公众号封面图还可以渐变?
公众号封面图还可以渐变?
公众号封面图还可以渐变?是不是觉得很神奇啊,接下来就跟随135编辑器的步伐打开这“神秘的技巧”吧!
自从公众号页面改为信息流,头文卡片又修改展示逻辑后,只有星标和近期阅读的公众号推送的头条文章会展示2.35:1的大图封面,其余的公号文章封面图都会以1:1的小图展示。
JZCreative发布了封面图的裸眼3D玩法,没想到过没多久公众号就改成信息流了。当然,在信息流卡片中,只需将封面图顶部改为与卡片底色一致的灰色,还是可以实现效果不是特别好的3D。
可是后来微信修改了封面图展示逻辑,直到这次更新将卡片底色改为白色,裸眼3D这种玩法又被砍了两刀。

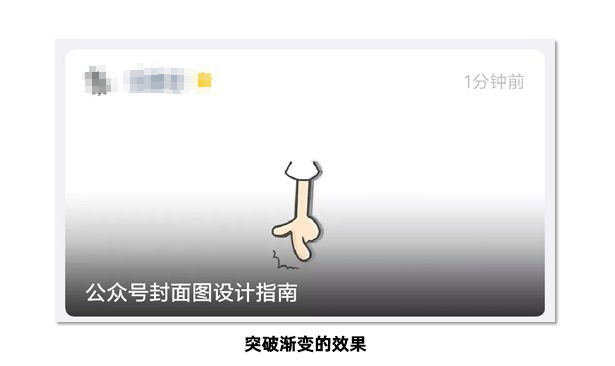
虽然改版后,封面图上方裸眼3D玩不了,但是我们根据它的思路,可以把设计方向往下面的渐变阴影上看。
大图封面时,卡片会根据标题的行数来给文章标题自动添加渐变的灰色底(行数会包含“x位朋友读过”),行数越多渐变区域越大。

裸眼3D玩法的原理,就是通过修改底色和添加阴影来造成视觉错觉,使图片里的对象更立体。
所以我们可以给图片底部添加渐变灰,再将素材对象至于顶层,就可以获得一个大概的“突破”的3D效果。

除了裸眼3D玩法,还可以将整张封面图都添加渐变,然后加上模仿标题格式的文字,与标题的文字形成对应互动。这种玩法对标题文案的要求较高,这里就不具体讲,有兴趣可以自己试一下。
不过渐变封面的玩法有三个小问题:
1)卡片自带的渐变区域会根据上层文字的行数进行变化,当用户的好友也阅读了文章,则会出现“x位朋友读过”。
可以在制图时增大渐变区域,这样会使卡片的渐变区域变化不会那么明显。
在“x位朋友读过”上方或对称位置添加“他们都转发了”之类的文案来引导用户操作。
2)ps制作渐变色图层是分行后一行一行填充颜色,图片制作完后在上传公众号后台时会进一步压缩,导致最后封面图的渐变效果没有那么自然。
这个暂时没有特别好的解决方法,相比jpg与gif,图片设计完成后保存为png格式的效果较好一点。
3)渐变玩法是基于大图封面的情况,如果用户没有星标近期也没有阅读,推送时展示为小图岂不是很尴尬。
首先,要学会引导用户星标自己的账号。
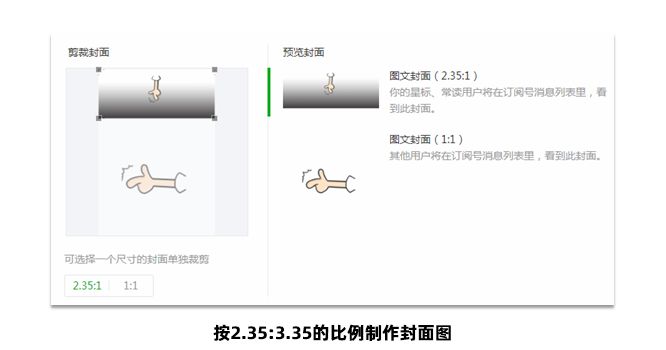
其次,设置封面图时可以剪裁选择大图和小图的预览,所以只需要制作一张2.35:3.35的封面图就可以了,将大图和小图做在同一张图里。