公众号一键换景教程 | GQ同款互动效果制作指南
掌握GQ推文中的一键换景互动效果,本教程将带你轻松创建点击切换场景的动态效果。从SVG编辑器的使用到素材上传,每一步都详尽解说,让你快速上手,打造专业级的视觉反差效果。
朋友们大家好,我是三儿。
最近有朋友刷GQ推文,看到一篇很有意思,点击后中心人物没有改变,但周遭场景发生改变,很适合做【反差】,请看VCR👇
或许这个效果深受大家喜爱,不到半个月GQ又以该效果出了一篇推文策划,获得持续好评👇
“那做这个是不是很复杂呀?”
其实并没有,我们需要厘清逻辑,本质上是一个点击上/下切换,有固定的内容不变也就是我们俗称的固定层,前后内容的变化,如果觉得有些抽象,我们可以利用135插件下载文章图片,看到图片素材后自然一目了然。

*注意:图片下载仅作为教学使用,禁止非授权商用。
当我们获取素材后,就可以制作这个切换场景的效果了。
在135编辑器左侧找到【SVG编辑器】,点击进入

或是直接在浏览器输入网址:
https://www.135editor.com/svgeditor/
在SVG编辑器页面选择【互动效果】在搜索框中搜索:点击三层竖向位移-中间层不动顶层底层移动,或组件ID:679。

当然如果你想要制作横向场景替换,同样在搜索框中搜索:点击三层横向位移-中间层不动顶层底层移动。或组件ID:678。

我们在使用组件前,一点要看一看素材要求避免反复返工。

单击效果组件,放置在编辑器页面。

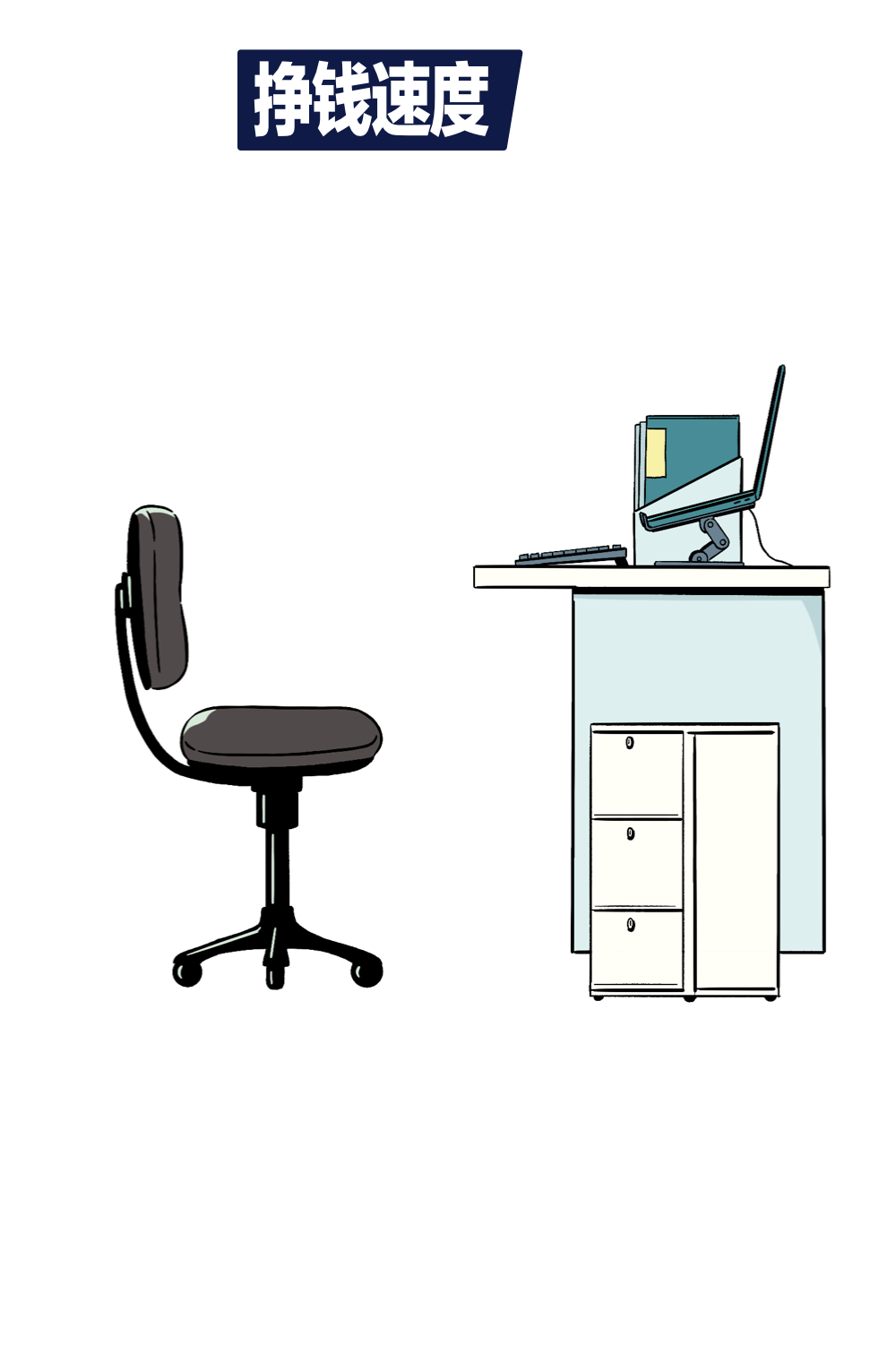
根据我们素材判断,我们【办公椅】是中间固定图。
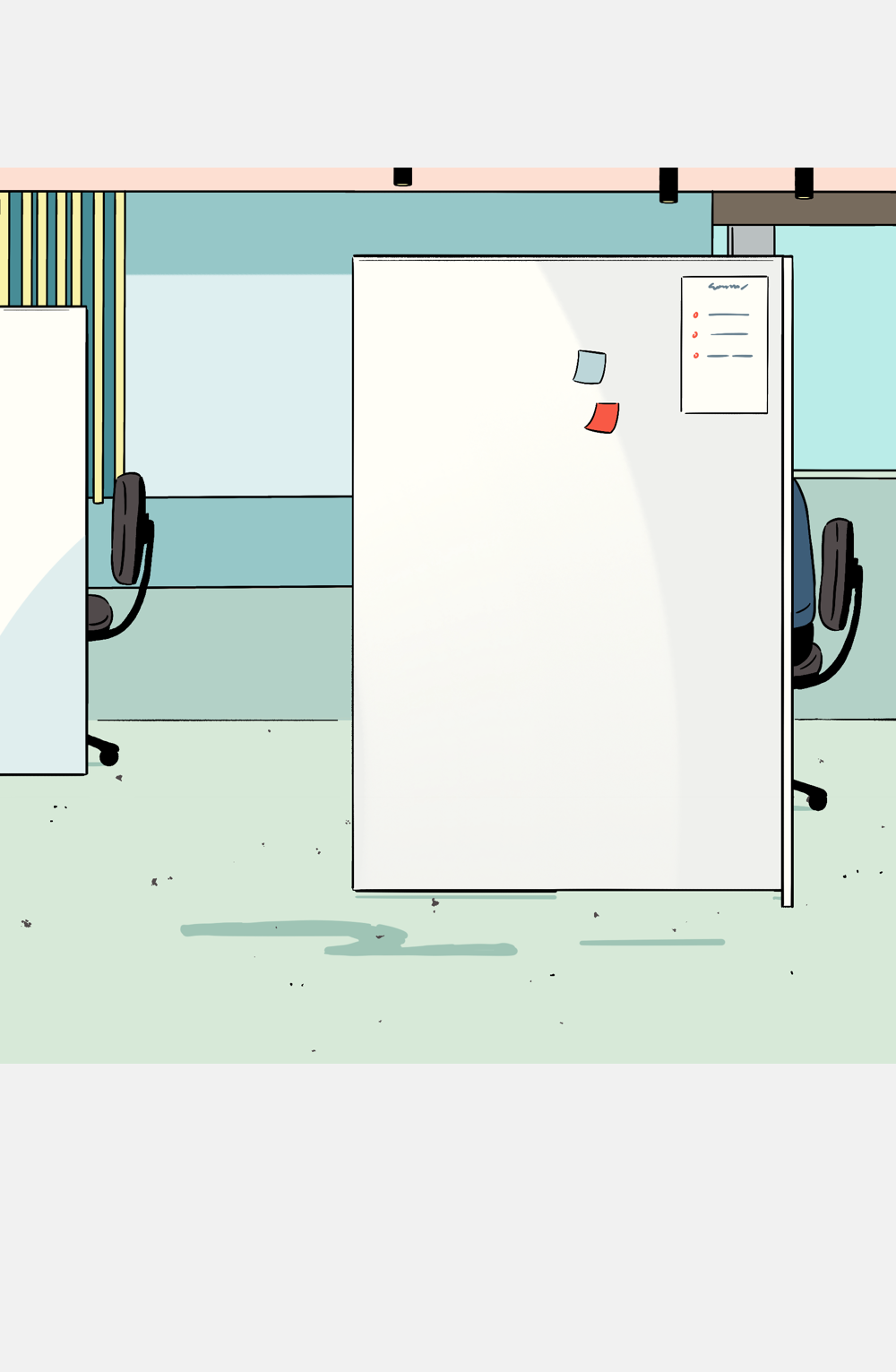
【挣钱速度X0】是顶层图,由于前一景是镂空的会直接透出底层图,所以我们还需要添加一层背景作为遮挡,如果不添加背景就会是这样的👇

所以根据素材我们可以这样划分




中间图
背景图
切换前
切换后
我们按照要求上传图片


上传好后,我们设置出发热区、动画时间以及切换方向。


制作完后,如果是完整内容可以直接选择【同步】到微信公众号后台,若还需要在添加其他内容可以选择导出到135编辑器。

最后让我们浅浅看下效果叭👇
以上就是今天教学的全部内容
怎么样是不是很简单
眼睛看会了记得动手做做哦
本篇内容效果展示素材均来自GQ实验室
素材仅做教学使用
侵联删
















