公众号推文模拟微信聊天怎么做?
这篇教程展示了如何在135编辑器的SVG编辑器中实现模拟微信聊天的点击换图效果。通过使用多次点击换图展开(自定义触发)组件和调整触发区设置,可以创造出真实的“打字”效果。
朋友们大家好,我是三儿。
之前三儿发了一篇👉[小心新媒体人,他们都很“装”]
不少朋友纷纷留言询问,前面模拟微信聊天打字的效果是怎么实现的。
*此案例仅有点击换图效果展示,无展开效果
其实这个效果并不难,我们拆开看他就是一个单纯的多次点击换图(自定义触发)+一个展开的组合效果。
我们在SVG编辑器中,搜索关键词[多次点击换图],你会发现有很多相关效果。
原文我们是用的一个多次点击换图展开(自定义触发),那么开启我们今日的学习之路。
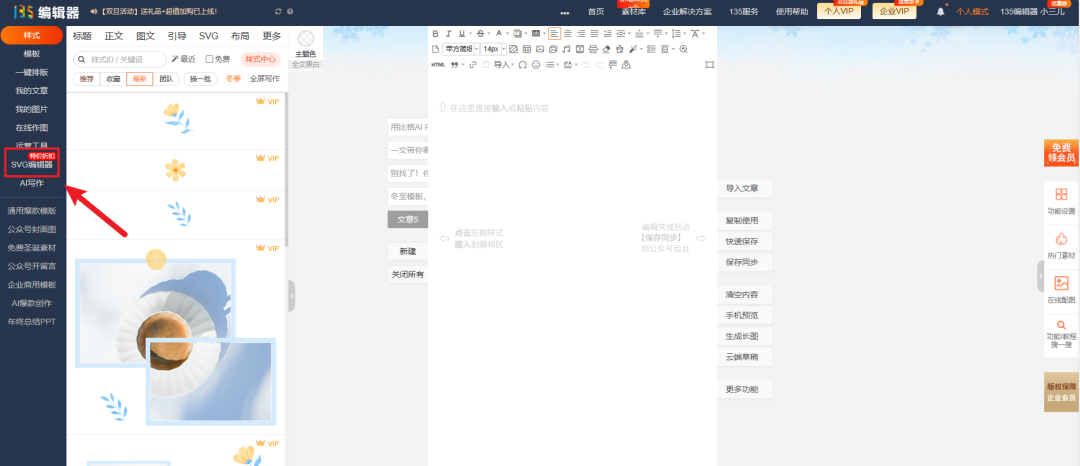
在135编辑器左侧,找到SVG编辑器的入口。

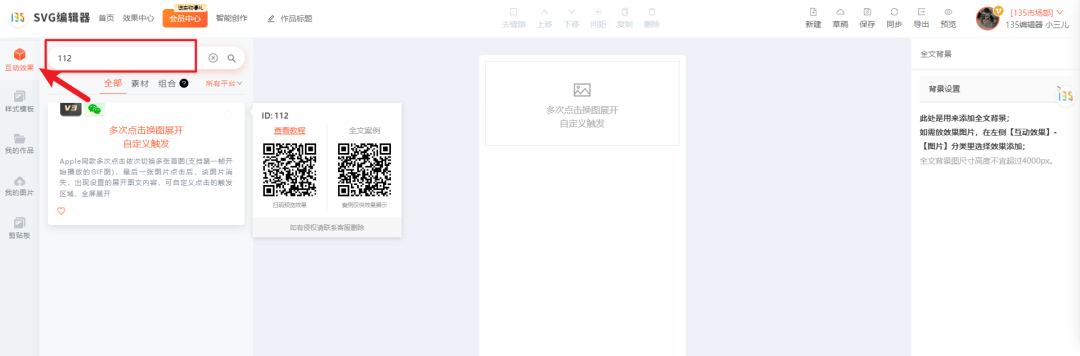
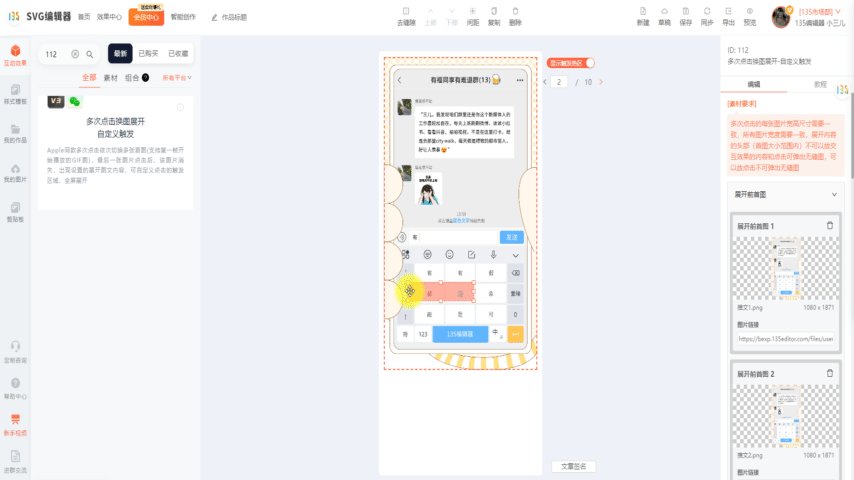
选中[互动效果]在搜索框中搜索多次点击换图展开(自定义触发)或组件ID:112

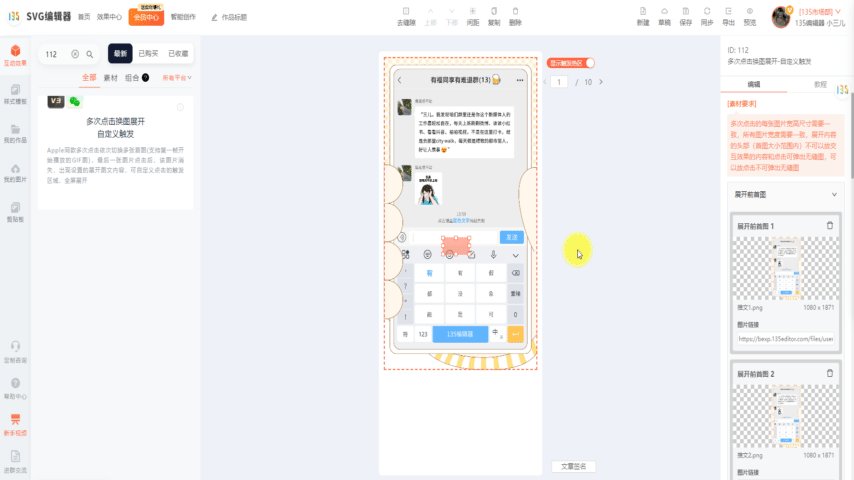
选中组件到编辑器,我们上传前面需要点击换图的部分也就是我们伪微信聊天图
👉左滑查看聊天素材图

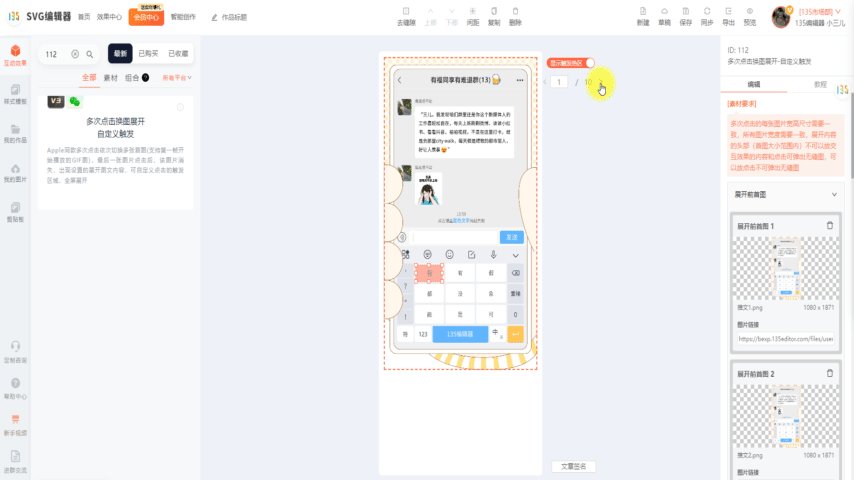
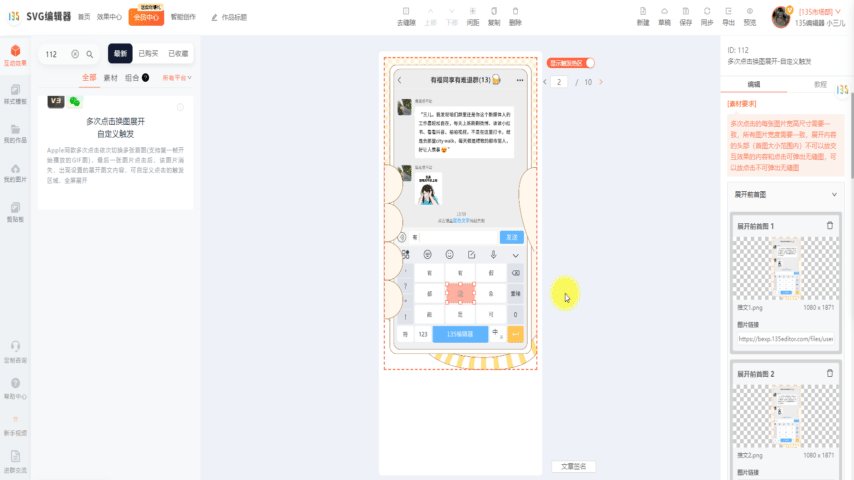
上传完所有图片后,我们再手动调整触发区

设置自动触发区的好处就在于只有点击预设置的区域,才会实现换图,实现“打字”的效果。
在我们完成所有图片的触发热区设置后,就可以开始制作展开后的内容板块。

Waring:展开后并不是什么效果都能添加,譬如再添加一次展开。目前所有能添加的效果都已进行展示,大家可以按照分类进行查找,能找到就能添加。
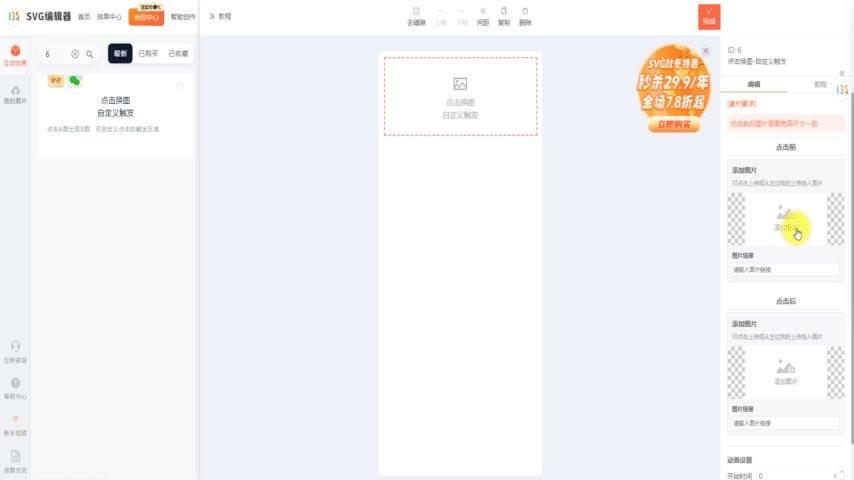
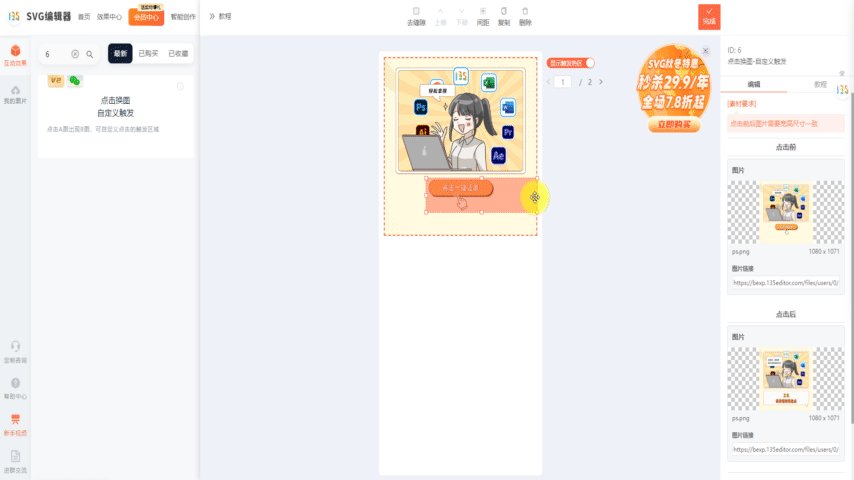
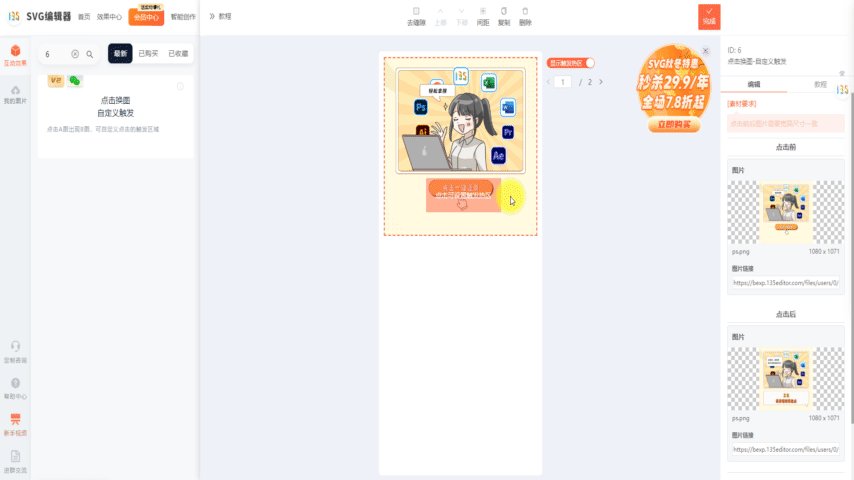
我们展开的内容是一个点击换图,直接在搜索框输入点击换图或组件ID:6

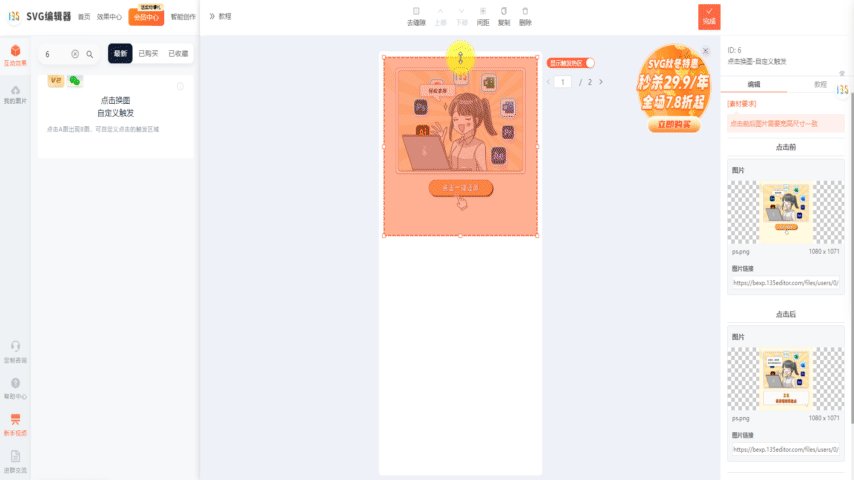
我们上传点击前后的变化图,设置触发热区即可。

做完最后别忘了点击[完成]

你可以选择[导出],将内容复制到135编辑器或微信公众号

也可以选择同步,直接同步到微信公众号后台,如果没有授权公众号也可以安装插件直接同步。

打个总结:关于多次点击换图,你不仅可以模仿微信聊天,也可以实现输入密码等效果,可玩性还是很高的,大家快动手试试吧。
对了还有一件大事忘了告诉你
最近135编辑器有双旦活动
超多福利好礼
等你来拿
快来扫码看看吧
👇

(广告)















