公众号SVG制作点击自动滑动样式教程
此样式效果如下,点击画面后,在画面最前面的小人会自动划过画面,所有图片徐徐展开。(此录制效果为2.5倍速)
点击自动滑动样式
说 明
本教程适用于:ID:99925
本样式支持专业版菜单栏【动画】、HTML代码调整。
本样式需要授权公众号,将文章同步到微信公众平台(查看如何授权公众号同步文章)

此样式效果如下,点击画面后,在画面最前面的小人会自动划过画面,所有图片徐徐展开。(此录制效果为2.5倍速)

替换方法
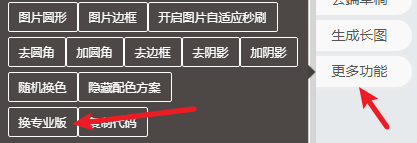
这款样式可替换背景图片素材及前面滑动元素素材。首先在更多功能中将135编辑器菜单栏更换为专业版的。如果默认是专业版的,可以跳过这个步骤。

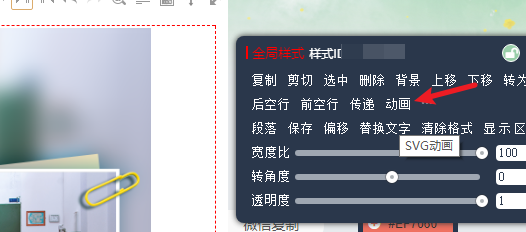
点击样式,在菜单栏中选择【动画】

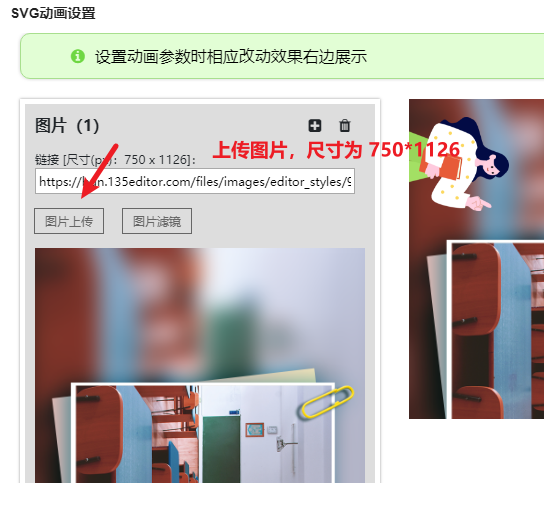
在动画设置面板中,你可以替换素材中的图片,所有背景素材都需要保持尺寸一致。

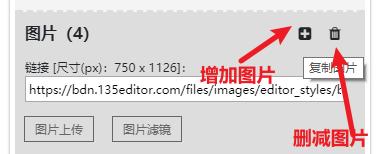
如果需要增加或删去背景图片,可以点击下图这两个按钮。

人物的这个素材,只要上传底部透明的PNG素材即可。尺寸不要过大,不然会挡住底下的背景图。

一一替换完毕后,点击确定。然后使用【保存同步】功能,将文章同步到微信公众号后台即可!
高阶改动
如果你想要将背景素材的高度改变,可以先在动画面板中将背景素材图替换。

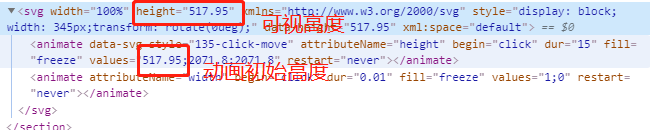
然后关闭动画面板,点击【HTML】,调整height和values这两个数值,这两个数值必须调整成一致的。初始需要展示更长的内容,就将数字调大,反之调小。


调整完毕后,在手机预览中看看效果,如果不合适,反复调整几次就可以了。

- END -
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有
笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台












