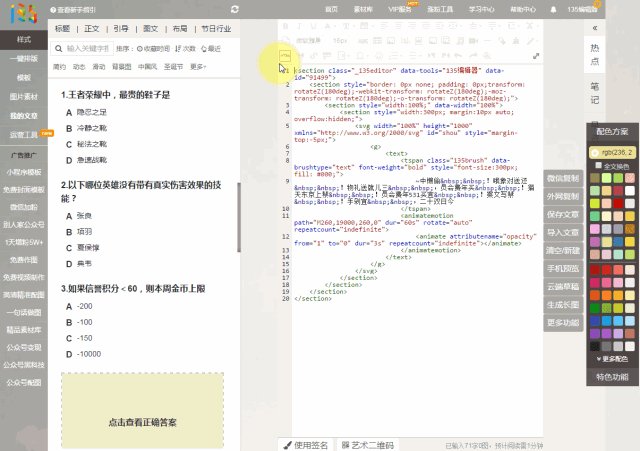
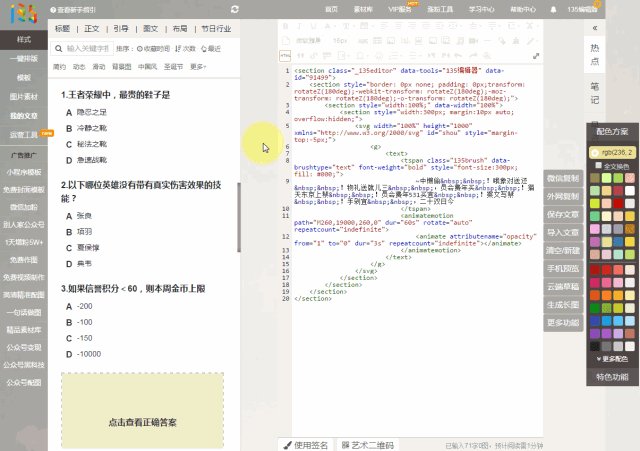
首先,要切换到135编辑器的HTML模式,然后找到如下这段代码

~中懒偷 !哦象对送还 !物礼送就儿三 ,员会费年买 !猫天东京上禁 !员会费年531买宜 !案文写禁 !手剁宜 ,二十双日今
直接更换这段文字的内容就可以啦!
不过有两点需要注意一下:
第一点: 在代码中是空格的意思,如果想让标点符号之间的留白好看一点,可以尝试着使用呀。
第二点:文字内容需要倒着放进去哦!还有就是,尽量不要用太多的文字哦!
其次,修改好文字之后,就要找到这段代码:修改时间、优化播放速度
<animatemotion path="M260,19000,260,0" dur="60s" rotate="auto" repeatcount="indefinite">
根据自己放的文字的多少,来修改两处红色数值的大小。文字越多,两处数值越大,文字越少,数值应越小,是正比关系。
当然啦,修改时间、优化播放速度需要多调试预览几次就可以成功啦。
最后,请横过来手机!
点击邀请链接:http://www.135editor.com/users/register/ddb12a17ce400c35fe041d275a578351 就可以加入135编辑器了哦,偷偷告诉大家(点击该链接,还可以获得7天VIP会员哦,一般人我不告诉,哈哈哈哈)
当然,你也可以自己加入。网址在这里:https://www.135editor.com/效果是一样的。通过我的邀请加入135编辑器,相当于是对我的一种帮助和鼓励。我自己会因为你们的支持而获得会员权限,可以享受会员的所有权益,像是新样式可以免费使用,图片保存数量从100提升到1000,个人模板从3个提升到无限制,云端草稿和恢复历史版本可以无限次使用,文本校对从3次升到100次等等,所以还劳烦大家帮个忙。
















