135编辑器新增拖拽功能(拖拽排版教程)
标签: 功能操作
胖友们大家好啊,我是三儿。最近大家打开135编辑器的时候,有发现哪里不一样了吗?嘿嘿我们已经悄悄换上冬季皮肤啦。


当然啦这只是个小小的更新,真正的重点在我们的编辑器里新增了『拖拽功能』!
其实这个功能很早就有了,但是之前一直聚合在工具栏中,知道和会用的小伙伴很少,现在我们把它移动到了样式的左上角,在编辑的过程中就可以轻松拖动样式。
这个功能具体是如何使用的呢?下面三儿来跟大家好好演示一下:

『拖拽功能』
拖拽功能支持拖动样式,任意改变样式的前后位置。选中样式之后,在样式的左上角会出现一个『拖动』的按钮。

鼠标左键按住『拖动』按钮,就可以将选中的样式拖动至你想要的位置。

这个拖拽按钮目前只支持改变样式的前后位置和顺序,如果想要实现更高自由度的随意拖拽,需要在『自定义布局』中操作。

『自定义布局』
『自定义布局』相当于是前面拖拽功能的一个进阶版,自定义拖拽的程度更高,支持大家自由拖拽、移动、摆放画布中的文字、图片和样式,在任意位置进行搭配和组合。

如何打开『自定义布局』布局?
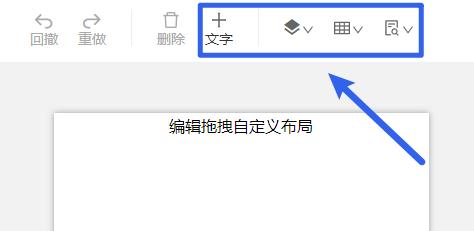
在135编辑器中左侧样式栏中选择『布局』-『基础布局』,点击『编辑拖拽自定义布局』,将自定义布局添加到编辑区域;

选中自定义布局,在弹出菜单的『自由布局』栏目下,点击『编辑』按钮,即可打开自定义布局。

在自定义布局中,你可以在左侧功能区为你的文章查找并添加样式、上传图片、添加背景;

也可以在顶部功能区为文章添加文本,插入表格、移动图层位置,非常方便!

以上就是今天的全部内容了,大家喜欢135更新的这个拖拽功能吗?胖友们要是有使用上的问题,欢迎来留言区滴滴三儿!
今日互动
明天周末啦,燥起来!

·END·
文章排版由135编辑器提供技术支持
■ ■ ■ ■
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有
笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台













