微信公众号尾部多媒体矩阵跳转教程
微信公众号尾部多媒体矩阵的高效制作技巧!本教程将向您展示如何通过小程序跳板实现订阅号文章尾部的多平台跳转功能,增加品牌曝光,提升用户体验。从SVG编辑器的使用到小程序链接的获取,逐步指导您创建互动式尾部矩阵,一键跳转至视频号、小红书、微博等热门平台。
朋友们大家好,我是三儿。
最近不少朋友问三儿:大牌在推文尾部带的多媒体矩阵是怎么制作的。

(仅为示例无法跳转)
点击各个账号logo就能跳转到对应平台,对品牌来说增加了品牌曝光,对用户而言可以选择自己常用的平台关注账号,实现双向奔赴。
“你这个不就是图片加上超链接嘛,有什么难的?”
的确它是图片+链接,实现它并不复杂,但它并不是简单的图片+超链接,因为我们都知道订阅号是不支持外链的,而其他平台链接属于外链所以如果你在订阅号中简单粗暴用图片+第三方平台链接这样是不会成功的。
“那为什么这些品牌账号是订阅号,却能实现跳转第三方平台的效果呢?”
这是因为他们借助了[小程序]这个跳板,现在不少第三方平台在微信内拥有自己的小程序,而订阅号支持添加微信小程序,所以我们通过添加第三方平台小程序就能实现该效果。(当然大家熟知的某音因为一些特殊原因是无法实现跳转的)
我们厘清效果逻辑后,就要上手来试试了。
01.在135编辑器页面左侧找到SVG编辑器。

02.点击进入SVG编辑器页面,选择互动效果,在搜索框中搜索:基础布局

注:我们根据自己账号数量选择对应的布局譬如我们这里放视频号、小红书、微博这三个内容,就可以选择一行三列布局。

03.我们双击其中一个板块,准备添加第三方平台的小程序,这里我们选择无角标图片小程序组件ID:39,因为我们还需要添加视频号所以再选择一个视频号组件ID:76.


04.我们依次添加图片和对应的小程序链接。

支线任务:获取小程序链接
在微信公众号后台新建一篇文章,添加小程序。

点击小程序,搜索需要添加的小程序平台,按步骤添加即可。
注:微信后台目前支持直接复制小程序链接添加


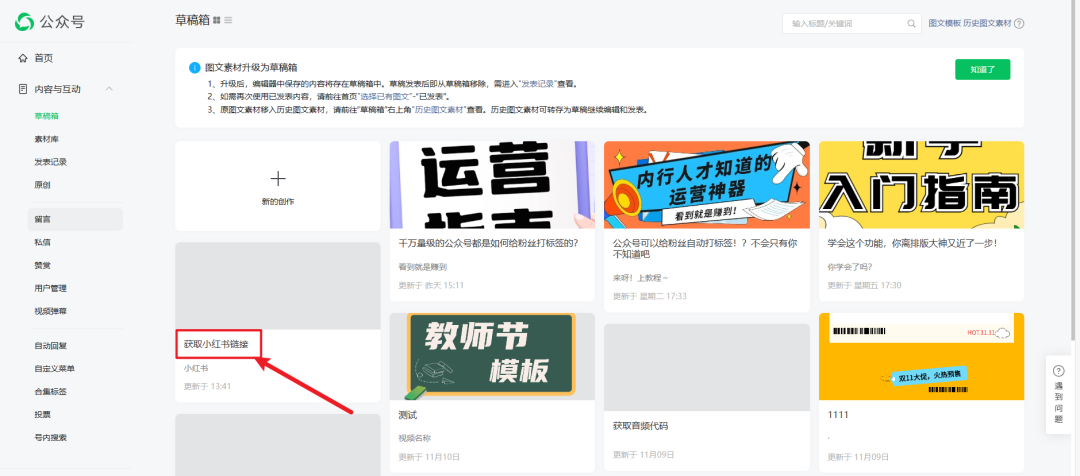
然后在微信后台的[草稿箱]中,找到刚刚保存的小程序草稿文章点击标题,进入预览链接。

复制预览链接网址到svg编辑器。

点击快速获取代码,粘贴链接即可。

这样我们就完成了对小程序代码的获取。
04.给所有图片添加小程序链接后,我们就可以点击[完成]然后选择[导出]复制到135编辑器或是微信公众号后台。


最终效果如下:
点击图标即可跳转。
“如果设计师是给我一张图上有多个平台logo,三儿你又该如何应对呢?”
就像这样👇

如果还是给图片加链接,显然是不行的原有的逻辑是一张图对应一个链接,而我们这里需要实现一张图对应四个链接,难道真的就束手无策了吗?
且慢,在SVG编辑器中如果你输入名为233的组件ID,你就能得到多区域触发引导跳转这个组件。

这个组件就能完美解决我们的问题,我们仅需要上传图片,点击[添加跳转]设置点击触发热区,给每个触发区添加链接即可。

同样最后我们选择导出,选择复制到135编辑器或是微信公众号后台。
那么我们就可以实现一张图上跳转多个平台的效果👇
以上就是关于
微信公众号尾部多媒体矩阵制作的全部内容
相信大家已经找到适合自己的方法
去搭建自己的尾部框架
这个教程非常实用
大家眼睛看会了
别忘了也要动手操练操练
要是觉得今天的教程对你有帮助的话
请给三儿一个一键三连
这对我真的很重要
![]()















