常见问题
编辑器排版技巧
多平台分发使用指南
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
跳动效果按钮一点击跳转小程序
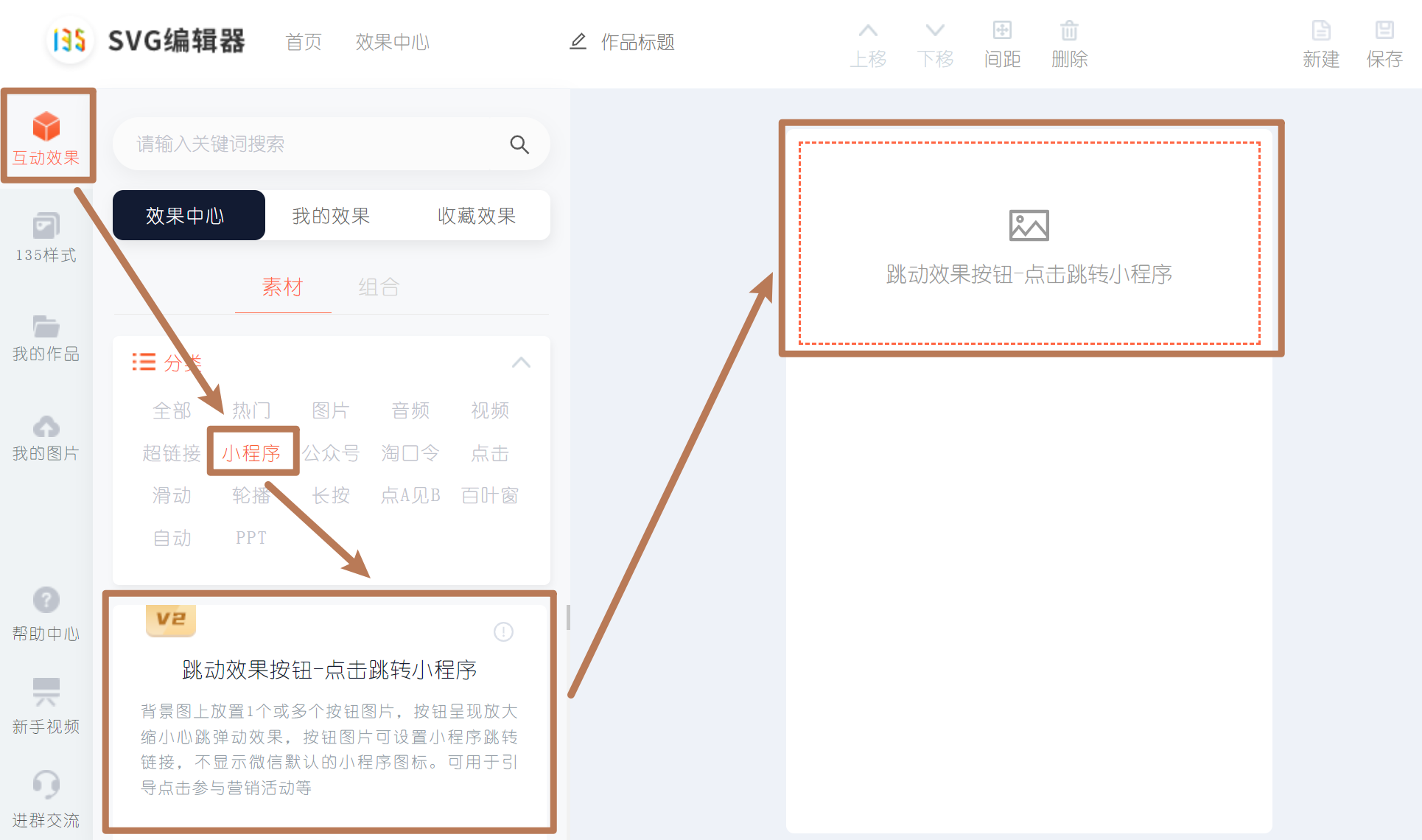
在『互动效果』栏目下的【超链接】里,点击『跳动效果按钮一点击跳转小程序』素材,将其添加到编辑区域。

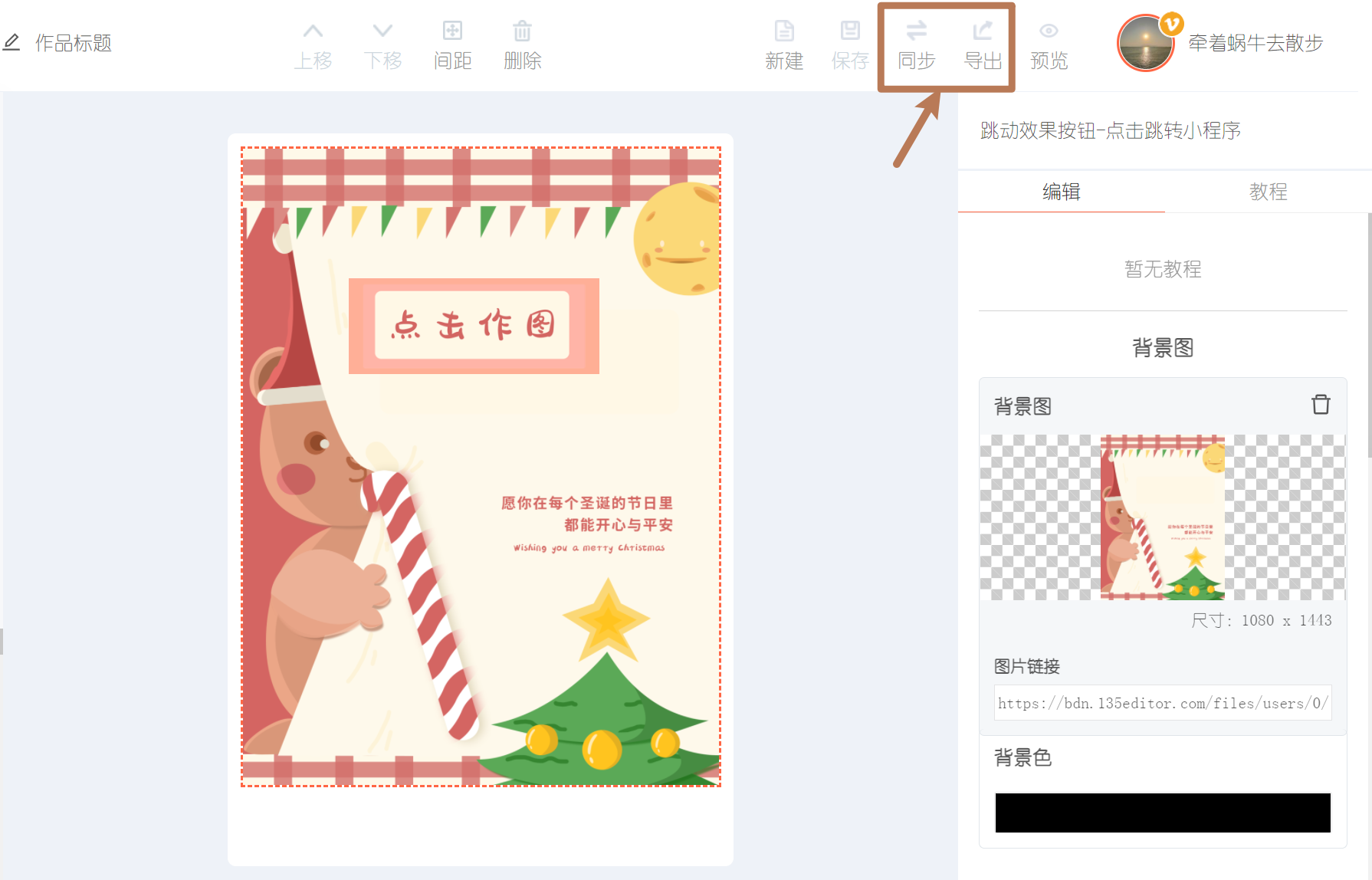
在编辑器右侧上传背景图和按钮图片,同时按钮图片支持鼠标拖动,将按钮拖动到背景图上适合的位置。

1、填写待跳转的小程序ID和路径,用于点击按钮后可跳转打开小程序。点击查看如何获取小程序ID和小程序路径
2、动画设置
【动画时长】:按钮每次动态放大缩小持续的时间,时长越大缩放越慢
【按钮放大倍数】:按钮放大时呈现的大小是实际大小的倍数,数值越大,按钮放大时的尺寸越大

制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
