常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
原创版权声明
个人中心
运营工具教程
特殊样式
暂无搜索结果!
猜你想问:
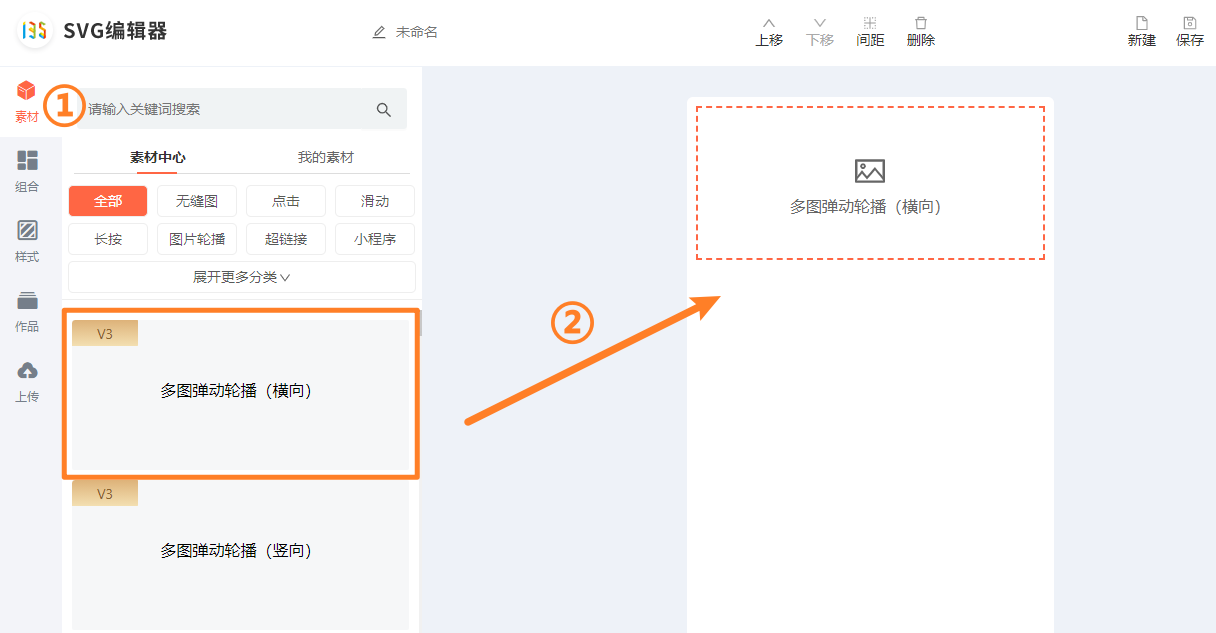
多图弹动轮播(横向)
在『素材』栏目下,点击『多图弹动轮播(横向)』素材,将其添加到编辑区域。

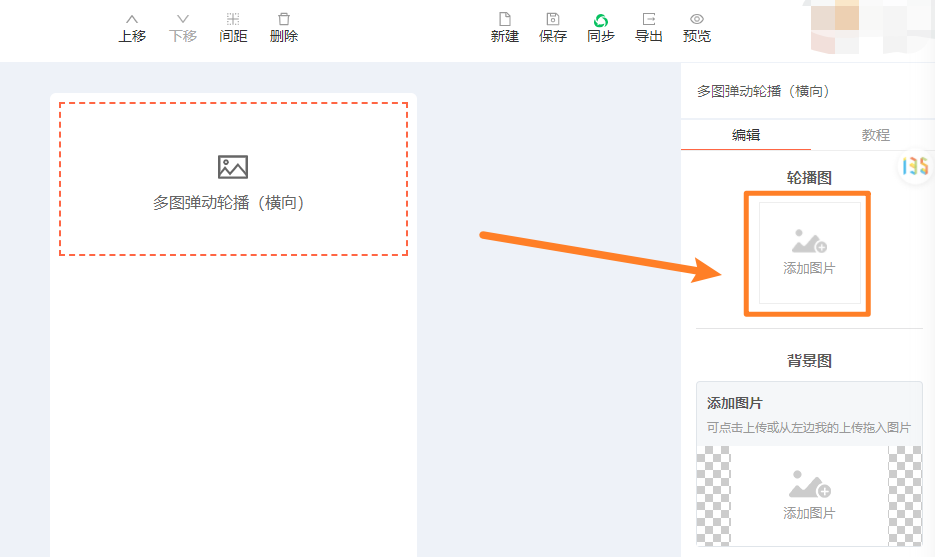
在编辑器右侧找到『添加图片』按钮,点击上传弹动轮播图

点击背景图栏下的『添加图片』按钮,可以为效果添加背景图;
点击背景色条,可以设置素材的背景颜色



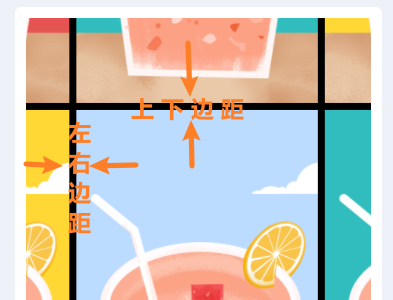
你还可以调整弹动轮播效果的时长、开始时间,设置动画向左、向右滚动的方向以及播放图的边距

边距示意

制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)