公众号文章排版SVG隐藏样式效果教程
标签:
隐藏样式一般是需要读者去点击某块区域,才能显示隐藏的图片或者文字。这种样式可以真正跟读者互动起来,趣味性十足。另外,此类样式也可以放在测试题后面,只有点击一下,才能显示答案。
隐藏样式
说 明
本教程适用于:
ID:88350(高度180px)
ID:89913(高度400px)
本样式支持秒刷、HTML代码调整。
弹幕样式需要授权公众号,将文章同步到微信公众平台(查看如何授权公众号同步文章)
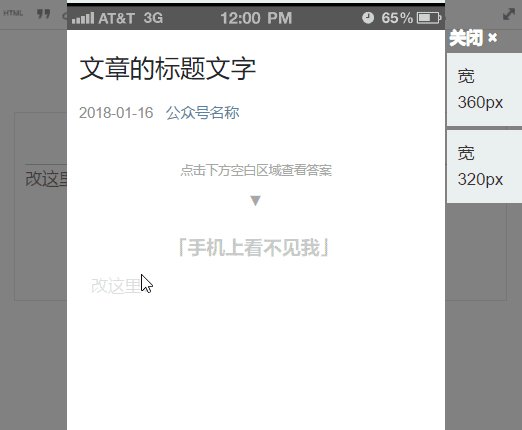
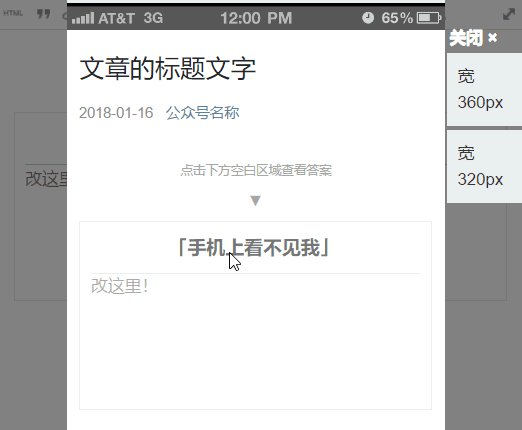
什么是隐藏样式?
隐藏样式一般是需要读者去点击某块区域,才能显示隐藏的图片或者文字。这种样式可以真正跟读者互动起来,趣味性十足。另外,此类样式也可以放在测试题后面,只有点击一下,才能显示答案。
修改内容
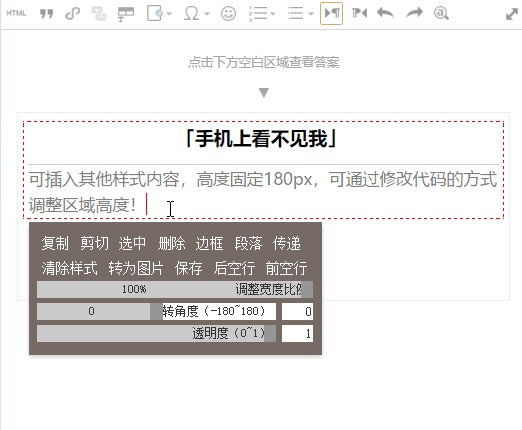
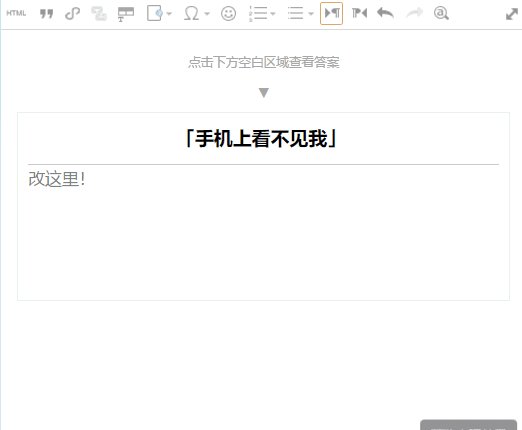
收藏样式后,直接在编辑器内使用,替换中间【可插入其他样式内容,高度固定180px,可通过修改代码的方式调整区域高度!】这段文字即可。如果是隐藏图片就直接上传一张图片。
文字版操作演示

图片版操作演示

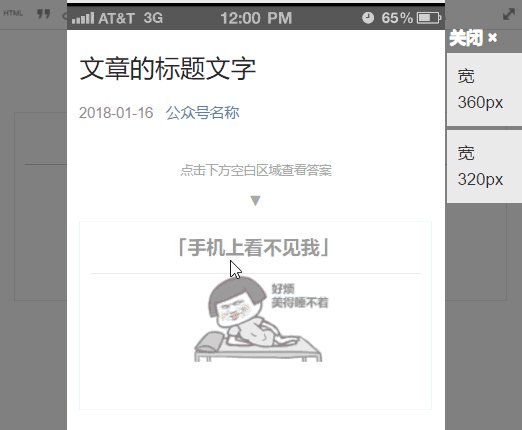
调整高度
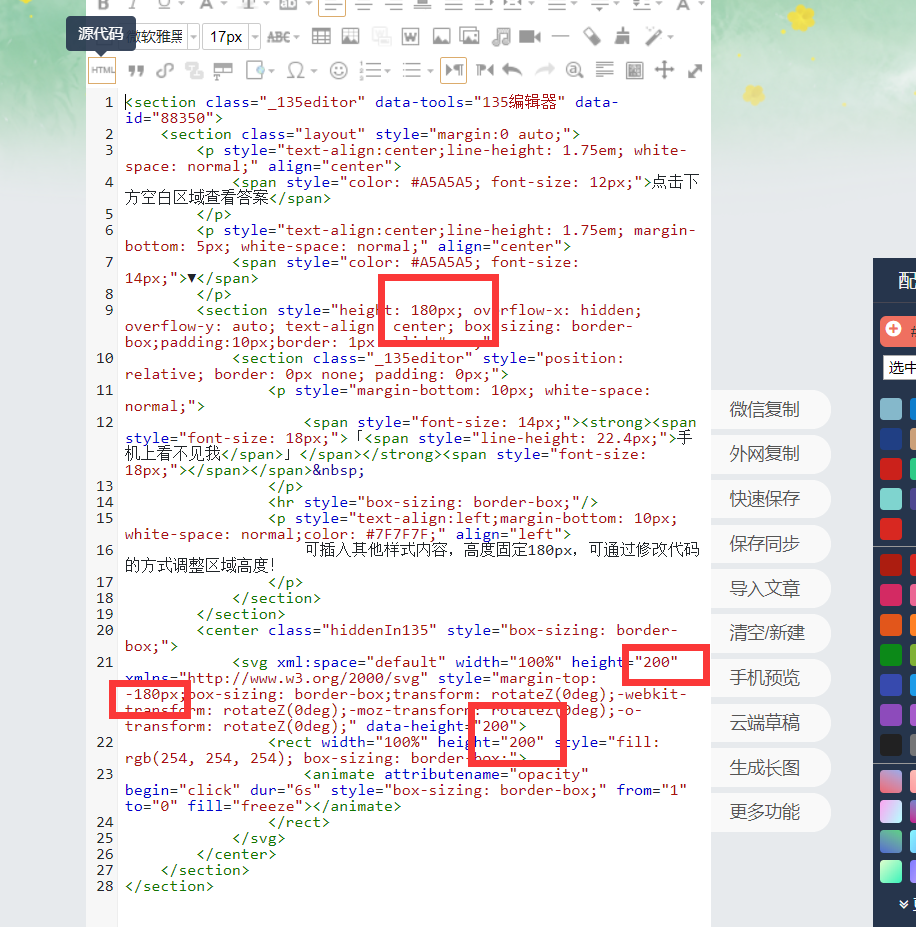
修改高度稍稍有些难度。需要修改源代码,点击【HTML】切换到代码处找到下图红线框选的5处地方


五处从上至下依次是
180px
200
-180px
200
200
那么,如果我需要把高度改成300px,按照下面进行替换
300px
320
-300px
320
320
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有
笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台












