公众号SVG互动效果,选择生成结果教程
【炫酷交互制作教程】大牌同款新交互来袭!跟随三儿轻松打造“多项点击选择”效果,实现独一无二的结果生成。从SVG编辑器到素材上传,详细步骤一一解析,让你轻松上手。
朋友们大家好,我是三儿。
最近不少朋友看到了许多大牌爱上了一个新交互。
就像这样👇
👉点击查看
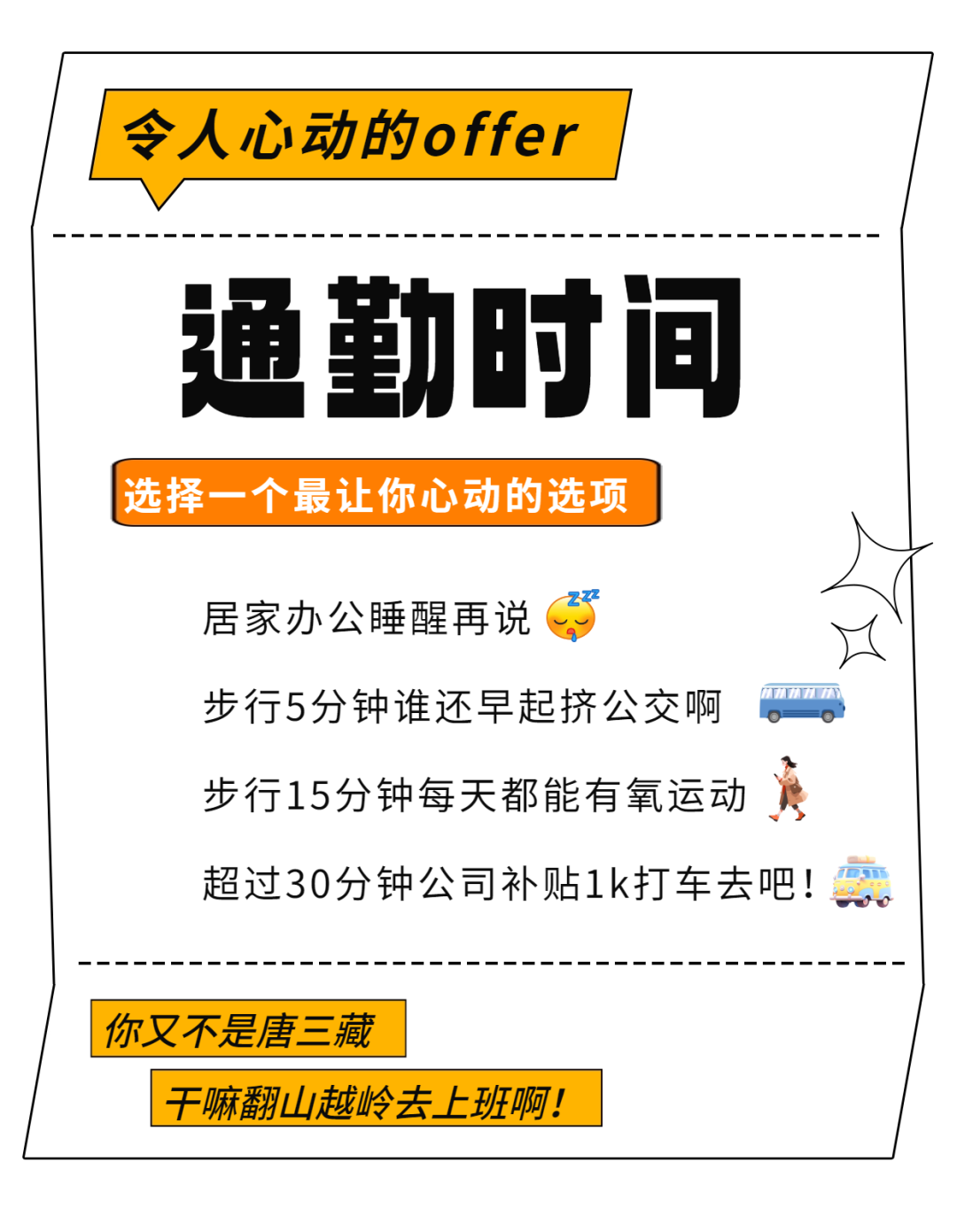
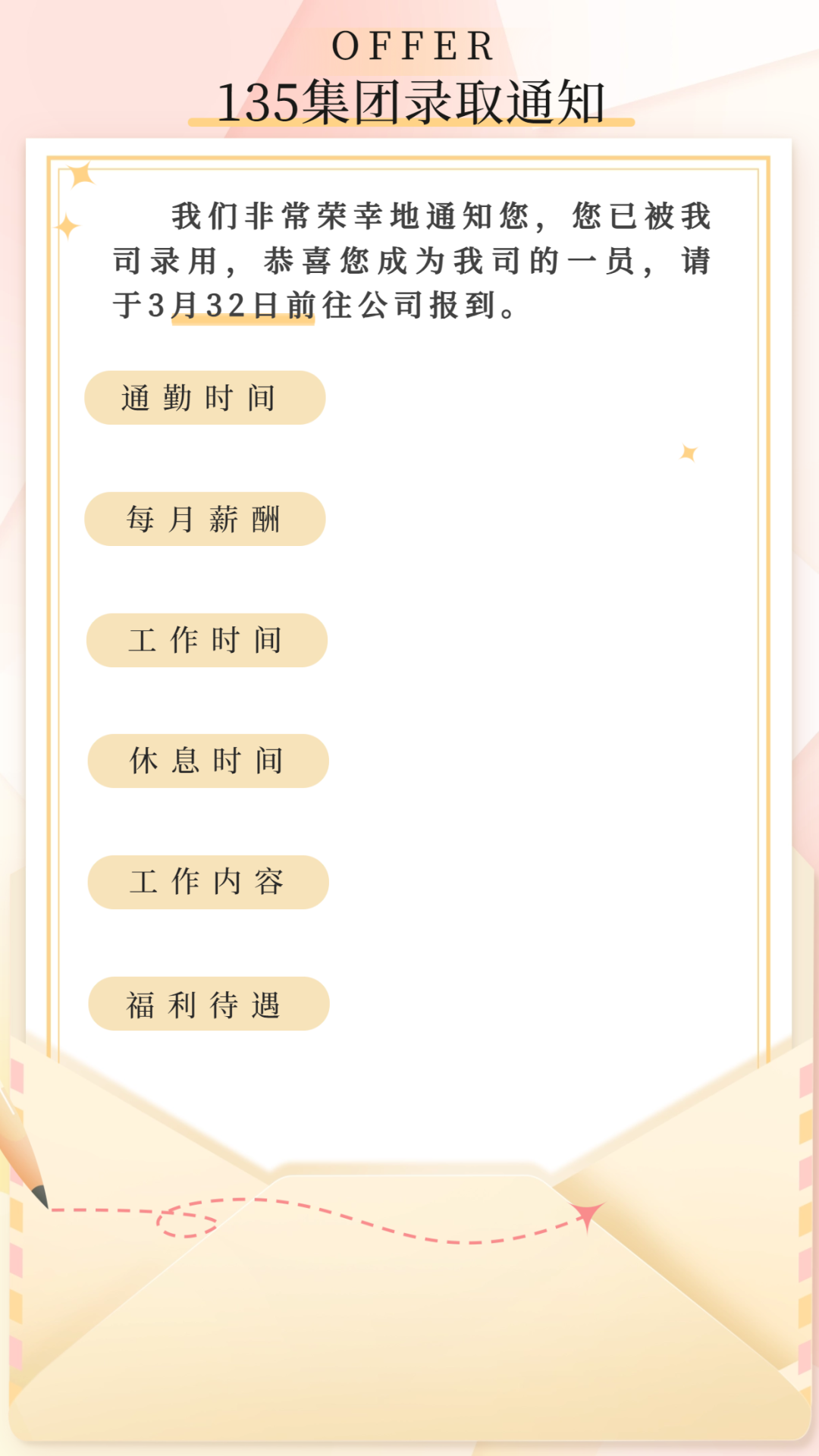
以及三儿之前做过类似的效果【如果offer长这样,桂林仔也会爱上班】
本质上是让用户有多个选项选择其中某个结果,最后根据用户的选项生成一个独一无二的结果。
是不是有点炫酷,你是不是也想要制作同款?那就跟着三儿一起开启今日的学习之旅吧👇
-进入SVG编辑器-
在编辑器左侧找到【SVG编辑器】
点击进入SVG编辑器选中【互动效果】后在搜索框中输入【多项点击选择】或是输入组件ID

我们这里就以多项点击选择-点击展开生成结果为例。
点击组件进入编辑页面,这个时候咱们先别着急上传素材,先看看素材要求再上传。

是不是看的有些云里雾里的?
我们做一个简单的拆分:多项点击选择-点击展开生成结果由这几个部分组成。
一:选择题板块:内容图与点击选择后的图宽高尺寸一致,各个选择题内容图宽需要一致,高可以不同;


选择题目板块
点击选择后的显示
二:选项关联结果图与结果背景图的宽高需要一致


结果背景图
选项关联结果图
三:关联结果图中的元素需要按照最终在结果背景图上的位置摆放下载。
简单点讲就是你先把生成结果的位置摆好,然后去除背景只保留你的结果图。

四:封面图与结果背景的宽度一致


结果封面图
结果背景图
我们先上传自己的选择题板块


上传选择生成图,我这里是选择哪个选项就会出现✔,因为我一共有4个选项所以会出现四个✔。

设置点击触发区,以及触发效果。

上传结果关联图

最后记得上传结果封面图与结果背景图

我们这里只做了其中一个选项的结果生成,大家重复上述素材上传即可。

在完成所有内容编辑后就可以选择导出到编辑器或是微信公众号后台了。

怎么样是不是已经学会了
如果你不想有【展开】这一步
可以直接选择
【多项点击选择+生成结果展示】
大家可以根据自己的喜好来
这个效果在三儿看来
最麻烦的是厘清图片素材尺寸关系
一定要确认好再开始作图
要不然很可能是
竹篮打水一场空
(这都是血淋淋的教训)
相信聪明的你已经学会了
那么眼睛看会了
记得动手做一做哦
春日暖阳
三儿也有一份薄礼相送
快去扫码领取吧
















